File nesting rules
You can configure presentation of files with the same names but different suffixes.
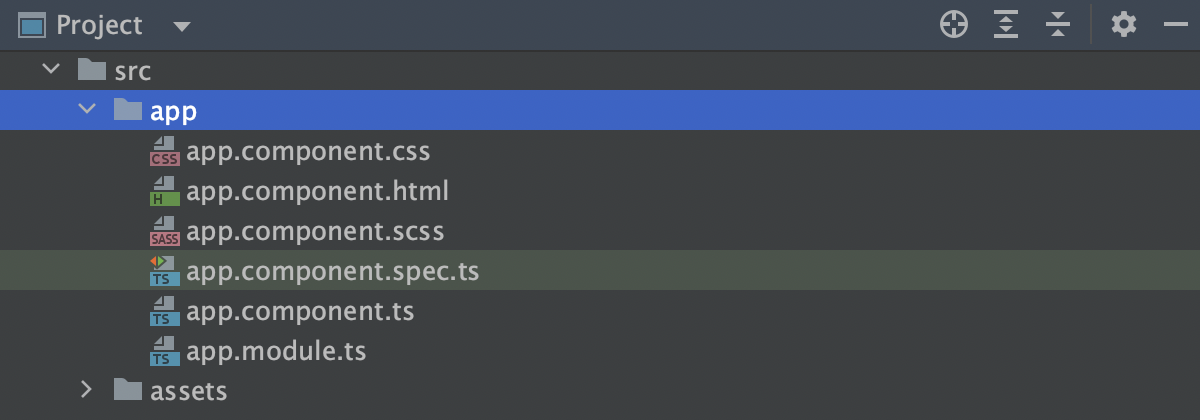
Such bunches of files may appear in framework-specific projects, for example, if you use Angular.
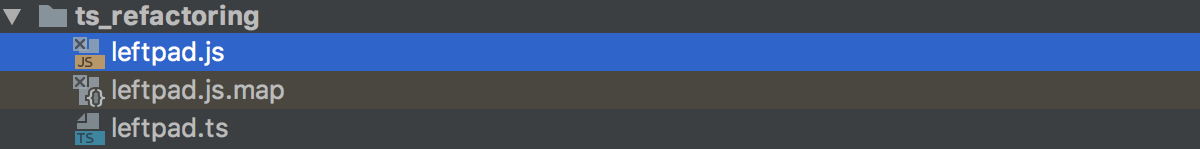
Also consider compilation of TypeScript into JavaScript with source maps generated:

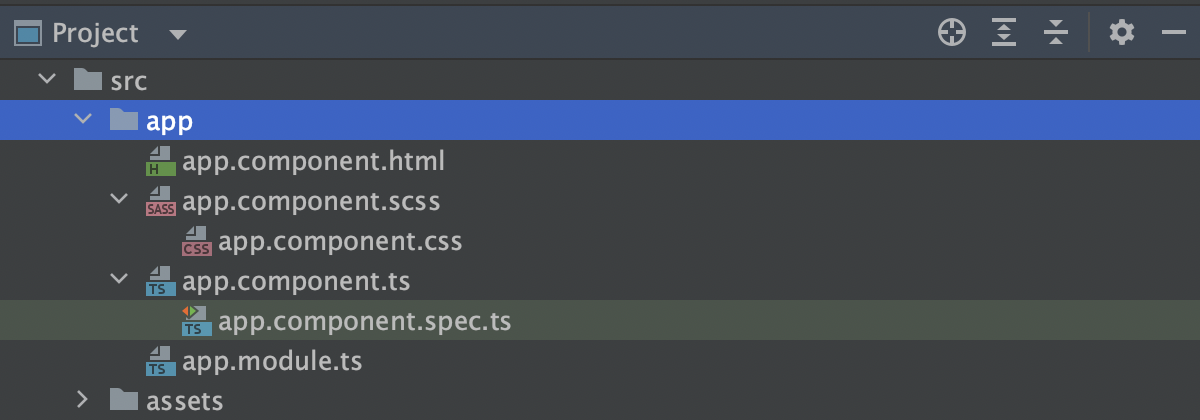
WebStorm can present such file bunches as plain structures or show parent files as folders (nests) with their child files inside.


Configure file nesting
In the Project tool window (Alt+1), click
, and select File Nesting.
A dialog opens in which you can configure file nesting rules.
Enable the Show files with the same names as nested option to recognize child files based on the patterns from the list and display them grouped under the corresponding parents.
Otherwise, WebStorm shows parents and children at the same level.
Configure nesting rules. You can edit predefined rules or specify new ones: click
and specify suffixes of parent and child files.
Apply the changes and close the dialog.