Colors and fonts
As a developer, you work with a lot of text resources: the source code in the editor, search results, debugger information, console input and output, and so on. Colors and font styles are used to format this text and help you better understand it at a glance.
WebStorm lets you choose between configurable color schemes that define colors and fonts used in IDE text.

You can use a predefined color scheme or customize it to your liking. It is also possible to share schemes.
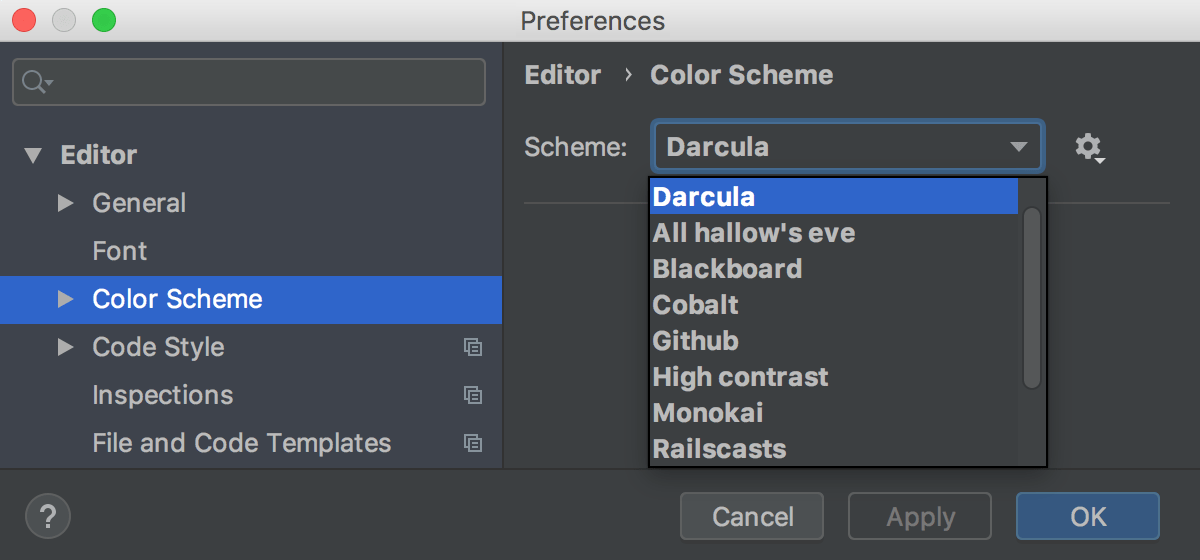
Select a color scheme
Press Ctrl+Alt+S to open the IDE settings and select .
Use the Scheme list to select a color scheme.

Customize a color scheme
You can customize a predefined color scheme, but it is recommended to create a duplicate for your custom color and font settings:
Duplicate a color scheme
Press Ctrl+Alt+S to open the IDE settings and select .
Select a color scheme, click
, and then click Duplicate.
(Optional) To rename your custom scheme, click
and select Rename.
Define custom color and font settings
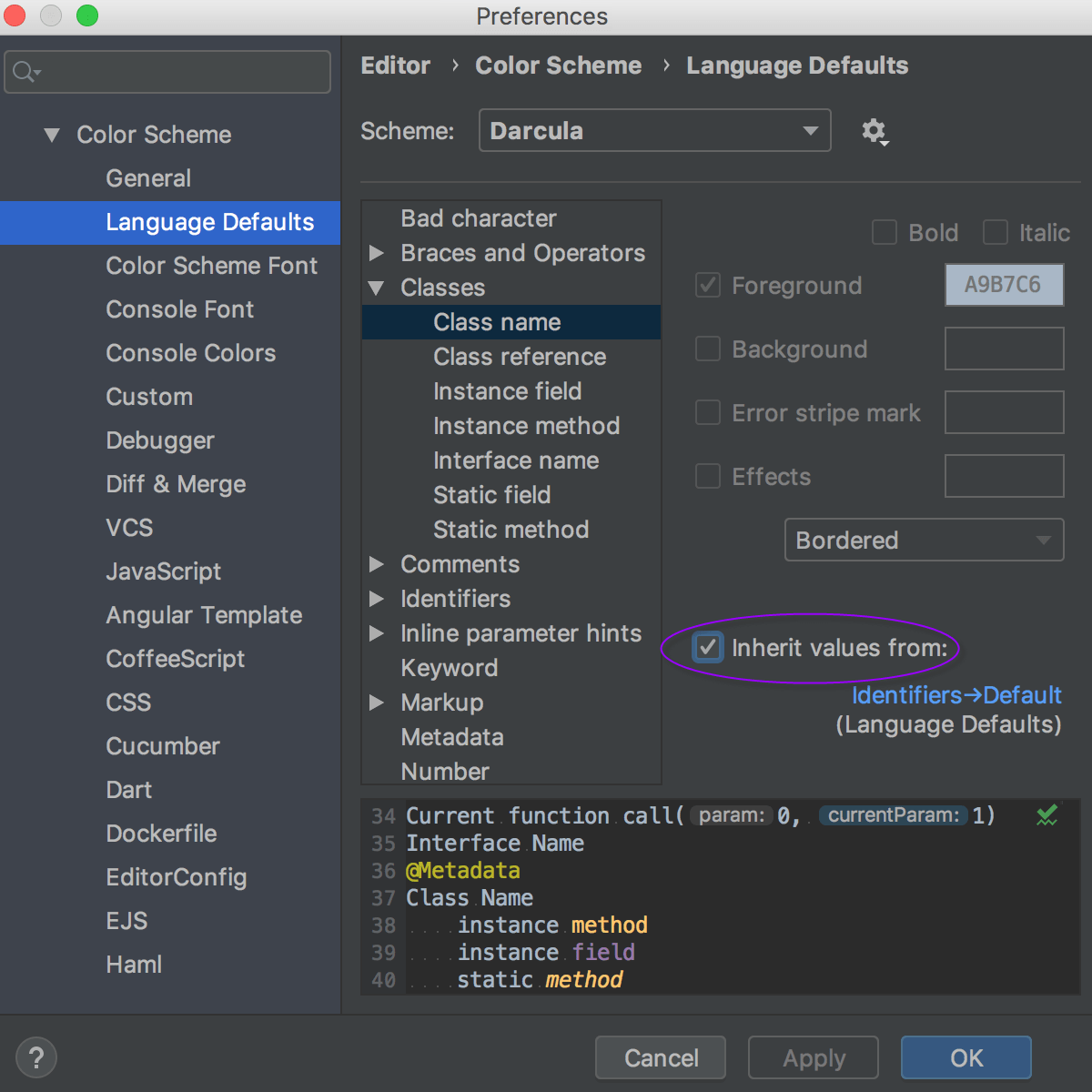
Press Ctrl+Alt+S to open the IDE settings and select .
The settings on the pages under this node define colors for various elements of your code and the WebStorm interface. For example, the General page defines basic editor colors, such as the gutter, line numbers, errors, warnings, popups, hints, and so on.
The Language Defaults page contains common syntax highlighting settings, which are applied to all supported programming languages by default. In most cases, it is sufficient to configure Language Defaults and make adjustments for specific languages if necessary. To change inherited color settings for an element, clear the Inherit values from checkbox.

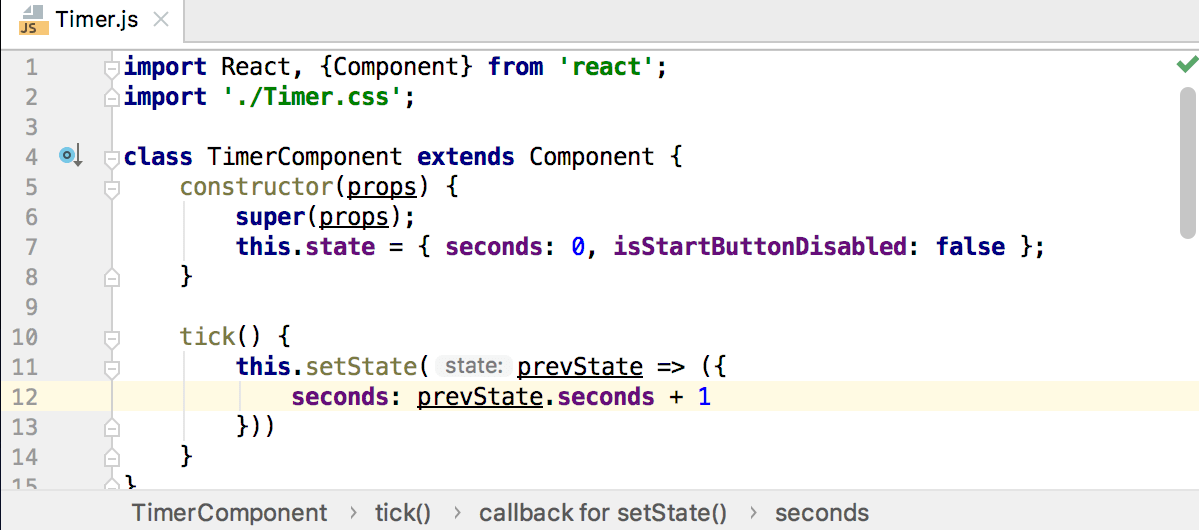
Semantic highlighting
By default, the color scheme defines syntax highlighting for reserved words and other symbols in your source code: operators, keywords, suggestions, string literals, and so on. If you have a function or method with many parameters and local variables, it may be hard to distinguish them from one another at a glance. You can use semantic highlighting to assign a different color to each parameter and local variable.
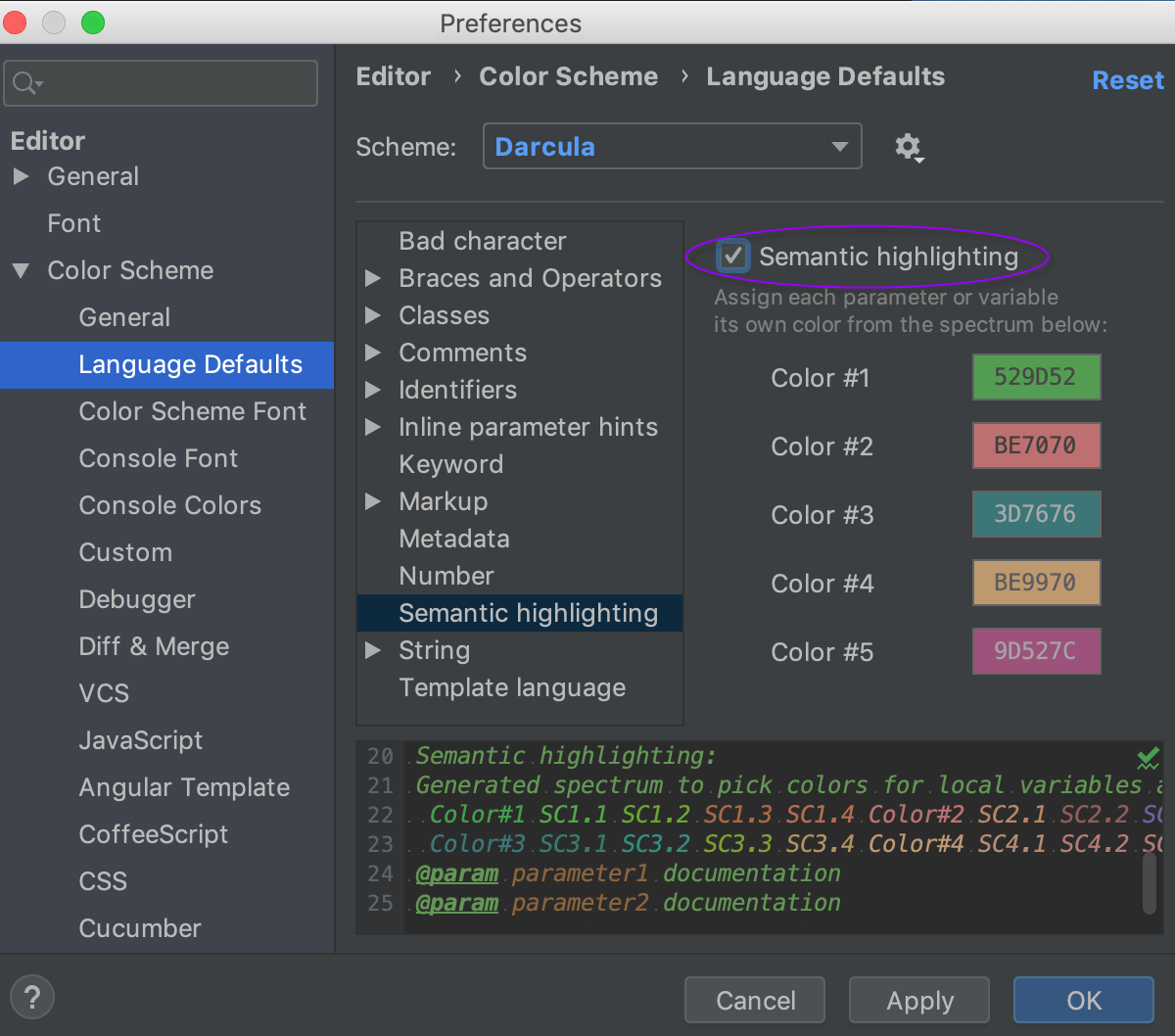
Enable semantic highlighting
Press Ctrl+Alt+S to open the IDE settings and select .
Select the Semantic highlighting checkbox and customize the color ranges if necessary.

Share color schemes
If you are used to a specific color scheme, you can export it from one installation and import it to another one. You can also share color schemes with other developers.
Export a color scheme as XML
WebStorm can save your color scheme settings as an XML file with the .icls extension. You can then import the file to another installation.
Press Ctrl+Alt+S to open the IDE settings and select .
From the Scheme list, select a color scheme, click
, then click Export and select IntelliJ IDEA color scheme (.icls).
Specify the name and location of the file and save it.
Export a color scheme as a plugin
The plugin can be uploaded to the plugin repository for others to install. This format has several benefits over an XML file, including metadata, feedback, download statistics, and versioning (when you upload a new version of the plugin, users will be notified about it).
Press Ctrl+Alt+S to open the IDE settings and select .
From the Scheme list, select a color scheme, click
, then click Export and select Color scheme plugin .jar.
In the Create Color Scheme Plugin dialog, specify the version details and vendor information. Then click OK.
Import a color scheme
Press Ctrl+Alt+S to open the IDE settings and select .
From the Scheme list, select a color scheme, click
, then click Import Scheme.
Fonts
To customize the default font used in the editor, open the Editor | Font page of the IDE settings Ctrl+Alt+S. This font is used and inherited in all color schemes by default. For more information, see Font.
Customize the color scheme font
You can set a different font for your current scheme.
Press Ctrl+Alt+S to open the IDE settings and select .
Select the Use color scheme font instead of the default checkbox.
Customize the console font
By default, text in the console uses the same font as the color scheme. To use a different font in the console:
Press Ctrl+Alt+S to open the IDE settings and select .
Select the Use console font instead of the default checkbox.
Install a new custom font
WebStorm can use any font that is available in your operating system or in the Java runtime that is used to run WebStorm. If you want to add another font, you need to install it in your OS, and WebStorm will discover it after a restart.
Download the desired TTF font package and unzip it to extract font files (.ttf ). For the font to work correctly, it should have at least 4 files: Normal, Bold, Italic, and Bold Italic.
Install
Install Font
~/.local/share/fonts/usr/share/fonts
fc-cache -f -vRestart WebStorm and then select the installed font on the Editor | Font page of the IDE settings Ctrl+Alt+S.
Productivity tips
See the color scheme settings for the current symbol
Put the caret at the necessary symbol, press Ctrl+Shift+A, find the Jump to Colors and Fonts action, and execute it.
This will open the relevant color scheme settings for the symbol under the caret.
See which fonts are currently used in the editor
Press Ctrl+Shift+A, find the Show Fonts Used by Editor action, and execute it.

This will open the Fonts Used in Editor dialog with a list of fonts.

Use the quick switcher
Press Ctrl+` or select form the main menu.
In the Switch popup, select Editor Color Scheme, and then select the desired color scheme.