File nesting rules
You can configure the presentation of files with the same names but with different suffixes. Such file bunches can be presented as plain structures or the parent files can be shown as folders (nests) with their child files inside.
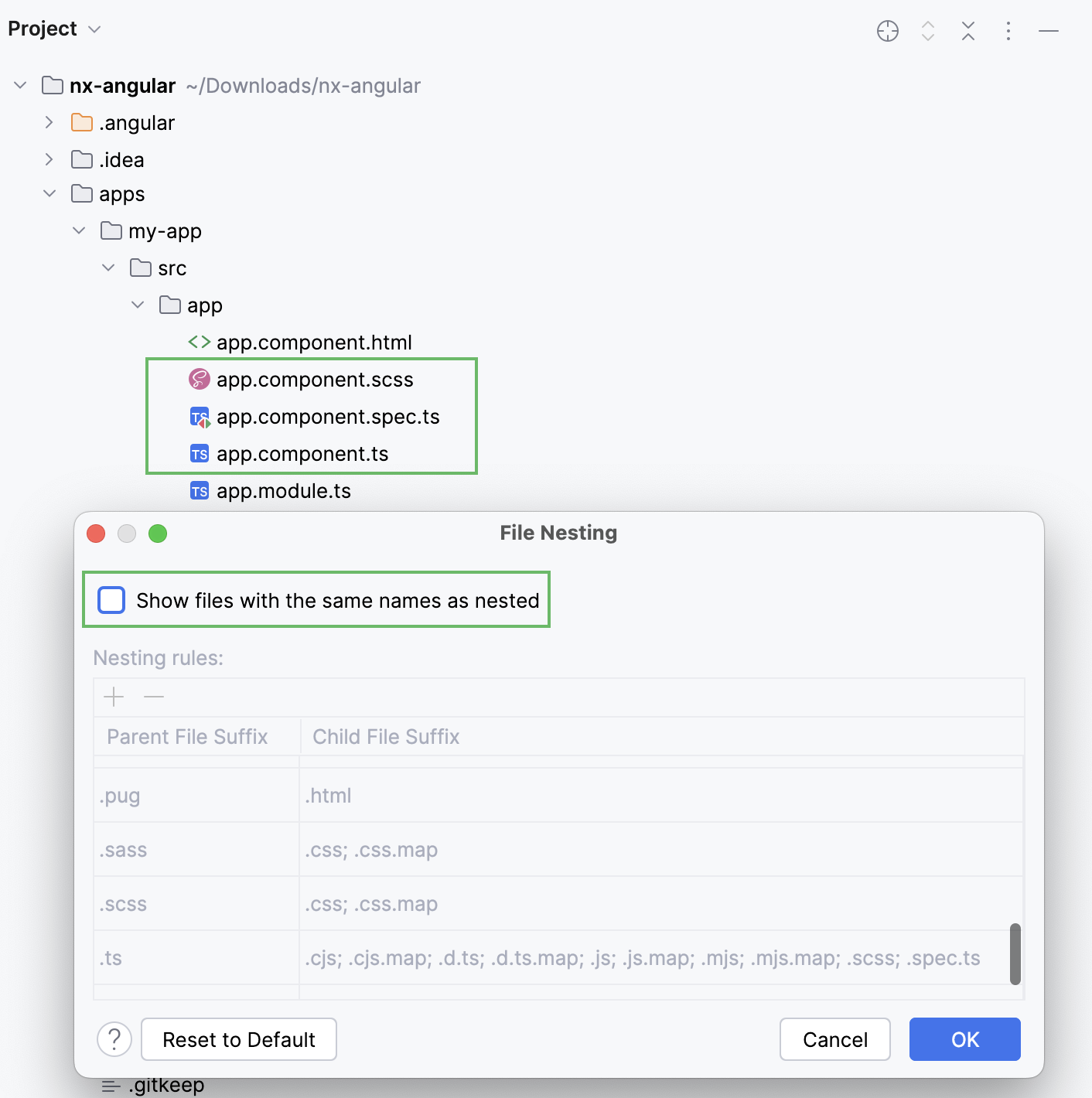
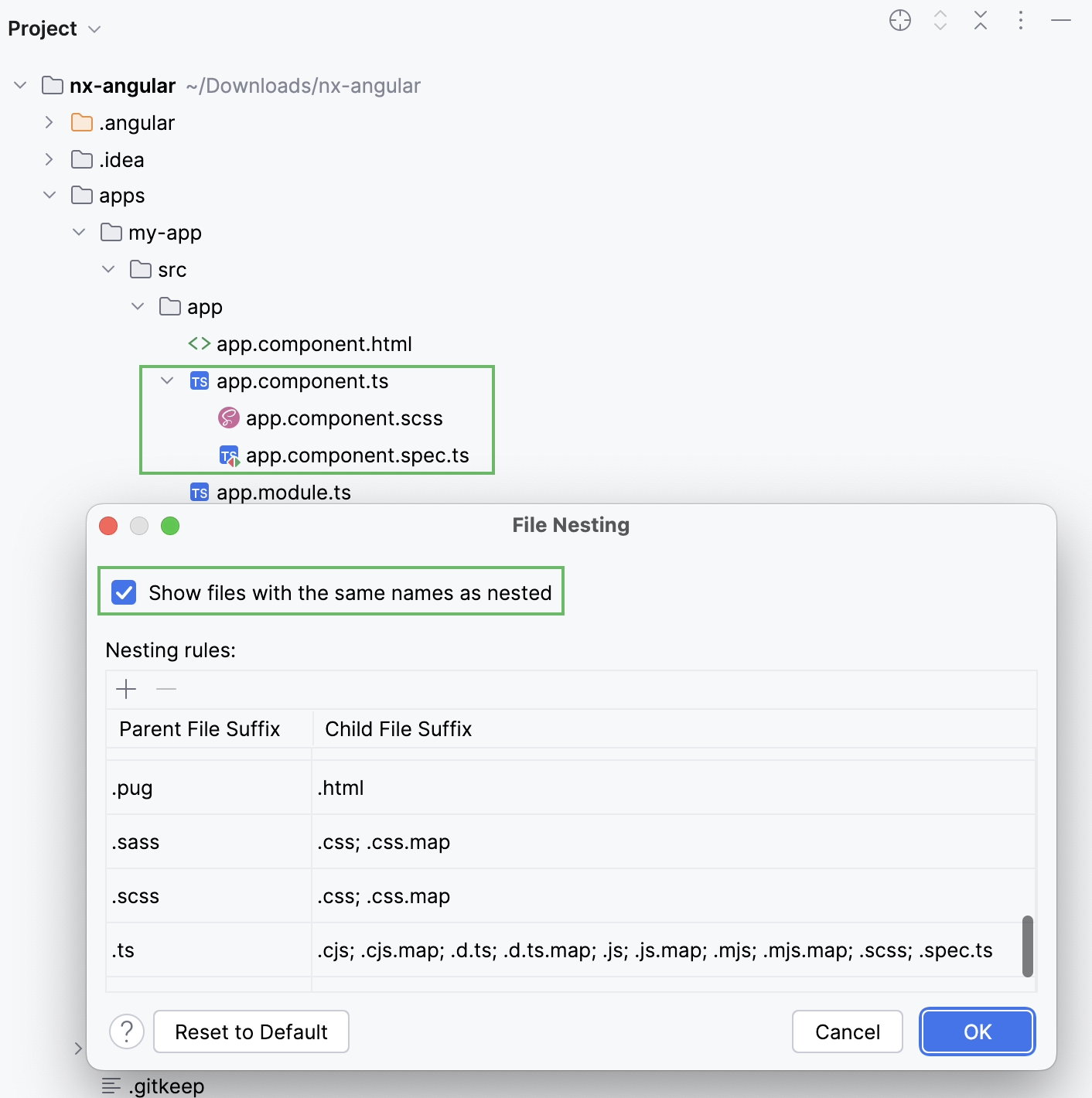
Such bunches of files may appear in framework-specific projects, for example, if you use Angular.


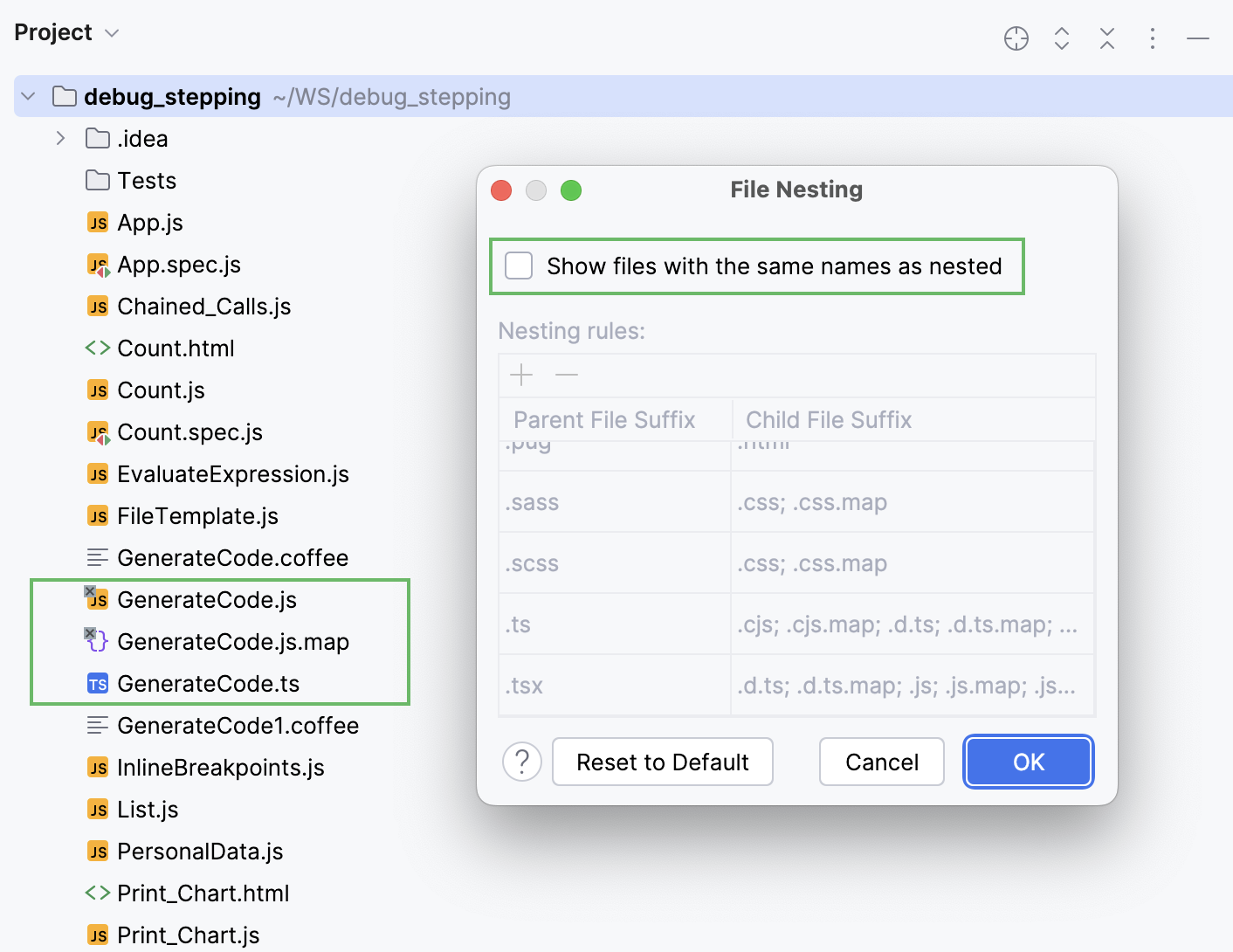
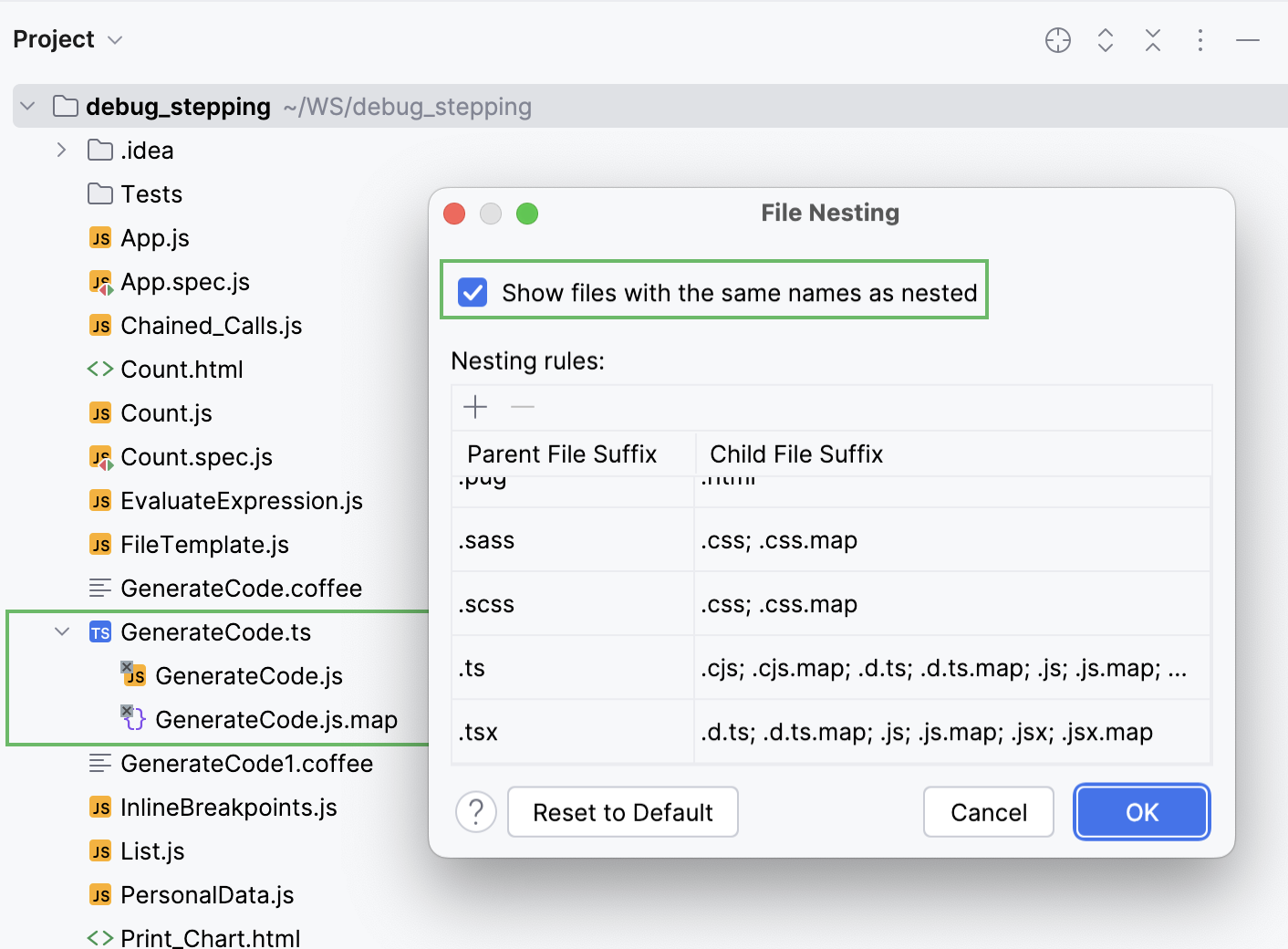
Also consider compilation of TypeScript into JavaScript with source maps generated:


Configure file nesting
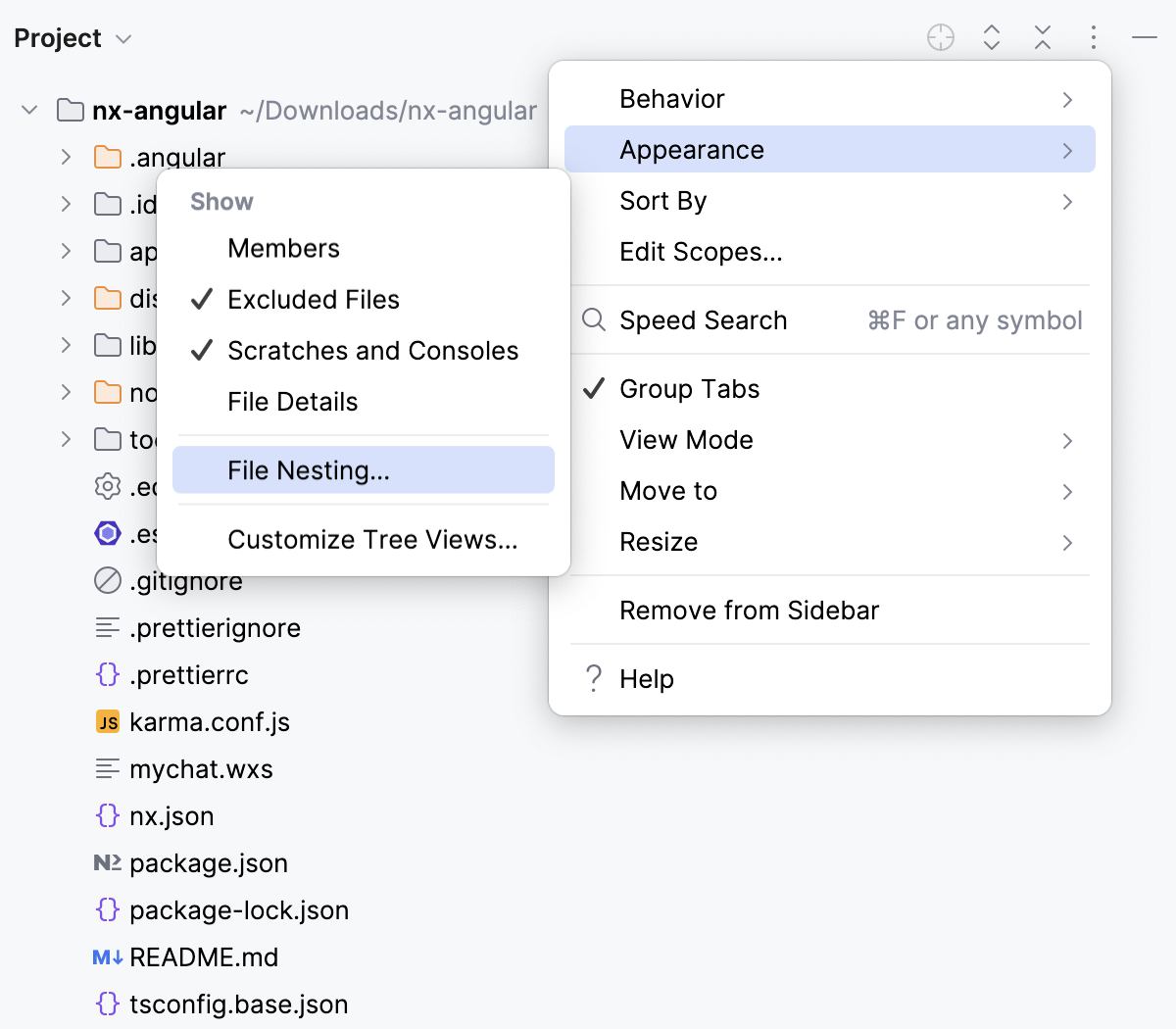
In the Project tool window (Alt+1), click
and select Appearance, then select File Nesting.

A dialog opens in which you can configure file nesting rules.
Enable the Show files with the same names as nested option to recognize child files based on the patterns from the list and display them grouped under the corresponding parents.
Otherwise, WebStorm shows parents and children at the same level.
Configure nesting rules. You can edit predefined rules or specify new ones: click
and specify suffixes of parent and child files.
When configuring a rule, consider the following:
Multilevel nesting is not supported. For example, if a TypeScript file file.ts is compiled into file.js with file.js.map generated, both file.js and file.js.map are shown right under file.ts.
Wildcards are not welcome.
Click OK.