Configure JavaScript libraries
Last modified: 09 June 2023In context of the language and the IDE, a library is a file or a set of files. Functions and methods of these files are added to WebStorm's internal knowledge in addition to the functions and methods that WebStorm retrieves from the project code that you edit. In the scope of a project, its libraries by default are write-protected.
WebStorm reserves two predefined auto-generated library folders:
node_modules for keeping Node.js packages listed in the
dependenciesobject of your project package.json. See Configuring node_modules library for details.External Libraries for storing downloaded TypeScript definition files or libraries referenced via CDN links as well as Node.js Core nodules or any custom third-party libraries.

note
WebStorm uses libraries only to enhance coding assistance (that is, code completion, syntax highlighting, navigation, and documentation lookup). Note that a library is not a way to manage your project dependencies.
Using TypeScript community stubs (TypeScript definition files)
tip
TypeScript community stubs are also known as TypeScript definition files, or TypeScript declaration files, or DefinitelyTyped stubs, or just d.ts files.
In WebStorm, DefinitelyTyped stubs can be configured and used as libraries, which is in particular helpful in the following cases:
To improve code completion, resolve symbols for a library or a framework that is too sophisticated for WebStorm static analysis, and add type information for such symbols.
To resolve globally defined symbols from test frameworks.
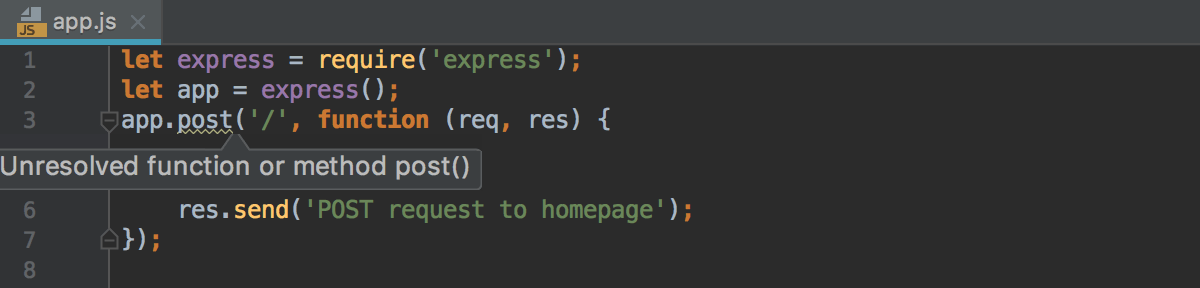
The example below shows a piece of code from an Express application where the post() function is not resolved:

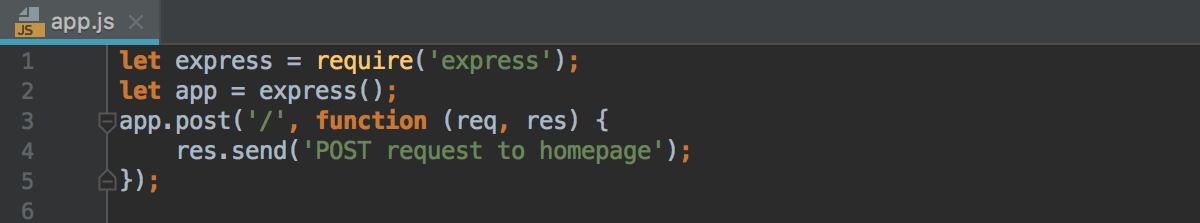
WebStorm successfully resolves post() after you install the suggested TypeScript definition file:

WebStorm lets you download TypeScript definition files right from the editor, using an intention action, or you can do it on the Settings: JavaScript Libraries page.
Download TypeScript definitions using an intention action
Position the caret at the
requirestatement with this library or framework, press Alt+Enter, and choose Install TypeScript definitions for better type information:
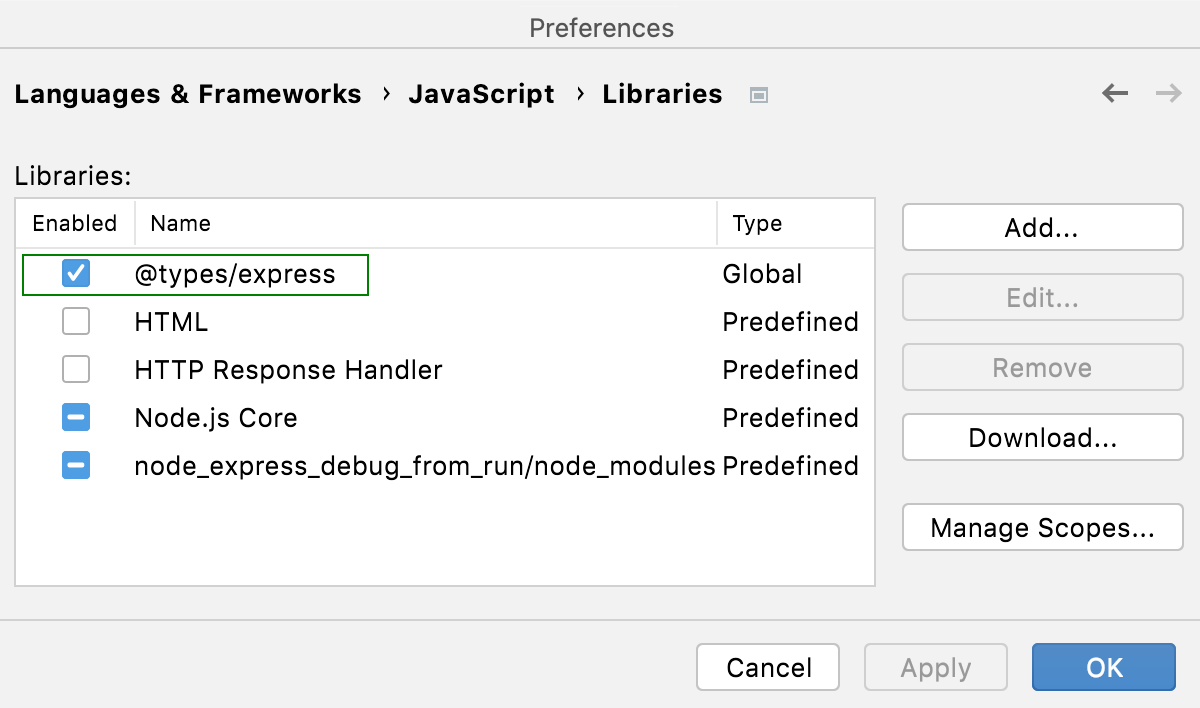
WebStorm downloads the type definitions for the library and adds them to the list of libraries on the JavaScript. Libraries page:

Download TypeScript definitions in the Settings dialog
Press Ctrl+Alt+S to open the IDE settings and select Languages & Frameworks | JavaScript | Libraries.
On the Libraries page that opens, click Download and in the Download Library dialog that opens, select the required library, and click Download and Install.

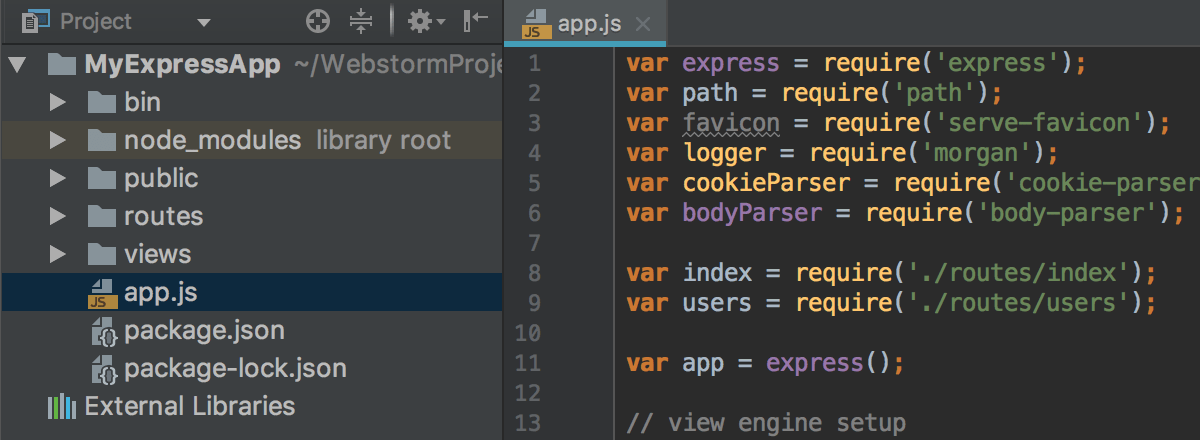
WebStorm shows the downloaded type definitions in the Project tool window, under the External Libraries node.

Optionally
WebStorm enables the downloaded type definitions in the scope of the current project. You can change this scope as described in Configuring the scope of a library below. See also Example: Configuring the scope for HTML and Node.js Core libraries.
Configuring Node.js Core library
To get code completion and reference resolution for fs, path, http, and other core modules that are compiled into the Node.js binary, you need to configure the Node.js Core module sources as a JavaScript library.
Configure Node.js Core
Press Ctrl+Alt+S to open the IDE settings and select Languages & Frameworks | Node.js.
Select the Coding assistance for Node.js checkbox.
Note that the Node.js Core library is version-specific. So if you change the version of your Node.js on the Node.js page, you need to select the checkbox again. After that WebStorm creates a new library for this new version.
Configuring node_modules library
To provide code completion for project dependencies, WebStorm creates a node_modules library automatically so Node.js modules are kept in your project but no inspections are run against them, which improves performance.

In the Project tool window, the node_modules is also marked as a library:

However, the node_modules library contains only the modules that are listed in the dependencies object of your project package.json file. WebStorm does not include the dependencies of dependencies into the node_modules library but actually excludes them from the project.
Configuring the scope of a library
From time to time you may notice that WebStorm suggests irrelevant completion, for example, Node.js APIs in your client-side code. This happens because by default WebStorm uses a library for completion in the entire project folder. WebStorm lets you tune code completion by configuring scopes for libraries.
Configure the scope of a library
Press Ctrl+Alt+S to open the IDE settings and select Languages & Frameworks | JavaScript | Libraries.
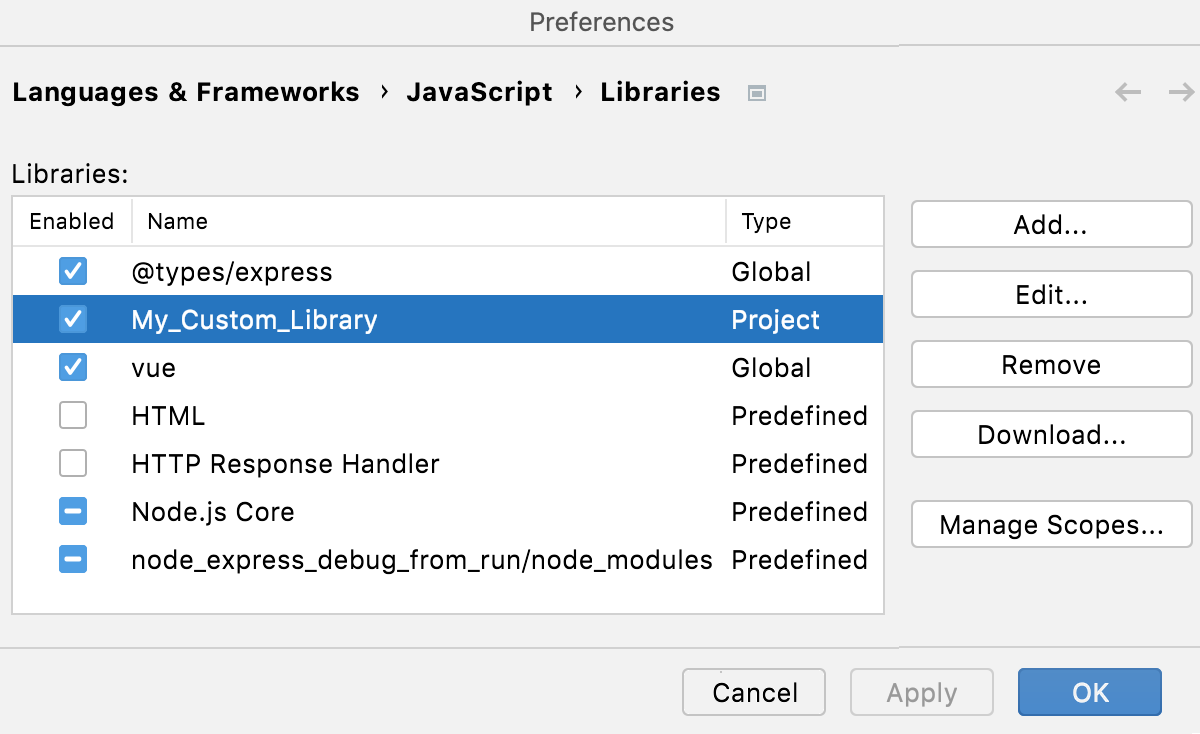
The Libraries page shows a list of available libraries.
Clear the Enabled checkbox next to the required library, and click Manage Scopes.The JavaScript Libraries. Usage Scope dialog opens.
In the JavaScript Libraries Usage Scopes dialog, click the Add button (
) and select the files or folders that you want to include in the library scope. In the JavaScript Libraries Usage Scopes dialog, the Path field shows selected files or folders.
For each added file or a folder, from the Library list, select the library that you are configuring.
Example: Configuring the scope for HTML and Node.js Core libraries
When working on a full-stack JavaScript application in WebStorm, you often notice that code completion suggests some Node.js API in your client-side code and DOM API in the Node.js code. This happens because the HTML library with DOM API and the Node.js Core library with Node.js API are by default enabled in the whole project. To get rid of irrelevant completion suggestions, you need to configure the scope for these libraries.
Configure the scopes of the HTML and Node.js Core libraries
Press Ctrl+Alt+S to open the IDE settings and select Languages & Frameworks | JavaScript | Libraries.
The Libraries page shows a list of available libraries.

Clear the Enabled checkboxes next to HTML and Node.js Core items.
Click Manages Scopes.
To configure the scope for the HTML library, click
, select the folders with the client-side code, and then choose HTML from the Library list.
To configure the scope for the Node.js Core library, click
again, select the folders with the server-side code, and choose Node.js Core from the Libraries list.
Now WebStorm resolves items from the HTML and Node.js Core libraries and suggests them in completion only in files from these chosen project folders.
 Gif
Gif
In the same way, you can configure the scope of the automatically created node_modules library, see Configuring node_modules library.
Configuring a library added via a CDN link
When a library .js file is referenced through a CDN link, it is available for the runtime but is invisible for WebStorm. To add the objects from such library .js file to completion lists, download the file and configure it as an external library.
Download a library
Position the caret at the CDN link to the library, press Alt+Enter, and choose Download library from the list:

The library is downloaded to WebStorm cache (but not into your project) and a popup with an information message appears:

On the JavaScript Libraries page, the downloaded library is added to the list and enabled it in the scope of the current project:

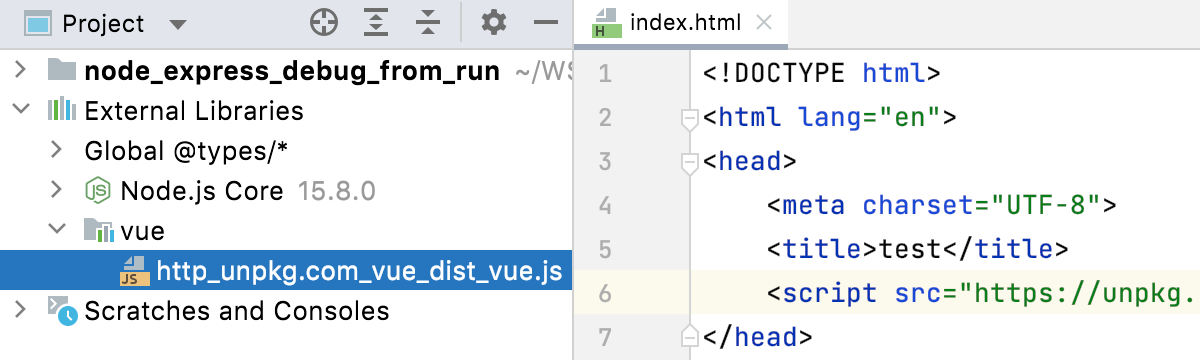
In the Project tool window, the library is shown under the External Libraries node:

Change the visibility of a library
By default, WebStorm marks the downloaded library as Global, which means that you can enable and re-use it in any other WebStorm project. To change this default setting, select the downloaded library in the list, click Edit, and choose Project in the Edit Library dialog that opens.

Configuring a custom third-party JavaScript library
Suppose you have a JavaScript framework file in your project or elsewhere on your machine and you want WebStorm to treat it as a library and not just as your project code that you edit.
Configure a custom library
Download the required framework file.
Press Ctrl+Alt+S to open the IDE settings and select Languages & Frameworks | JavaScript | Libraries.
On the Libraries page, click Add.
In the New Library dialog, specify the name of the external JavaScript library.
Click the Add button (
), and select Attach Files or Attach Directories from the list.

In the file browser, select the file or folder with the downloaded framework.

When you click OK, you return to the Libraries page where the new library is added to the list.

In the Project tool window, the library is shown under the External Libraries node.

Optionally
By default, the library is Global, which means that you can attach it to any other project. To suppress re-using a library, choose Project in the New Library dialog.
By default, the library is enabled in the scope of the whole current project. You can change this default setting as described in Configuring the scope of a library.
In the Documentation URLs area, specify the path to the official documentation of the library or framework. WebStorm will open this URL when you press Shift+F1 on a symbol from this library.
Viewing the libraries associated with a file
Open the file in the editor or select it in the Project view and click
on the Status bar. WebStorm opens a popup that lists the libraries associated with the current file. To change the list, click the Libraries in scope links and edit the scope settings in the Manage Scope dialog that opens.
Open the file in the editor and select Use JavaScript Library from the context menu. WebStorm displays a list with the available configured libraries. The libraries associated with the current file are marked with a checkbox.
To remove the current file from a library's scope, clear the checkbox next to this library.
To associate a library with the current file, select the checkbox next to this library.
Deleting a library
Press Ctrl+Alt+S to open the IDE settings and select Languages & Frameworks | JavaScript | Libraries.
The Libraries page displays a list of available libraries.
Select a library and click Remove.
Thanks for your feedback!