Create an in-place server configuration
In the in-place server configuration, the server is running on your computer, your project is under its document root (for example, in the /htdocs folder), and you do your development directly on the server.
The document root of an in-place server is the parent of the project root, either immediate or not. The document root is the server root or website root directory. Usually, it is the publicly-accessible base folder for a website.
To configure access to the server in this set-up, you only need to specify the URL address of the server document root, appoint the project root folder, and specify the URL address to access it.

Press Ctrl+Alt+S to open the IDE settings and select .
Alternatively, from the main menu, select .
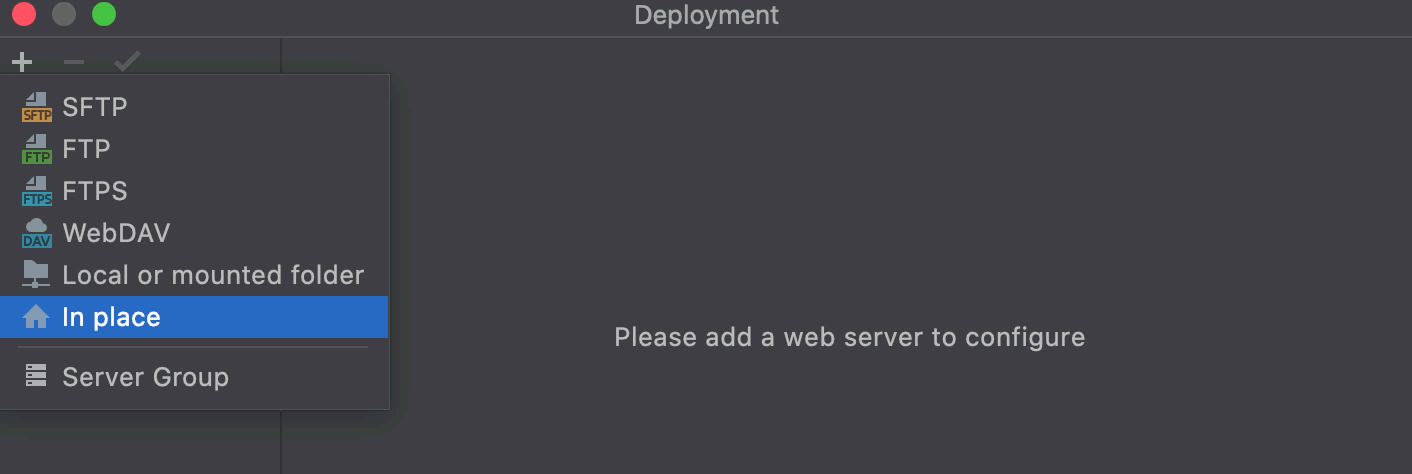
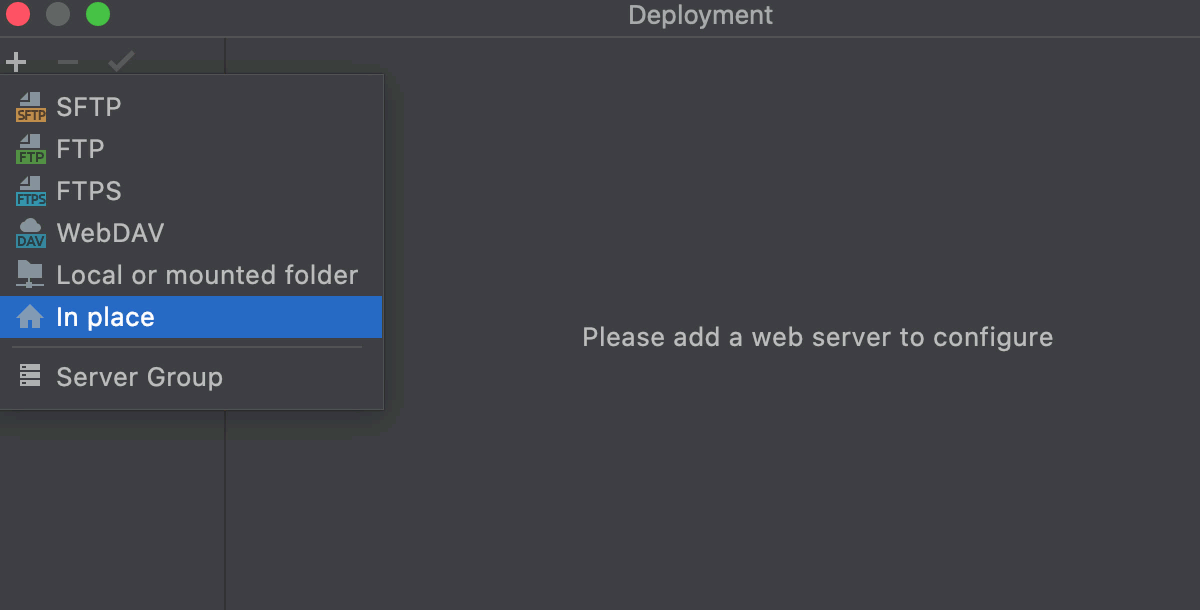
The left-hand pane of the Connection tab, that opens, lists all the existing server configurations. Click
and select In-place from the list.
In the Create new server dialog that opens, type the name of the new server and click OK to return to the Connection tab.

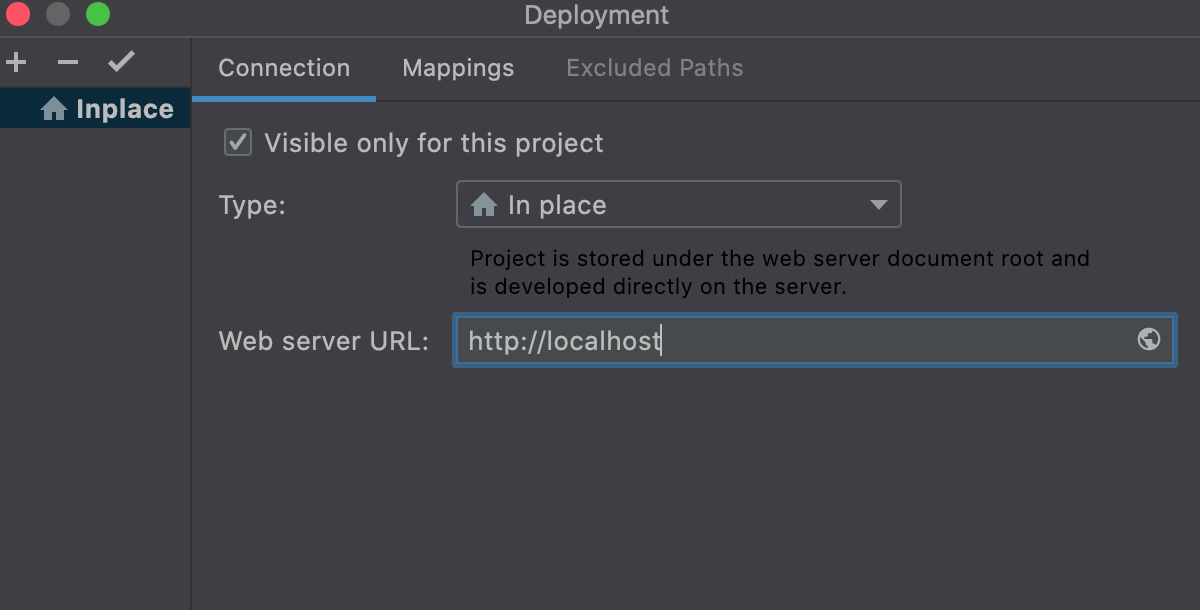
Specify the URL address of the server document root.
In the Web server URL field, type the URL address associated with the document root of your server as defined in the server configuration file. This URL address will be the starting point for building the URL address of your application.
Both the HTTP and the HTTPS protocols are supported.
For example, the default document root is set to the htdocs folder, and the default URL address to access the data in it is http://localhost. If you have changed the default port 80, you have to specify the port explicitly: http://localhost:<port>.

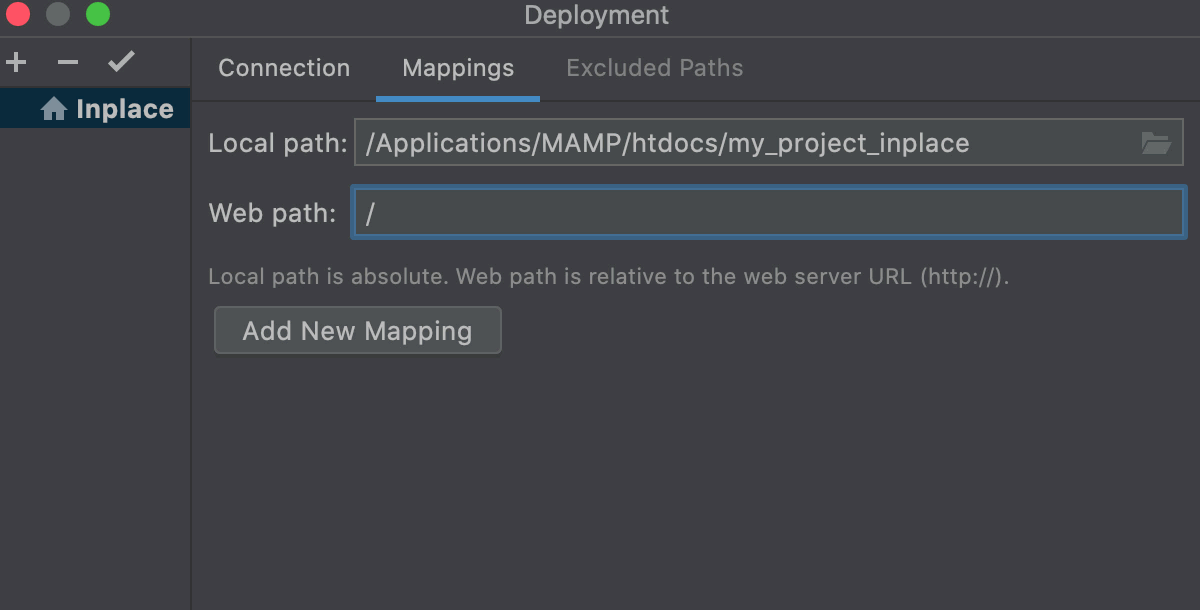
Specify the project root folder and the URL address to access it.
Open the Mappings tab.
In the Local path field, specify the full path to your project root folder. Type the path manually, or click
and select the folder in the dialog, that opens.
In the Web path field, type the path to the project root folder relative to the server document root that you specified in your server configuration file.

Optionally
Click
on the toolbar to have WebStorm silently apply the current configuration in the following cases:
Manual upload and download of files without choosing the target host.
Comparing local files and folders with their remote versions.