Smart Keys
Settings | Editor | General | Smart Keys
Use this page to enable or disable specific smart keys and to define which actions you want to be invoked automatically.
Item | Description |
|---|---|
Home moves caret to first non-whitespace character | When this checkbox is selected, on pressing Home, the caret is positioned at the first non-whitespace character of the current line. Pressing Home subsequently moves the caret from the Smart Home position to the first column and back. |
End on blank line moves caret to indent position | When this checkbox is selected, on pressing End in an empty line, the caret is positioned with the indent, which WebStorm assumes to be reasonable in the current code point (indentation is based on the current Code Style Settings). |
Insert pair brackets (), [], {}, <> | Select this checkbox to have WebStorm automatically add a closing bracket for each typed opening bracket, respectively. |
Insert pair quote | Select this checkbox to have WebStorm automatically add a closing single or double quote for each typed opening single or double quote, respectively. |
Reformat block on typing '}' | If this checkbox is selected, then, on typing the closing curly brace, the enclosed code block is reformatted automatically if the formatting of this code block does not match the selected code style. |
Use "CamelHumps" words | Select this checkbox to have WebStorm discern separate words within CamelHump names. Words within a name should start with a capital letter or an underscore. This option impacts some editor actions, for example:
|
Honor "CamelHumps" words settings when selecting on double click | Select this checkbox to have WebStorm invoke the CamelHumps selection when words are selected by double-clicking. This feature works only if the Use 'CamelHumps' words option is enabled. |
Surround selection on typing quote or brace | If this checkbox is selected, the selected text on typing a quote, double-quote or brace, will be surrounded with these characters. If this checkbox is not selected, then the typed quotes, double-quotes or braces will replace the selection. |
Add multiple carets on double Ctrl with arrow keys | If this checkbox is selected, then:
For more information, refer to the Multicursor section. |
Jump outside closing bracket/quote with Tab when typing | If this checkbox is selected, pressing Tab when typing inside brackets/quotes will move the caret outside the closing bracket/quote. If this checkbox is not selected, pressing Tab will insert the Note that this only works on initial typing: during subsequent editing, pressing Tab inside brackets/quotes will insert the |
Enter | Use this area to define the actions to be invoked by pressing Enter.
|
Unindent on Backspace | Use this list to define the actions to be invoked by pressing Backspace key. The available options are:
|
Reformat on paste | Use this list to specify how to place pasted code blocks. The available options are:
|
Reformat again to remove custom line breaks | When this option is enabled, invoking the Reformat Code CtrlAlt0L or Reformat File CtrlAltShift0L actions the second time after the code has been reformatted will remove custom line breaks. When the option is disabled, invoking the actions the second time opens a dialog in which you need to confirm removing line breaks first. Click Don't ask again in the dialog to never remove custom line breaks when you reformat code for the second time. |
Use this page to configure the editor behavior for HTML, XML, and CSS.
Item | Description |
|---|---|
XML/HTML | In this area, define the actions to be invoked automatically when editing XML or HTML code.
|
CSS | In this area, define the selection of CSS identifiers/classes:
|
Use this page to configure the editor behavior for YAML.
Item | Description |
|---|---|
Auto expand key sequences upon paste | With this option selected, WebStorm properly formats key sequences when you paste them from the clipboard. For example, the  Otherwise, if the option is cleared, key sequences are pasted from the clipboard "as is", hierarchy is not preserved, and consequently proper highlighting is not provided.  |
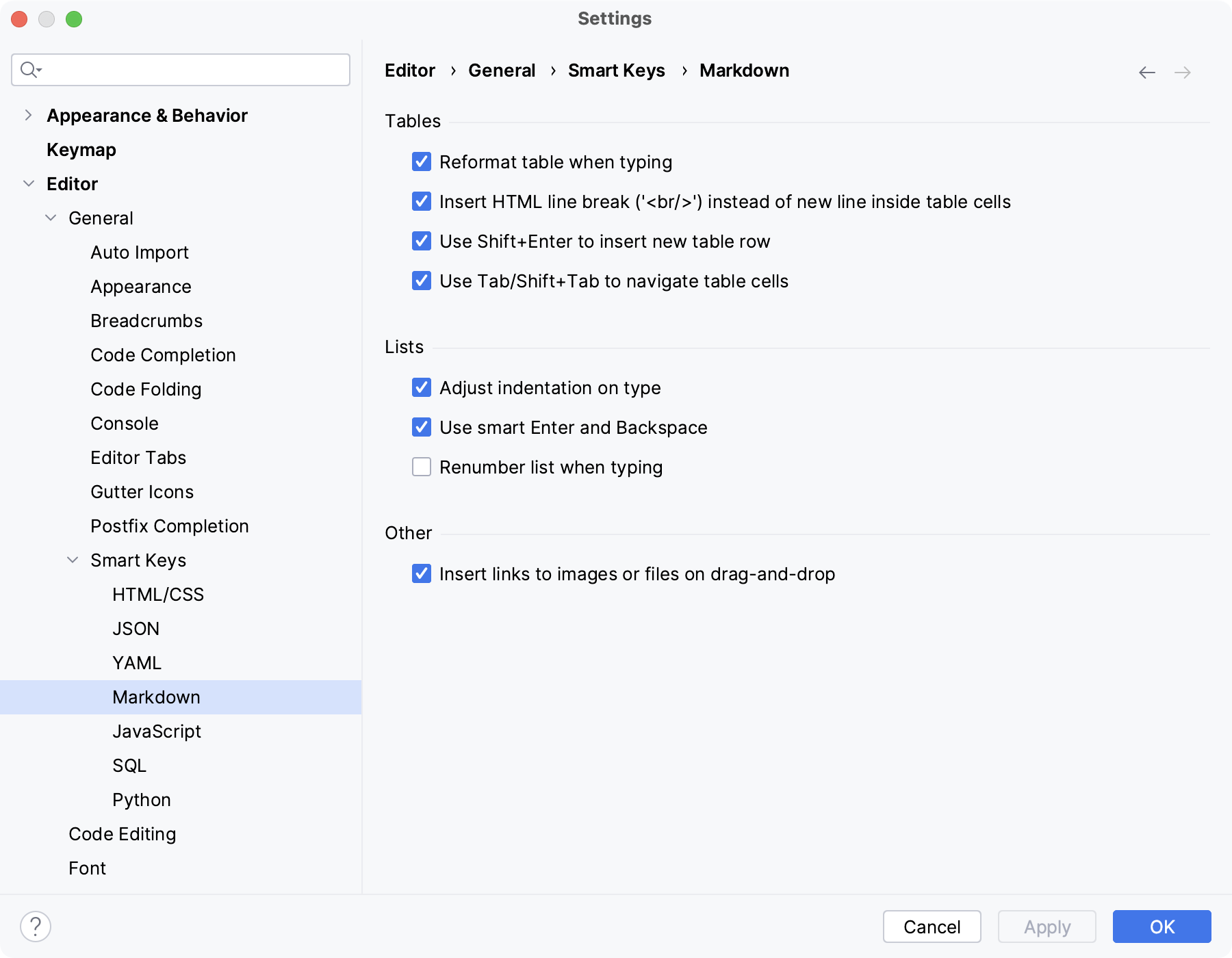
Use this page to configure the editor behavior for Markdown.

Use this page to configure the editor behavior for JavaScript.
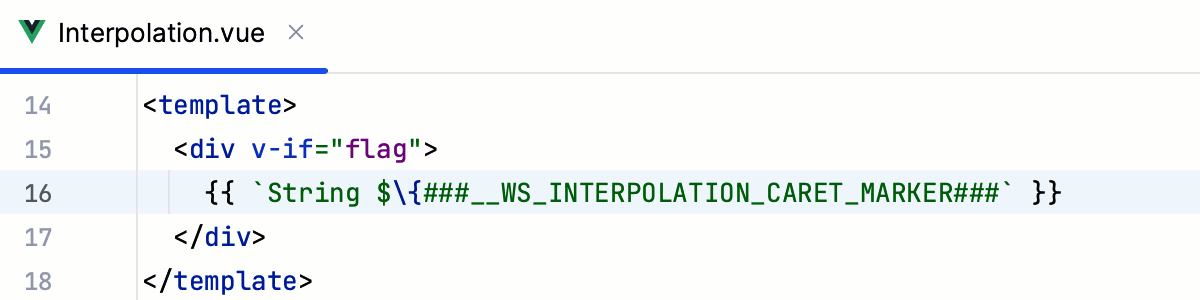
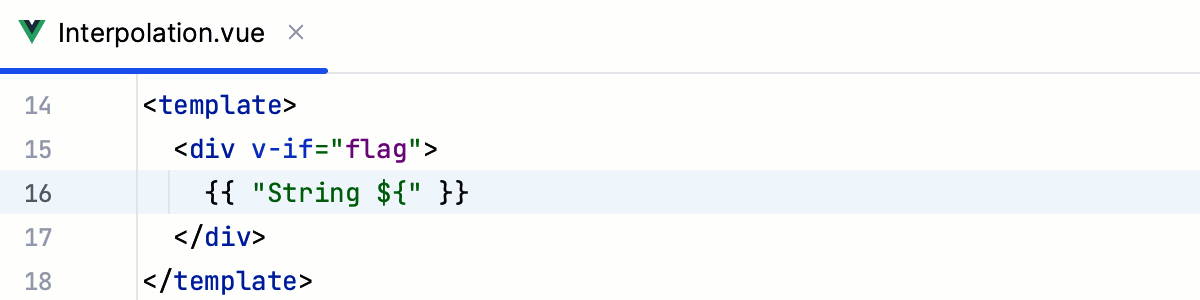
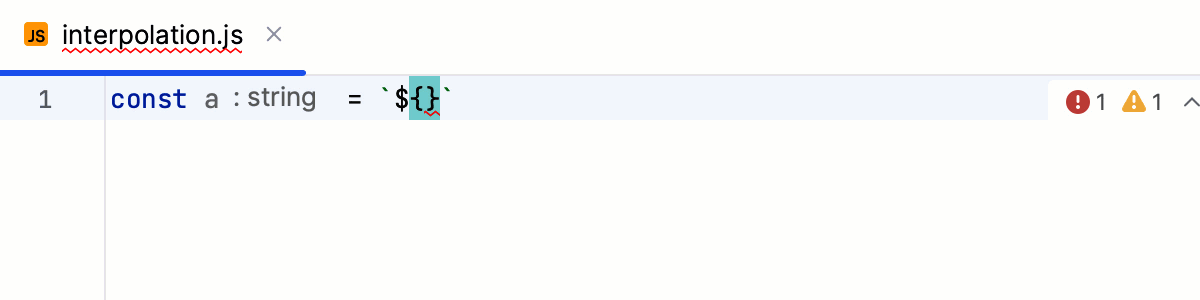
By default, the checkbox is selected and string literals are converted to template strings automatically when you type ${. This behavior may break interpolation in your code, for example, in Vue.js templates.
Clear the checkbox to prevent breaking interpolation and preserve string literals.


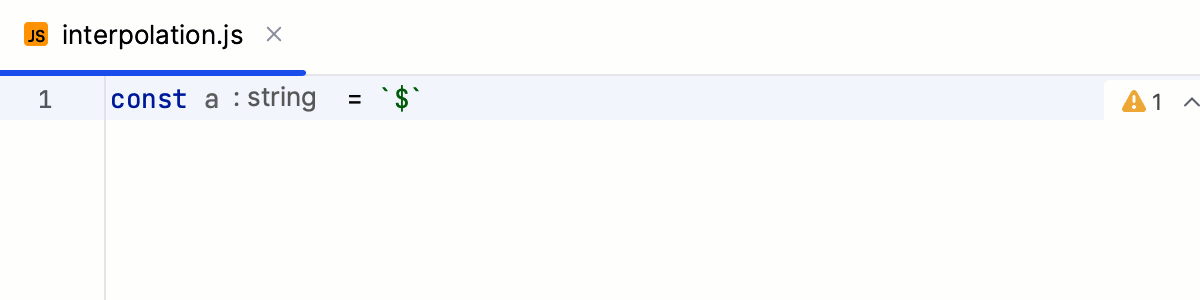
Select this checkbox to insert expressions with normal strings after the $ sign instead of adding curly braces {} automatically. For more information, refer to Expression interpolation.


By default, WebStorm automatically inserts backslash escape symbols (\) when you paste text into a JavaScript string. Clear the checkbox to suppress automatic text escaping.
By default, when you copy a piece of HTML code with class attributes or on-event handlers and paste it into JSX, WebStorm automatically replaces these attributes with React-specific ones (className, onClick, onChange, and so on.)
To copy HTML code to JSX "as is", clear the checkbox or use Paste Simple CtrlAltShift0V.
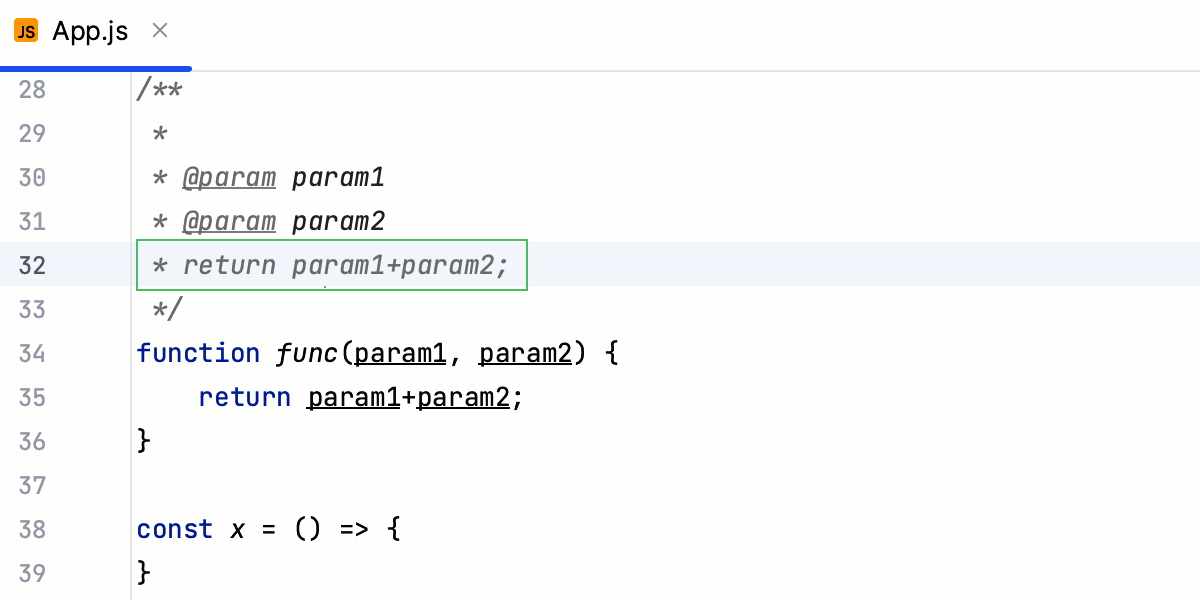
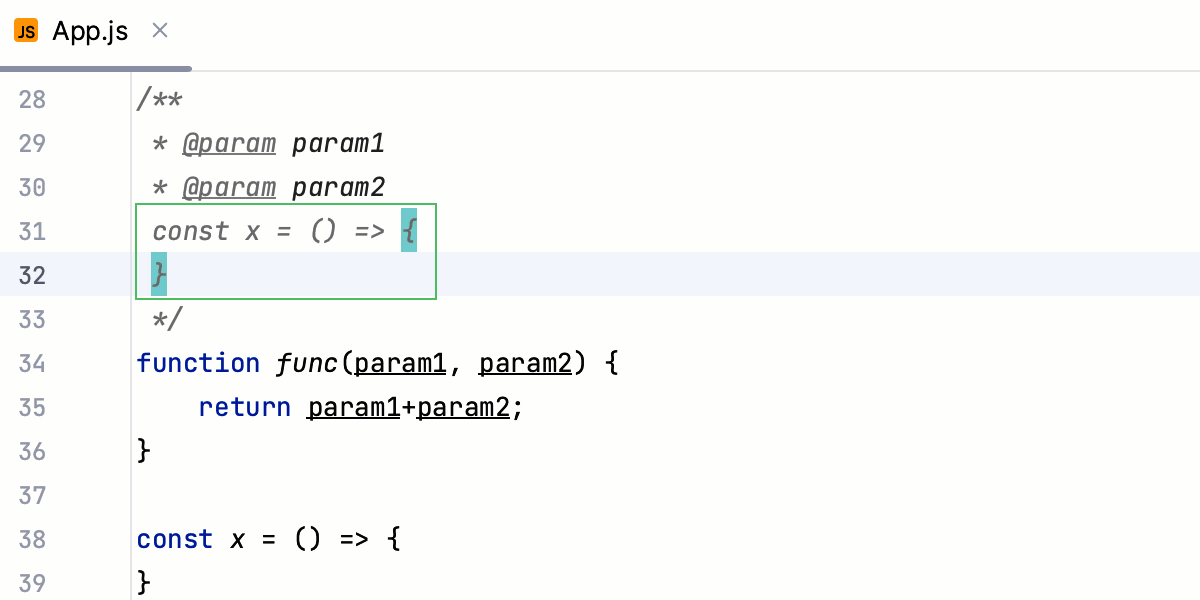
By default, the checkbox is selected and a leading asterisk character (*) is automatically inserted when you paste a code fragment into a selection within a JSDoc comment.
In some cases, adding an asterisk in preposition may break formatting or make JSDoc comments hard to read. To suppress adding asterisks automatically on pasting code snippets, clear the Escape JSDoc leading asterisks on copy and paste checkbox.


Thanks for your feedback!

