How to move from Sublime Text to WebStorm
In this section, you’ll find some tips on how to migrate from Sublime Text to WebStorm.
If you’re looking for an overview of the features WebStorm offers, we recommend checking out this page.
Open or create your first project
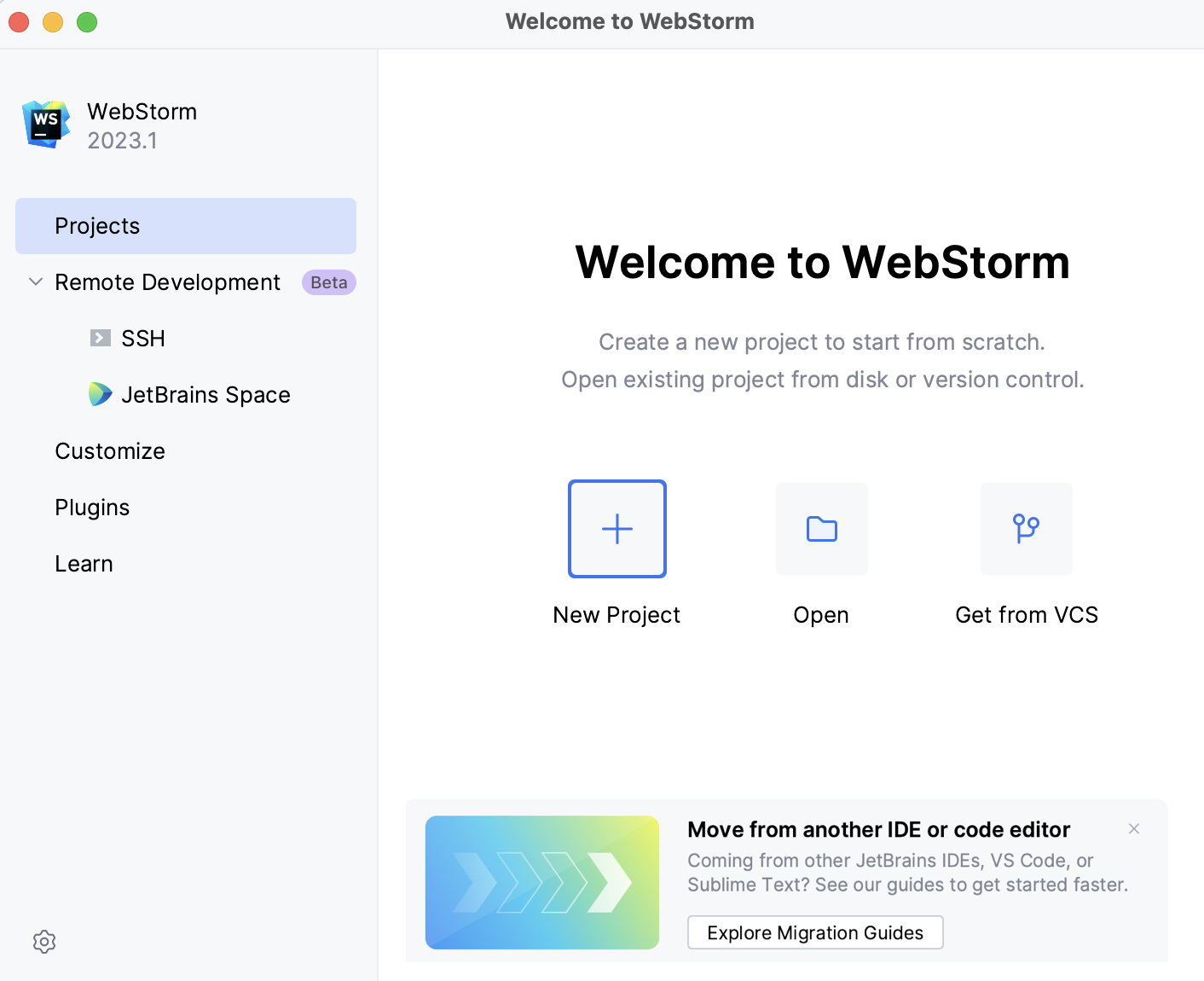
One of the first things that you’ll notice once you download and install WebStorm is that you need a project to get started. The project-first approach helps WebStorm understand the context better and provide more advanced coding assistance.
To start with your first project, you can choose one of these options:
New Project – Create an empty project or generate a project from an existing template, like ones for React, Angular, or Vue.
Open – Open a project stored on your machine.
Get from VCS – Get an existing project from a version control system like Git or GitHub.
Once you’ve opened a project, you can start coding as usual. Go ahead and create your first file – here’s how.

Configure shortcuts
If you’ve never used WebStorm or other JetBrains IDEs before, getting used to new shortcuts can be challenging. Here are a few tips that can help you with that.
Switch to the Sublime Text keymap
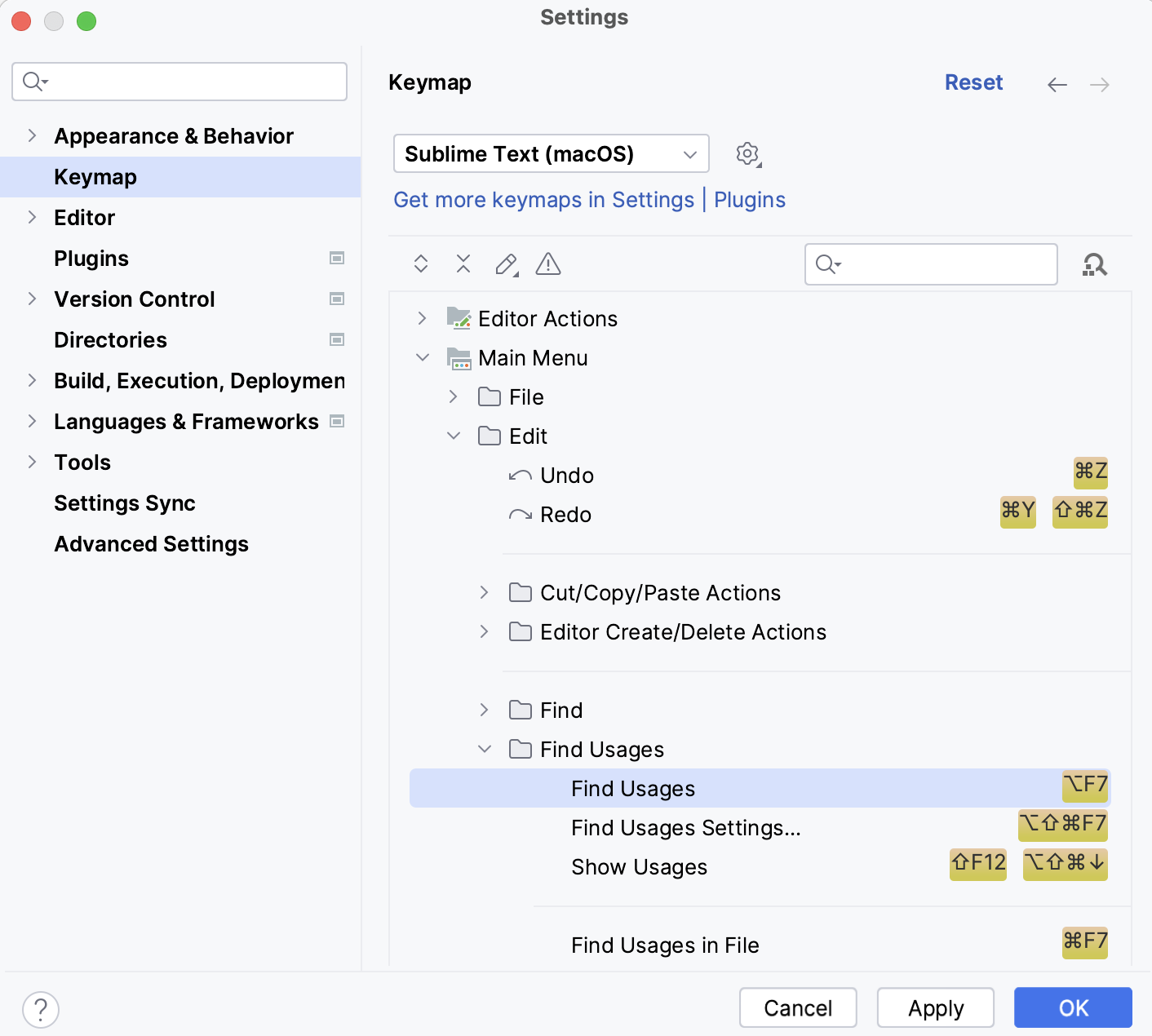
If you aren’t ready to say goodbye to Sublime Text shortcuts just yet, you can switch to the Sublime Text keymap. To do so, go to , set Sublime Text or Sublime Text (macOS) as your default keymap, and save the changes.

Learn WebStorm shortcuts
Learning WebStorm shortcuts will come in handy even if you decide to switch to another JetBrains IDE later on – the shortcuts are the same in almost all of them. Here’s what can help you learn them faster:
Memorize WebStorm’s most universal shortcut – double Shift or Search Everywhere. You can use it to find any file, action, class, or symbol, and see all the matches in one place.
Install Key Promoter X – This extension helps you learn essential shortcuts while working. When you use the mouse on a button inside the IDE, Key Promoter X shows you the shortcut you could have used instead.
Use the WebStorm shortcut cheat sheet – You can download the default WebStorm keymap reference for macOS or Windows and Linux and print it out as a card.
WebStorm suggests a predefined keymap based on your environment. You can find this keymap in . If you change the shortcut for an action, WebStorm will store those changes in a copy of the predefined keymap and use that copy by default moving forward.
Set up your work environment
WebStorm is an integrated development environment, which means that you get built-in support for many technologies and tools on top of a smart code editor, similar to the one in Sublime Text. This can help you handle complex tasks, like refactoring code, faster than you would be able to in a text editor while also minimizing the need to switch contexts.
See this section to learn about the technologies supported by WebStorm. From there, you can also jump to specific instructions on how to get started with each of them.
For a general overview of the features WebStorm offers, check out this page or watch the video below.
Customize WebStorm
WebStorm’s UI might look overwhelming at first. Fortunately, you can customize it and turn off anything you don’t need. Here are some general customization tips.
Install plugins
WebStorm's plugins work pretty much the same way packages do in Sublime Text, allowing you to extend the built-in functionality and customize your IDE. To explore the available plugins, go to the Marketplace tab under . You can then install a plugin by clicking the Install button next to its name.
Here’s what WebStorm looks like with the popular Rainbow Brackets plugin installed. You can read this blog post to learn about some other popular plugins, including the minimap one.

Change the UI theme
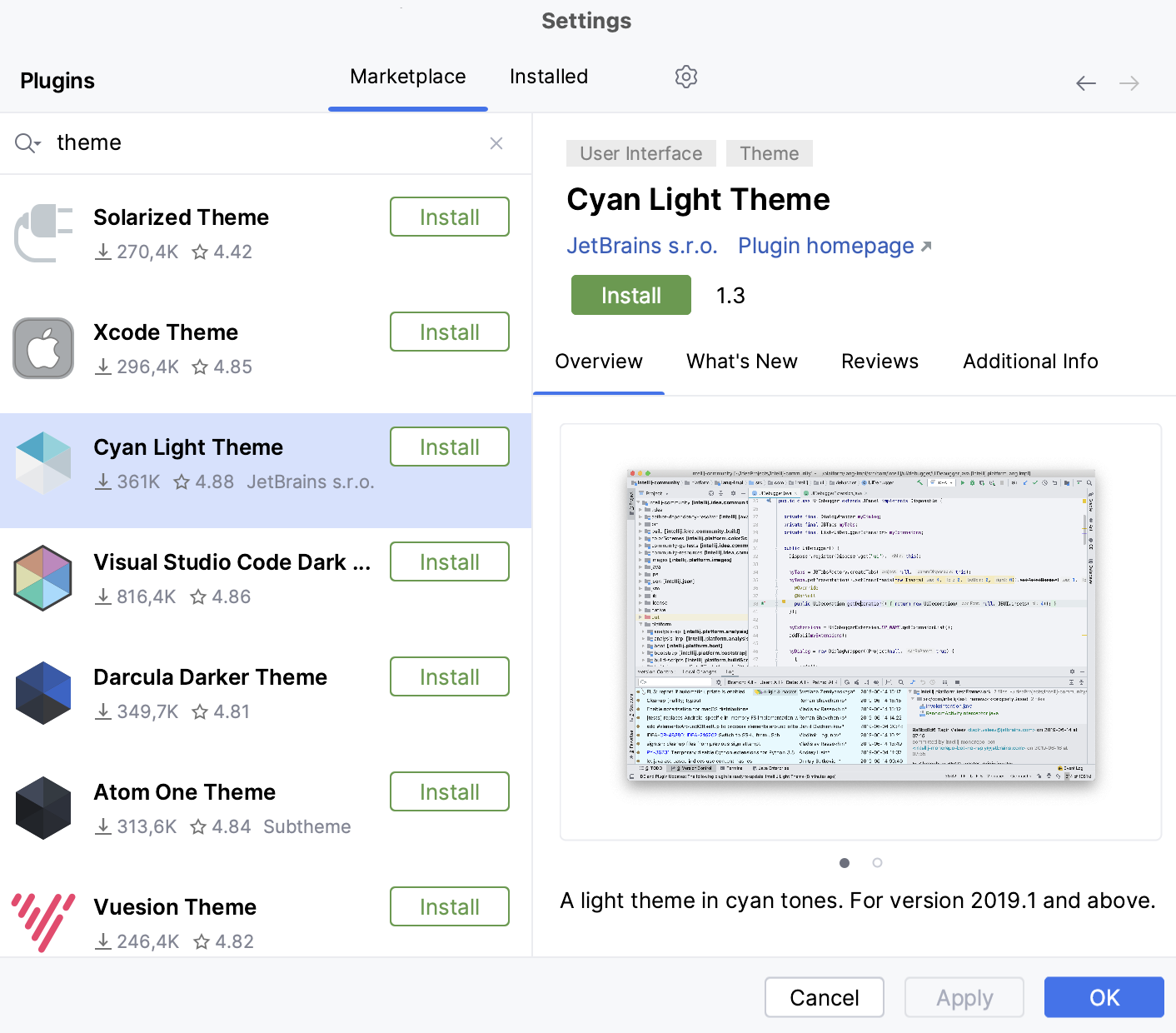
WebStorm comes with only a few predefined themes, but there’s a variety of custom options to choose from. To explore them, go to and search for theme in the Marketplace tab.

You can then go back to the editor and check what the themes you’ve installed look like. Select from the main menu or press Ctrl+` and select . From there, you’ll be able to preview the available themes all in one go, as shown here.
Switch to distraction-free mode
You can switch to distraction-free mode whenever you want to focus on coding. In the main menu, go to and select or . The former works the same way Distraction Free mode works in Sublime Text. The latter doesn’t turn on the full-screen view.

Go through the same steps but select or when you’re done.
Replicate common Sublime Text workflows
Let’s see how you can set up a few things to work like they do in Sublime Text.
Command Palette
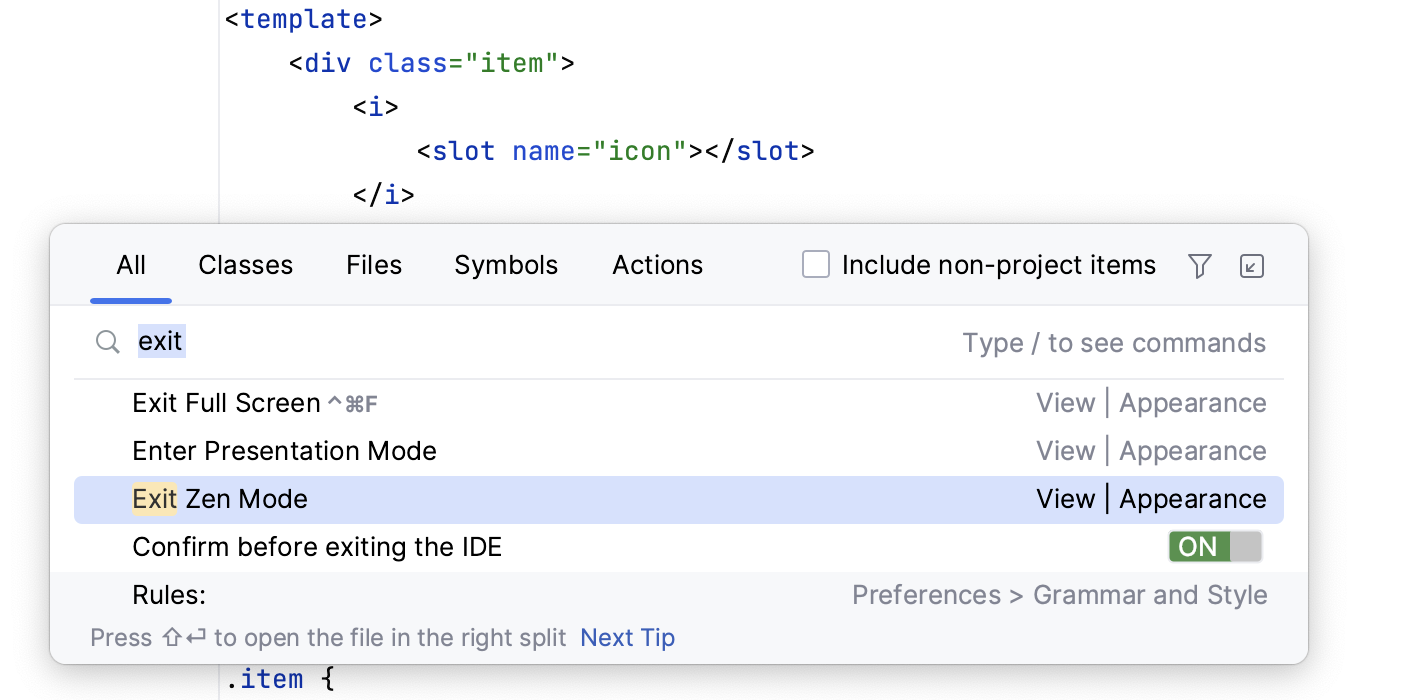
Search Everywhere is your replacement for Sublime Text’s Command Palette. You can use it to find any file, action, class, or symbol, and see all matches in one place. Open it from in the main menu or by clicking the magnifying glass in the top right-hand corner of the editor.

Find and replace
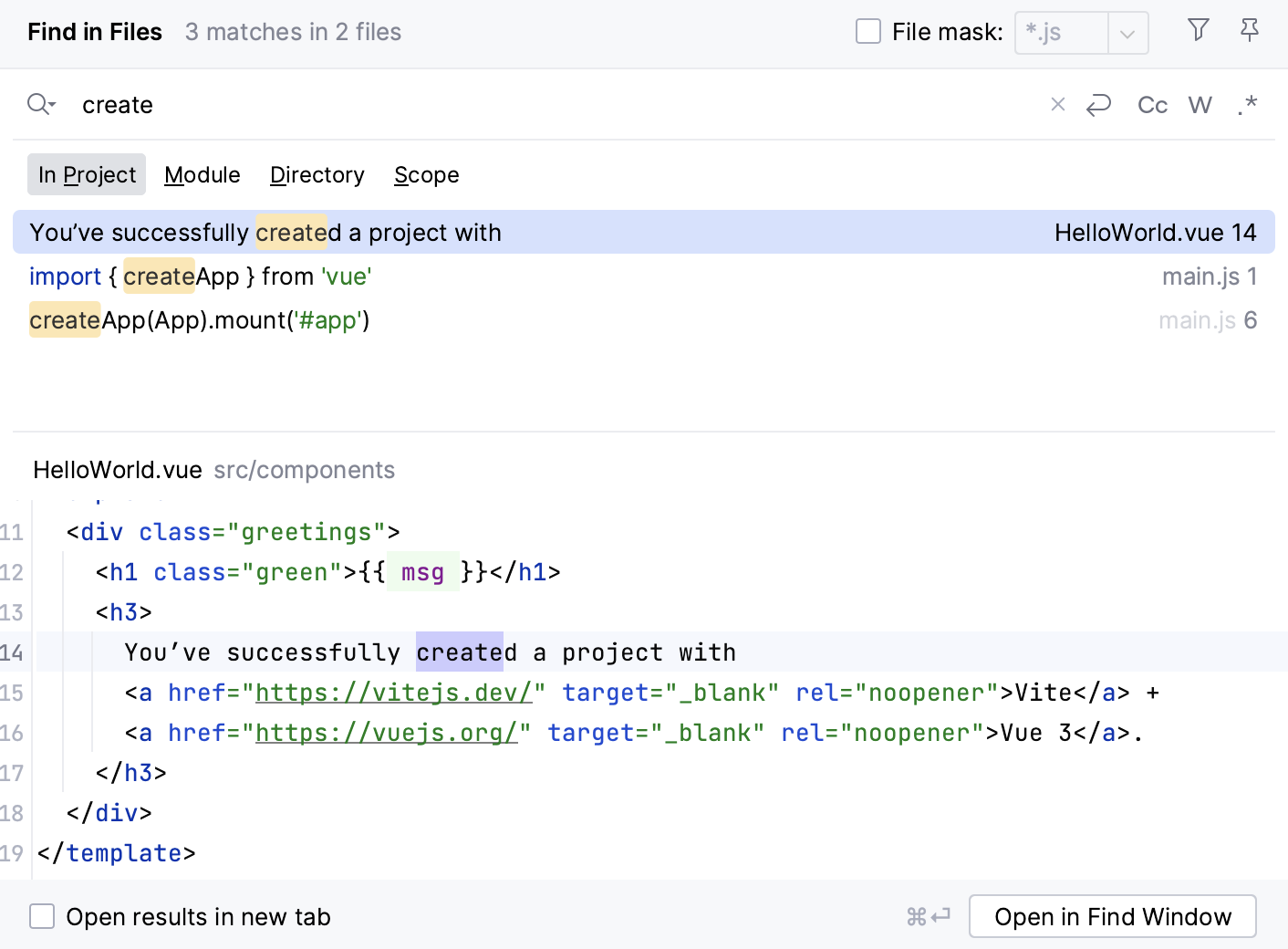
WebStorm lets you find and replace text strings within both specific files and entire projects. To get started, in the main menu go to and select (for specific files) or (for entire projects). To replace a text string, select or under the same submenu instead.

Change the defaults for the Project view
WebStorm has the Project view, which lets you see the structure of your current projects and browse them. Its default behavior differs from that of Sublime Text. For instance, you need to double-click a file to open it in the editor. Here’s how you can change the default setup to match what you were used to in Sublime Text:

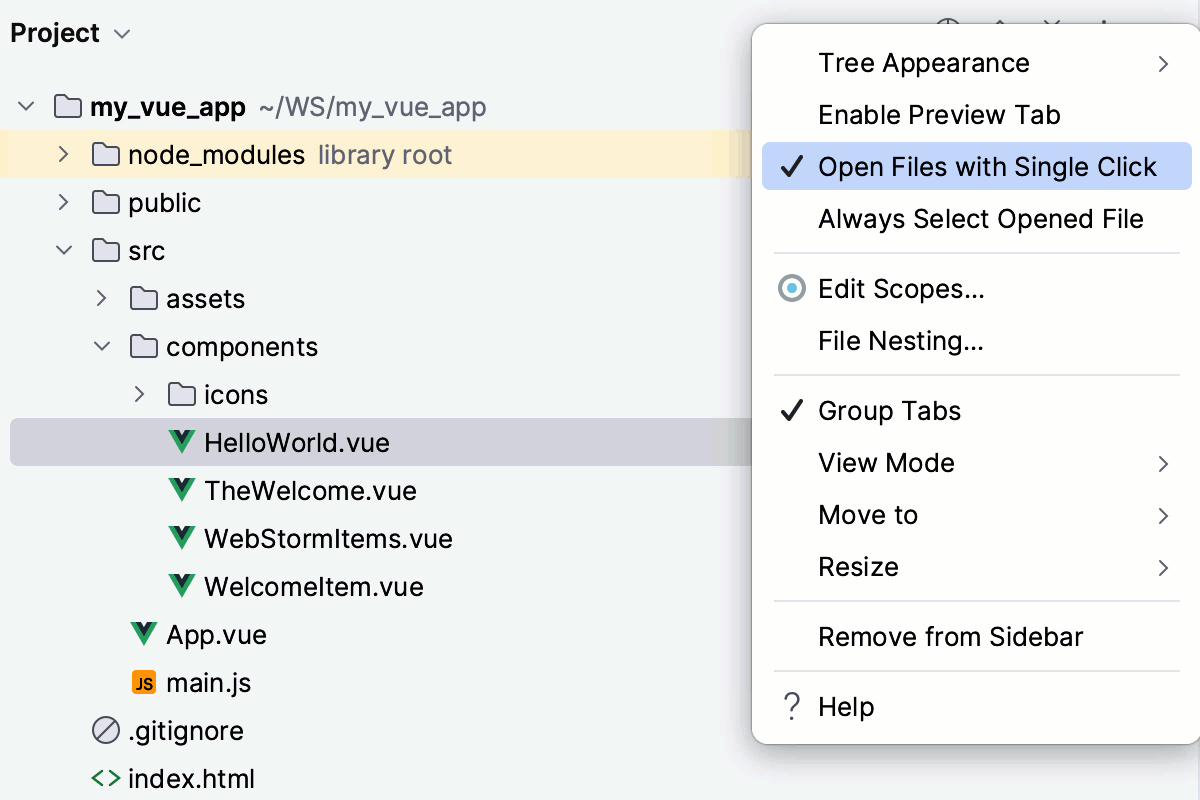
You can go to the Project view settings and select any or all of these options:
Open Files with Single Click – Open files in the editor with one click.
Always Select Opened File – Auto-select the file that’s currently open in the Project view.
Enable Preview Tab – Preview files you have selected in the Project view in the editor.
Explore available code editing actions
WebStorm supports many of the code editing actions that you are used to from Sublime Text, such as extending selection, multiple cursors, adding comments, and more. You can find some of them under in the main menu. You can also explore our collection of tips and tricks.
Set up actions on save
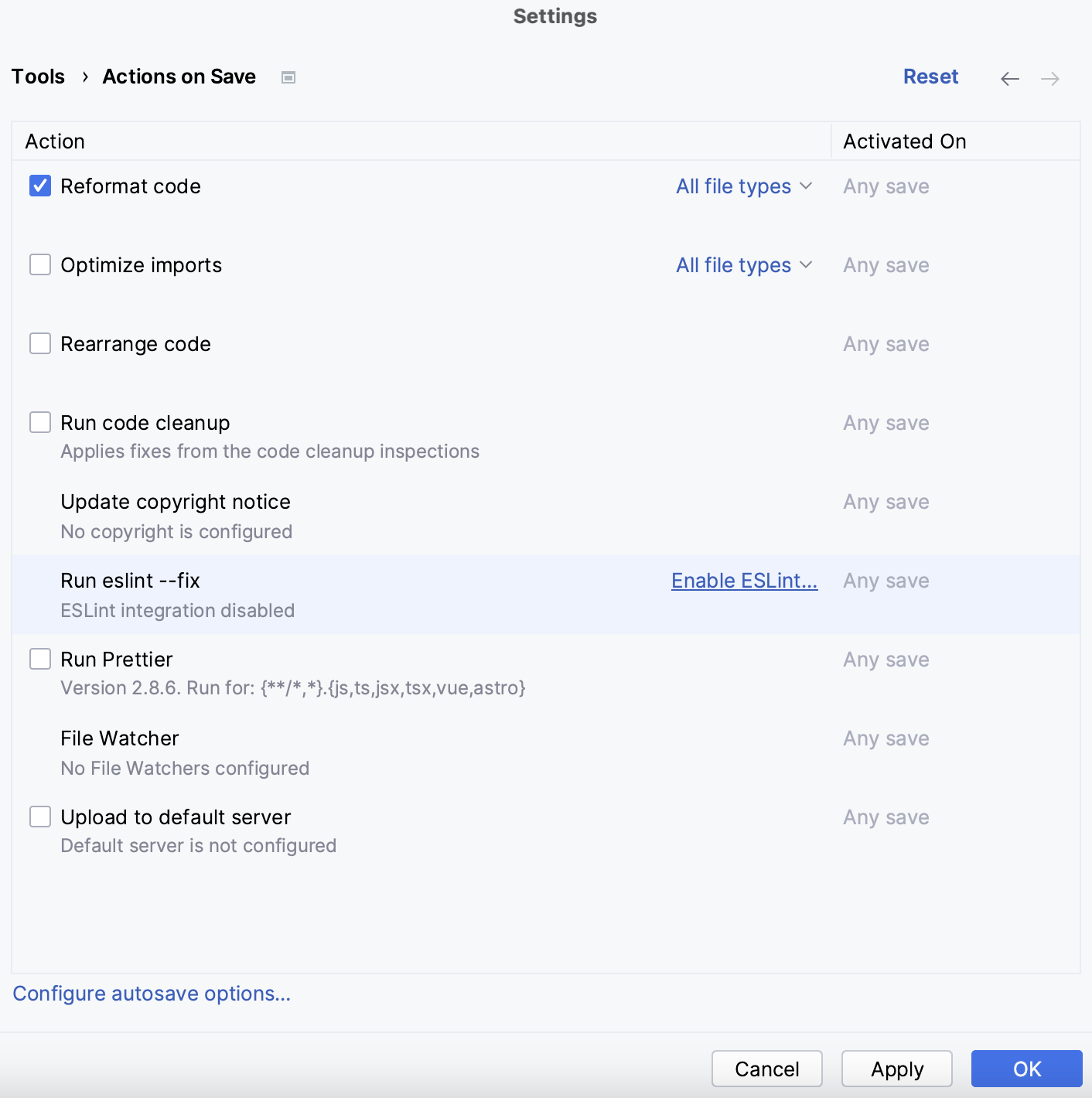
You can configure WebStorm to perform a specific action or run a tool like Prettier or ESLint every time you save your modified file. To do this, go to and tick the necessary boxes there. To learn more about performing actions on save, see this section.

How to get support
You can check out our community forum to find answers to many common questions and ask other WebStorm users for help.
Also, you can always get in touch with our support team if you get stuck. To submit a new ticket, select from WebStorm’s main menu. To report a bug or ask for a new feature, create a new issue here.