Code Folding
Use this page to specify the default code folding settings. For shortcuts on how to expand or collapse code elements, refer to the code folding section.
Item | Description |
|---|---|
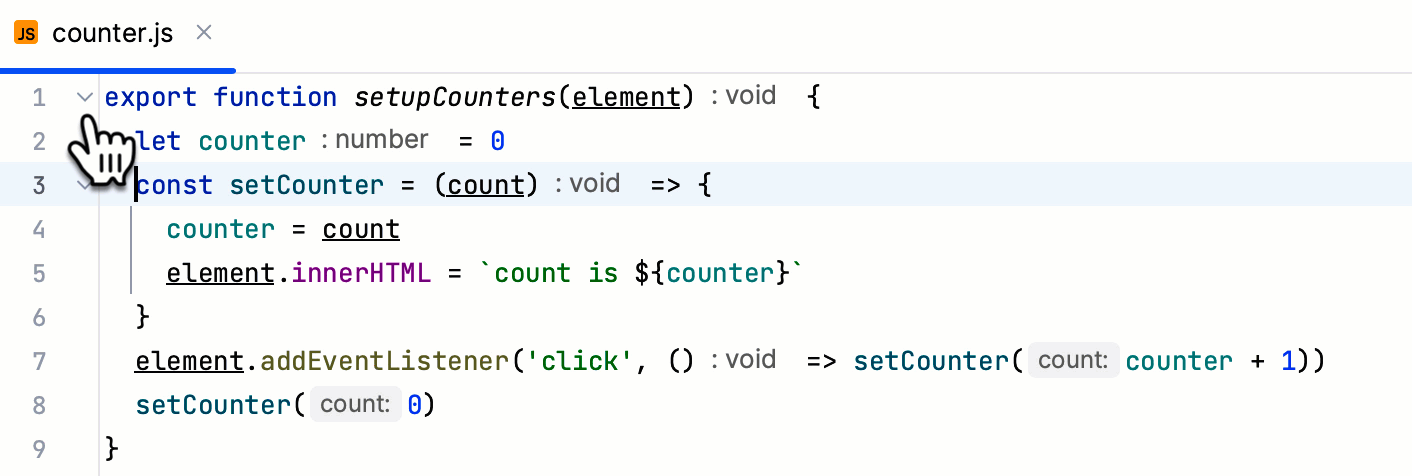
Show code folding arrows | Display code folding icons in the editor. From the list, select the way in which the icons for unfolded areas should be displayed:
 Show bottom arrows: display the bottom folding arrows in the gutter as well. Otherwise, only the top arrows are shown. |
Fold by default | Select the code fragments that should be folded by default, that is, when a file is first opened in the editor.
|