Write and edit source code
When you work with code, WebStorm ensures that your work is stress-free. It offers various shortcuts and features to help you add, select, copy, move, edit, fold, find occurrences, and save code.
For navigation inside the editor, refer to Editor basics.
Find action
If you do not remember a shortcut for the action you want to use, press Ctrl+Shift+A to find any action by name.
You can use the same dialog to find classes, files, or symbols. For more information, refer to Searching Everywhere.
Add a new file or a scratch file
In the editor, press Ctrl+Alt+Insert to add a file.
If the focus is inside the Project tool window and you want to add a new element, press Alt+Insert.
To create a new Scratch file, press Ctrl+Alt+Shift+Insert.
WebStorm creates a temporary file that you can run and debug. For more information, refer to Scratch files.
Toggle read-only attribute of a file
If a file is read-only, it is marked with the closed lock icon in the status bar, in its editor tab, or in the Project tool window. If a file is writable, it is marked with the open lock icon
in the Status bar.
Open file in the editor or select it in the Project tool window.
Do one of the following:
From the main menu, select or .
Click the lock icon in the status bar.
If a read-only status is set by a version control system, it's suggested that you use WebStorm version control integration features. For more information, see Version control.
Select code constructs
In the editor, place the caret at the item you want to select and press Ctrl+W/Ctrl+Shift+W to extend or shrink your selection.
In a JavaScript file, if you start by selecting an argument in a method call, it will extend to all arguments, then to the whole method, then to the expression containing this method, then to a larger block of expressions, and so on.

If you need just to highlight your braces, place the caret immediately after the block closing brace/bracket or before the block opening brace/bracket.
Select code according to capitalization
In the Settings dialog (Ctrl+Alt+S), go to .
Select the Use "CamelHumps" words checkbox.
If you want to use double-click when selecting according to capitalization, make sure that the Honor CamelHumps words... checkbox is selected on the Editor | General page of the Settings dialog (Ctrl+Alt+S).
Configure tabs and indents
In the Settings dialog (Ctrl+Alt+S), go to .
Select a language for which you want to configure the indentation.
From the options on the right, on the Tabs and Indents, select the Use tab character for the editor to use tabs when you press Tab, indent, or reformat code. You can also configure the tab size if you need. If you don't select this option, WebStorm will use spaces.
Copy and paste code
You can use the standard shortcuts to copy Ctrl+C and paste Ctrl+V any selected code fragment. If nothing is selected, WebStorm automatically copies as is the whole line where the caret is located.
By default, when you paste anything in the editor, WebStorm performs "smart" paste, for example, pasting multiple lines in comments will automatically add the appropriate markers to the lines you are pasting. If you need to paste just plain text, press Ctrl+Alt+Shift+V.
When you copy (Ctrl+C) or cut (Ctrl+X) a line without any code selected, the paste action will add the contents of the clipboard to above the current line, not at your caret.
Place the caret at a line or a symbol, right-click to open the context menu, select . When you select the Copy Reference (Ctrl+Alt+Shift+C) option, WebStorm creates a reference string that includes the line number of the selected line or symbol. You can press Ctrl+V to paste the copied reference anywhere.
WebStorm keeps track of everything you copy to the clipboard. To paste from history, in the editor, from the context menu, select (Ctrl+Shift+V). In the dialog that opens, select your entry and click Paste.
When you copy and paste code to the editor, WebStorm displays the hidden (special) characters represented by their Unicode name abbreviation.
Transpose characters
In the editor, place the caret at the characters you want to swap.
From the main menu, select .
There is no default shortcut for this action. You can assign a custom shortcut.
Lines of code
WebStorm offers several useful shortcuts for manipulating code lines.
To add a line after the current one, press Shift+Enter. WebStorm moves the caret to the next line.
To add a line before the current one, press Ctrl+Alt+Enter. WebStorm moves the caret to the previous line.
To duplicate a line, press Ctrl+D.
To sort lines alphabetically in the whole file or in a code selection, from the main menu, select or . These actions might be helpful when you work with property files, data sets, text files, log files, and so on. If you need to assign shortcuts to those actions, refer to Configure keyboard shortcuts for more information.
To delete a line, place the caret at the line you need and press Ctrl+Y.
To join lines, place the caret at the line to which you want to join the other lines and press Ctrl+Shift+J. Keep pressing the keys until all the needed elements are joined.
You can also join string literals, a field or variable declaration, and a statement. Note that WebStorm checks the code style settings and eliminates unwanted spaces and redundant characters.
To split string literals into two parts, press Enter.
WebStorm splits the string and provides the correct syntax. You can also use the Break string on '\n' intention to split string literals. Press Alt+Enter or click
to select this intention.
WebStorm also offers a set of handy intention actions for manipulating string literals, such as replacing a string with a template string or replacing a nested call with a pipe expression. To view the available actions, position the caret inside the string literal and press Alt+Enter or click
.

To comment a line of code, place the caret at the appropriate line and press Ctrl+/. Press Ctrl+/ again on the same line to uncomment it.
To move a line up or down, press Alt+Shift+Up or Alt+Shift+Down respectively.
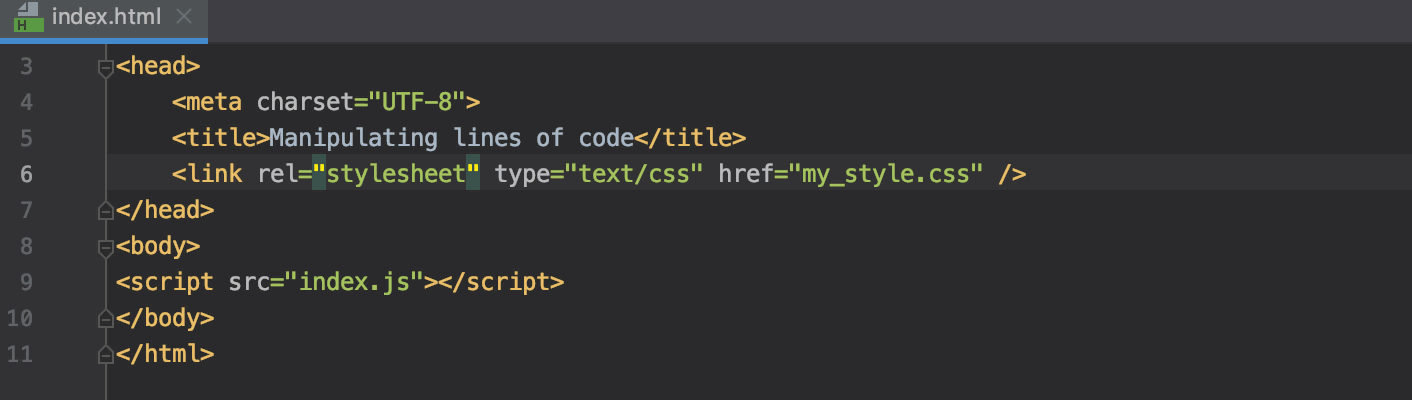
To move (swap) an XML or HTML tag attribute to the left or to the right, place the caret at it, or select it and press Ctrl+Alt+Shift+Left for left or Ctrl+Alt+Shift+Right for right.

Code statements
Move statements
In the editor, place the caret at the needed statement and press Ctrl+Shift+Up to move a statement up or Ctrl+Shift+Down to move a statement down. WebStorm moves the selected statement performing a syntax check.
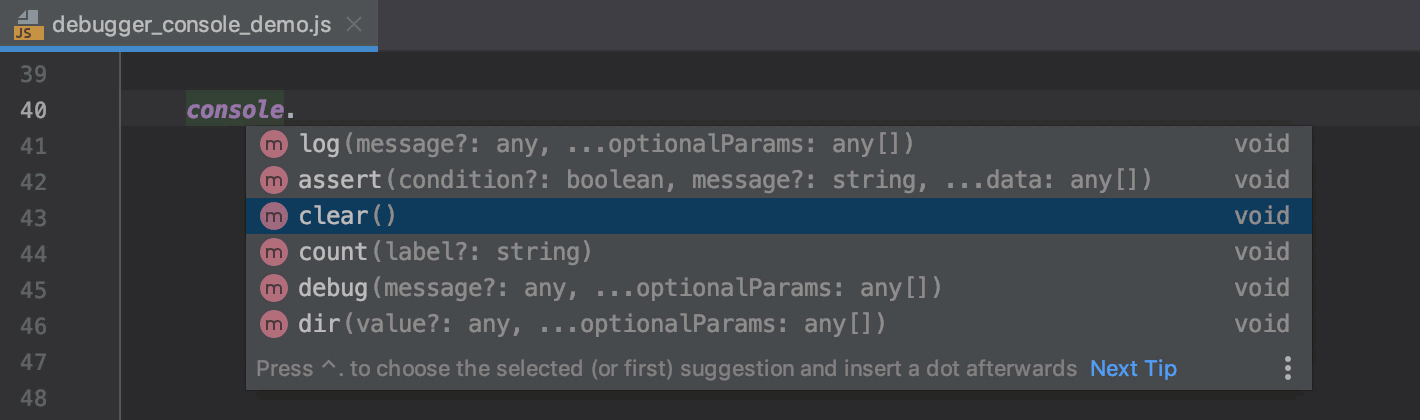
Complete current statement
Select the relevant suggestion for completion and press Ctrl+Shift+Enter. WebStorm completes the statement, automatically adds a semicolon at the end of it, and moves the caret at the position where you can start typing a new statement.

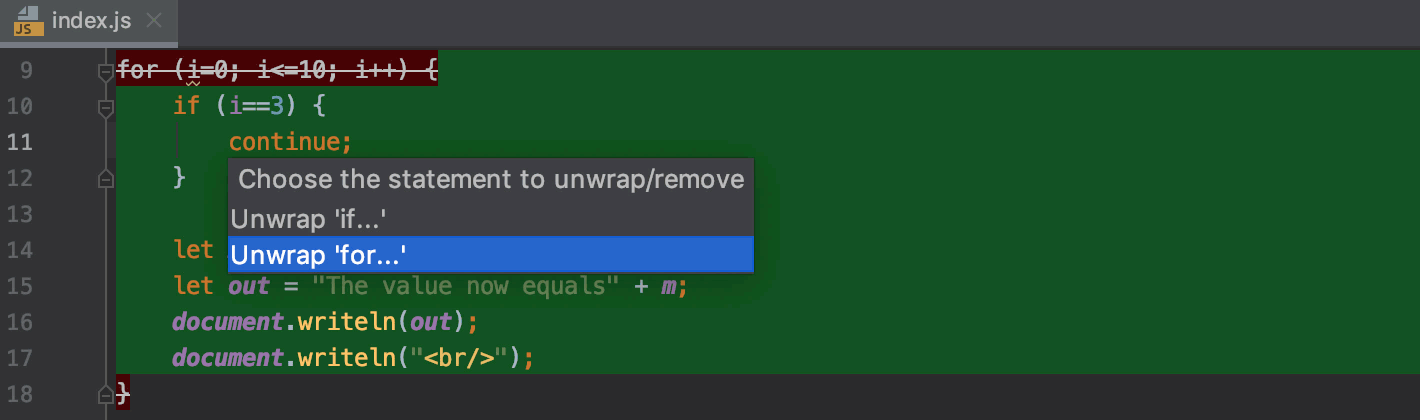
Unwrap or remove statement
Place the caret at the expression you want to remove or unwrap.
Press Ctrl+Shift+Delete.
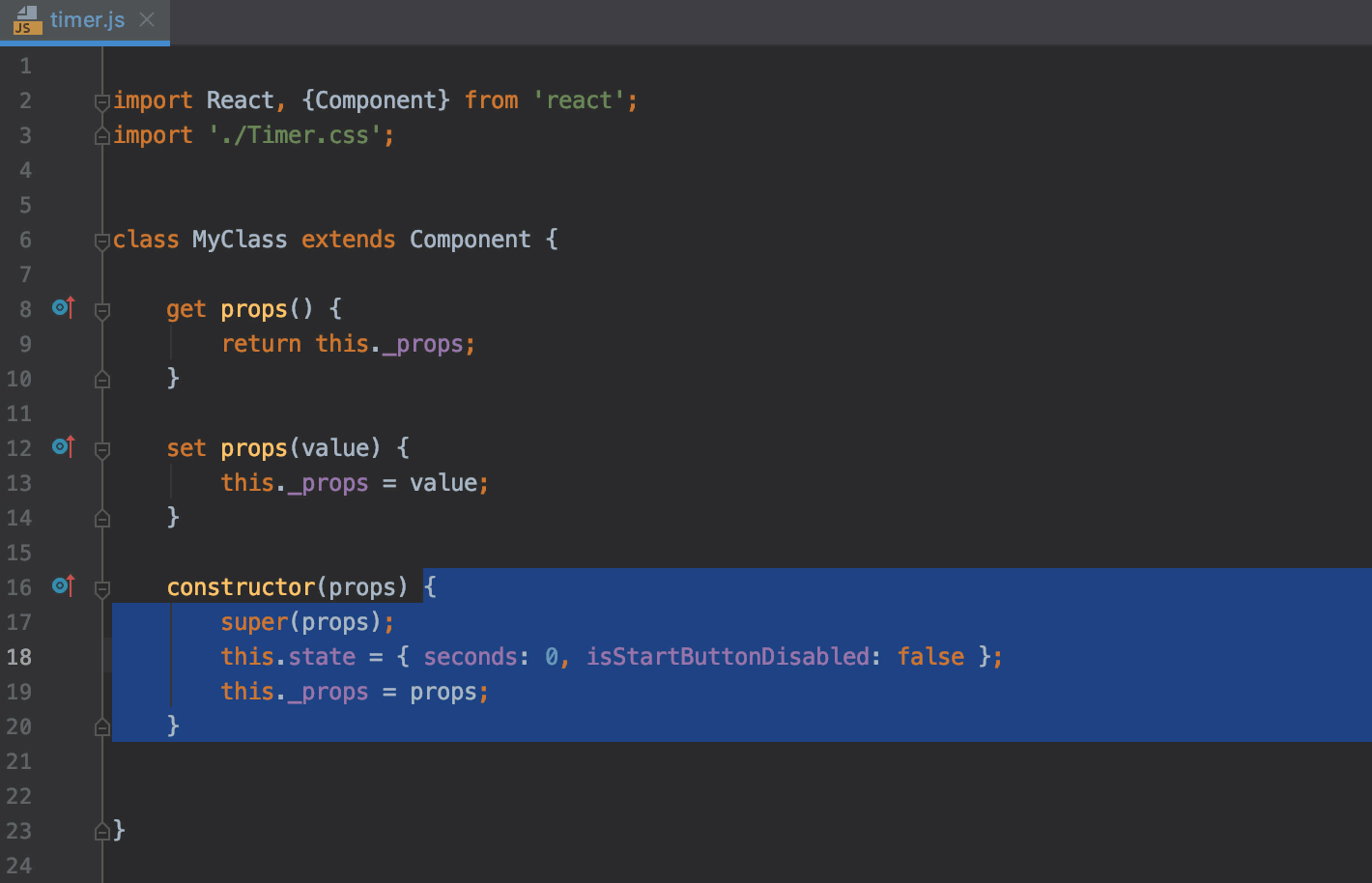
WebStorm shows a popup with all actions available in the current context. To make it easier to distinguish between statements to be extracted and statements to be removed, WebStorm uses different background colors.

Select an action and press Enter.
Code fragments
Move and copy code fragments by dragging them in the editor.
To move a code fragment, select it and drag the selection to the target location.
To copy a code selection, keeping Ctrl pressed, drag it to the target location.
The drag functionality is enabled by default. To disable it, in the Settings dialog (Ctrl+Alt+S), go to and clear the Enable Drag'n'Drop functionality in editor checkbox in the Mouse section.
To toggle between the upper and lower case for the selected code fragment, press Ctrl+Shift+U.
Note that when you apply the toggle case action to the CamelCase name format, WebStorm converts the name to the lower case.
To comment or uncomment a code fragment, select it and press Ctrl+Shift+/.
By default, when you enclose a code fragment in a block comment, the text starts right after the opening
/*characters without any spaces. Before the closing*/characters no space is inserted either.This default code style may conflict with some linters' rules, for example, ESLint. To improve the code style, configure enclosing block comments in leading and trailing spaces.
In the Settings dialog (Ctrl+Alt+S), go to or , open the Code Generation tab, and configure the spaces and formatting in the Comments area.
Parameter hints
Parameter hints show the names of parameters in methods and functions to make your code easier to read. By default, parameter hints are enabled and shown only for values that are literals or function expressions but not for named objects.
Configure parameter hints
Open the Settings dialog (Ctrl+Alt+S) and go to .
Expand <required language> under Parameter names.
Specify the context in which you want parameter hints shown by selecting the corresponding checkboxes.
The preview shows how the changes you make in the settings affect the code appearance.
For some methods and functions, WebStorm does not show parameter hints in any context. Click Exclude list... to view these methods and functions, possibly enable parameter hints for them, or add new items to the list.
Code folding
Folded code fragments are shown as shaded ellipses (![]() ). If a folded code fragment contains errors, WebStorm highlights the fragment in red.
). If a folded code fragment contains errors, WebStorm highlights the fragment in red.
To configure the default code folding behavior, in the Settings dialog (Ctrl+Alt+S), go to .
Expand or collapse code elements
To fold or unfold a code fragment, press Ctrl+NumPad -/Ctrl+NumPad +. WebStorm folds or unfolds the current code fragment, for example, a single method.
To collapse or expand all code fragments, press Ctrl+Shift+NumPad -/Ctrl+Shift+NumPad +.
WebStorm collapses or expands all fragments within the selection, or, if nothing is selected, all fragments in the current file, for example, all methods in a file.
To collapse or expand code recursively, press Ctrl+Alt+NumPad -/Ctrl+Alt+NumPad +. WebStorm collapses or expands the current fragment and all its subordinate regions within that fragment.
To fold a block of code inside a pair of matching curly braces
{}, press Ctrl+NumPad -. To expand the block, press Ctrl+NumPad +.To collapse or expand doc comments in the current file, in the main menu select .
To collapse or expand a custom code fragment, select it and press Ctrl+.. Alternatively, mark the code fragment as Custom folding region.
You can fold or unfold any manually selected regions in code.
Fold or unfold nested fragments
To expand the current fragment and all the nested fragments, press Ctrl+NumPad *, 1. You can expand the current fragment up to the specified nesting level (from 1 to 5).
To expand all the collapsed fragments in the file, press Ctrl+Shift+NumPad *, 1. You can expand the collapsed fragments up to the specified nesting level (from 1 to 5).
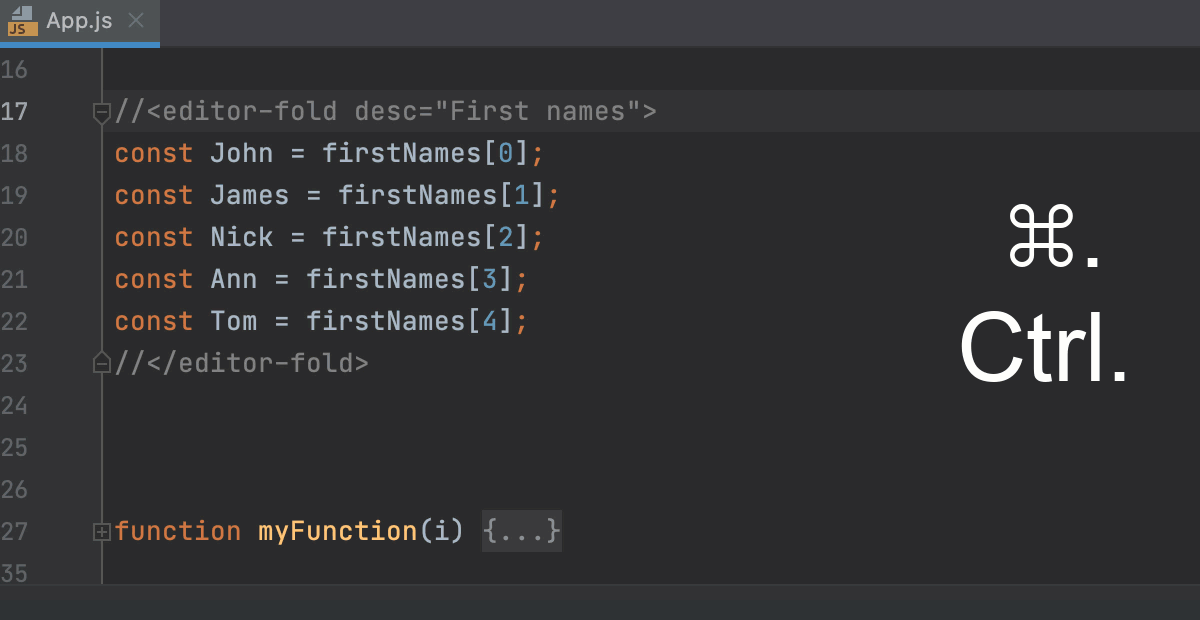
Custom folding regions
You can make any code fragment foldable by marking it as custom folding region with dedicated comments. After that, you can expand and collapse the fragment with Ctrl+. or have it collapsed automatically on opening the file.

In the editor, select a code fragment and press Ctrl+Alt+T.
From the popup menu, select <editor-fold...> Comments or region...endregion Comments.
//<editor-fold desc="First Names"> const John = firstNames[0]; const James = firstNames[1]; const Nick = firstNames[2]; const Ann = firstNames[3]; const Tom = firstNames[4]; //</editor-fold>//region First names const John = firstNames[0]; const James = firstNames[1]; const Nick = firstNames[2]; const Ann = firstNames[3]; const Tom = firstNames[4]; //endregionIf you select <editor-fold...> Comments, WebStorm adds comments in the format
//<editor-fold desc="Description>//</editor-fold>. With region...endregion Comments selected, the comments in the format//region Description //endregionare added.If you have not configured any custom folding regions yet, you can choose either style. However you cannot use both styles in one file. WebStorm recognizes only the style that occurs first and all comments in the other style are ignored.
Optionally, specify a description under which the collapsed fragment will be hidden.
To collapse or expand the created region, press Ctrl+..
To show all custom regions collapsed automatically on file opening, open the Settings dialog (Ctrl+Alt+S), go to , and select the Custom folding regions checkbox in the Fold by default area.
To navigate to the created custom region, press Ctrl+Alt+..
Disable code folding outline
You can disable the code folding outline that appears on the gutter.
In the Settings dialog (Ctrl+Alt+S), go to .
Clear the checkbox.