User interface themes
The interface theme defines the appearance of windows, dialogs, buttons, and all visual elements of the user interface. By default, WebStorm uses the Dark theme unless you changed it during the first run.
Change the UI theme
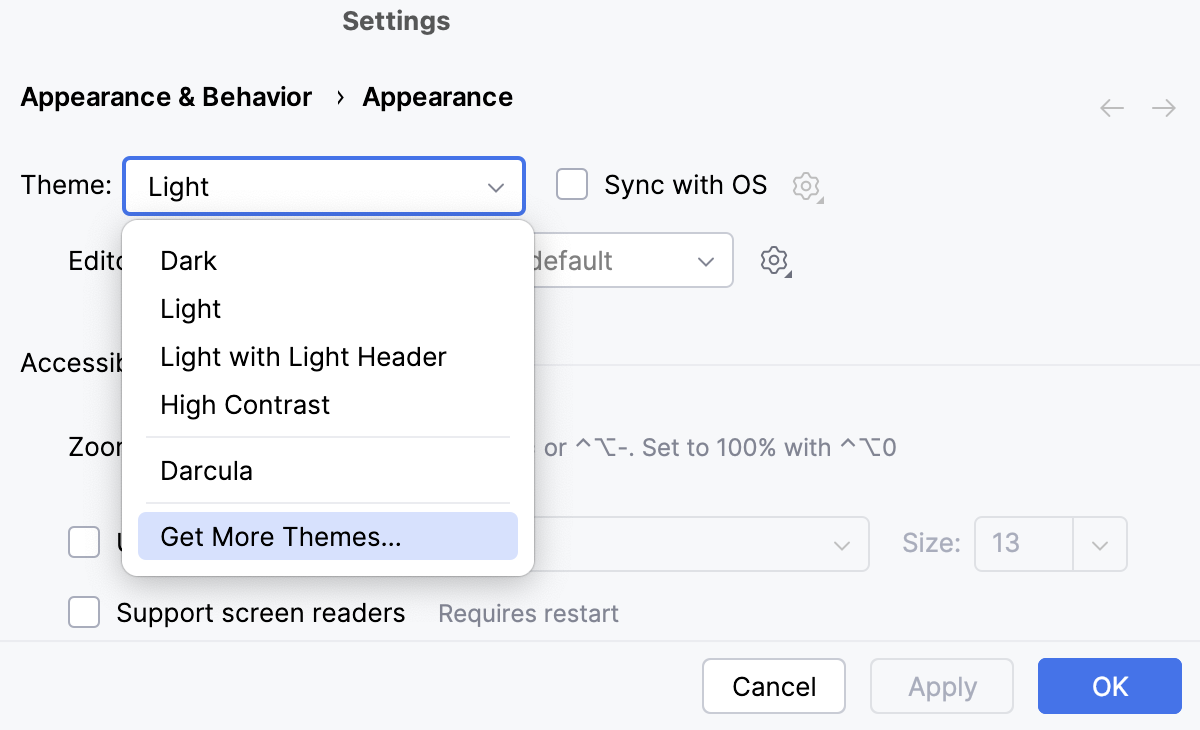
In the Settings dialog (Ctrl+Alt+S) , select Appearance & Behavior | Appearance.
Alternatively, press Ctrl+` and select Theme from the Switch list.
Select the UI theme from the Theme list:
Dark: WebStorm default dark theme
Light: WebStorm default light theme
Light with Light Header: default light theme with a light header
High Contrast: theme designed for users with color vision deficiency
Darcula: alternative dark theme
Click Get More Themes to install a custom theme as a plugin from JetBrains Marketplace

Optionally, select a color scheme from the Editor color scheme list.
The default color scheme for the current theme is indicated in the list.
Select Sync with OS to let WebStorm detect the current system settings and use the default dark or light theme accordingly. If your OS is set up to auto-switch between day and night modes, the IDE will automatically toggle between light and dark themes too.
Productivity tips
Use the quick switcher
Press Ctrl+` or select from the main menu.
In the Switch popup, select Theme, and then select the desired interface theme.
Create shortcuts
You can map the Theme action to your preferred key combination.