Smart Keys settings: JavaScript
Use this settings page to configure typing assistance features in JavaScript.
For more information about JavaScript support in WebStorm, see JavaScript.
Automatically replace string literal with template string on typing '${'
By default, the checkbox is selected and string literals are converted to template strings automatically when you type ${. This behavior may break interpolation in your code, for example, in Vue.js templates.
Clear the checkbox to prevent breaking interpolation and preserve string literals.


Start template string interpolation on typing '$'
Select this checkbox to insert expressions with normal strings after the $ sign instead of adding curly braces {} automatically. For more information, refer to Expression interpolation.


Escape text on paste in string literals
By default, WebStorm automatically inserts backslash escape symbols (\) when you paste text into a JavaScript string. Clear the Escape text on paste in string literals checkbox to suppress automatic text escaping.
Close HTML single tags when pasting code into JSX files
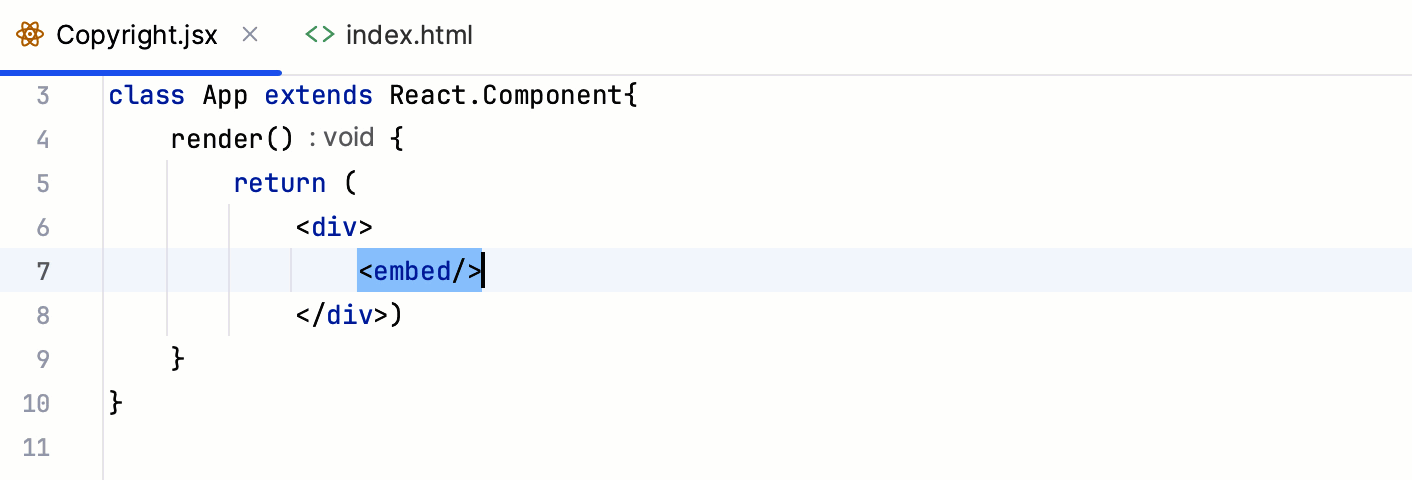
By default, when you copy a piece of HTML code that contains single tags and paste it into JSX, WebStorm automatically adds a slash / at the end of each single tag.

To copy HTML code to JSX "as is", clear the Close HTML single tags when pasting code into JSX files checkbox or use Paste Simple Ctrl+Alt+Shift+V.
Convert HTML attribute names when pasting into JSX files
By default, when you copy a piece of HTML code with class attributes or on-event handlers and paste it into JSX, WebStorm automatically replaces these attributes with React-specific ones (className, onClick, onChange, and so on.)

To copy HTML code to JSX "as is", clear the Convert HTML attribute names when pasting into JSX files checkbox or use Paste Simple Ctrl+Alt+Shift+V.
Escape JSDoc leading asterisks on copy and paste
By default, the checkbox is selected and a leading asterisk character (*) is automatically inserted when you paste a code fragment into a selection within a JSDoc comment.
In some cases, adding an asterisk in preposition may break formatting or make JSDoc comments hard to read. To suppress adding asterisks automatically on pasting code snippets, clear the Escape JSDoc leading asterisks on copy and paste checkbox.

