Viewing Inline Documentation
Quick Documentation Look-up lets you view reference for symbols from your project and from its dependencies as well as for standard JavaScript objects and methods. See JavaScript documentation look-up and TypeScript documentation look-up for details.
For a project symbol or for a symbol from the project dependencies, WebStorm generates the documentation from the corresponding JSDoc comment. To create a comment, position the caret before the declaration of the method/function or field to document, type the opening block comment /**, and press Enter. See JSDoc comments for details.
By default, documentation is shown in the Documentation popup but you can configure it to appear in the Documentation tool window.
When you explicitly invoke code completion, then quick documentation for an entry selected in the suggestion list can be displayed automatically. The behavior of quick documentation lookup is configured in the Show documentation popup in field on the Code Completion page of the Settings dialog.
Quick Documentation in a popup

View documentation for a symbol at caret
Hover the mouse over the necessary symbol in the editor.
Place the caret at the symbol and press Ctrl+Q or select from the main menu.
Press Ctrl+Q again to open this documentation in the Documentation tool window.
Click
in the popup to change the font size, display the quick documentation toolbar, or go to the source code.
Configure the Quick Documentation popup
Change the font size of quick documentation
Click
in the quick documentation popup, select Adjust Font Size and move the slider.
Rotate the mouse wheel while keeping the Ctrl key pressed.
Note that for this feature to work, you need to enable it in the General page of the editor settings.
Refer to the section Useful editor configurations for details.
Specify the delay for documentation popup
To specify the delay after which the popup should appear, in the Settings dialog (Ctrl+Alt+S), go to and enter the necessary value in the Tooltip delay field.
Disable Quick Documentation on hover
By default, the quick documentation popup appears as you hover the mouse over code elements. You can configure the IDE to display the popup only after you explicitly invoke the Quick Documentation feature.
Click
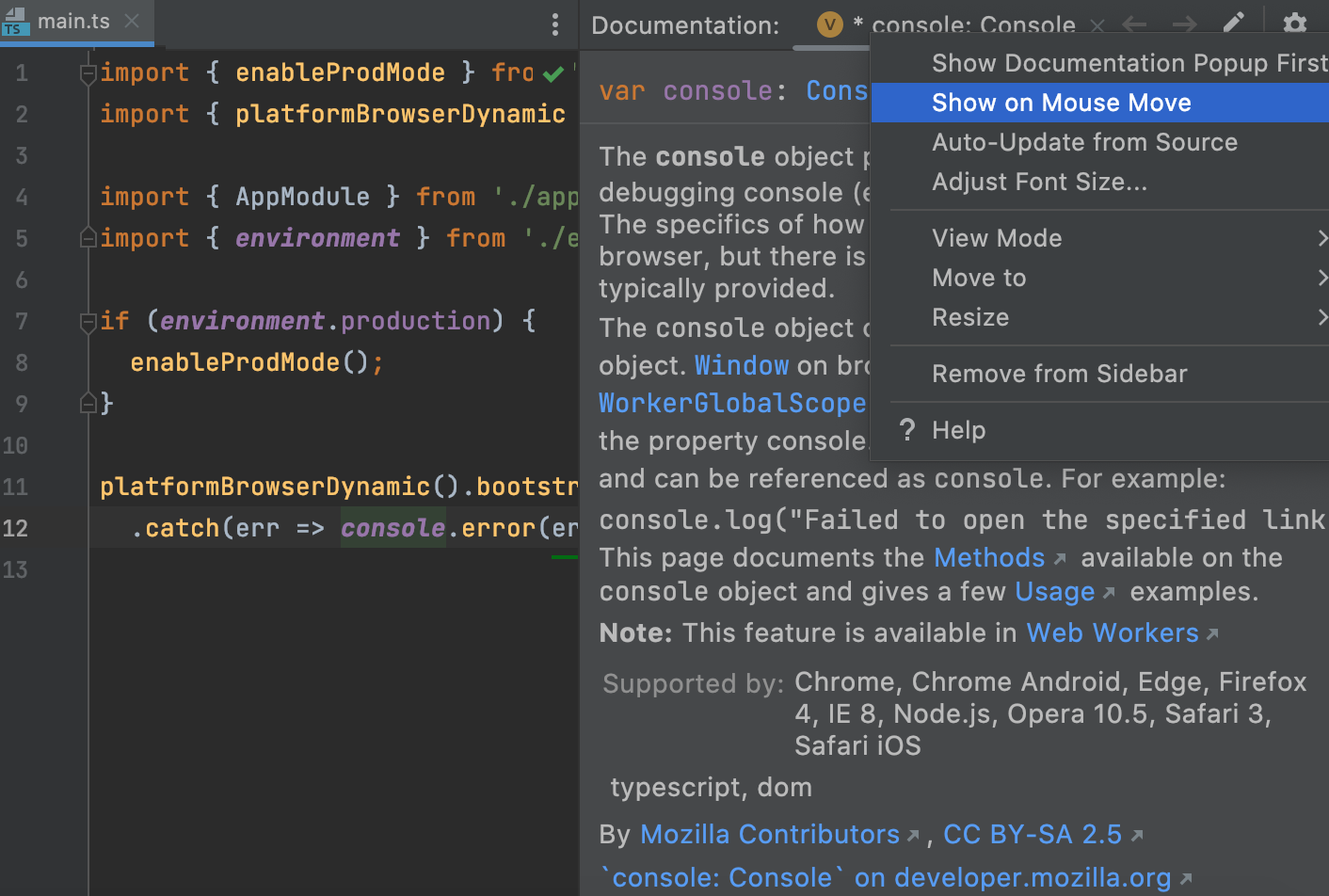
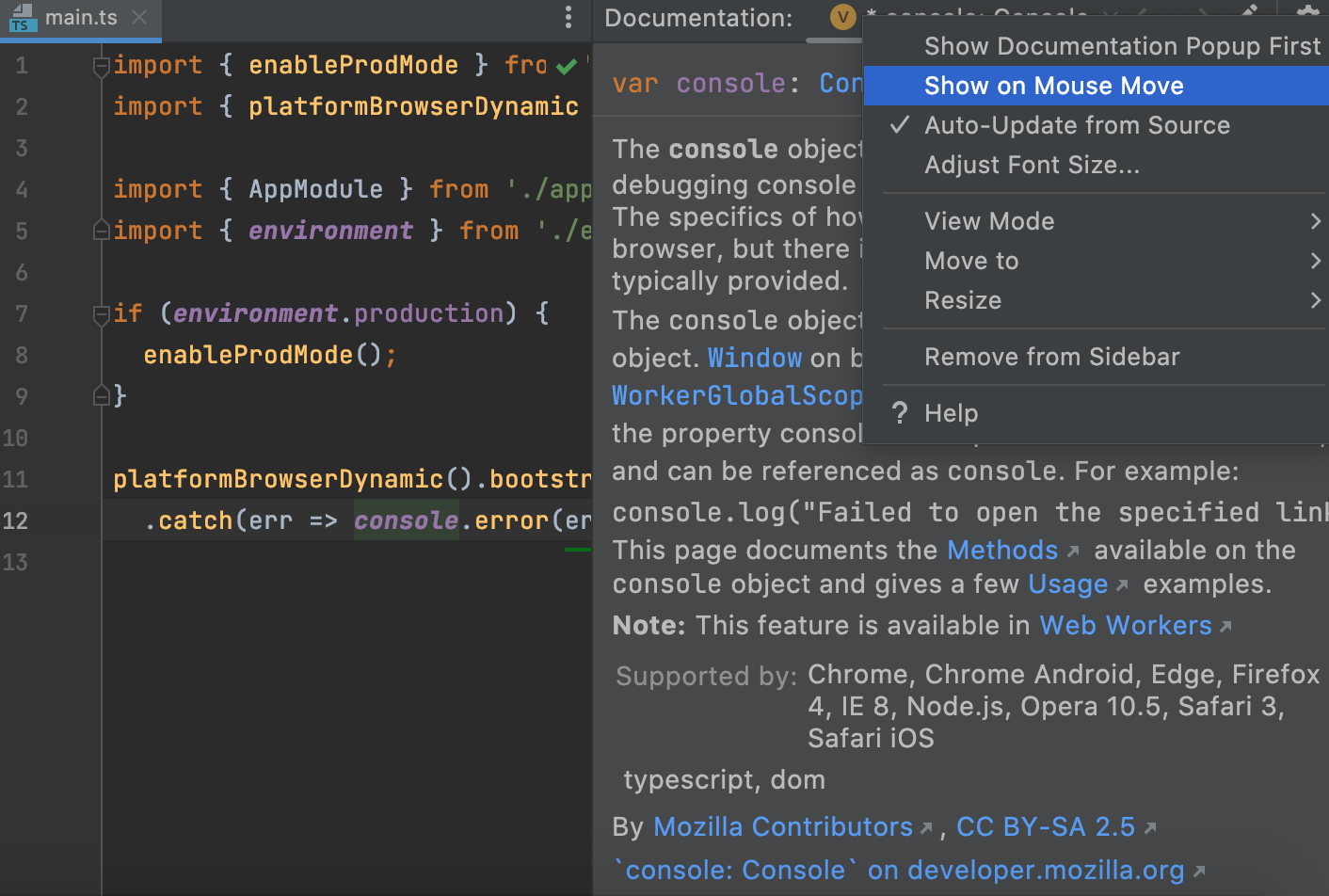
in the popup and disable the Show on Mouse Move option.
In the Settings dialog (Ctrl+Alt+S), go to and clear the Show quick documentation on hover checkbox.
To view documentation for a symbol at caret with documentation popup on hover disabled, press Ctrl+Q or select from the main menu. The documentation will be shown in a popup, but you can configure the IDE to display it in the tool window right away.
Quick Documentation in the tool window

With the default settings, pressing Ctrl+Q () opens quick documentation in a popup. You can change the settings to view documentation in the tool window.
In the quick documentation popup, click
and disable the Show Documentation Popup First option.
In the Documentation tool window, click the
icon on the tool window toolbar and disable the Show Documentation Popup First option.
Keep documentation in the tool window
You can open a piece of documentation for a specific code element in the tool window and keep viewing documentation for other elements in your current file.
Place the caret at the required code element and press Ctrl+Q. If the popup appears, press Ctrl+Q again to switch to the tool window.
The asterisk symbol (
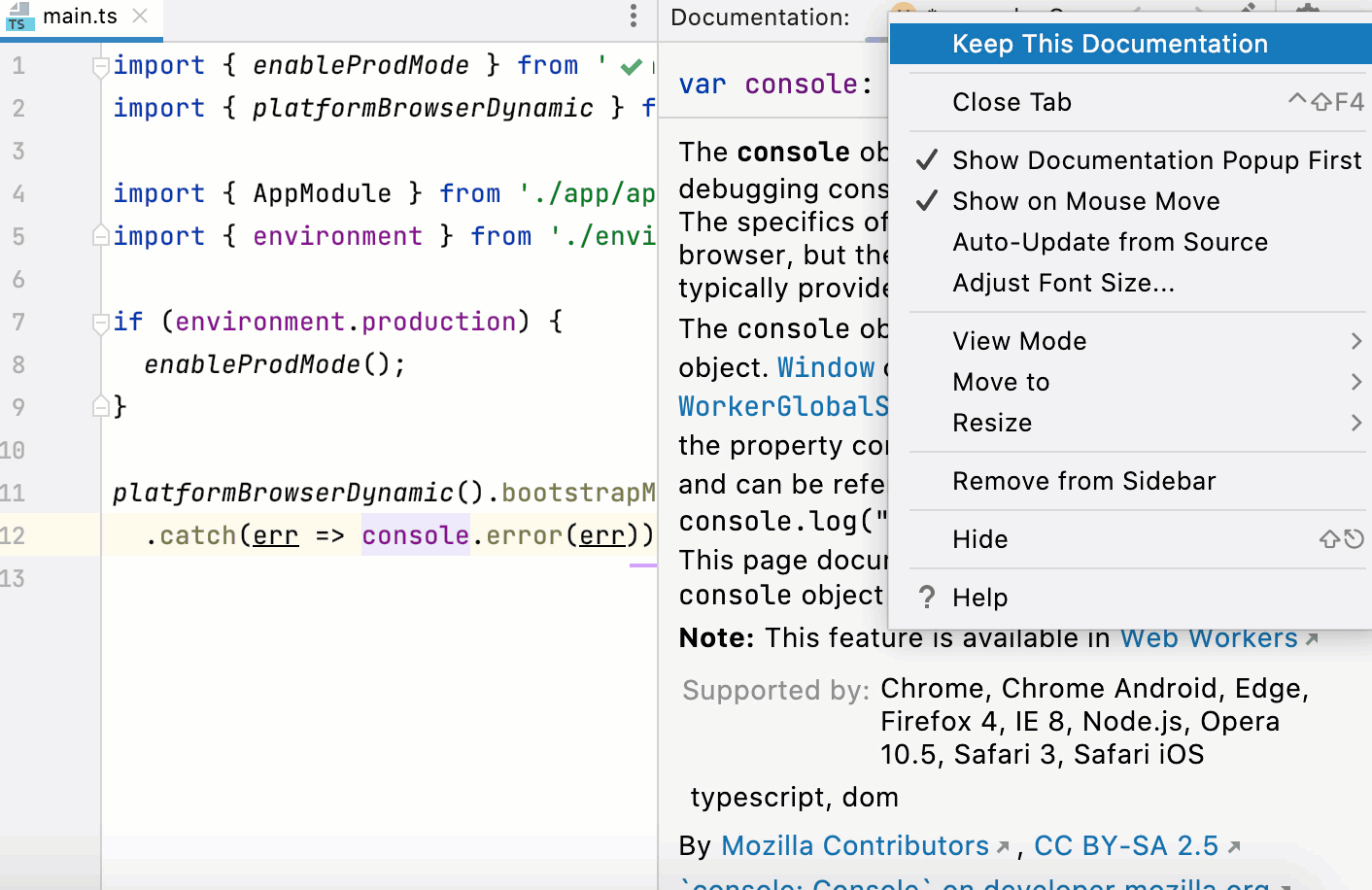
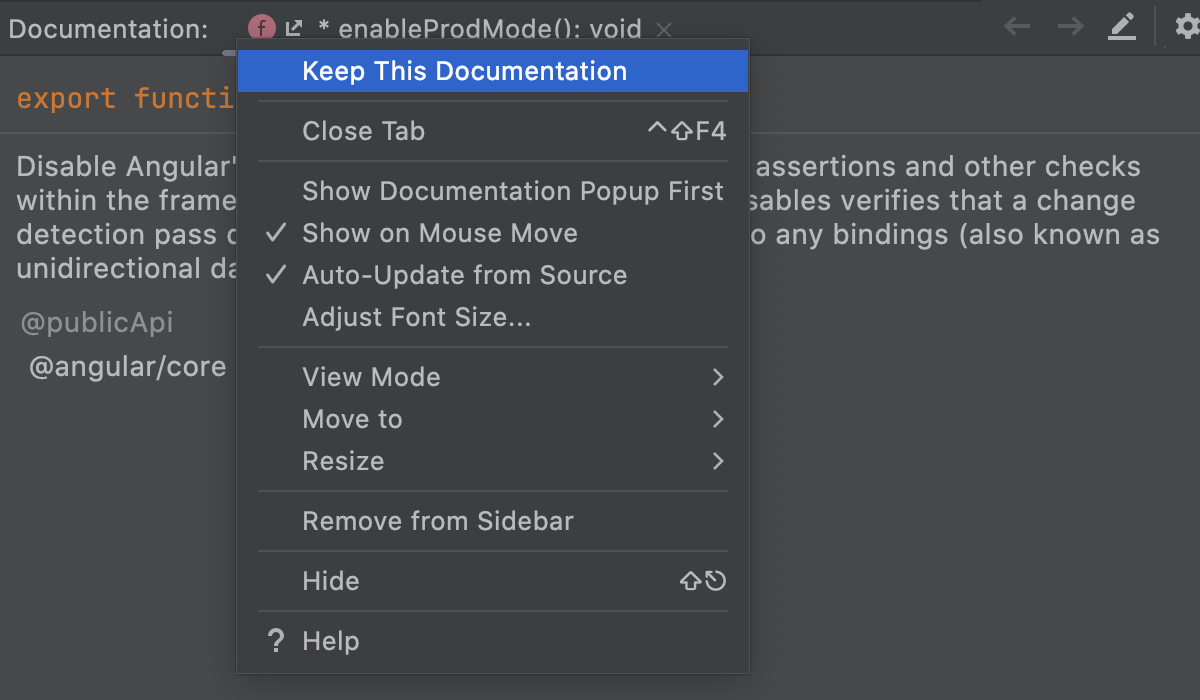
*) on the documentation tab means that the tab is not pinned, so its content will be replaced by documentation for another code element that you select in the editor.Right-click the tab with the documentation in the documentation tool window and enable the Keep This Documentation option.
After that, the current documentation tab will be pinned. You can return to the editor and view documentation for other code elements that will open either in the popup or in a new tab in the tool window.

In the tool window, code documentation is displayed on the unpinned tab (the tab marked with the asterisk symbol (*). There are several ways in which you can work with it:
You can view documentation by hovering the mouse over code elements.
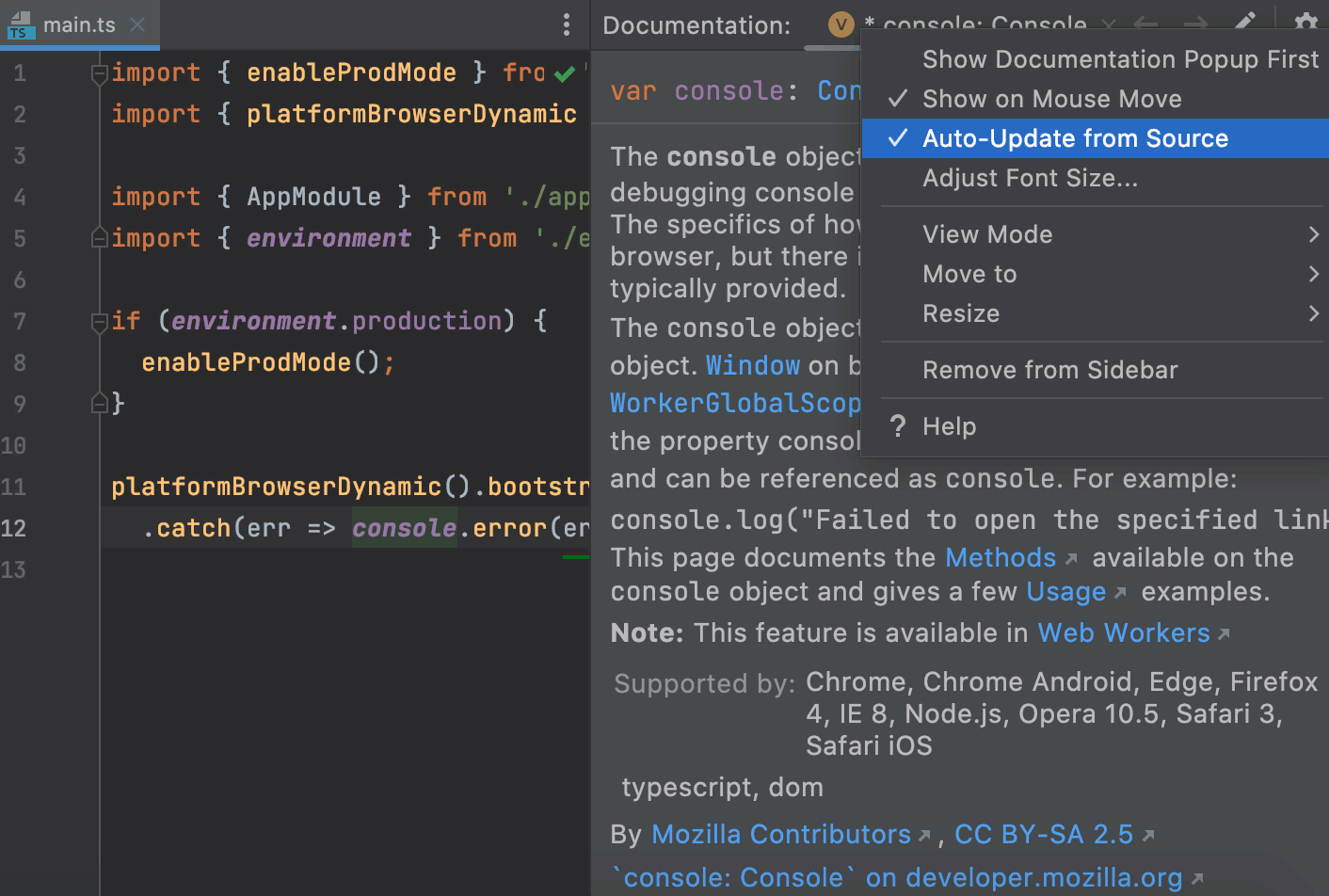
Click the icon on the tool window toolbar and enable the Show on Mouse Move and Auto-Update from Source options.

You can view documentation as you place the caret at symbols in the editor either by clicking them or by moving the caret.
Click the icon on the toolbar, disable the Show on Mouse Move and enable the Auto-Update from Source options.

You can view documentation by placing the caret at a symbol and pressing Ctrl+Q or selecting from the main menu.
Click the icon on the tool window toolbar, disable the Show on Mouse Move and Auto-Update from Source options.