Code Style. TypeScript
Use this page to configure formatting options for TypeScript files. When you change these settings, the Preview pane shows how this will affect your code.
Tabs and Indents
Use tab character |
|
Smart tabs | An indentation consists of two parts. One part results from nesting code blocks, and the other part is determined by alignment.
|
Tab size | In this field, specify the number of spaces that fits in a tab. |
Indent | In this field, specify the number of spaces to be inserted for each indent level. |
Continuation indent | In this field, specify the number of spaces to be inserted between the elements of an array, in expressions, method declarations, and method calls. |
Keep indents on empty lines | If this checkbox is selected, WebStorm retains indents on empty lines as if they contained some code. If the checkbox is cleared, WebStorm deletes the tab characters and spaces on empty lines. |
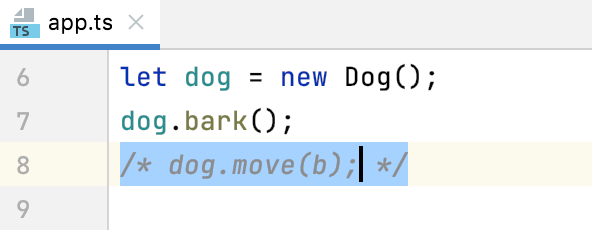
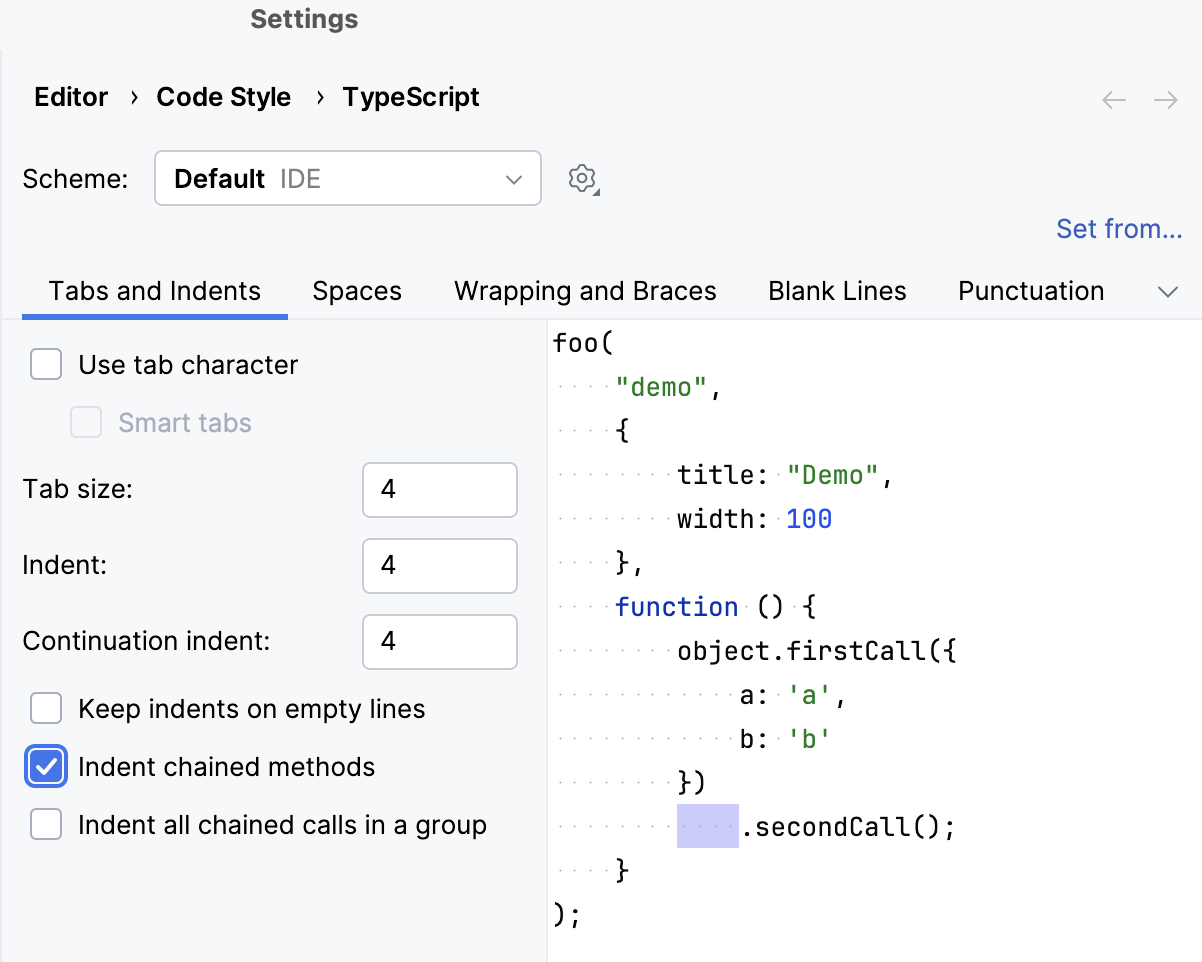
Indent chained methods | In declarations of functions, the second and further methods in a chain are displayed on a separate line.
|
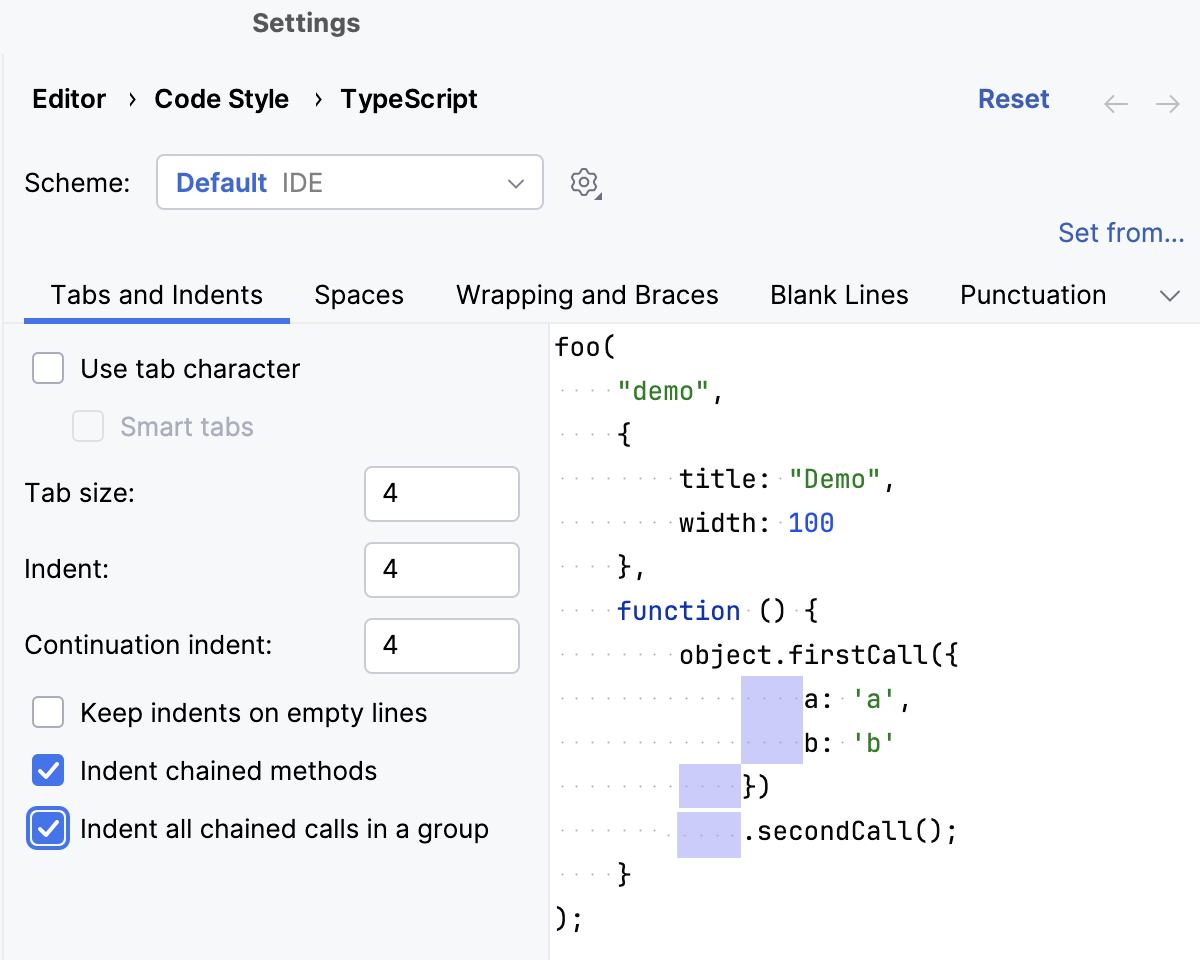
Indent all chained calls in a group | When this checkbox is selected, the first and the further called methods are indented. The checkbox is available only when the Indent chained methods checkbox is selected.   |
Spaces
Use this tab to specify where you want WebStorm to insert spaces automatically. Select the checkboxes next to the description of relevant locations and check the results in the Preview pane.
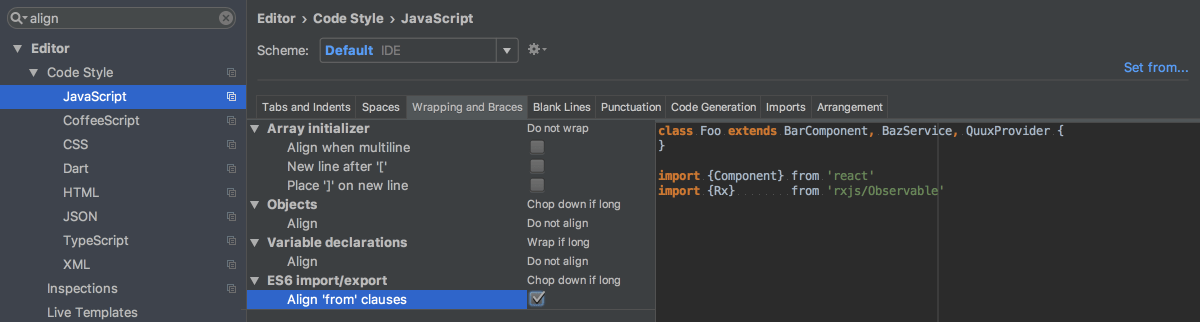
Wrapping and braces
In this tab, customize the exceptions, brace placement and alignment options that WebStorm will apply to various code constructs on reformatting the source code. Check the results in the Preview pane.
Hard wrap at | In this field, specify the number of spaces required to the right of an element. If you accept the Default option then the value from the global settings is used. | ||||
Wrap on typing | In this field, specify how the edited text is fitted in the specified Hard wrap at field.
| ||||
Visual guides | In this field, specify multiple right margins. You can leave a default value or enter the number of spaces for your margin. If you want to specify several margins, enter numbers separated by comma. | ||||
Keep when reformatting | Use the checkboxes to configure exceptions that WebStorm will make when reformatting the source code. For example, by default, the Line breaks checkbox is selected. If your code contains lines that are shorter than a standard convention, you can convert them by disabling the Line breaks checkbox before reformatting. | ||||
Wrapping options | A wrapping style applies to various code constructs, specified in the left-hand pane (for example, method call arguments, or assignment statements).
| ||||
Alignment options |
| ||||
Braces placement options |
|
Blank Lines
Use this tab to define where and how many blank lines you want WebStorm to retain and insert in your code after reformatting. The results are displayed in the Preview pane.
Keep Maximum Blank Lines | In this area, specify the number of extra blank lines to be kept after reformatting. |
Minimum Blank Lines | In this area, configure whether to have or not to have extra empty lines after the blocks of |
Punctuation
Use the lists in this tab to form directives in automatic insertion of terminating semicolons, single and double quotes, and trailing commas.
Semicolon to terminate statements |
|
Quotes |
|
Trailing comma | Use this list to configure whether you want to use trailing commas in objects, arrays, and for the parameters in method definitions and calls. The available options are:
|
Code Generation
On this tab, configure the code style for generated code.
Use 'public' modifier | Use this checkbox to have the public access modifier inserted or omitted in the generated code. For example, during generation of a public method from the following:
class Test {
public test():void {
var x = 1;
}
}
See TypeScript Language Handbook, chapter Private/Public Modifiers. |
Naming conventions | In this area:
|
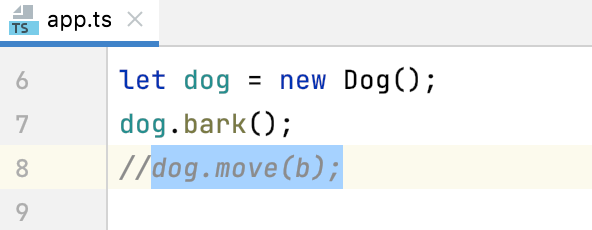
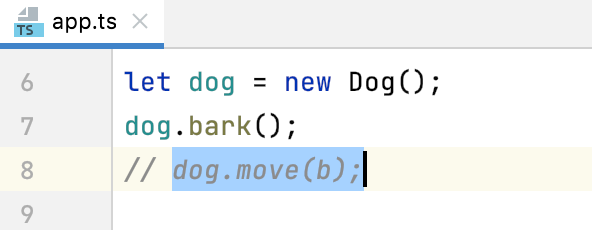
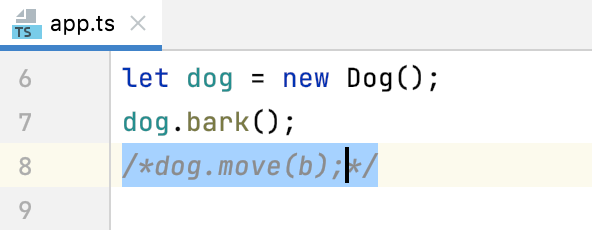
Comment Code | In this area, configure code style for generated comments.
|
Imports
Merge imports for members from the same module |
|
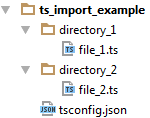
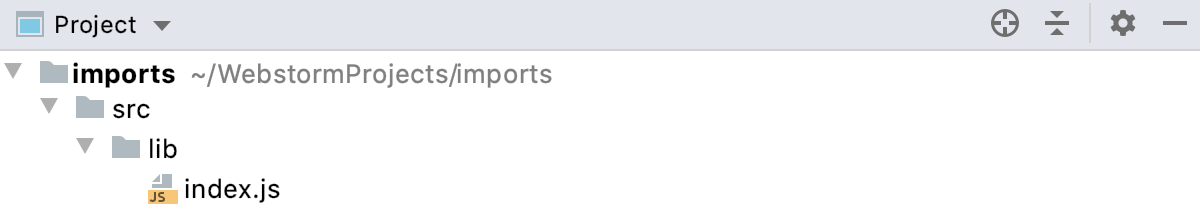
Use paths relative to tsconfig.json | When this checkbox is selected, WebStorm calculates import paths using the tsconfig.json file as the root. When this checkbox is cleared, WebStorm calculates import paths relative to the project root. For example, if your project is structured as follows:  With the checkbox selected, WebStorm generates the following import statement:
import {ClassName} from 'directory_2/file_2'
If the checkbox is cleared, the following import statement is generated:
import {ClassName} from '../directory_2/file_2'
|
Use directory import when index.js is available (Node-style module resolution) | Suppose, you have a project with the following structure: 
Learn more about TypeScript module resolution from the TypeScript official website. |
Use file extension | In this field, configure file extensions in import statements.
|
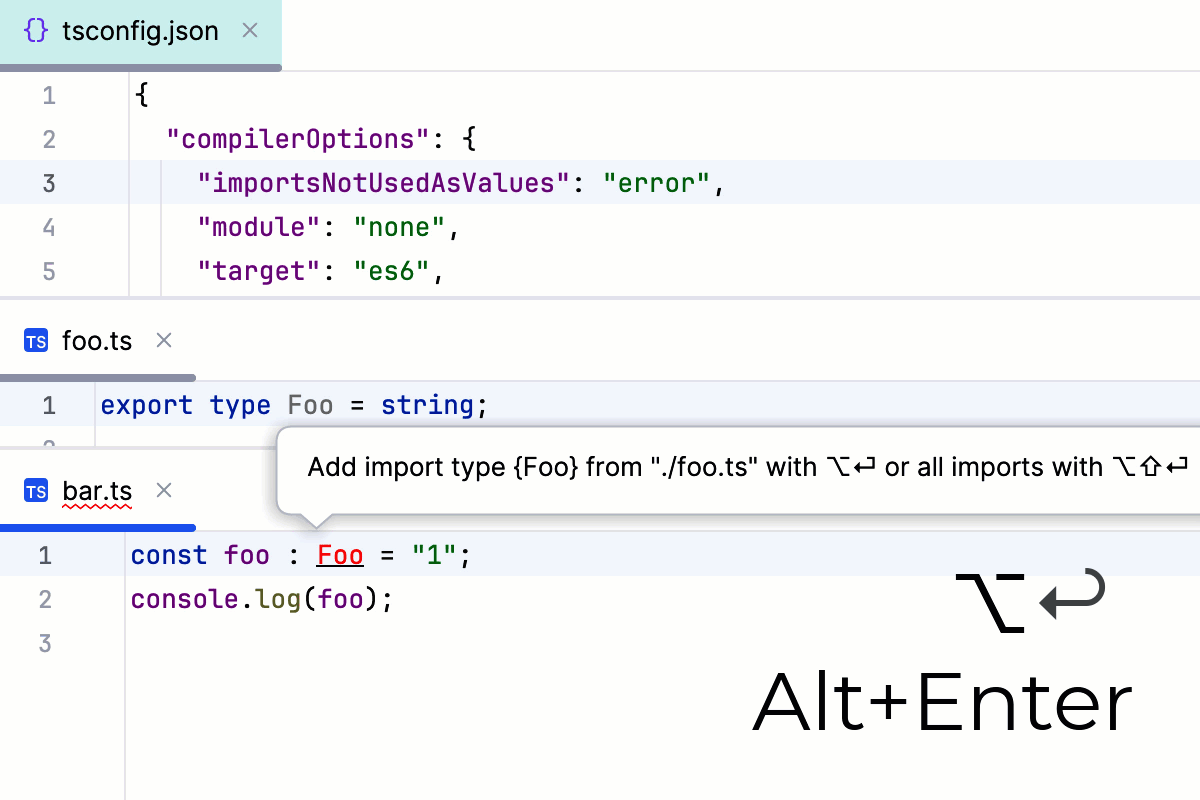
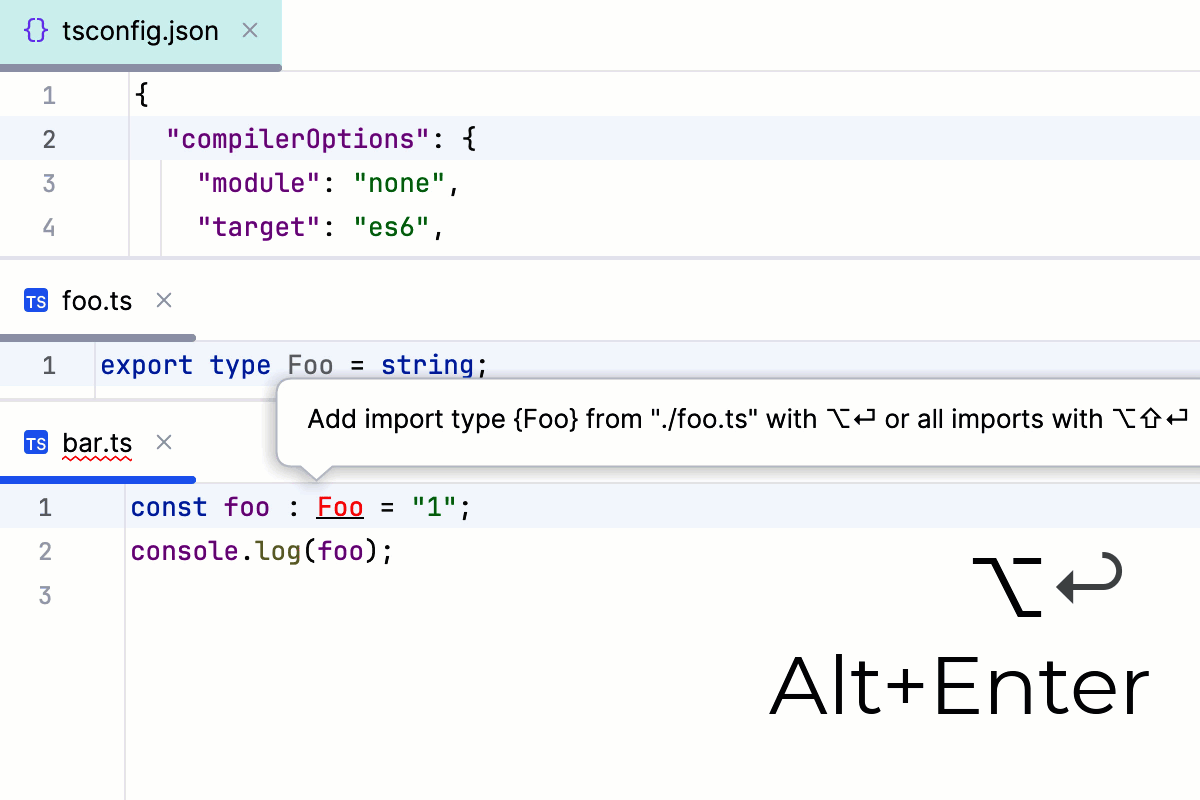
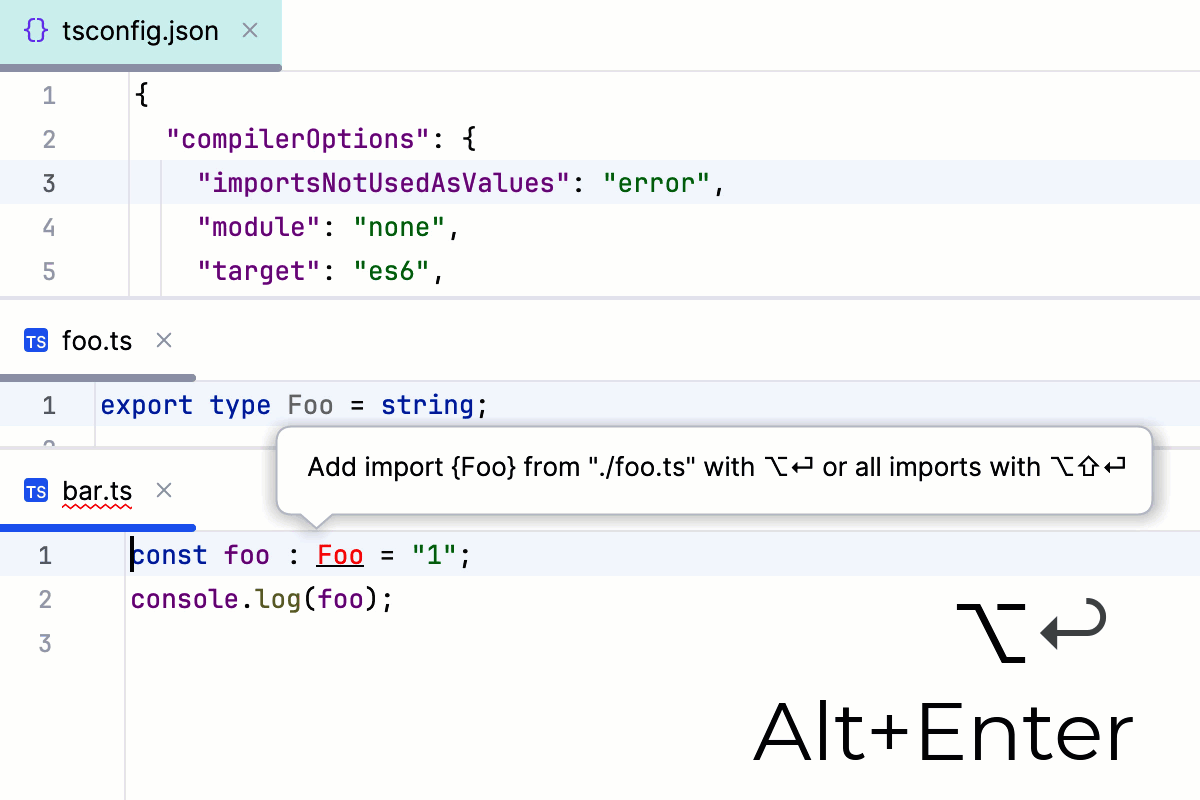
Use type modifier in imports | In this field, configure the use of the With this option, a Otherwise, if no import type is preferred, no  With this option, a  With this option, WebStorm never uses the  |
Use path mappings from tsconfig.json | In this field, configure the style for paths in
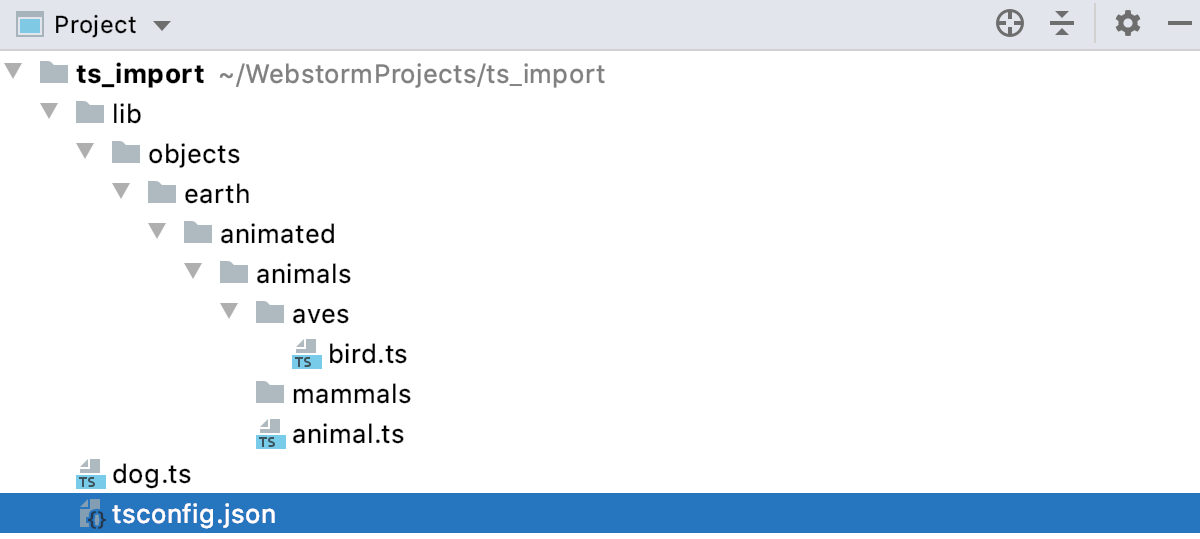
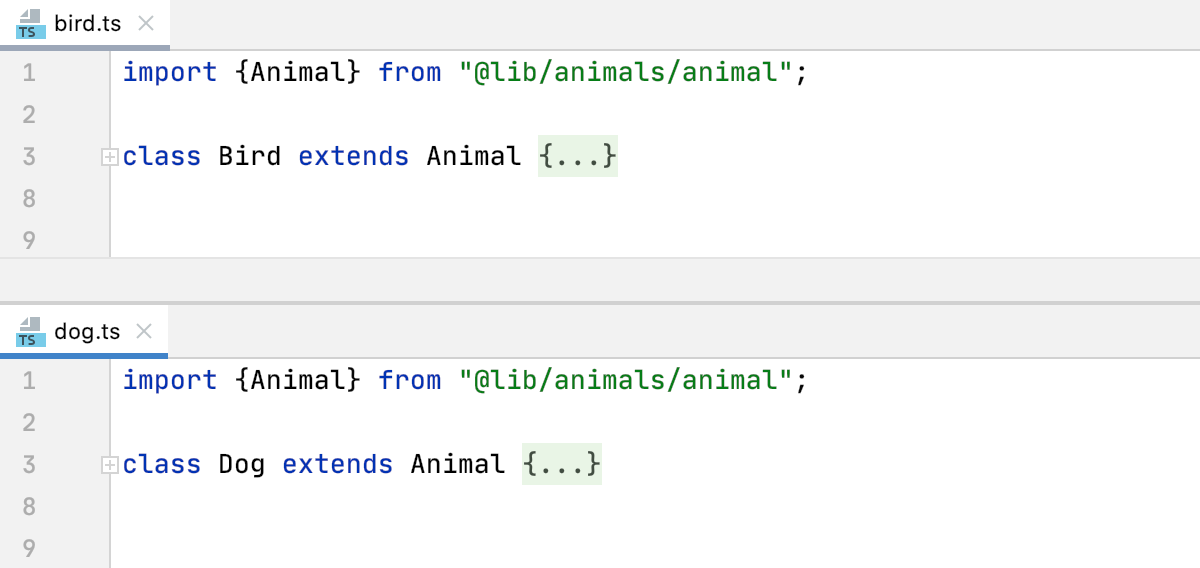
In the example below, the files animal.ts and bird.ts are stored in the folders under the animated folder for which a path mapping is specified in tsconfig.json. The file dog.ts is outside the path mapping.  The path mapping
"baseUrl": ".",
"paths": {
"@lib/*": ["./lib/objects/earth/animated/*"]
}
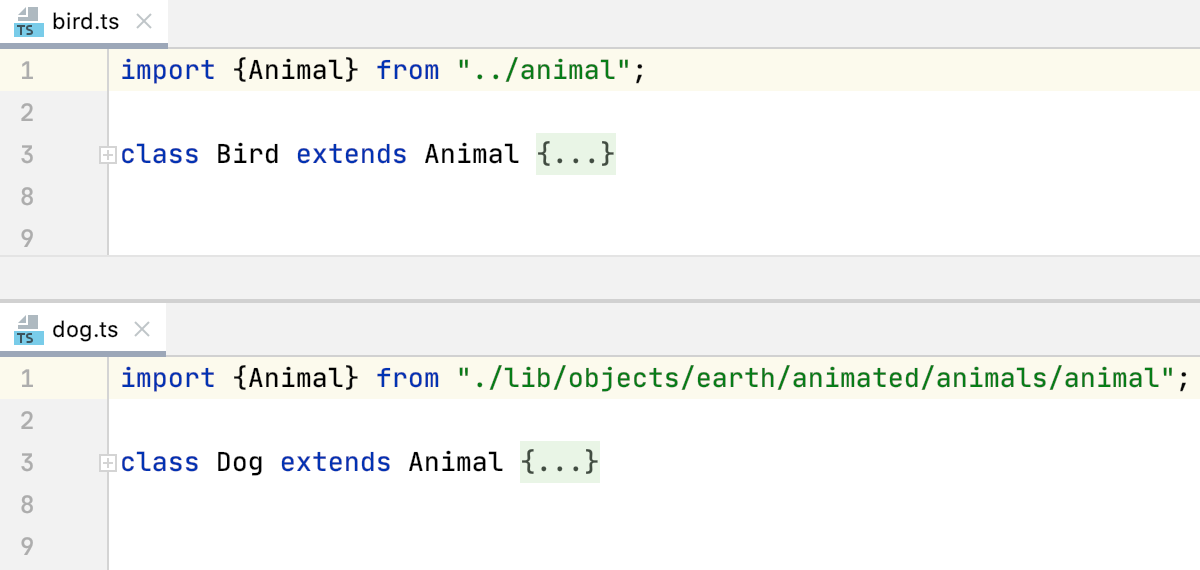
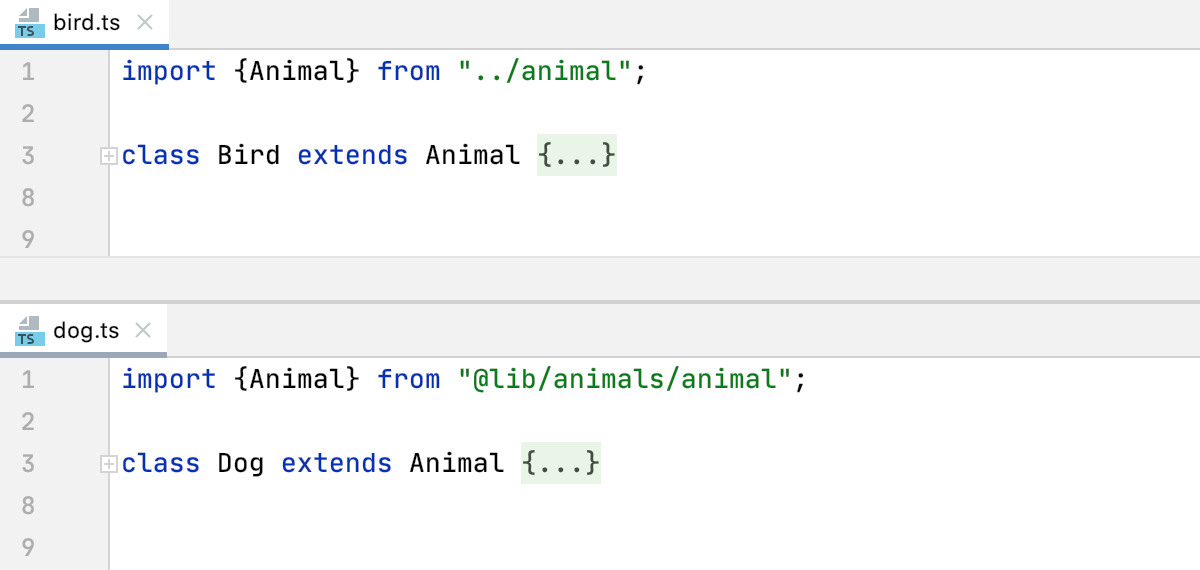
As a result, each of the Always and Never options is applied to both bird.ts and dog.ts in the same way. With the Only in files outside specified paths option selected, WebStorm generates Import statements use the  Import statements use relative paths.  WebStorm generates  |
Do not import exactly from | In this field, specify the exact paths that WebStorm should skip during automatic import of a symbol. Instead, WebStorm will look for alternative paths to import the symbol. This is particularly useful for modules that allow importing their submodules instead of the entire module. For example, to prefer imports like To manage the list of modules to skip:
|
Sort imported members |
|
Sort imports by modules |
|
Arrangement
In this tab, define a set of rules to rearrange your TypeScript code according to your preferences.
Grouping Rules | Use this area to set the grouping rules.
|
Matching rules | Use this area to define elements order as a list of rules, where every rule has a set of matches such as modifier or type.
|
Empty rule | Use this area to create a new matching rule or edit an existing one. You can select from the following filters:
|
This icon appears when you select Order by Name from the Order list. The icon indicates that the items in this rule are sorted alphabetically. |
Set from
The link appears in the upper-right corner of the page, when applicable. Click this link and choose the language to be used as the base for the current language code style.
To return to the initial set of code style settings and discard the changes, click Reset.