Save and revert changes
WebStorm automatically saves changes that you make in your files. Saving is triggered by various events, such as running, debugging, performing version control operations, closing a file or a project, or quitting the IDE. Saving files can be also triggered by third-party plugins.
Most of the events that trigger auto-save are predefined and cannot be configured, but you can be sure that changes will not be lost and you can find all of them in local history.
Configure autosave behavior
In the Settings dialog (Ctrl+Alt+S) , select .
Under Sync external changes, configure the following options:
Save files when switching to a different application or a built-in terminal: Save all modified files when you switch from WebStorm to a different application.
Save files if the IDE is idle for N seconds: Save all modified files at regular time intervals.
Apply the changes and close the dialog.
Mark files with unsaved changes
You can mark unsaved files on the file tab:
In the Settings dialog (Ctrl+Alt+S) , select .
Select the Mark modified checkbox.
Apply the changes and close the dialog.
After that, the tab of the file in which you have unsaved changes will be marked with a blue dot.
If you use version control integration, names of all modified files will be also marked with a dedicated color on the file tab and in the Project tool window.
Save changes manually
You can always save your changes manually:
Press Ctrl+S or select from the main menu.
Trigger actions when saving changes
In WebStorm, you can configure the actions that will be triggered every time your modified files are saved.
To configure autosave actions for the current project, in the Settings dialog (Ctrl+Alt+S) , open .
To configure the actions for new projects, go to in the main menu.
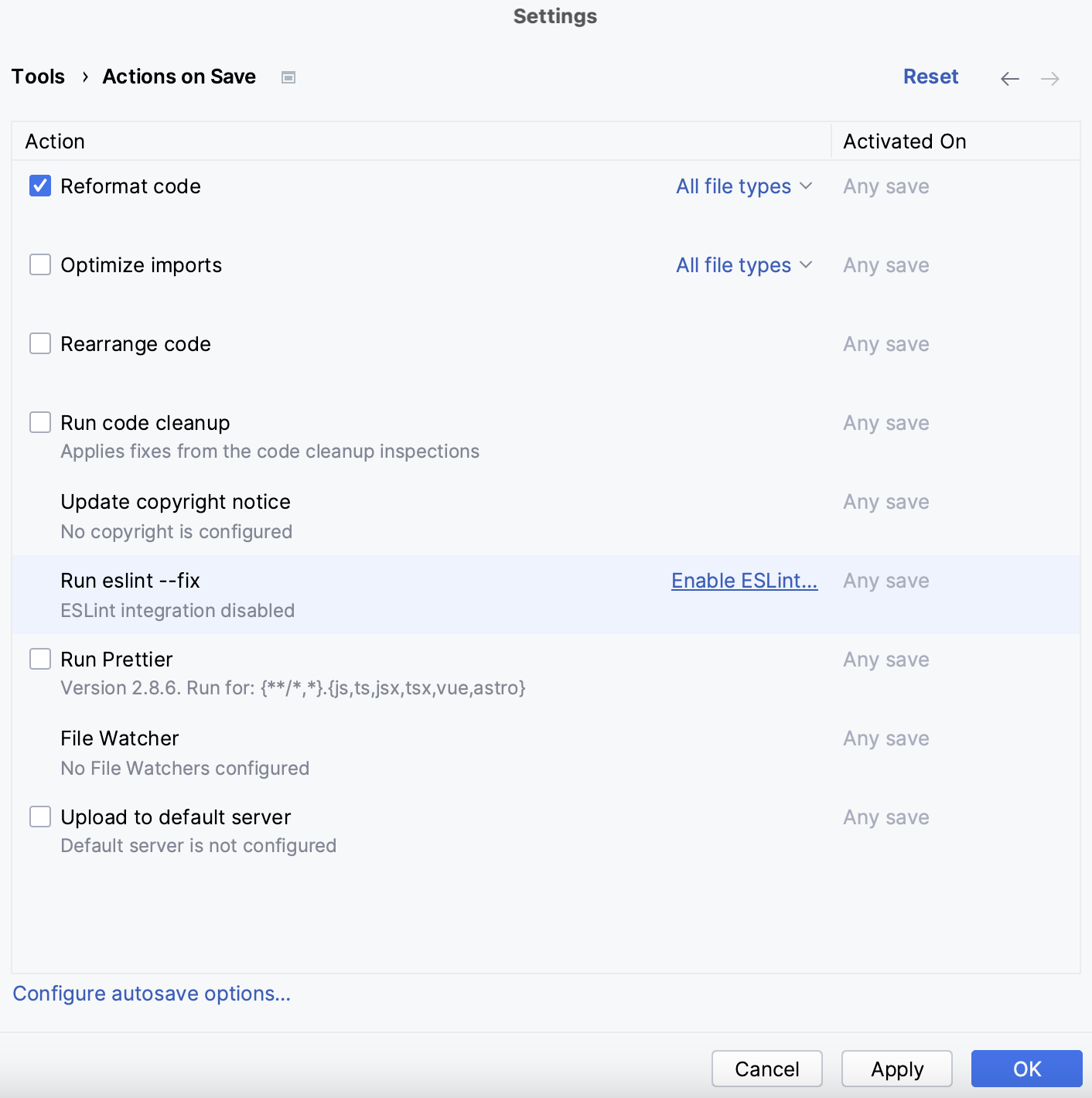
Select the checkboxes next to the actions that you want to trigger on save:
Reformat code: reformat your code according to your current code style settings.
Optimize imports: remove unused imports and organize import statements according to your current code style settings.
Rearrange code: reorder code elements according to your current code style settings.
Run code cleanup: batch-apply quick-fixes from code cleanup inspections in the current inspection profile.
Update copyright notice: update information in copyright notices in project files.
Run stylelint --fix: fix the detected problems with Stylelint.
Run eslint --fix: fix the detected problems with ESlint.
Enabling this option also enables Run eslint --fix on save.
File Watcher: run your configured file watchers.
Run Prettier: reformat your code with Prettier.
Upload to default server: upload modified files to your default deployment server.
Enabling this option also enables Upload changed files automatically to the default server.
For some actions, you can configure the settings more precisely. To do so, hover over an action and click the configuration link.
For example, for code reformatting, you can specify files and folders that you don't want to change. Hover over the action and click Configure scope to exclude specific files and folders from reformatting.
You can also select whether to reformat the whole file or only modified lines.
Apply the changes and close the dialog.
Once the necessary actions are enabled, they will be automatically triggered on every save (autosave, explicit save invoked with Ctrl+S or by selecting ) as you work with your project.

Revert changes
For the most recent changes, including refactorings, press Ctrl+Z or choose from the menu.
For a more detailed view of past changes, use Local History.
For the most robust tracking of all changes, use a version control system.