Astro
Last modified: 08 June 2023WebStorm provides basic Astro web framework functionality such as syntax highlighting, code completion with automatic imports, refactorings, navigation, intentions, code folding, Emmet support, and correct formatting.
Before you start
Make sure you have Node.js on your computer.
Make sure the JavaScript and TypeScript plugin is enabled in the settings. Press Ctrl+Alt+S to open the IDE settings and select Plugins. Click the Installed tab. In the search field, type JavaScript and TypeScript. For more details about plugins, see Managing plugins.
Install and enable the Astro plugin on the Settings | Plugins page, tab Marketplace, as described in Installing plugins from JetBrains repository.
Create an Astro application
Open your command-line shell or the embedded Terminal (Alt+F12) and type one of the following commands depending on the package manager you are using:
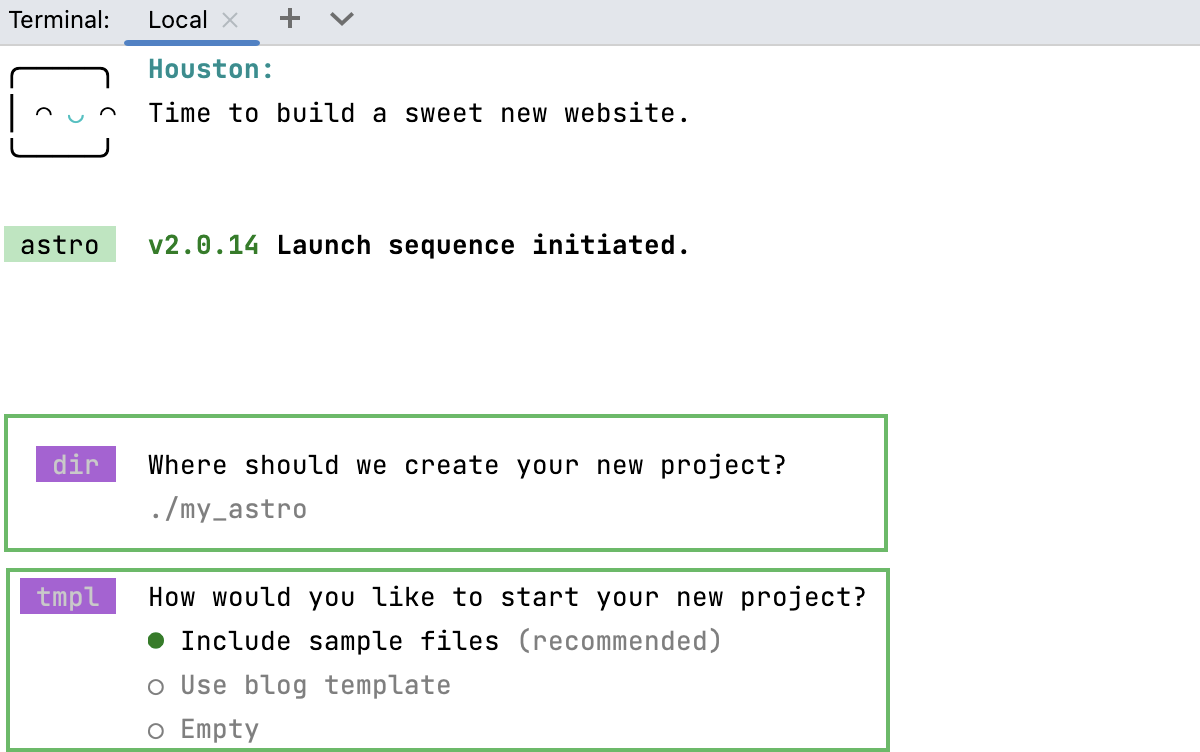
npm create astro@latestfornpmpnpm create astro@latestforpnpmyarn create astrofor Yarn
Answer the questions in the wizard that starts:
Specify the folder where you want your application to be created in the format
./<project_name>.Also specify whether you want your application created based on the Astro official example with starter templates.

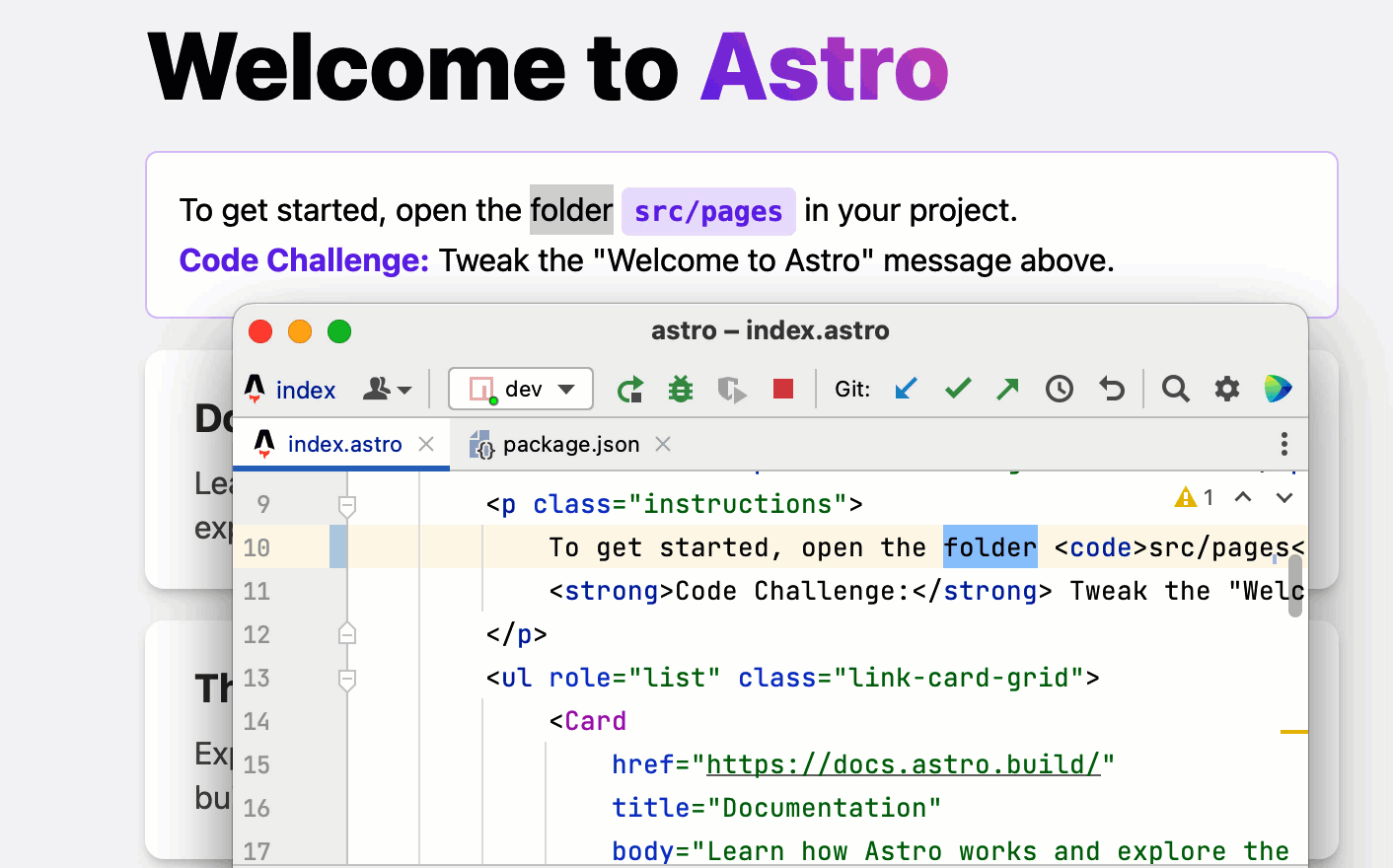
Open the generated application with Astro-specific structure.
Learn more from the Astro official website.
Start with an existing Astro application
To continue developing an existing Astro application, open it in WebStorm and download the required dependencies.
Open the application sources that are already on your machine
Click Open on the Welcome screen or select File | Open from the main menu. In the dialog that opens, select the folder where your sources are stored.
Check out the application sources from your version control
Click Get from VCS on the Welcome screen.
Alternatively, select File | New | Project from Version Control or Git | Clone… from the main menu.
Instead of Git in the main menu, you may see any other Version Control System that is associated with your project. For example, Mercurial or Perforce.
In the dialog that opens, select your version control system from the list and specify the repository to check out the application sources from. See Check out a project (clone) for details.
Download the dependencies
Click Run 'npm install' or Run 'yarn install' in the popup:

You can use npm, Yarn 1, or Yarn 2, see npm and Yarn for details.
Select Run 'npm install' or Run 'yarn install' from the context menu of package.json in the editor or in the Project tool window.
Project security
When you open a project that was created outside WebStorm and was imported into it, WebStorm displays a dialog where you can decide how to handle this project with unfamiliar source code.

Select one of the following options:
Preview in Safe Mode: in this case, WebStorm opens the project in a preview mode. It means that you can browse the project's sources but you cannot run tasks and script or run/debug your project.
WebStorm displays a notification on top of the editor area, and you can click the Trust project… link and load your project at any time.
Trust Project: in this case, WebStorm opens and loads a project. That means project is initialized, project's plugins are resolved, dependencies are added, and all WebStorm features are available.
Don't Open: in this case, WebStorm doesn't open the project.
Learn more from Project security.
tip
Projects created from the Welcome screen or via File | New | Project as described in Creating projects are automatically considered trusted.
Run your application

Open your package.json, click
in the gutter next to the
startordevscript, and select Run 'start' from the context menu.To open the application in the browser, click the link in the Run tool window.
While the application is running, all the changes you make to your code are immediately reflected on the page.
Coding assistance
WebStorm provides basic Astro functionality such as syntax highlighting, code completion with automatic imports, refactorings, navigation, intention actions, correct formatting and code folding, and Emmet support.
Code completion
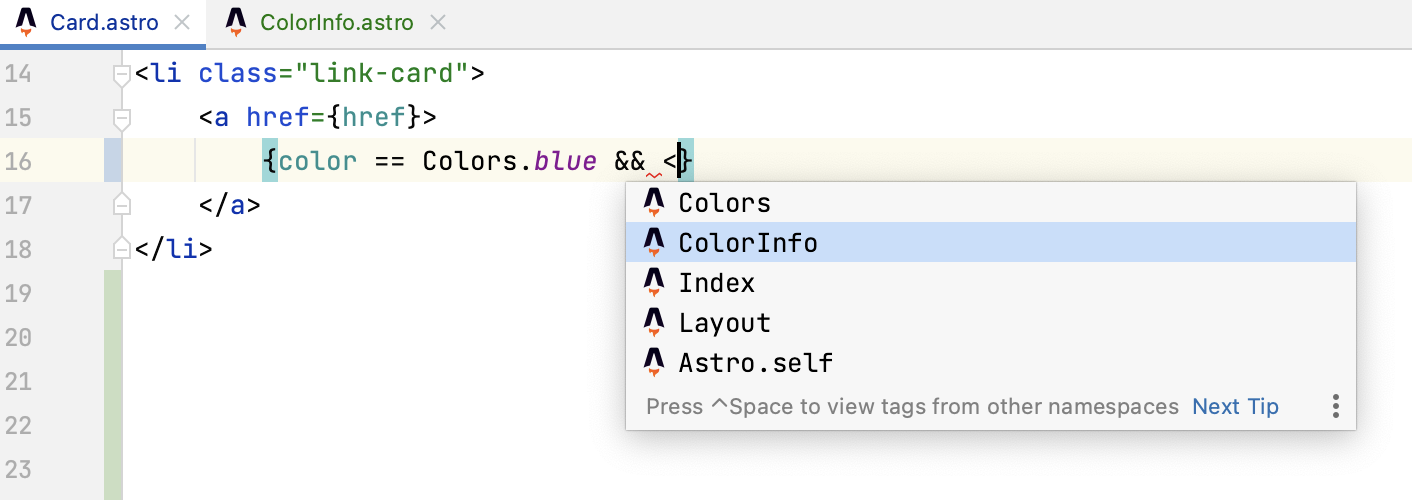
Besides the common completion, WebStorm provides completion for Astro-specific symbols.
WebStorm shows suggestions for completion as you type. Alternatively, place the cursor at the symbol to complete and press Ctrl+Space.

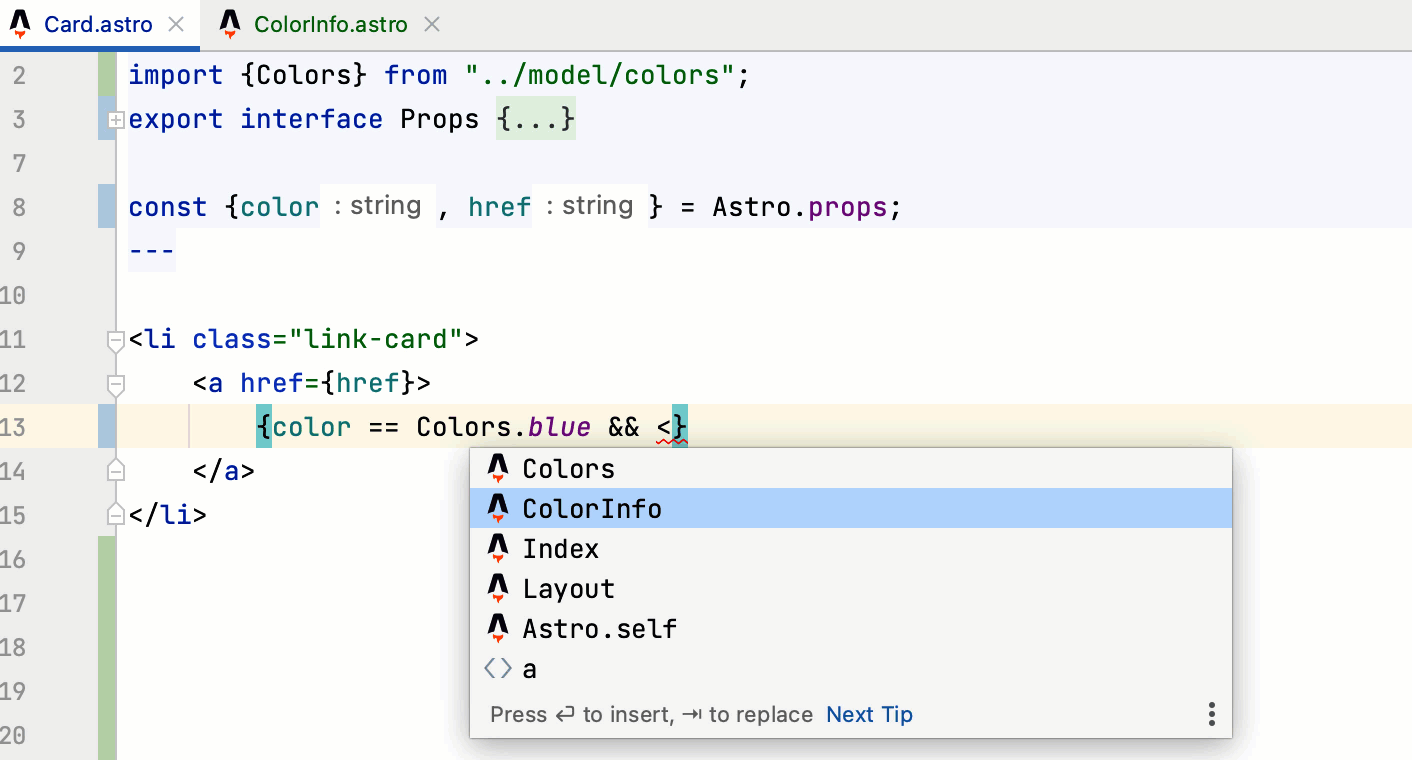
Auto import
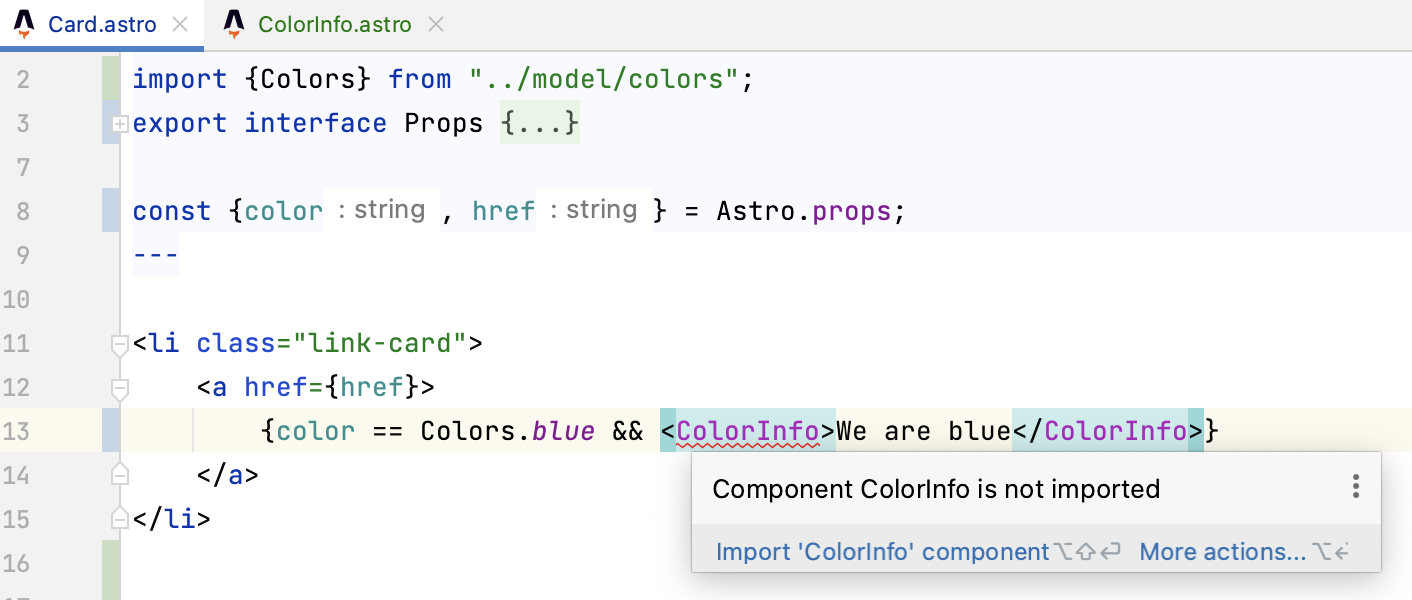
WebStorm generates import statements on the fly, as you type or complete your code.

Symbols that have not been imported are marked with a red underscore line. To insert an import statement, hover over an underscored symbol, and click the Import <symbol name> link in the popup.

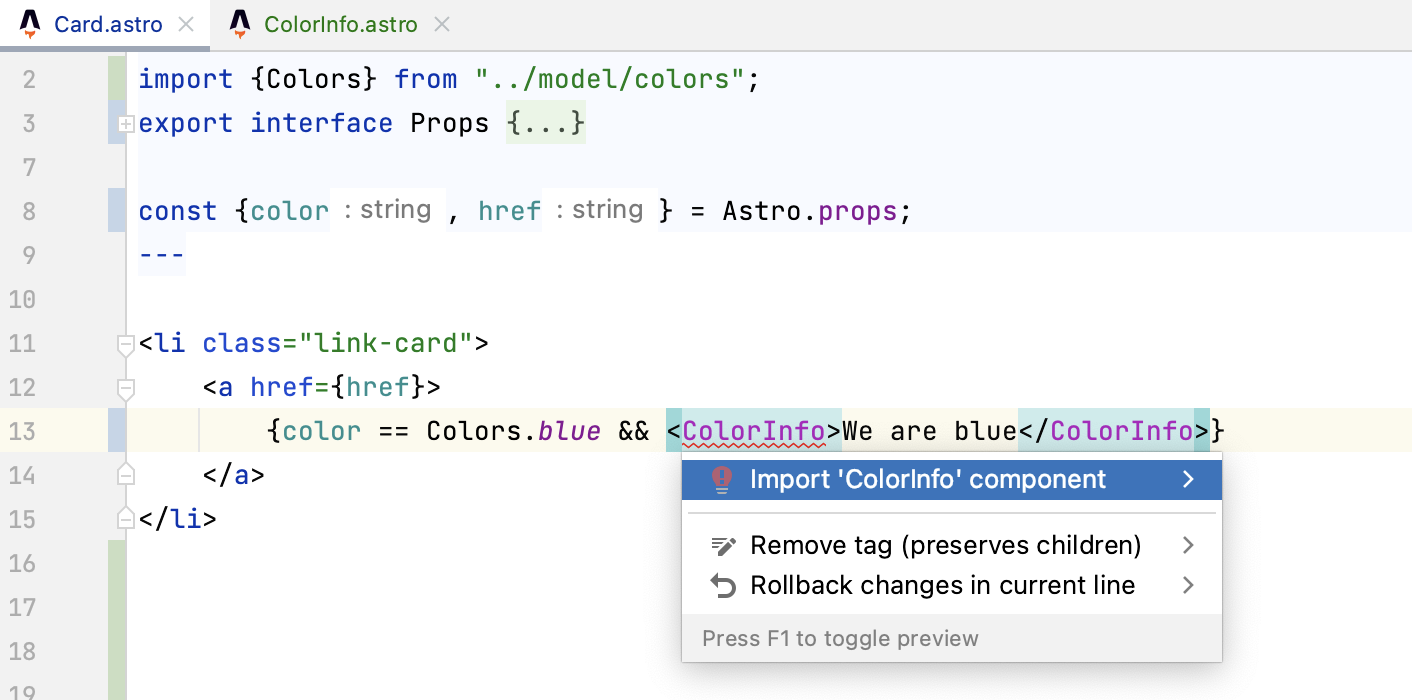
Alternatively, place the cursor at the symbol to import, press Alt+Enter, and select Import <symbol name> from the list.

Learn more from Auto import.
Refactoring code
WebStorm supports extract and inline refactorings in Astro-specific context.

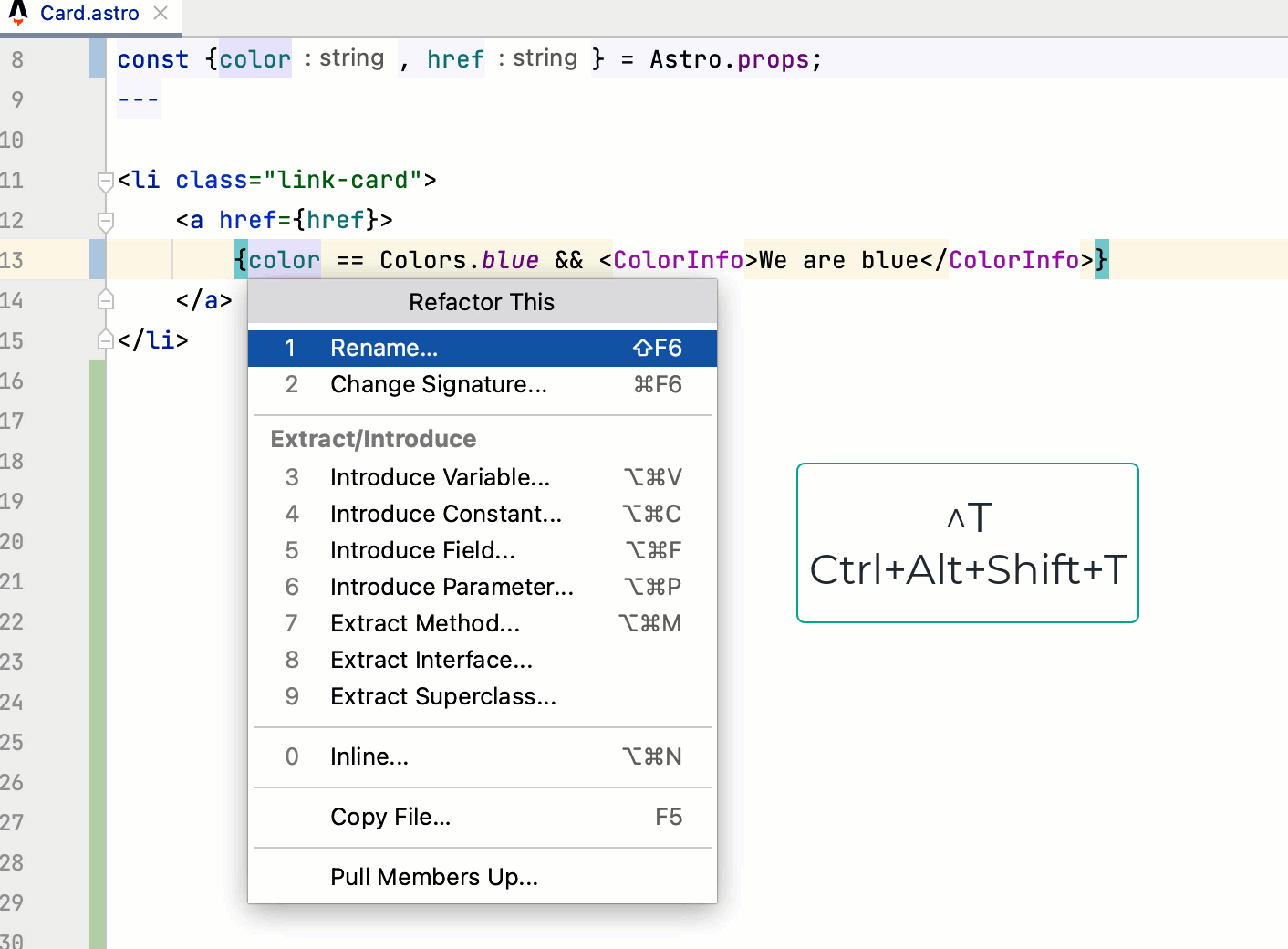
Select a code fragment to refactoring or place the cursor inside it, press Ctrl+Alt+Shift+T, and select the required refactoring from the list.
Learn more from Code refactoring, Refactoring JavaScript, and Refactoring TypeScript.
Thanks for your feedback!