Tool windows
Tool windows provide access to development tasks: viewing your project structure, running and debugging your application, integration with version control systems and other external tools, code analysis, search, navigation, and so on. By default, tool windows are attached to the bottom and sides of the main window. However, you can rearrange and even detach them to use as separate windows, for example, on another monitor.

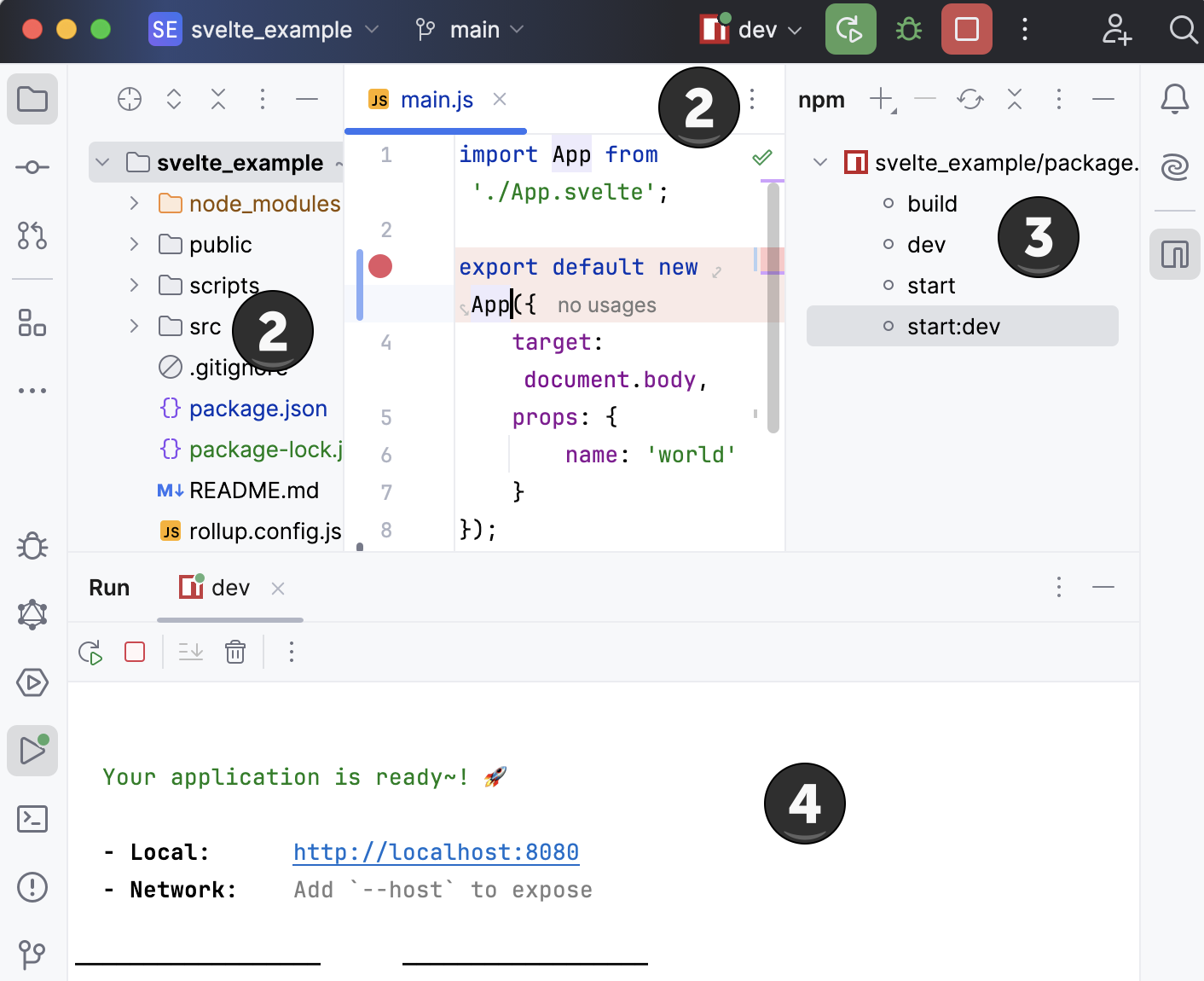
Editor
Project tool window
npm tool window
Run tool window
Some tool windows are always available (for example, Project and Structure, or Terminal), some are activated when a specific plugin is enabled or your project has a specific structure (for example, TypeScript, Grunt, npm, or Spy-js) , and some appear only when you perform a certain action (for example, Debug or Find).
Open a tool window
To show or hide a tool window, do one of the following:
Go to a tool window under .
Use the corresponding shortcut, for example, Alt+1 to open the Project tool window . If there is no shortcut for a tool window, you can assign it as described in Configure keyboard shortcuts.
Click the corresponding tool window button on the tool window bar.

Hide the active tool window
Press Shift+Escape or select from the main menu.
To show the hidden tool window, use the shortcut assigned to it (go to to see the full list of tool windows with shortcuts).
Right-click the tool window's icon on the toolbar and select Hide.
Click the Hide button (
) on the tool window's header.
To focus your attention on the editor, you can hide all tool windows and when necessary, quickly restore all windows that were open when you've hidden them.
Hide or restore all tool windows
Press Ctrl+Shift+F12.
Double-click the editor tab that you want to maximize. This will only work if Perform 'Hide All Tool Windows' / 'Restore Windows' with double-click on editor tab is enabled on the Advanced Settings page of settings Ctrl+Alt+S.
Select from the main menu.
Navigate between the editor and a tool window
To change focus from a tool window to the last caret location in the editor, press Escape.
If you selected a code item in a tool window, for example, a search result, a code issue, or a bookmark, press F4 to open the corresponding file and locate this item in the editor.
To change focus from the editor back to the last active tool window, press F12 or select from the main menu.
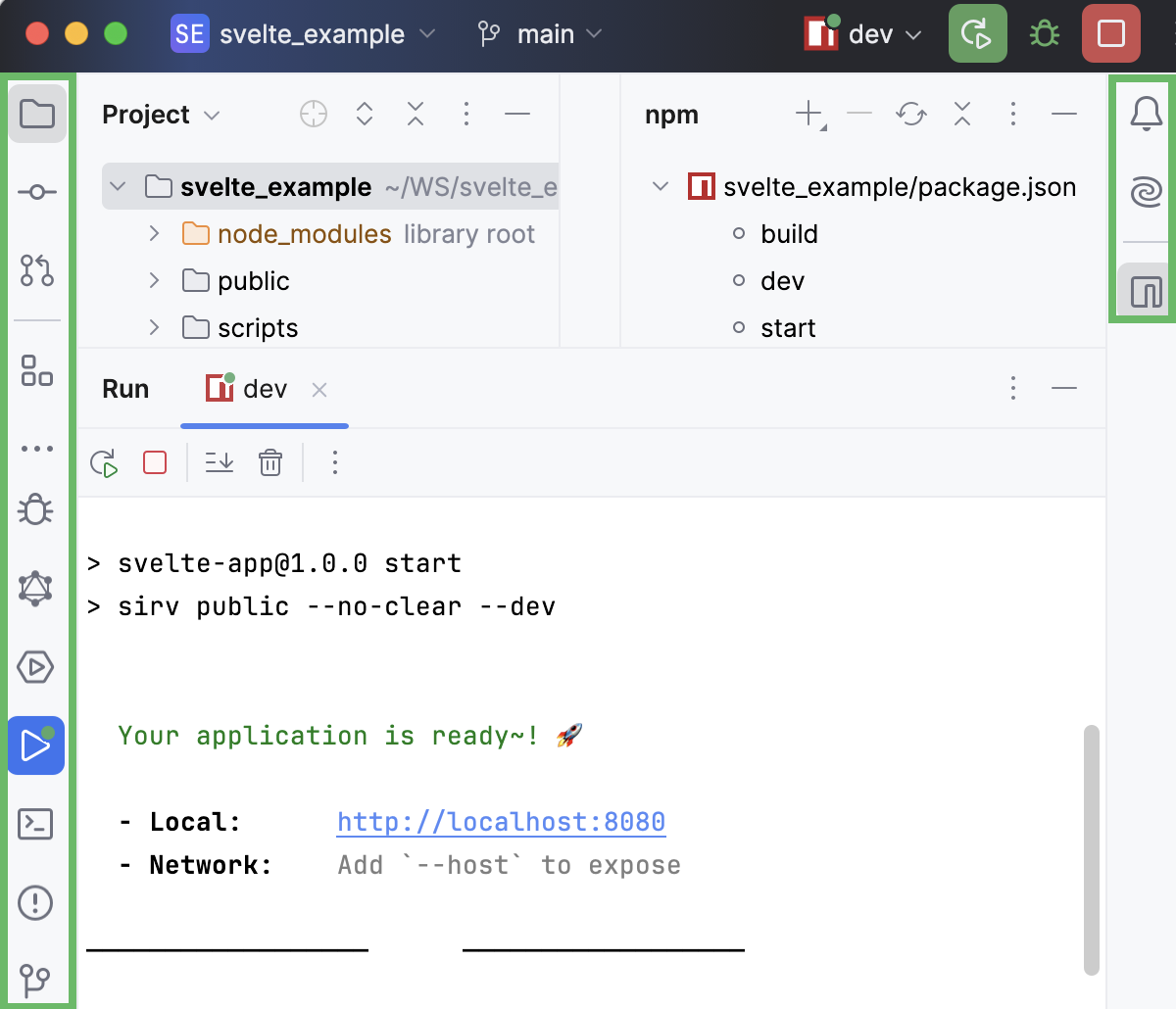
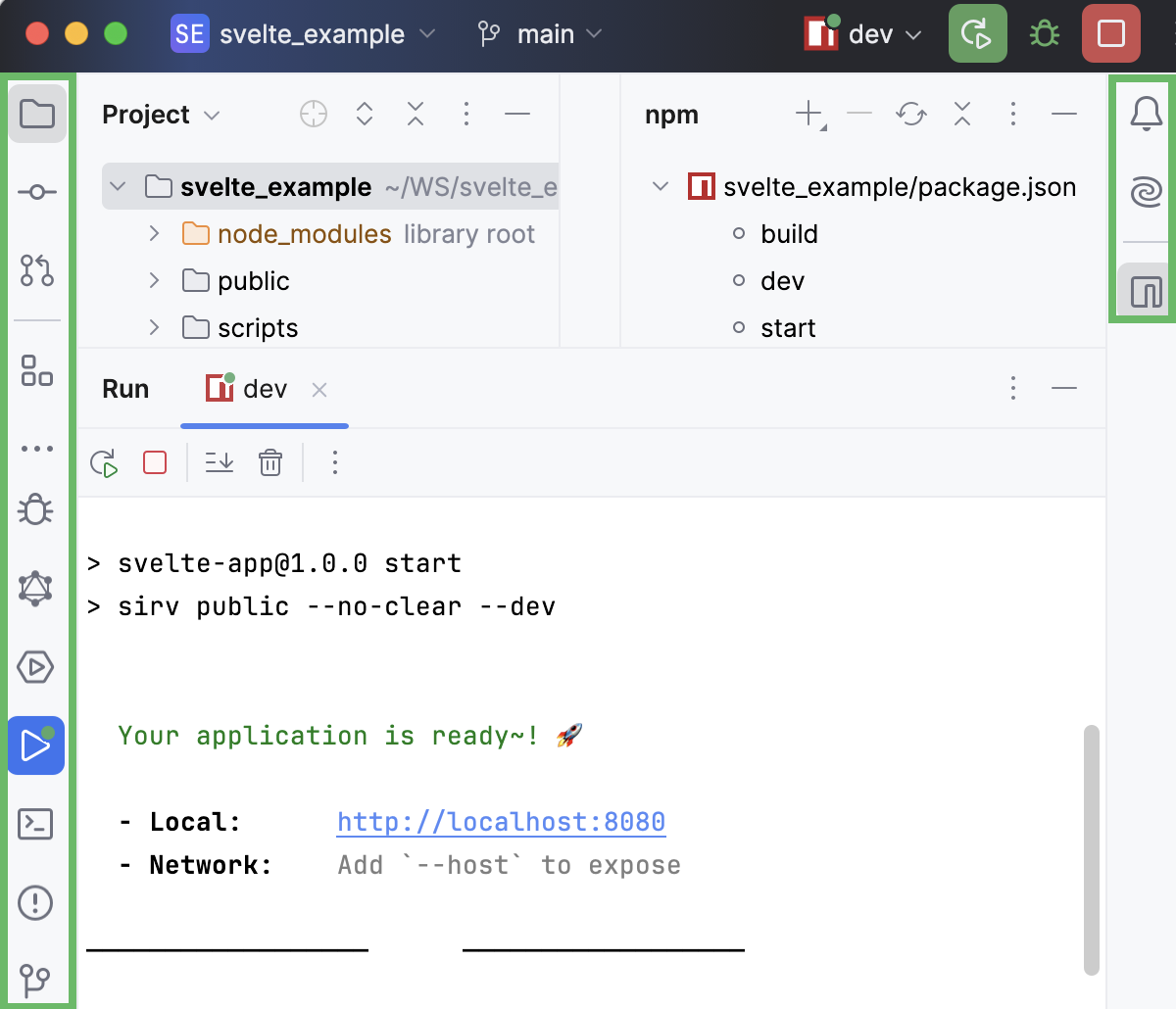
Tool window bars and buttons
The bars on the sides of the main window contain icons of tool windows. Click an icon to show or hide the tool window. A right-click on an icon will open the context menu, where you can hide or move the tool window. You can also drag tool window icons to rearrange tool windows.

Show or hide tool window bars
Go to in the main menu and then select or clear Tool Window Bars.
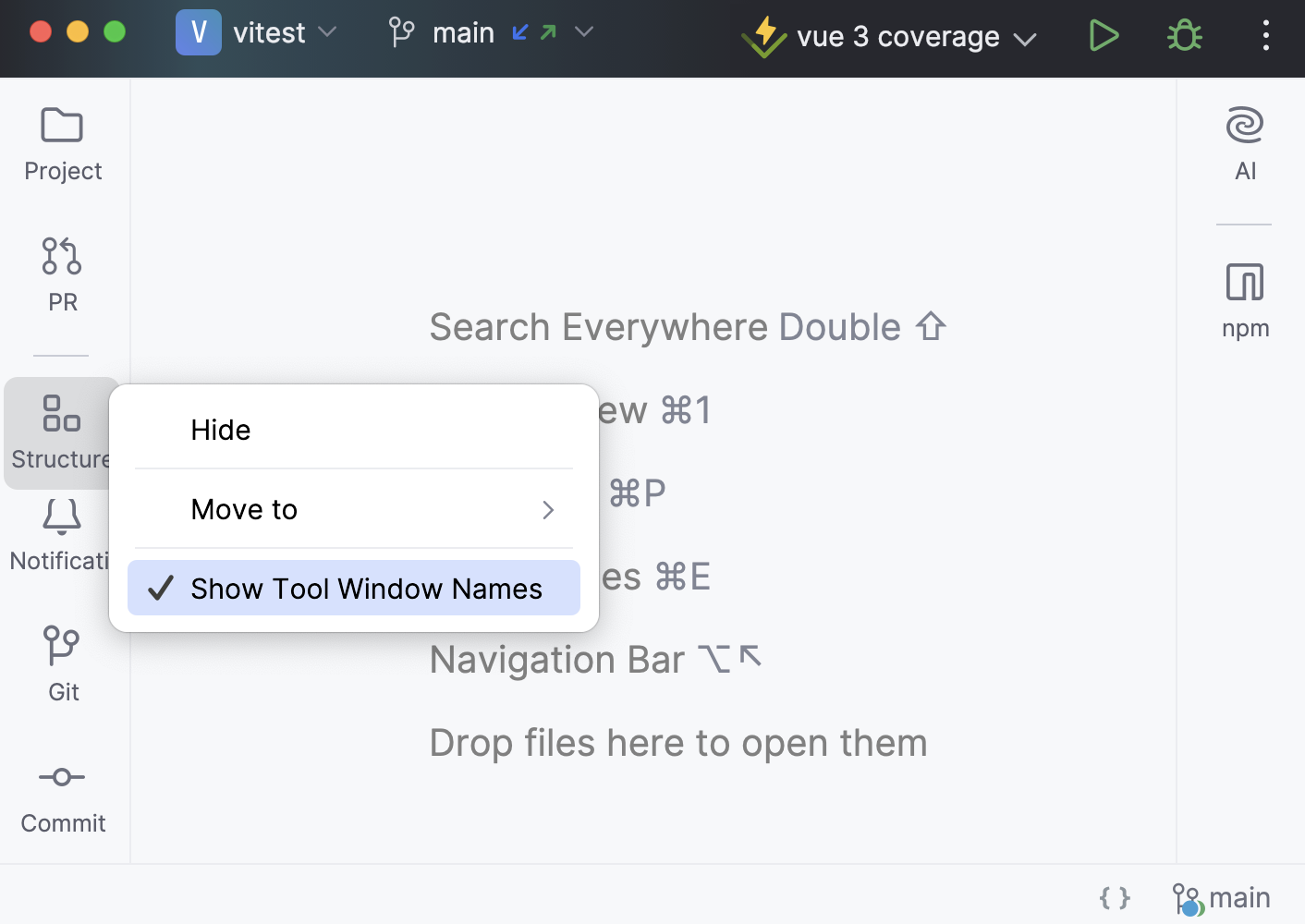
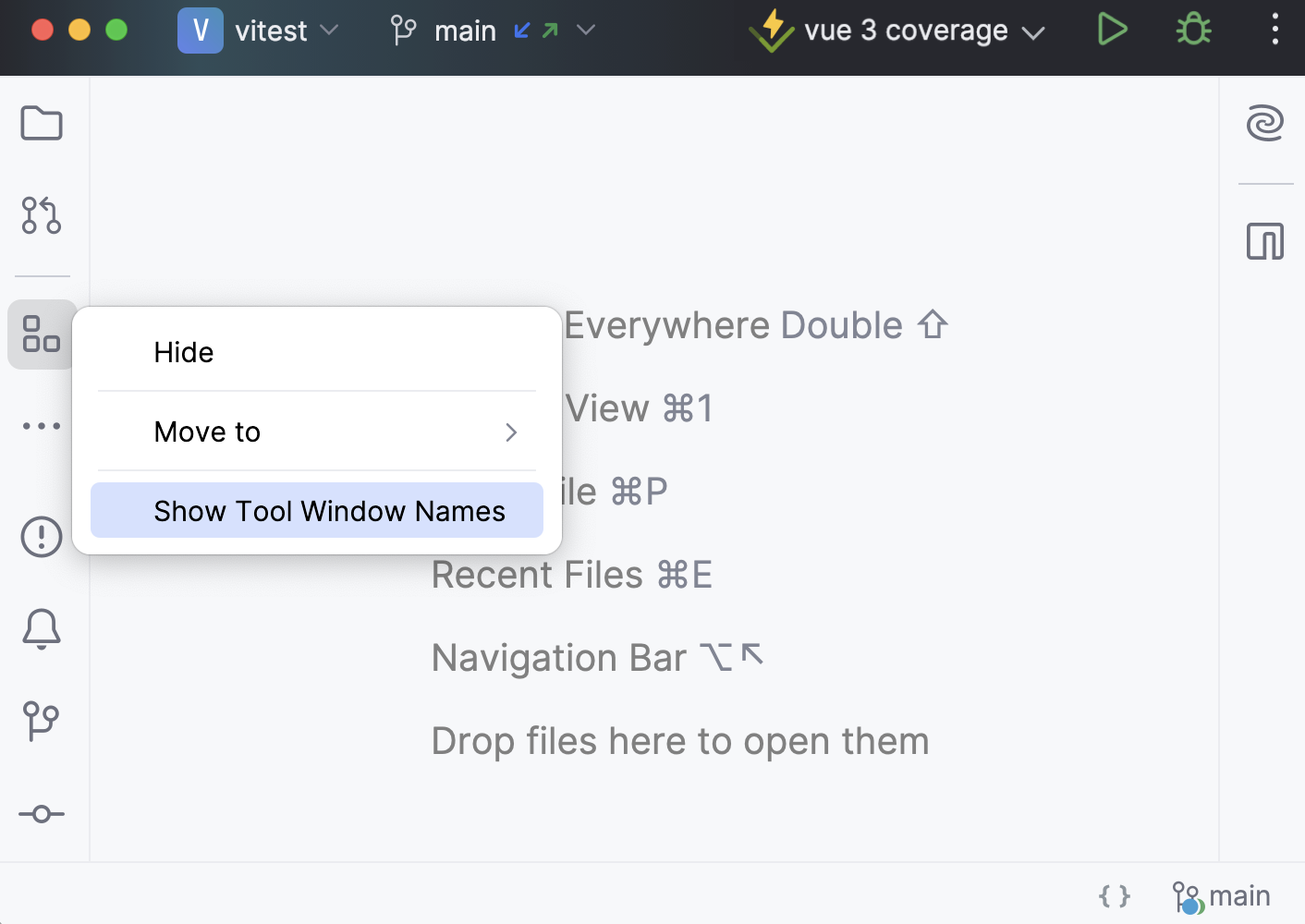
Show or hide tool window names
Right-click a tool window bar and select or clear Show Tool Window Names.


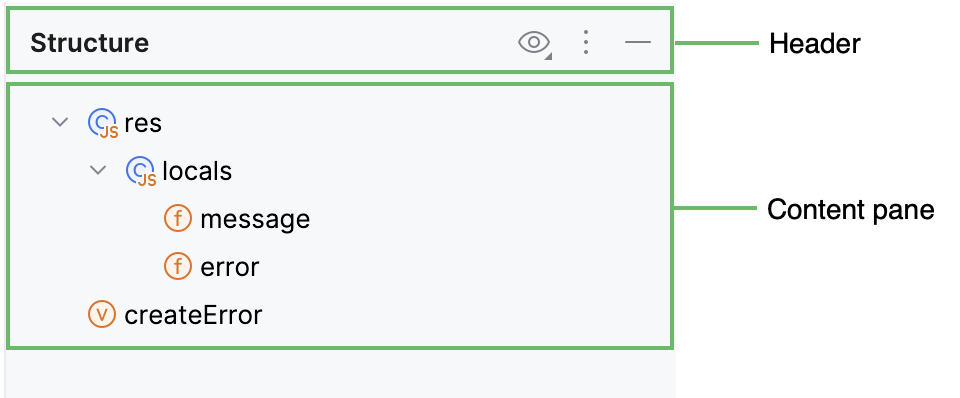
Tool window components
Generally, a tool window has a header and a content pane.

Some tool windows also have toolbars that contain controls used to perform various actions.

Tool window header contains the options menu for changing the viewing mode and the position of the tool window, as well as a set of related settings or actions. You can also access these options by right-clicking the header.
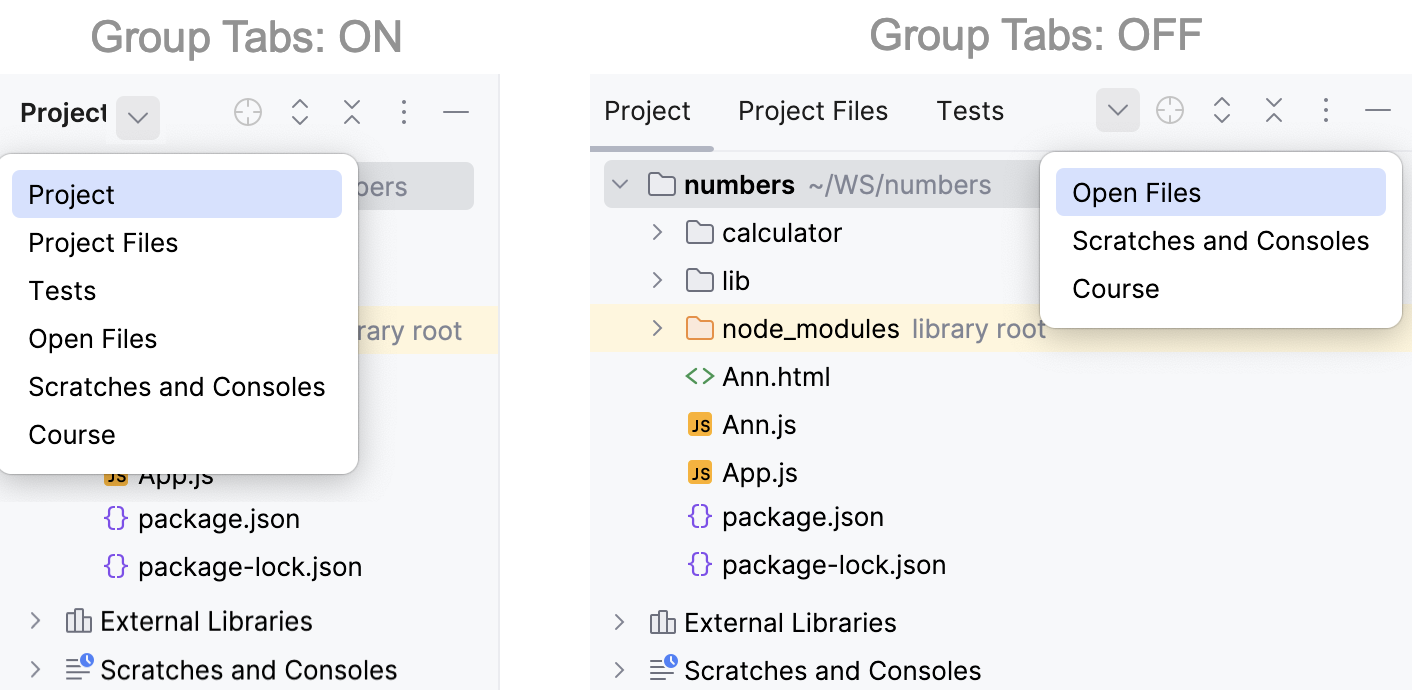
A tool window may include several different views. To switch between views, such windows have either tabs or a dropdown selector in the header.
To show a dropdown menu, right-click the header and select Group Tabs. To show tabs, disable this option.

To cycle through the tool window tabs, press Alt+Right and Alt+Left.
You can click to hide the tool window and use other buttons that may be on the header. For example, click
and
to expand and collapse the contents of the tool window, or click
to locate and select the file from the editor in the tool window.
By default, the icons in tool window headers are displayed only when you hover over a tool window or when a tool window is in focus. To always display tool windows header icons, go to the Advanced Settings page of settings Ctrl+Alt+S and select Always show tool window header icons in the new UI.
Actions from the tool window toolbar are usually also available in the main menu and context menus. Some of them can also be executed with a default shortcut. You can assign shortcuts for actions as described in Configure keyboard shortcuts.
For all tool windows that display tree-like structures (for example, Project tool window) you can display vertical lines that mark indent levels in tree views and help you better understand the hierarchy of the components in your project. To display these lines, enable Show indent guides on the Appearance and Behavior | Appearance page of settings Ctrl+Alt+S.
You can use the following shortcuts to manage WebStorm's tool windows:
Hide Active Tool Window | Shift+Escape |
Hide All Tool Windows | Ctrl+Shift+F12 |
Jump to Last Tool Window | F12 |
Ctrl+Alt+Shift+Left | |
Ctrl+Alt+Shift+Right | |
Ctrl+Alt+Shift+Up | |
Ctrl+Alt+Shift+Down | |
Alt+1 | |
Alt+2 | |
Alt+3 | |
Alt+4 | |
Alt+5 | |
Alt+6 | |
Alt+7 | |
Alt+8 | |
Alt+9 | |
Alt+0 | |
Show Terminal window | Alt+F12 |
Ctrl+Alt+3 |