Getting started with WebStorm
WebStorm is an integrated development environment for coding in JavaScript and its related technologies, including TypeScript, React, Vue, Angular, Node.js, HTML, and style sheets. Just like IntelliJ IDEA and other JetBrains IDEs, WebStorm makes your development experience more enjoyable, automating routine work and helping you handle complex tasks with ease.
Open, check out, or create a project
A project in WebStorm is a folder with the source code you edit, the libraries and tools you use (for example, in the node_modules subfolder), and various app configuration files (for example, package.json or .eslintrc).
Once you have opened a folder in WebStorm, the .idea subfolder is added to it where WebStorm stores its internal configuration settings, for example, for the project code style or the version control system.
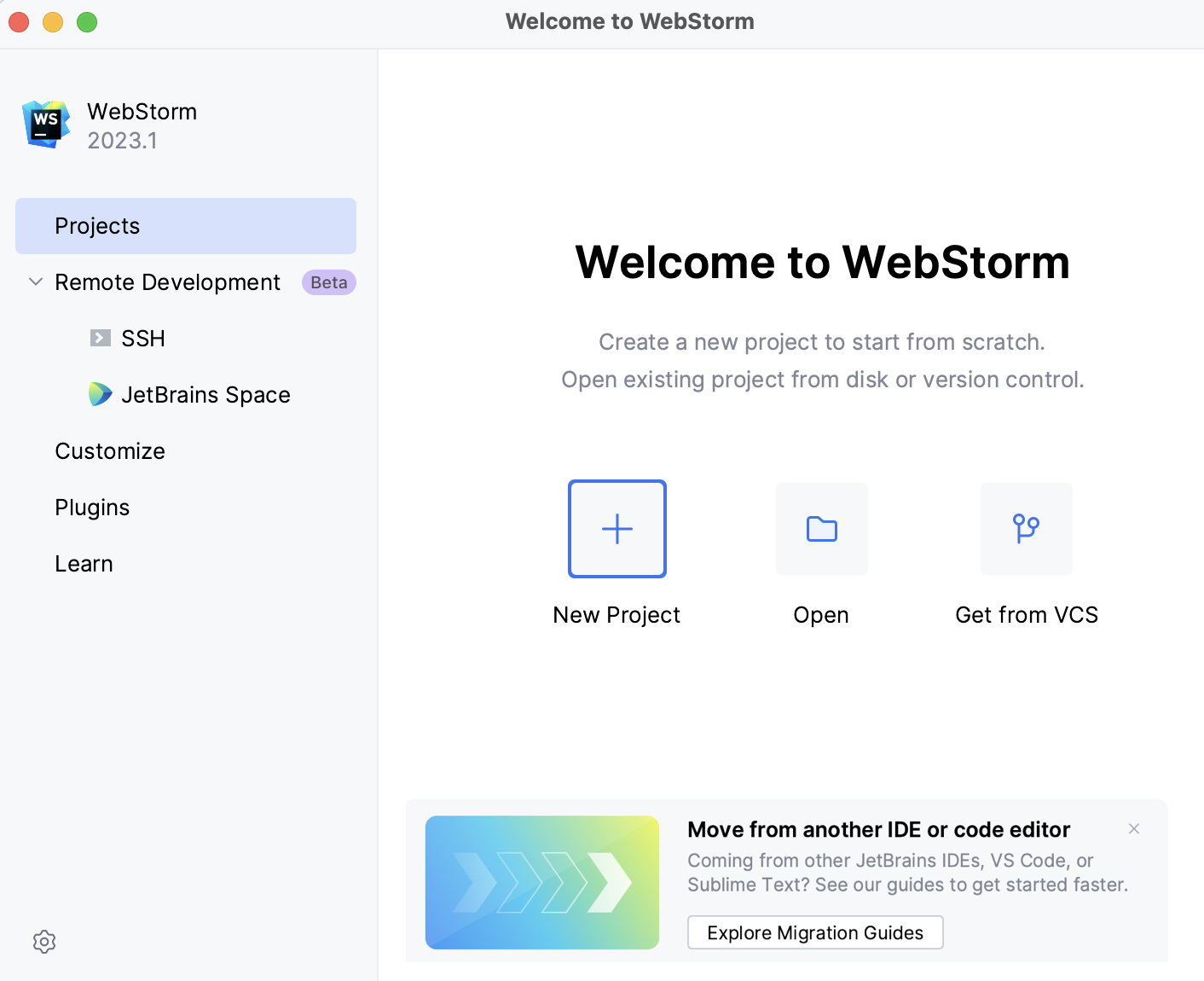
You can open, check out, and create projects from the WebStorm Welcome screen.

To open a project
On the Welcome Screen, click Open and then select the folder with your application in the dialog that opens.
To check out a project from a version control system
Click Get from VCS on the Welcome screen.
Alternatively, select or from the main menu.
Instead of Git in the main menu, you may see any other Version Control System that is associated with your project. For example, Mercurial or Perforce.
In the dialog that opens, select your version control system from the list and specify the repository to check out the application sources from. See Check out a project (clone) for details.
To create an empty WebStorm project
Click Create New Project on the Welcome screen or select from the main menu. The New Project dialog opens.
In the left-hand pane, choose Empty Project. In the right-hand pane, specify the application folder and click Create.
You can also generate a project from a template, see Generating framework-specific projects for details.
To create a new file in a project
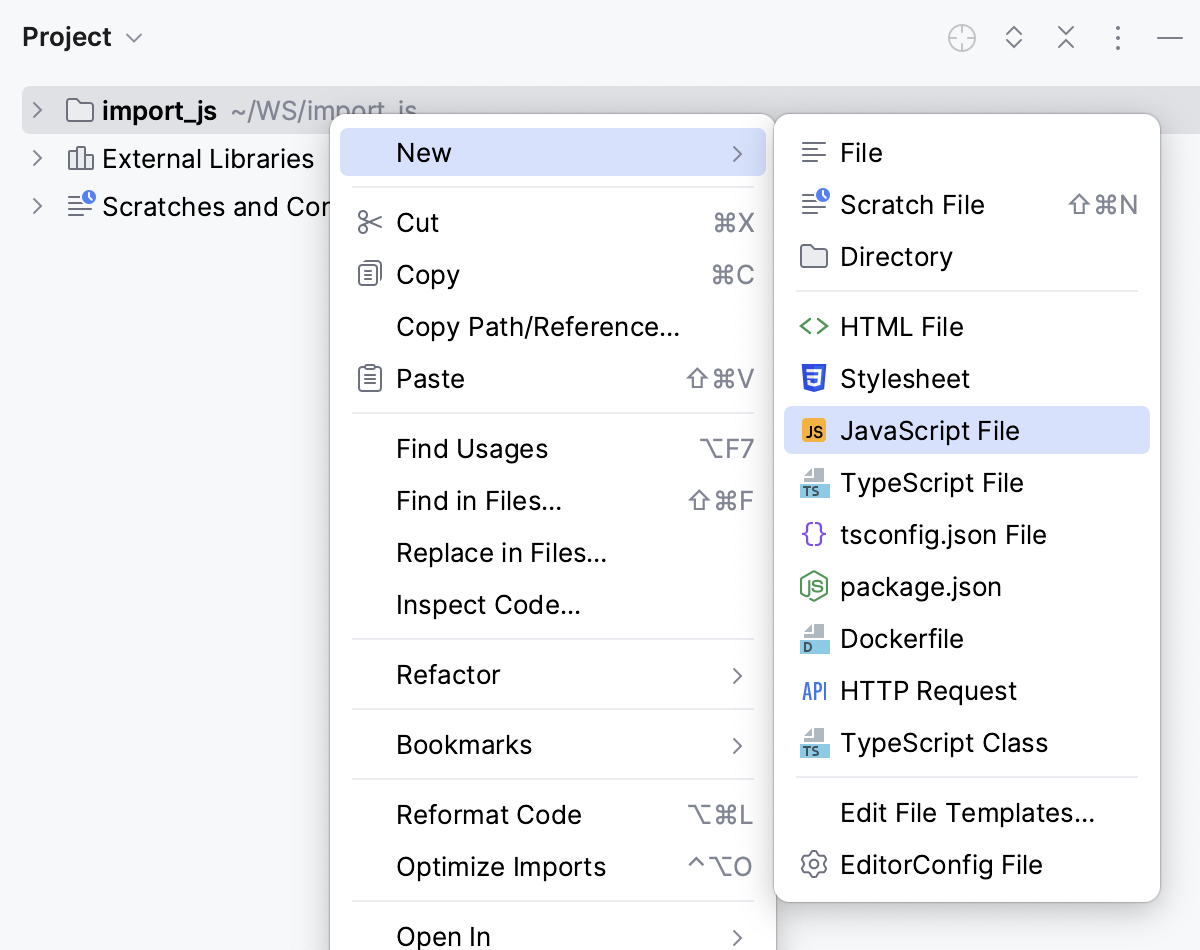
In the Project tool window, select the folder where you want to create a new file and press Alt+Insert.
Alternatively, choose from the context menu of the selection and then choose the file type from the list:

See Creating files and directories for more details.
Get familiar with the WebStorm user interface
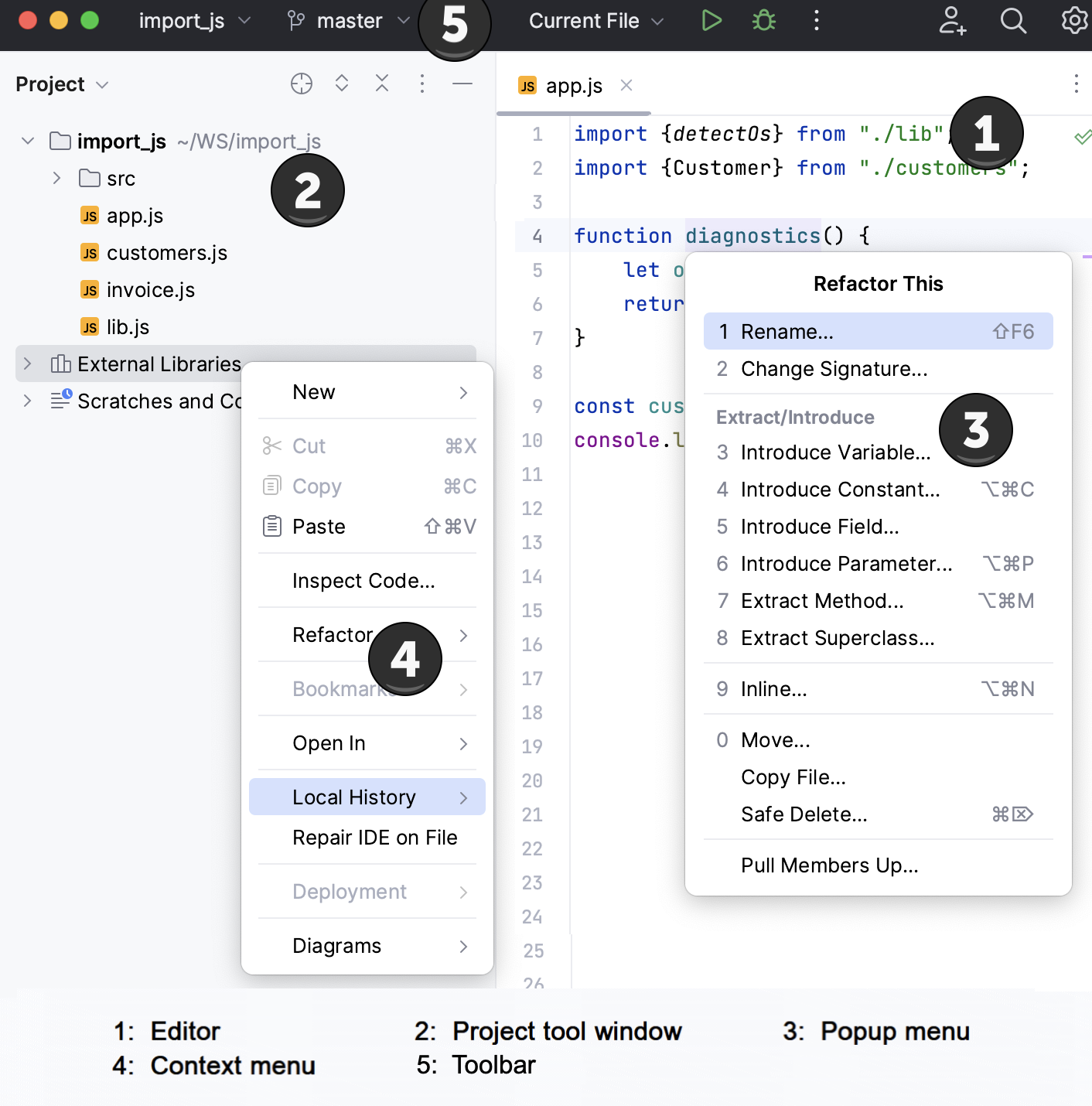
The WebStorm window consists of the Editor where you read, create, and modify your code, menus and toolbars, a navigation bar, a status bar, and a number of WebStorm tool windows. These secondary windows are attached to the bottom and to the sides of your workspace and let you debug your code, run tests, interact with your version control system, and so on.
Learn more from User interface, Editor basics, and Tool windows.

You can organize the layout of WebStorm as you like. For example, if you want to focus on writing your code, try the Distraction Free Mode. It removes all toolbars, tool windows, and editor tabs, so you have more free space. To switch to this mode, choose from the main menu.
An alternative to the Distraction Free Mode may be hiding all tool windows by pressing Ctrl+Shift+F12. You can restore the layout to its default by pressing this shortcut once again.
When the tool windows are hidden, you can access any of them via a shortcut - the input focus moves to the tool window and you can use any keyboard command in its context. To get back to the editor, just press Escape. When a tool window is visible, pressing its shortcut just brings the focus to it.
Below is a list of shortcuts that invoke the tool windows you will most often need:
Tool Window | Shortcut |
|---|---|
Project | Alt+1 |
Version Control | Alt+9 |
Run | Alt+4 |
Debug | Alt+5 |
Terminal | Alt+F12 |
Editor | Escape |
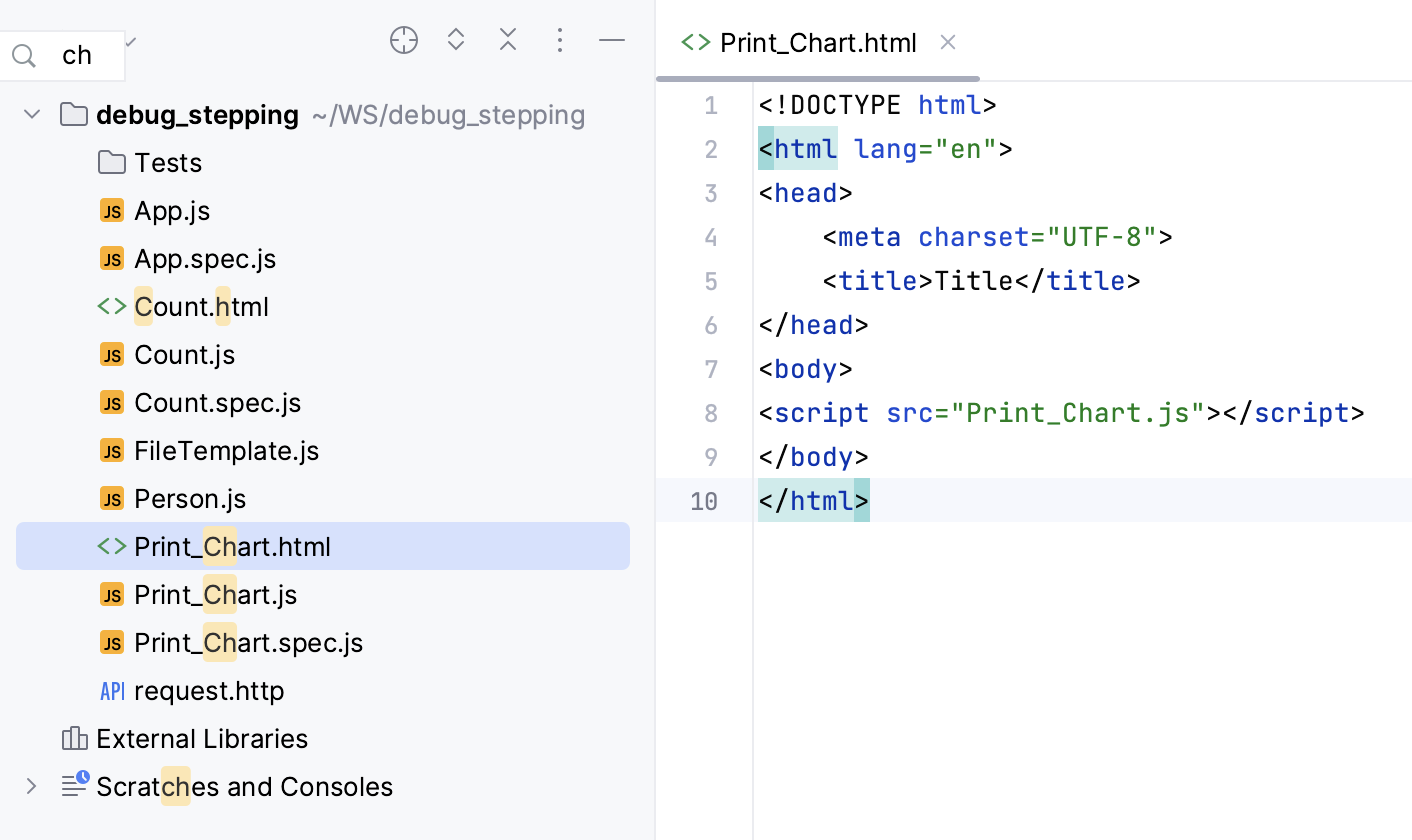
In most tool windows and popups, WebStorm supports speed search which lets you filter a list or navigate to a particular item by using a search query.

Find your way through
WebStorm comes with a set of search and navigation features that will help you find your way through any code no matter how tangled it is. See details in Source code navigation.
Find usages of your project symbols
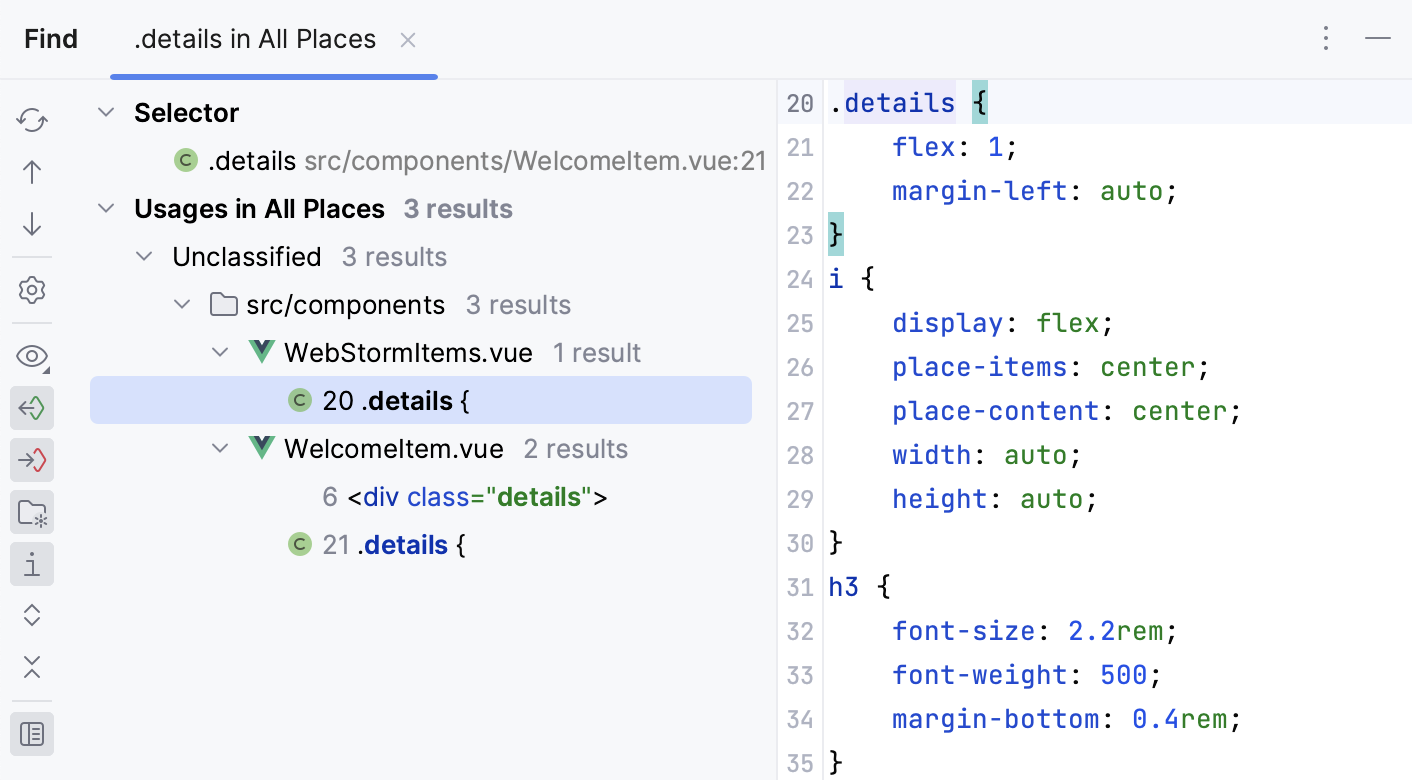
To find where a particular symbol is used in your project, WebStorm suggests full-scale search via Find Usages Alt+F7:

Find your project symbols by their names
You can navigate to a Class Ctrl+N, a File Ctrl+Shift+N, or a Symbol Ctrl+Alt+Shift+N by its name, see Searching Everywhere.
Search for text fragments
To find a text fragment in the current file, press Ctrl+F and type the search pattern.
To search within a directory, any arbitrary scope, or the entire project, press Ctrl+Shift+F and specify the search pattern and the scope.
Go to declaration of a symbol
Go to Declaration (Ctrl+B, Ctrl+Click brings you to the location where a particular symbol is first declared. This type of navigation works from any place in the source code.
Navigate through the timeline
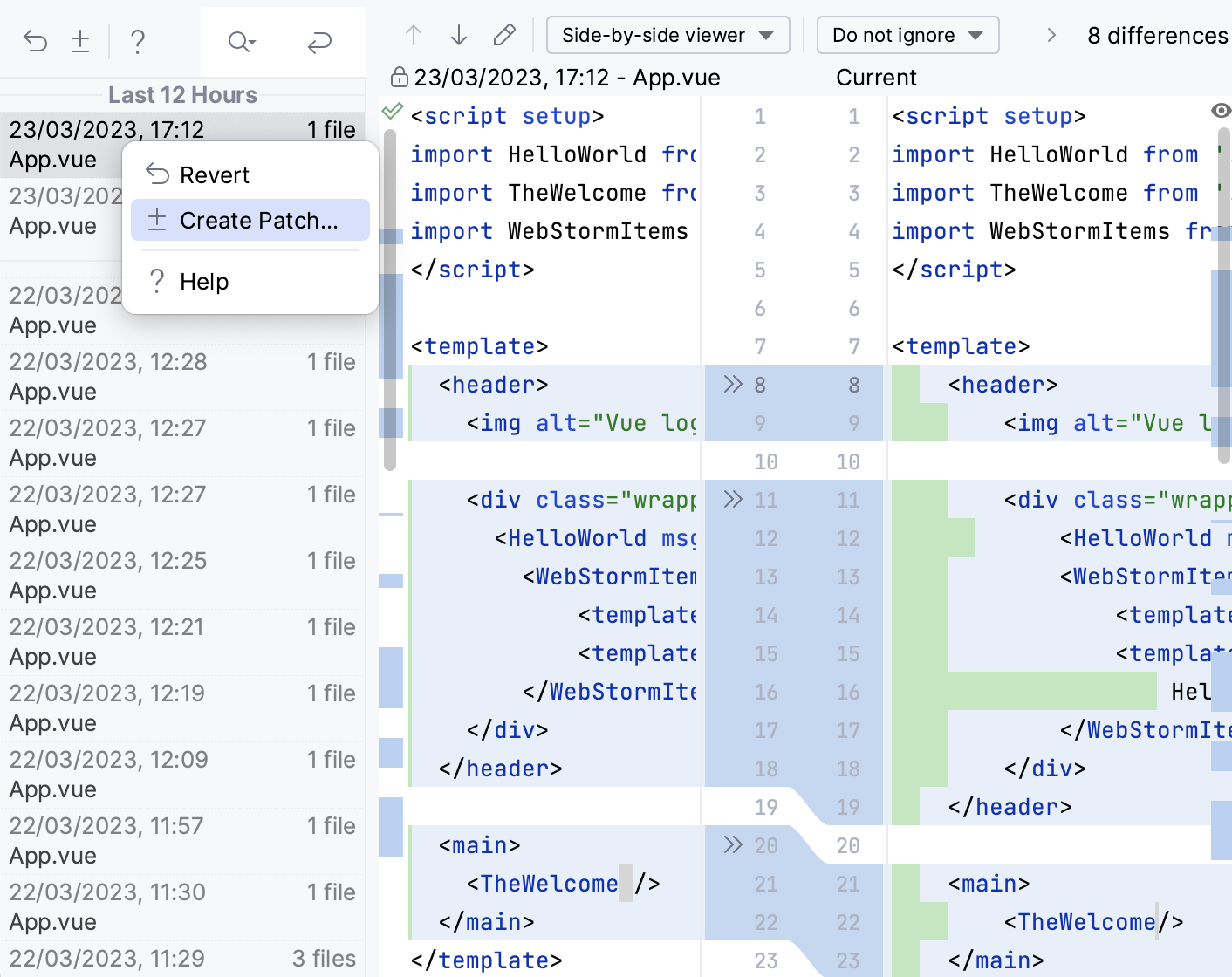
WebStorm automatically keeps track of the changes you make to the source code, the results of refactoring, and so on in the Local History. To view it for a file or a folder, choose from the main menu. Here you can review the changes, revert them , or create a patch
:

Learn more from Local History.
Complete your code
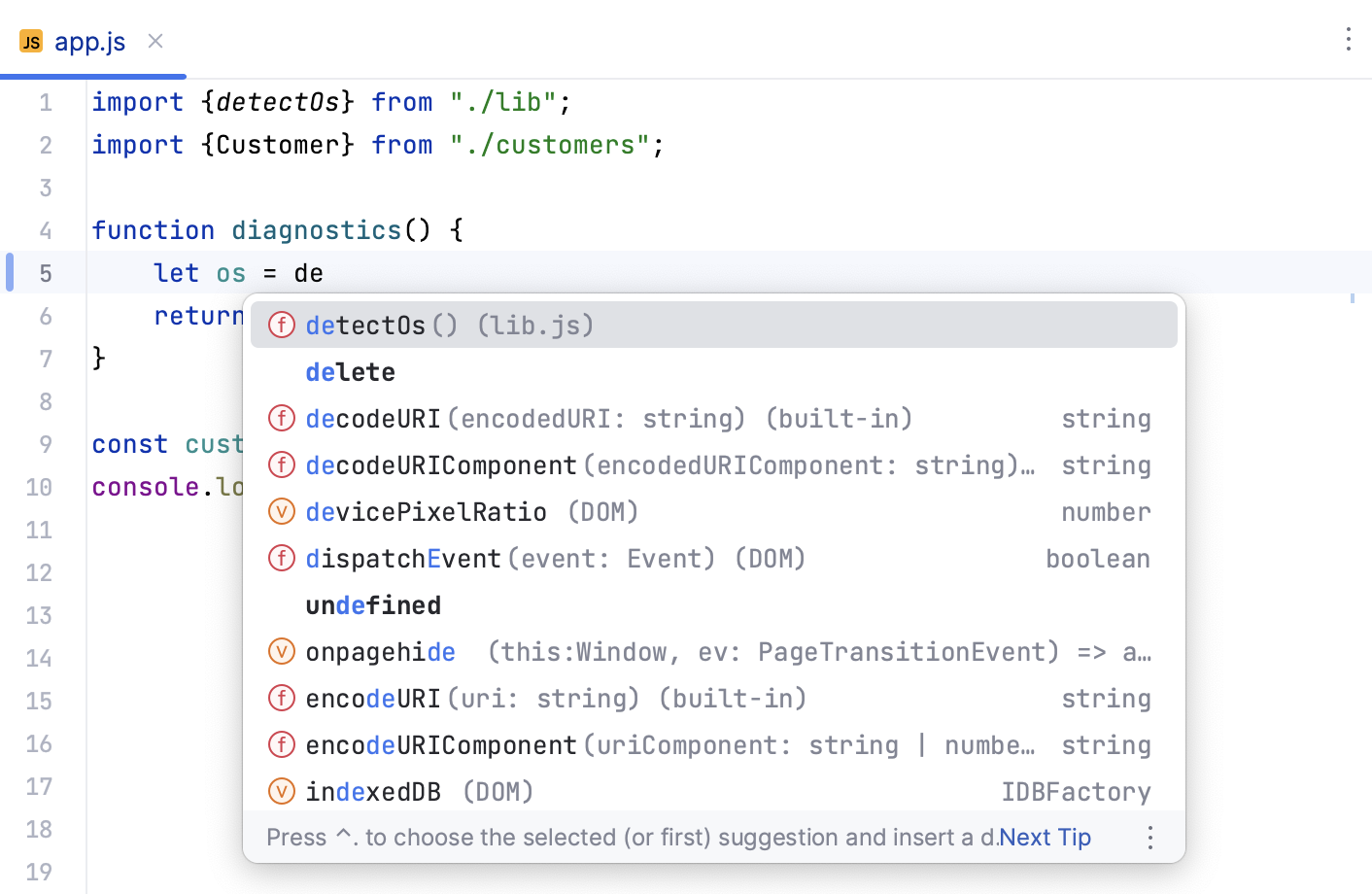
WebStorm automatically completes keywords, symbols from standard language API's and from the project dependencies. Press Ctrl+Space to get the code completion options for the current context, the icon next to each suggested member indicates its type:

To have more variants shown, press Ctrl+Space once again.
By default, completion suggestions in JavaScript and TypeScript files are sorted by their relevance based on machine-learning algorithms. To turn off this sorting, open the Settings dialog (Ctrl+Alt+S), go to , and clear the Sort completion suggestions based on machine learning checkbox. Learn more from Sort suggestions based on Machine Learning.
Learn more from Code completion.
Inspect and fix your code on the fly
WebStorm monitors your code and tries to keep it accurate and clean. It detects potential errors and problems and suggests quick-fixes for them. Every time WebStorm finds unused code, an endless loop, a missing import statement for a symbol, and many other things that probably require your attention, you’ll see a highlight and a light bulb. Click this bulb or press Alt+Enter to apply a fix.
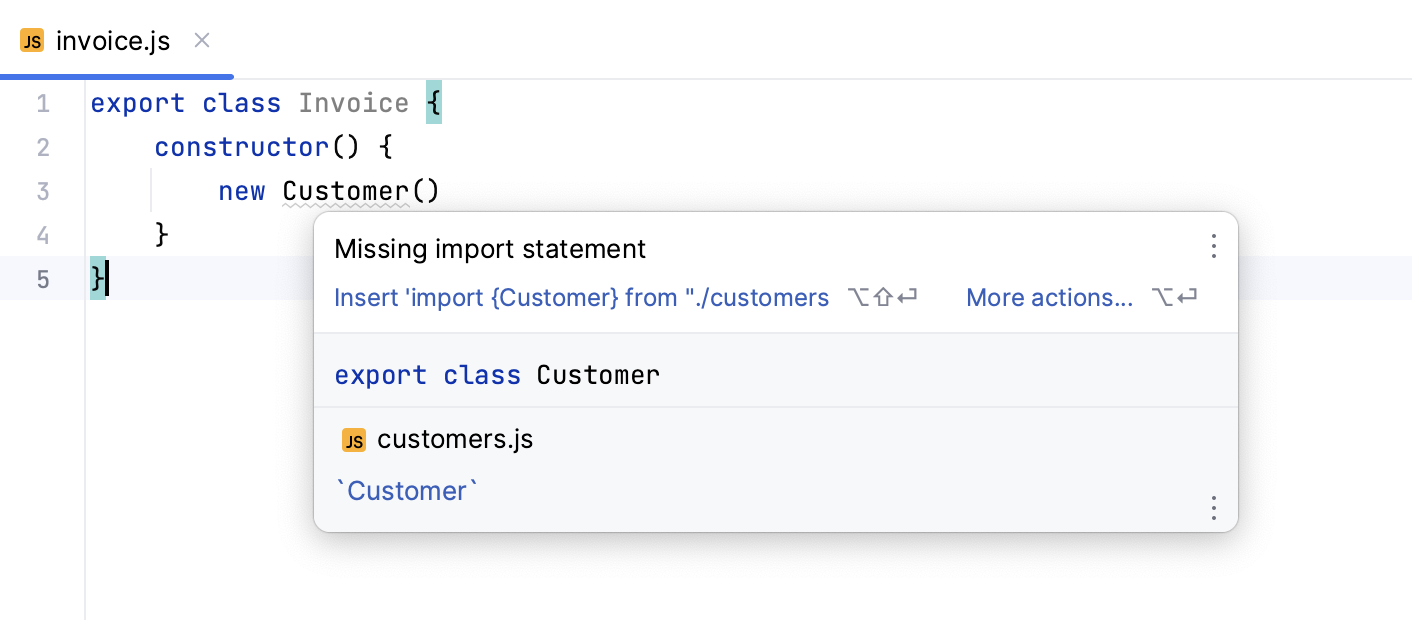
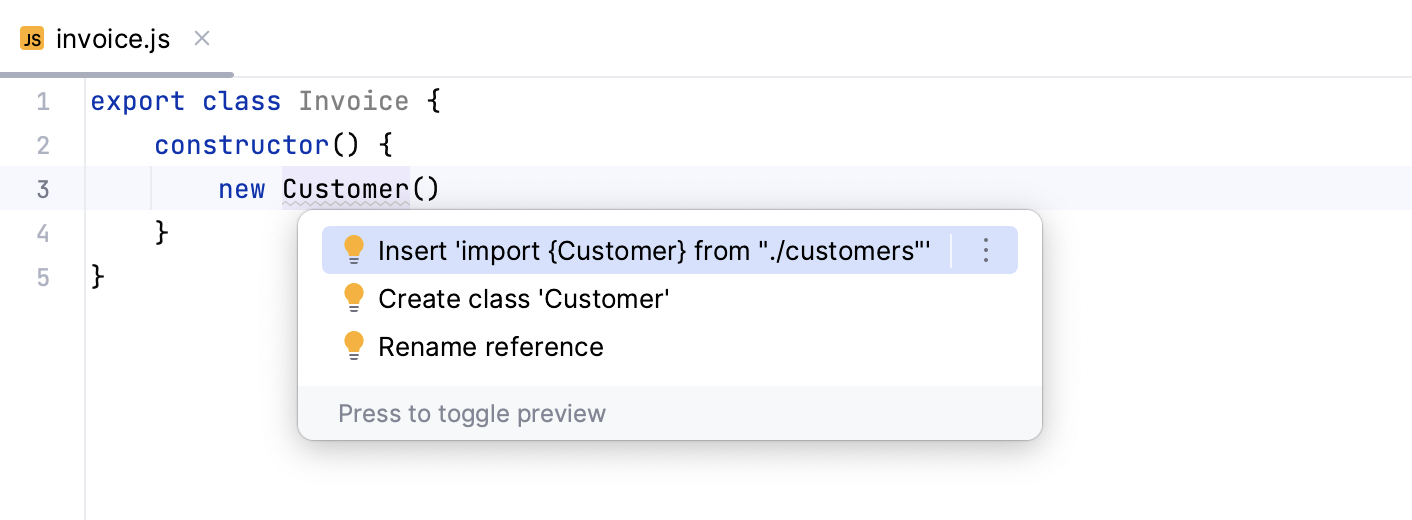
You forgot an import statement? WebStorm marks the symbol as unresolved and shows a tooltip with the suggested quick-fix:

Alternatively, press Alt+Enter and click Insert 'import "Customer"':

For ES6 and TypeScript symbols, WebStorm can add missing import statements on code completion:

To see the full list of available inspections, in the Settings dialog Ctrl+Alt+S, click Inspections under Editor. You can disable some of them, or enable others, plus you can adjust the severity of each inspection. You decide whether it should be considered an error or just a warning.
Learn more from Code inspections and Get results and fix problems.
Refactor your code
Refactoring means updating the source code without changing the behaviour of the application. Refactoring helps you keep your code solid, dry, and easy to maintain. WebStorm ensures that after refactoring the code works in the same way as before it, because changes are made smartly to the whole project. For example, if you rename a class, WebStorm automatically renames all its usages and import statements.

See Code refactoring, Refactoring JavaScript, and Refactoring TypeScript for more information.
In the editor or in the Project tool window, select the expression or symbol to refactor, and press Ctrl+Alt+Shift+T
From the Refactor This list, choose the required refactoring.
Run and debug your application
In WebStorm, the entry point to running or debugging an application is a run/debug configuration. WebStorm comes with a number of predefined run/debug configuration templates for different types of applications and files. The information you need to provide in a configuration depends on its type, it can be a file to run or a test. Some configurations can attach to already running applications, in this case you need to specify the URL and port to attach to.
To run your application
Create a run configuration of the type that fits your app and click
.
In some cases, you can run your app or file without creating a run configuration, WebStorm can do it for you. For example, to run any file with Node, just choose Run <file_name> on its context menu or press Ctrl+Shift+F10. This also works for an HTML file, WebStorm just opens it in the browser.
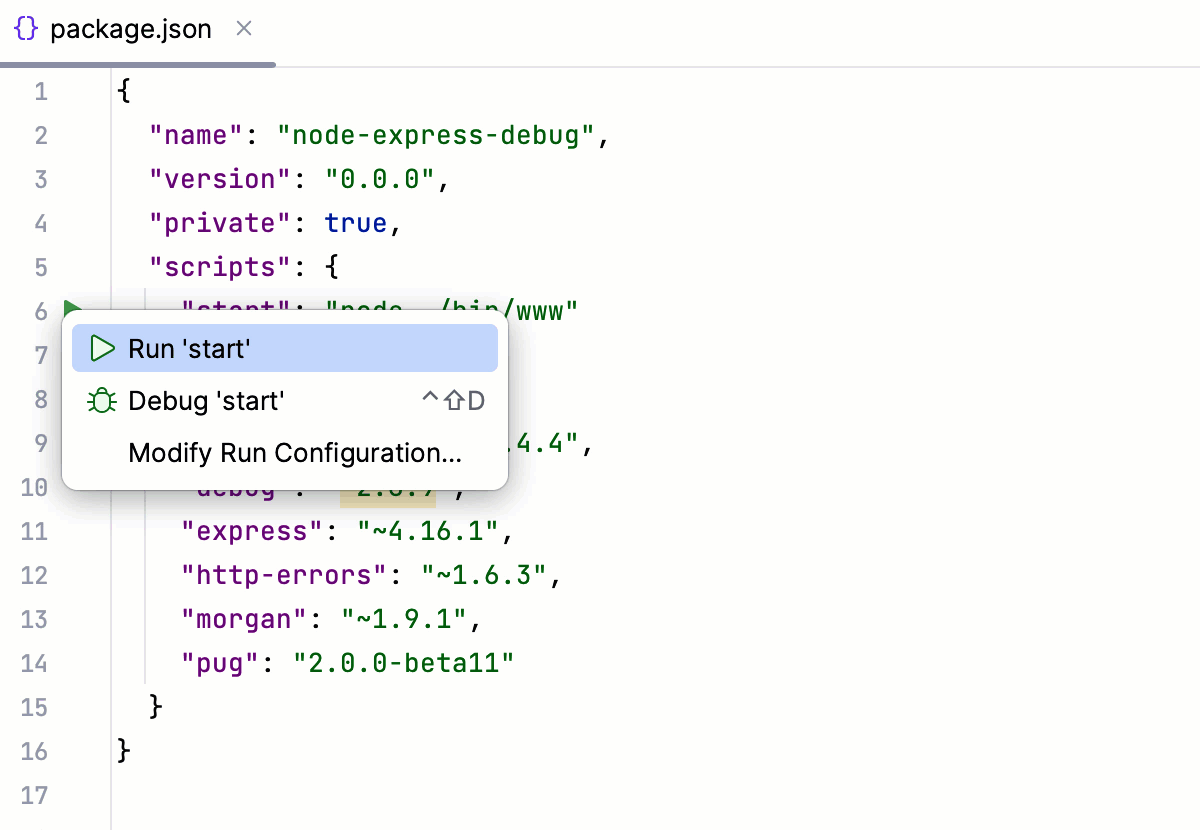
If your project has an npm script that starts your application in the development mode or builds it, just open your project package.json in the editor, click
in the gutter next to the
starttask, and choose Run 'start' from the list:
See Run applications, Running JavaScript in browser, and Running and debugging npm scripts for more information.
To start debugging
With WebStorm, you can debug various kinds of applications - client-side applications, Node.js applications, tests, and so on. Here's how you can debug client-side JavaScript running on an external development web server, for example, powered by Node.js.
Set the breakpoints in the JavaScript code, as required.
Run the application in the development mode, possibly with
npm startas described above, and copy the URL address at which the application is running in the browser.From the main menu, select . Alternatively, select Edit Configurations from the list on the toolbar.

In the Edit Configurations dialog that opens, click the Add button (
) on the toolbar and select JavaScript Debug from the list.
In the Run/Debug Configuration: JavaScript Debug dialog that opens, specify the URL address at which the application is running. This URL can be copied from the address bar of your browser as described in Step 2 above.
Select the newly created configuration from the Select run/debug configuration list on the toolbar and click the Debug button (
) next to the list.
Alternatively, hold Ctrl+Shift and click the application URL link in the Run tool window.
The URL address specified in the run configuration opens in the browser and the Debug tool window appears.
In the Debug tool window, proceed as usual: step through the program, stop and resume the program execution, examine it when suspended, view actual HTML DOM, run JavaScript code snippets in the Console, and so on.
WebStorm has a built-in web server that can be used to preview and debug your application. This server is always running and does not require any manual configuration. All the project files are served on the built-in server with the root URL http://localhost:<built-in server port>/<project root>, with respect to the project structure. See Debugging an application running on the built-in server for details.
Learn more from Debug JavaScript in Chrome and from WebStorm blog. For examples, see Debugging React Applications and Debugging Angular Applications for examples.
Follow your code style standards
WebStorm automatically formats all the new code according to the code style settings that are specific to each language. These settings are also applied during refactoring.
You can configure the code style yourself or apply the code style rules from the TSLint or ESLint configuration files. Learn more from Activating and configuring TSLint in WebStorm and Importing code style from ESLint.
To reformat your code according to the project code style settings, select a code fragment or an entire file and press Ctrl+Alt+L.
Keep your source code under Version Control
If you are keeping your source code under version control, you will be glad to know that WebStorm integrates with many popular version control systems, like Git (or GitHub), Mercurial, Perforce, Subversion, and CVS. In most cases WebStorm detects your VCS automatically. To specify your credentials and any settings, go to Version Control page of the Settings dialog Ctrl+Alt+S.
The menu will give you a clue about what commands are available. In the Commit tool window Alt+0, you can view and track the changes you and your teammates make, crate changelists, commit and push your changes, and much more.
The most used operations, like Commit, Push, View History are also available from the VCS Operations popup Alt+`.
See Version control for more information.
Customize your environment
Feel free to tweak WebStorm so it suits your needs perfectly and is as helpful and comfortable as it can be.
Appearance
The first thing to fine-tune is the general "look and feel". The default WebStorm theme is light. If you prefer a darker environment, in the Settings dialog Ctrl+Alt+S, click Appearance under Appearance and Behavior, and then choose Darcula.
Editor
You can also adjust every aspect of the editor’s behavior, for example, enable or disable Drag'n'Drop, customize the behavior of editor tabs, configure highlighting for each supported language, edit the code folding settings, change the code completion policy, and much more. To customize an editor's feature, press Ctrl+Alt+S and in the Settings dialog, choose the relevant page under Editor.
Keymap
WebStorm is a keyboard-centric IDE, which means that almost any action in it is mapped to a keyboard shortcut. WebStorm comes with a default keymap which you can always change it to fit your habits as described in Configure keyboard shortcuts, just press Ctrl+Alt+S and choose Keymap under Appearance and Behavior.