Jest
Jest is a testing platform for client-side JavaScript applications and React applications specifically. Learn more about the platform from the Jest official website.
You can run and debug tests with Jest right in WebStorm. You can see the test results in a treeview and easily navigate to the test source from there. Test status is shown next to the test in the editor with an option to quickly run it or debug it.
Before you start
Make sure you have Node.js on your computer.
Make sure the JavaScript and TypeScript plugin is enabled in the settings. Press Ctrl+Alt+S to open the IDE settings and select . Click the Installed tab. In the search field, type JavaScript and TypeScript. For more details about plugins, see Managing plugins.
Installing and configuring Jest
In the embedded Terminal (Alt+F12) , type:
npm install --save-dev jest
Learn more from Getting Started and Configuring Jest on the Jest official website.
Running tests
With WebStorm, you can quickly run a single Jest test right from the editor or create a run/debug configuration to execute some or all of your tests.
For information on how to create Vitest tests for JavaScript and TypeScript code, see Vitest features on the Vitest official website.
Run a single test from the editor
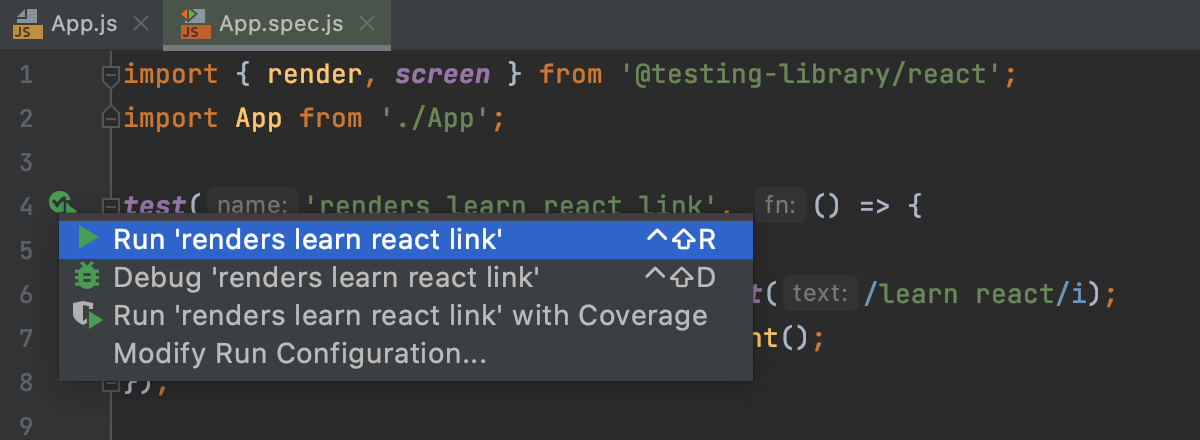
Click
or
in the gutter and select Run <test_name> from the list.

You can also see whether a test has passed or failed right in the editor, thanks to the test status icons
and
in the gutter.
Create a Jest run configuration
Open the Run/Debug Configuration dialog ( on the main menu), click
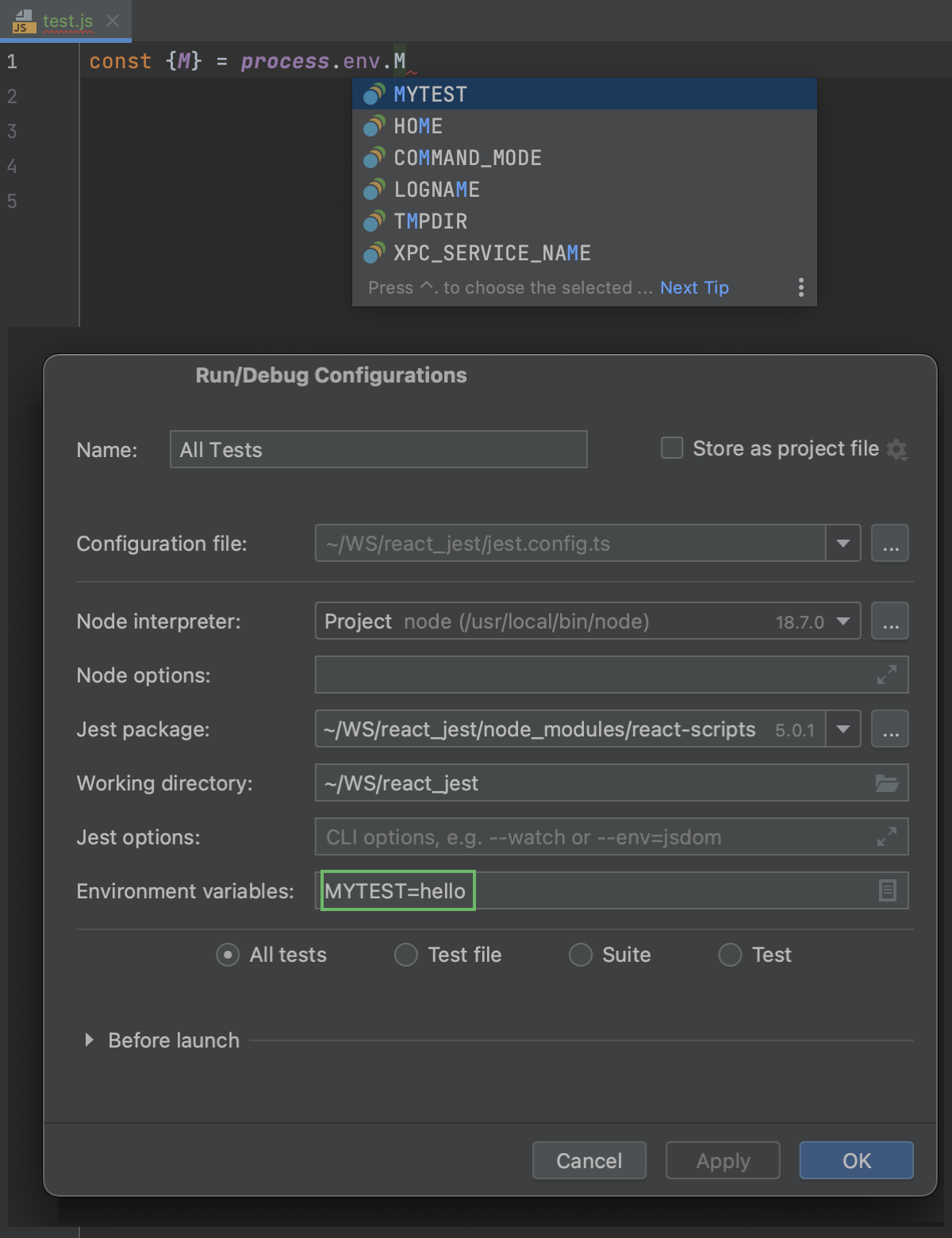
in the left-hand pane, and select Jest from the list. The Run/Debug Configuration: Jest dialog opens.
Specify the Node.js interpreter to use.
If you choose the Project alias, WebStorm will automatically use the project default interpreter from the Node interpreter field on the Node.js page . In most cases, WebStorm detects the project default interpreter and fills in the field itself.
You can also choose another configured local or remote interpreter or click
and configure a new one.
See Configuring remote Node.js interpreters, Configuring a local Node.js interpreter, and Using Node.js on Windows Subsystem for Linux for details.
Specify the location of the jest, react-scripts, react-script-ts, react-super-scripts, or react-awesome-scripts package.
Specify the working directory of the application. By default, the Working directory field shows the project root folder. To change this predefined setting, specify the path to the desired folder.
Specify the tests to run. This can be a specific test or suite, an entire test file, or a folder with test files.
Optionally specify the jest.config.js or jest.config.ts file to use: select the relevant file from the list, or click
and select it in the dialog that opens, or just type the path in the field.
If the field is empty, WebStorm looks for a package.json file with a
jestkey. The search is performed in the file system upwards from the working directory. If no appropriate package.json file is found, then a Jest default configuration is generated on the fly.Optionally:
Configure rerunning tests automatically on changes in the related source files. To do that, add the
--watchflag in the Jest options field.Optionally:
Specify the environment variables for executing commands. WebStorm will show these variables in completion lists for
process.env.
In the Node options field, optionally type the Node.js-specific command-line options to be passed to the Node.js executable file. The acceptable options are:
Use
--require coffeescript/registerto have CoffeeScript files compiled into JavaScript on the fly during run.This mode requires that the register.js file, which is a part of the
coffeescriptpackage, is located inside your project. Therefore make sure you have thecoffeescriptpackage installed locally as described in Install the CoffeeScript compiler.Use
--inspector--inspect-brkparameter when you are using Node.js v7 for Chrome Debugging Protocol support. Otherwise, by default the debug process will use V8 Debugging Protocol.If you are using ECMAScript Modules in your project, WebStorm detects them and adds the
—experimental-vm-modulesflag to the Node options field automatically.
Run tests via a run configuration
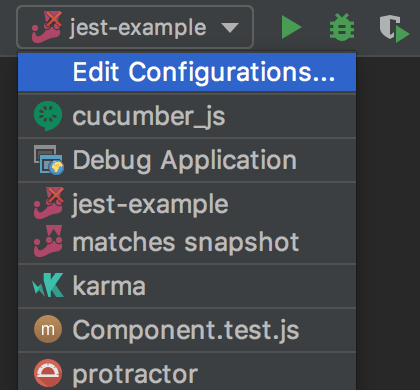
Select the Jest run/debug configuration from the list on the main toolbar and click
 to the right of the list.
to the right of the list. 
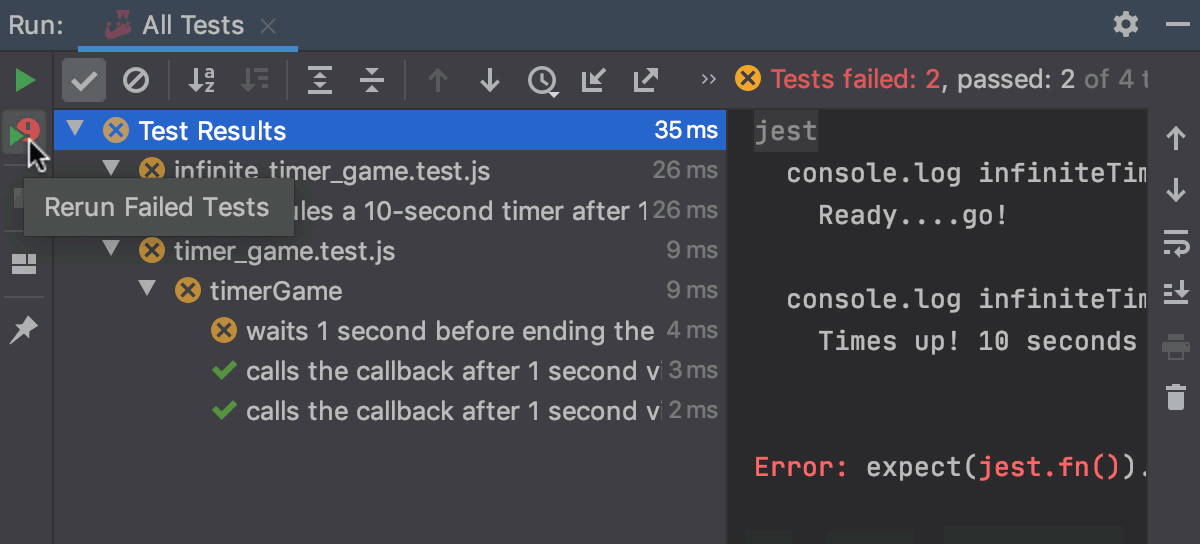
Monitor test execution and analyze test results in the Test Runner tab of the Run tool window, see Explore test results for details.
Rerun failed tests
In the Test Runner tab, click
on the toolbar. WebStorm will execute all the tests that failed during the previous session.

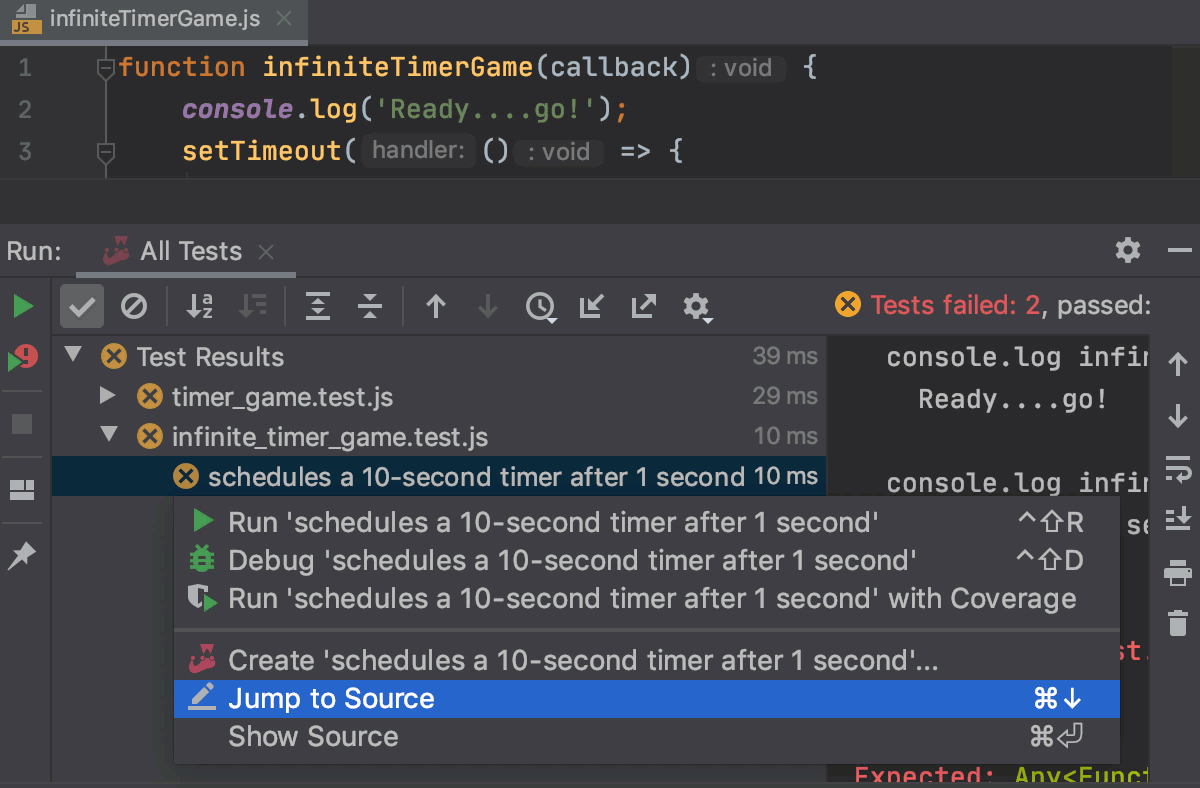
To rerun a specific failed test, select on its context menu.
See Rerunning tests for details.
Navigation
With WebStorm, you can jump between a file and the related test file or from a test result in the Test Runner Tab to the test.
To jump between a test and its subject or vice versa, open the file in the editor and select or from the context menu, or just press Ctrl+Shift+T.
To jump from a test result to the test definition, click the test name in the Test Runner tab twice, or select from the context menu, or just press F4. The test file opens in the editor with the cursor placed at the test definition.
For failed tests, WebStorm brings you to the failure line in the test from the stack trace. If the exact line is not in the stack trace, you will be taken to the test definition.

Snapshot testing
WebStorm integration with Jest supports such a great feature as snapshot testing.
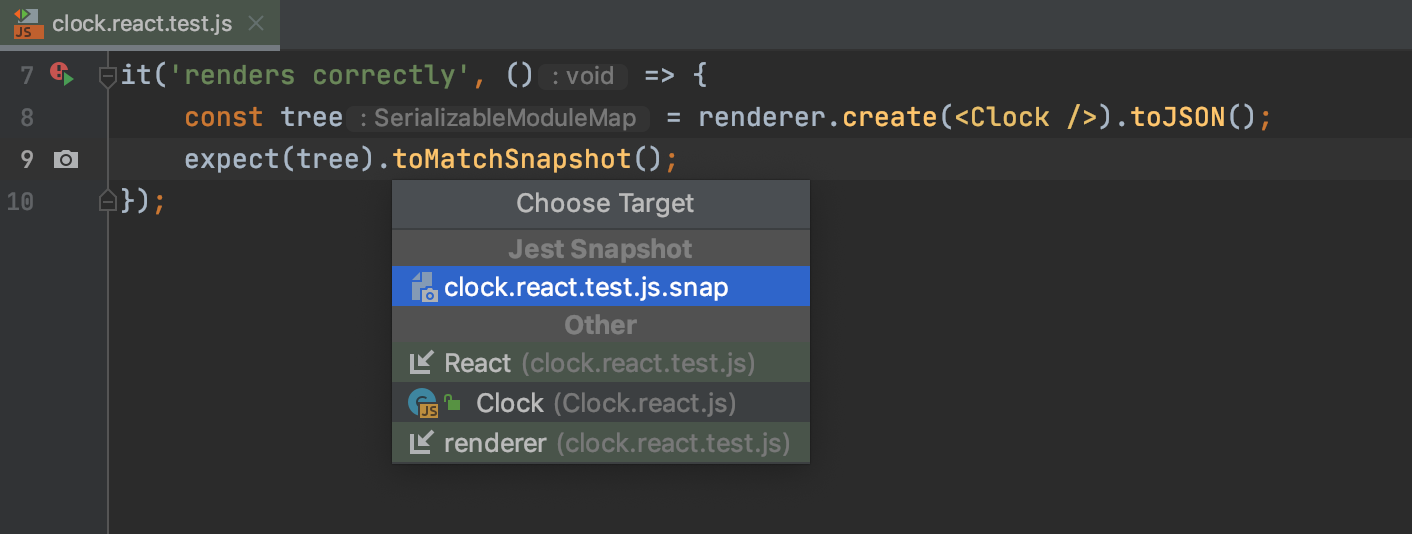
When you run a test with a .toMatchSnapshot() method, Jest creates a snapshot file in the __snapshots__ folder. To jump from a test to its related snapshot, click in the gutter next to the test or select the required snapshot from the context menu of the
.toMatchSnapshot() method.

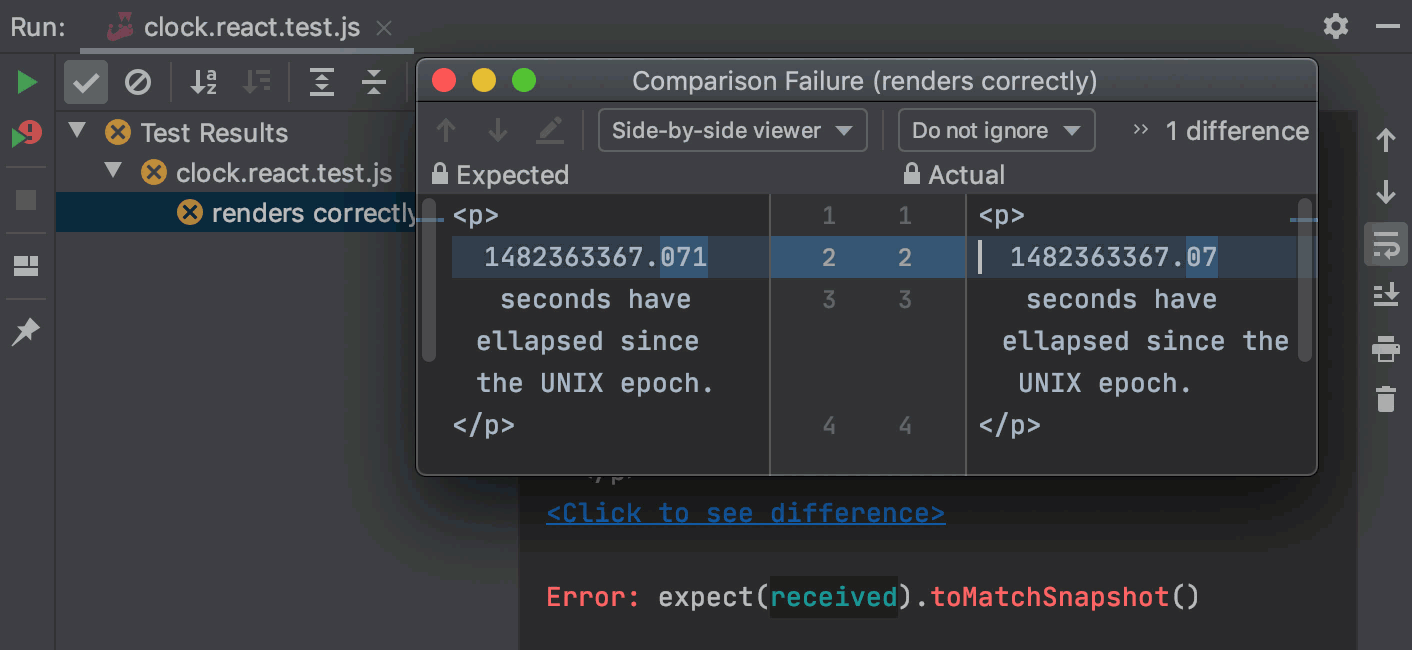
If a snapshot does not match the rendered application, the test fails. This indicates that either some changes in your code have caused this mismatch or the snapshot is outdated and needs to be updated.
To see what caused this mismatch, open the WebStorm built-in Difference Viewer via the Click to see difference link in the right-hand pane of the Test Runner tab.

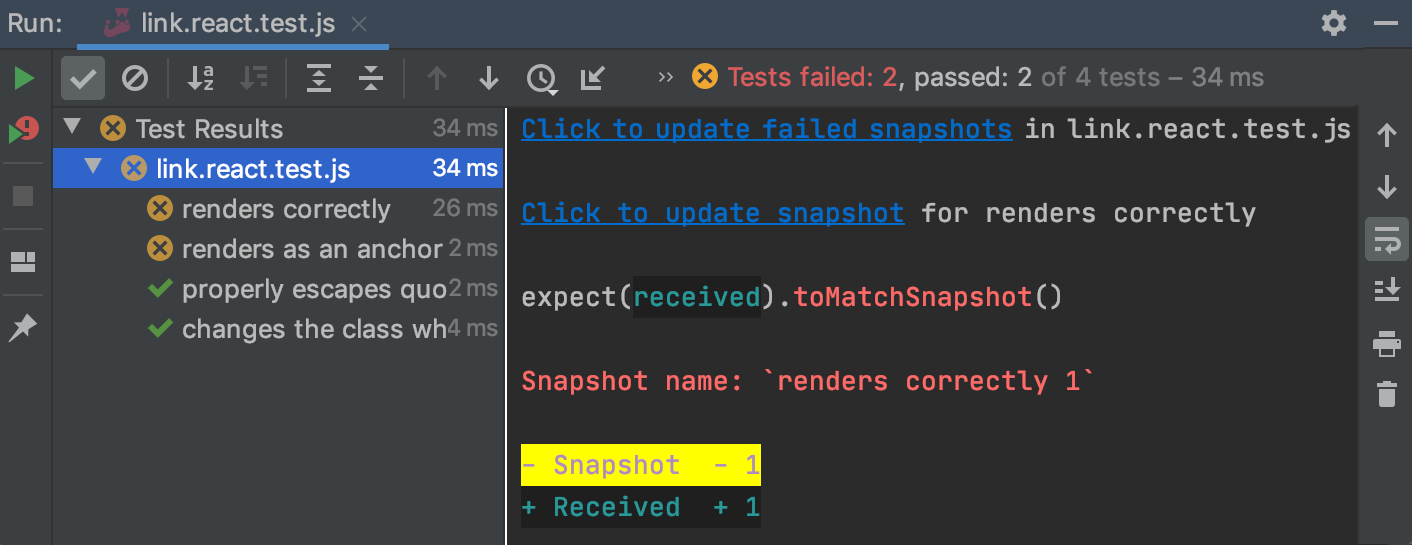
You can update outdated snapshots right from the Test Runner tab of the Run tool window.
To update the snapshot for a specific test, use the Click to update snapshot link next to the test name.
To update all outdated snapshots for the tests from a file, use the Click to update failed snapshots next to the test filename.

Debugging tests
With WebStorm, you can quickly start debugging a single Jest test right from the editor or create a run/debug configuration to debug some or all of your tests.
To start debugging a single test from the editor, click
or
in the gutter and select Debug <test_name> from the list.
To launch test debugging via a run/debug configuration, create a Jest run/debug configuration as described above. Then select the Jest run/debug configuration from the list on the main toolbar and click
 to the right of the list.
to the right of the list. 
In the Debug tool window that opens, proceed as usual: step through the tests, stop and resume test execution, examine the test when suspended, run JavaScript code snippets in the Console, and so on.
Monitoring code coverage
With WebStorm, you can also monitor how much of your code is covered with Jest tests. WebStorm displays this statistics in a dedicated Coverage tool window and marks covered and uncovered lines visually in the editor and in the Project tool window.
Run tests with coverage
Create a Jest run/debug configuration as described above.
Select the Jest run/debug configuration from the list on the main toolbar and click
to the right of the list.
Alternatively, quickly run a specific suite or a test with coverage from the editor: click
or
in the gutter and select Run <test_name> with Coverage from the list.
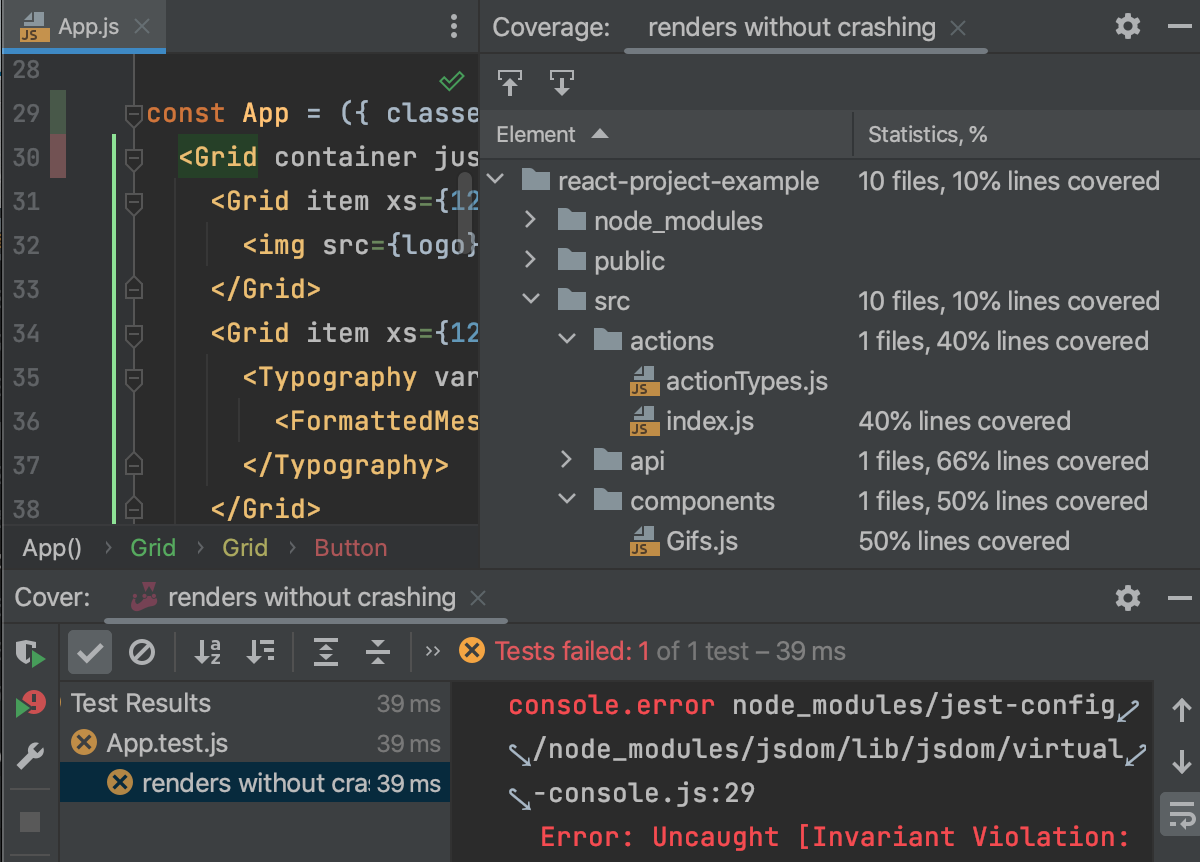
Monitor the code coverage in the Coverage tool window. The report shows how many files were covered with tests and the percentage of covered lines in them. From the report you can jump to the file and see what lines were covered – marked green – and what lines were not covered – marked red:

Run Jest tests with Node.js inside a Docker container
With WebStorm, you can run Jest tests inside a Docker container just in the same way as you do it locally.
Before you start
Make sure the Node.js, Node.js Remote Interpreter, and Docker required plugins are enabled on the Settings | Plugins page, tab Installed, see Managing plugins for details.
Download, install, and configure Docker as described in Docker
Configure a Node.js remote interpreter in Docker or via Docker Compose and set it as default in your project. Also make sure the package manager associated with this remote interpreter is set as project default.
Open your package.json and make sure Jest is listed in the
devDependenciessection:{ "name": "node-express", "version": "0.0.0", "private": true, "dependencies": { "cookie-parser": "~1.4.4", "debug": "~2.6.9", "express": "~4.16.1", "http-errors": "~1.6.3", "morgan": "~1.9.1", "pug": "^3.0.2" }, "devDependencies": { "eslint": "^8.1.0", "http-server": "^14.0.0", "jest": "^27.3.1" } }Right-click anywhere in the editor and select Run '<package manager> install' from the context menu.
Run tests
Create tests according to the instructions from the Jest official website.
Proceed as with local development: run and debug single tests right from the editor or create a run/debug configuration to launch some or all of your tests as described in Run tests and Debug tests above.