Bun
WebStorm supports the Debug Adapter Protocol (DAP), introducing the debugging experience for developers that use the Bun JavaScript runtime.
With the Bun integration, you can debug both JavaScript and TypeScript files.

Install Bun
Install Bun as described on the Bun official website.
Configure Bun
Press Ctrl+Alt+S to open settings and then select .
Specify the path to the Bun executable file.
The path to the Bun executable file defaults to your
PATHenvironment variable, so if you leave the Bun field empty, the debugger attempts to detect the Bun executable file automatically.
Create a Bun run/debug configuration

Go to . Alternatively, select Edit Configurations from the Run widget on the toolbar.

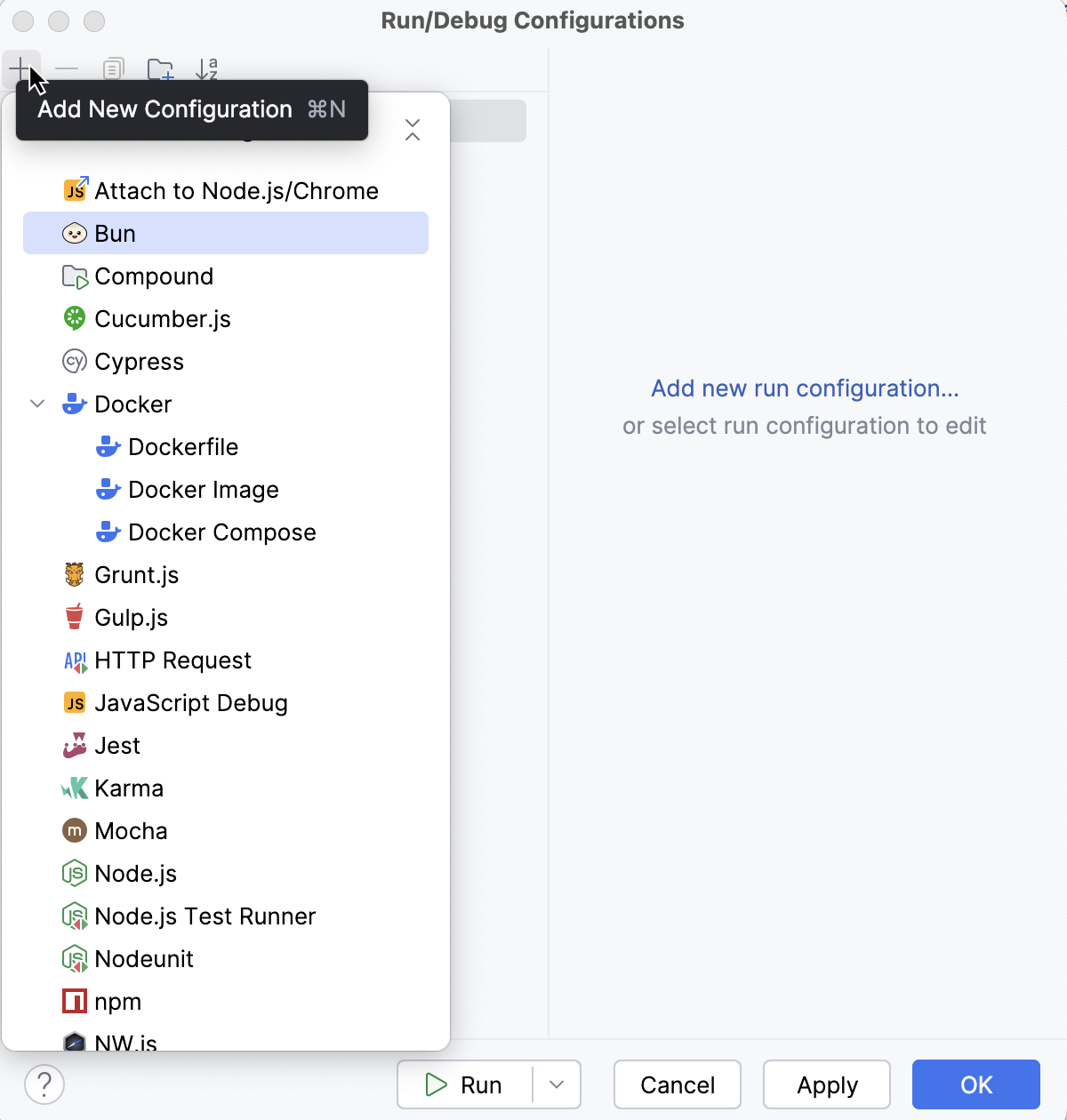
In the Edit Configurations dialog that opens, click the Add button (
) on the toolbar and select Bun from the list.

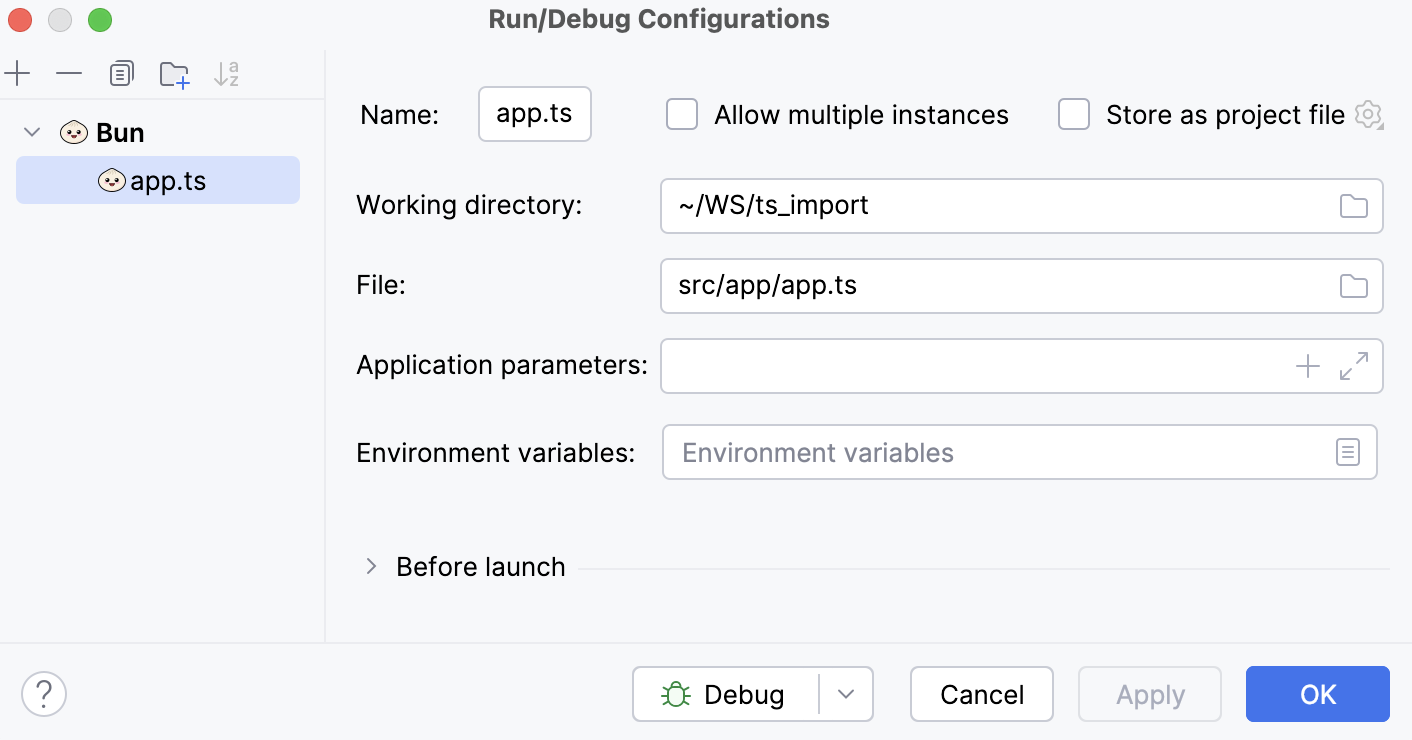
The Run/Debug Configuration: Bun dialog opens.
In the File field, specify the path to the main file of the application that starts it. This can be a JavaScript or a TypeScript file.
Start debugging
Set the breakpoints in the code where necessary.
Create a Bun run/debug configuration as described above.
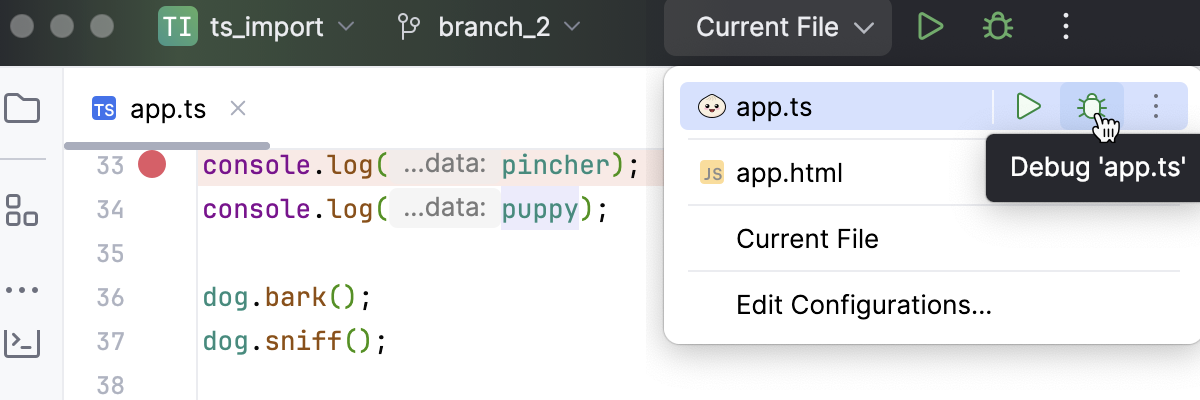
From the Run widget list on the toolbar, select the newly created Bun configuration and click
next to it.

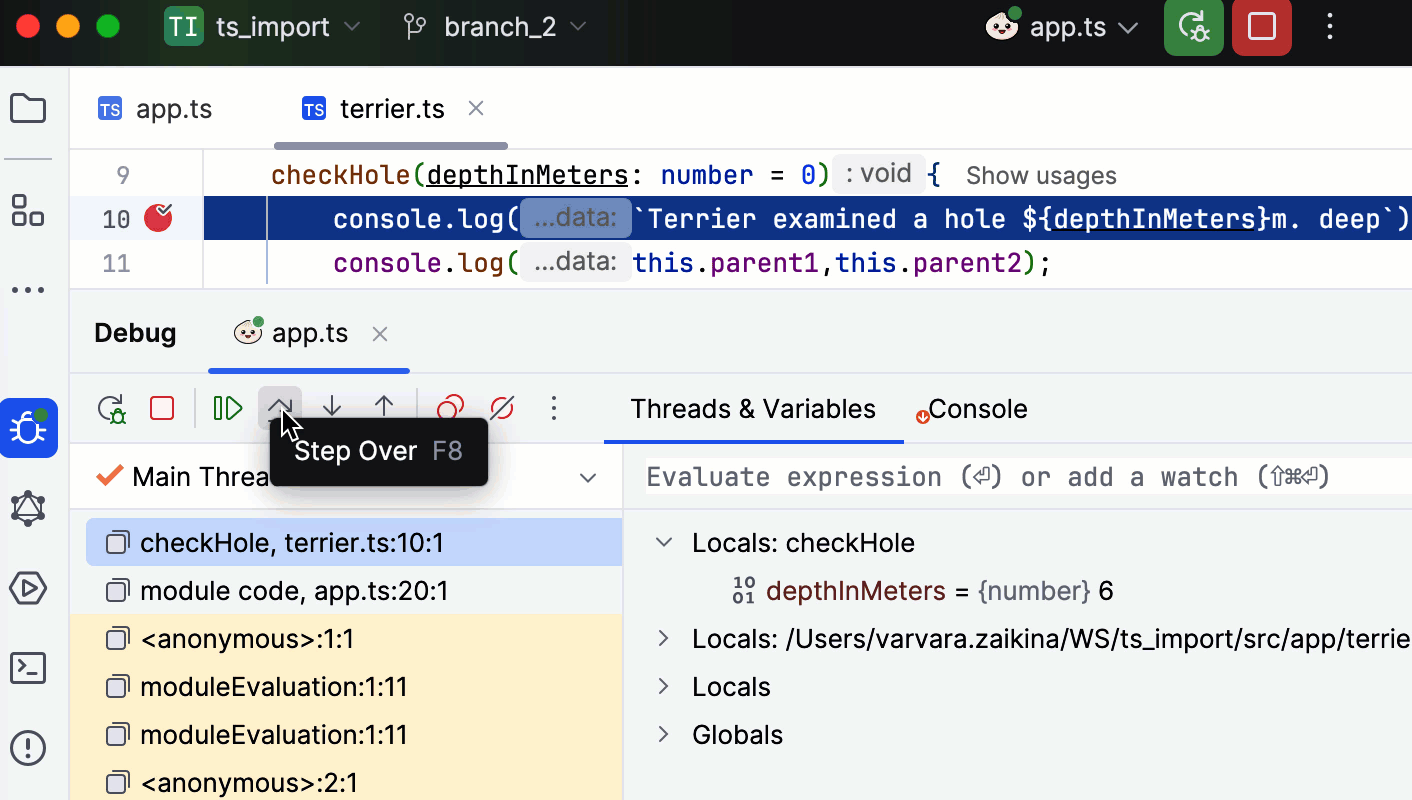
The Debug tool window opens.
Perform the steps that will trigger the execution of the code with breakpoints and Switch to WebStorm, where the controls of the Debug tool window are now enabled. Proceed with the debugging session — step through the breakpoints, switch between frames, change values on-the-fly, examine a suspended program, evaluate expressions, and set watches.