Create a local server configuration
A local server is a server that runs in a local or mounted folder and serves files to a local URL address. In a local server configuration, you do the development in a WebStorm project, and then upload the project files to the document root on the server.
To create a local server configuration in WebStorm, you need to set up connection between WebStorm and the server and configure mapping between the WebStorm project and the project folder on the server and its corresponding URL path.
1. Specify the name, type, and visibility of a server configuration
Press Ctrl+Alt+S to open settings and then select .
Alternatively, go to in the main menu.
In the left-hand pane that lists all the existing server configurations, click Add
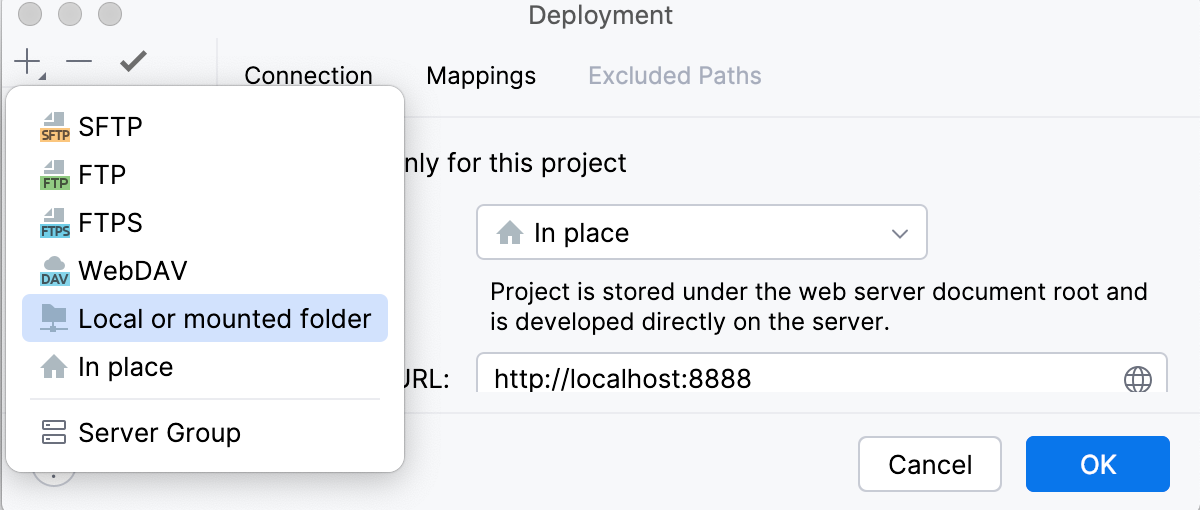
and select Local or mounted folder in the popup menu.

In the Create new server dialog that opens, type the name of the server to create and click OK. The Create new server dialog closes and you return to the Connection tab of the Deployment node.
From the list of servers, select the one you want to make default and click
Use as Default on the toolbar above the list of servers to mark the server as default.
Clear the Visible only for this project checkbox to enable reuse of this server access configuration in other projects.
2. Set up connection to the server
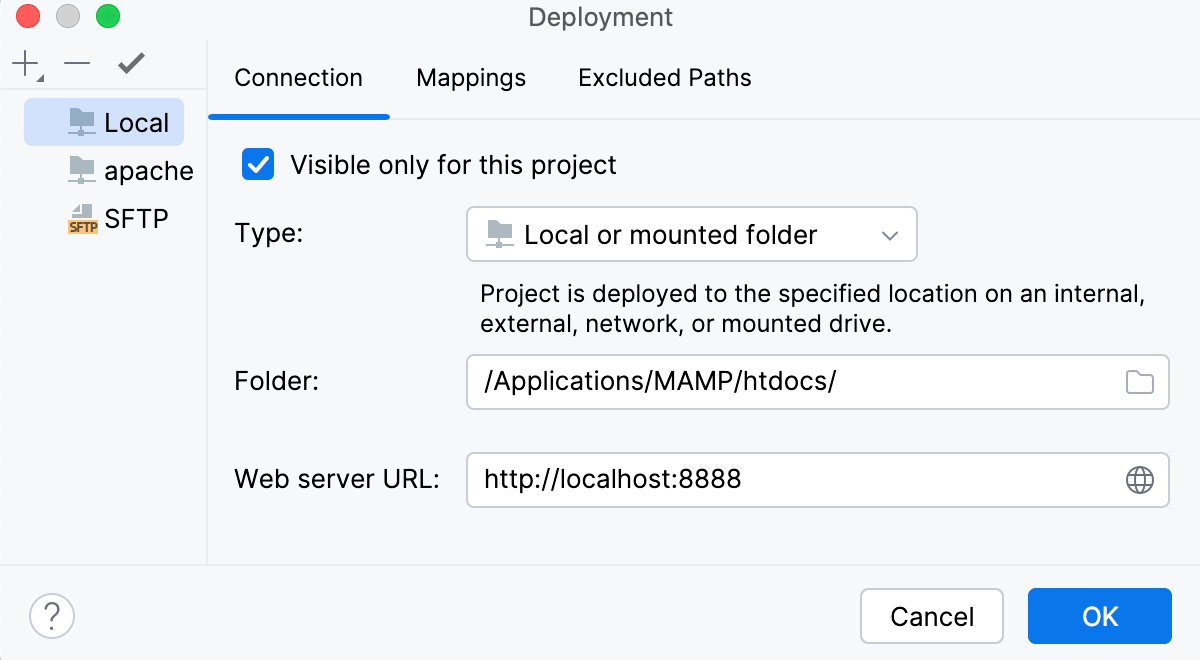
In the tab (Ctrl+Alt+S ), specify the server settings:
Folder: specify the absolute path to the server document root as defined in your server configuration file. Besides the document root itself, any other existing folder under the document root can also be specified.
The document root is the folder from which the web server serves files to the web server URL.
Web server URL: the URL address (hostname and (optionally) port) mapped to the server document root in the server configuration file. This is the base URL for your application's web address. Both HTTP and HTTPS are supported.
Click
Browse in the right-hand corner of the field to open and check the provided web server URL.

3. Map project folder to a server folder and URL path
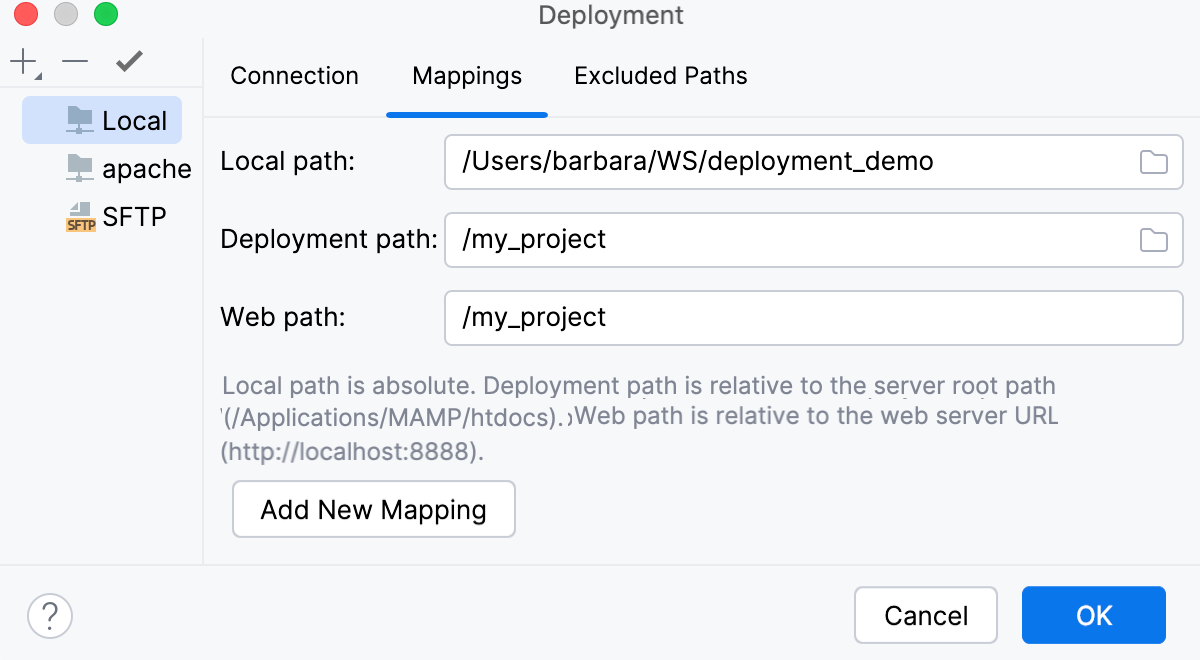
In the tab (Ctrl+Alt+S ), specify the mapping between the project opened in WebStorm and the folder under the server document root that shall correspond to it:

Local path: the absolute path to the local project folder. WebStorm automatically fills out this field with the path to the currently opened project.
Deployment path: a folder under the server document root where WebStorm will upload the contents of the project folder specified in the Local path field.
If a folder with the specified name does not yet exist on the server, WebStorm will create it when you trigger project upload.
The easiest way is to map the entire project root folder to a folder under the server document root. The project folder structure in this case will be recreated on the server.
Web path: the URL path configured for the folder specified in Deployment path. You can use a slash (
/) to point to the root folder, or leave the field blank if the directory is not accessible from the web.
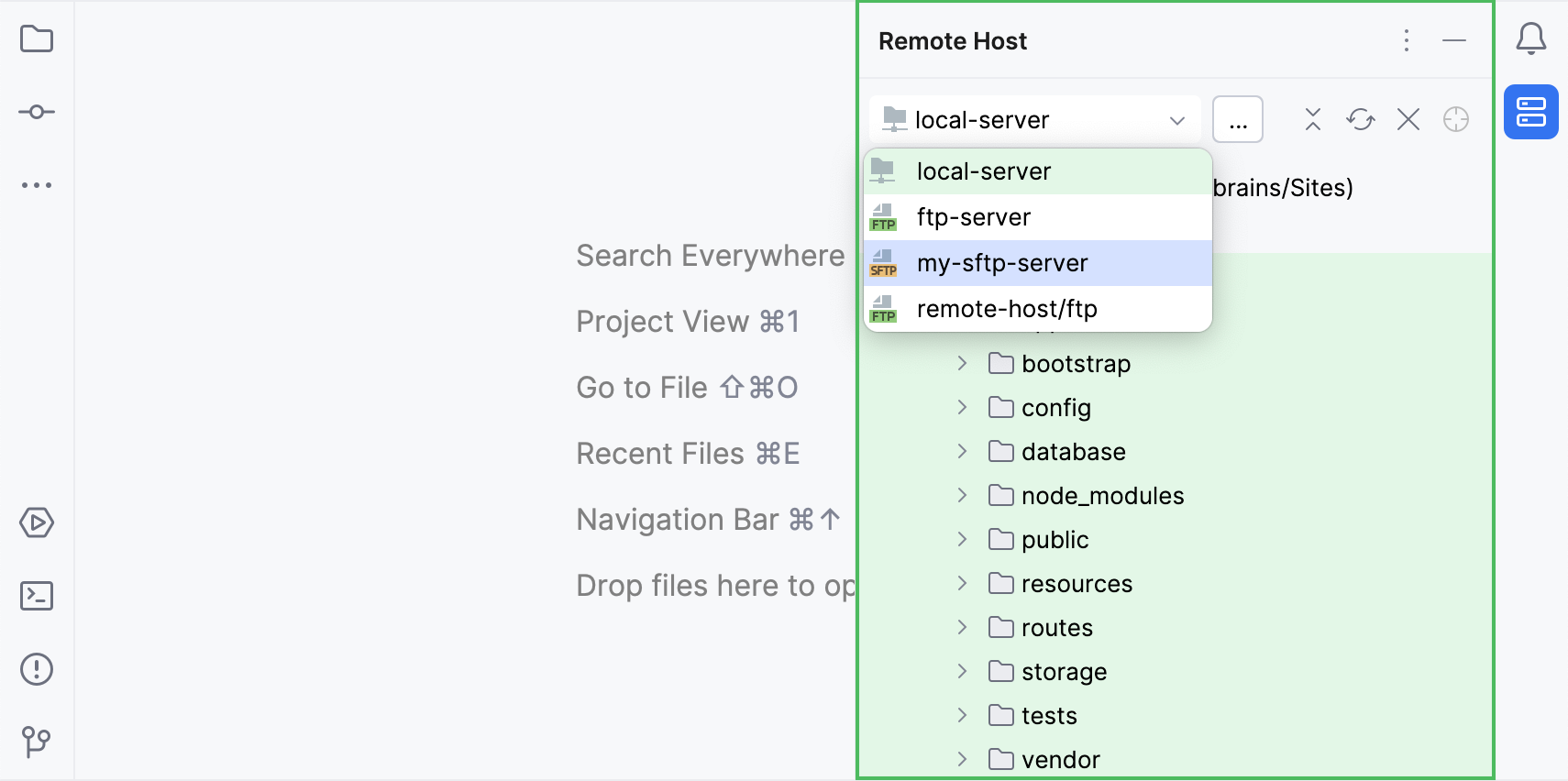
Now that you have the server configuration added, you can access the server's files and folders in the Remote Host tool window. Go to in the main menu, and in the tool window that opens, select the configured server from the drop-down list.