Structural search and replace
A conventional search process does not take into account the syntax and semantics of the source code. Even if you use regular expressions, WebStorm still treats your code as a regular text. The structural search and replace (SSR) actions let you search for a particular code pattern or grammatical construct in your code considering your code structure.
WebStorm finds and replaces fragments of source code, based on the search templates that you create and conditions you apply.
Search for a target structurally
In the main menu, go to to open the Structural Search dialog.
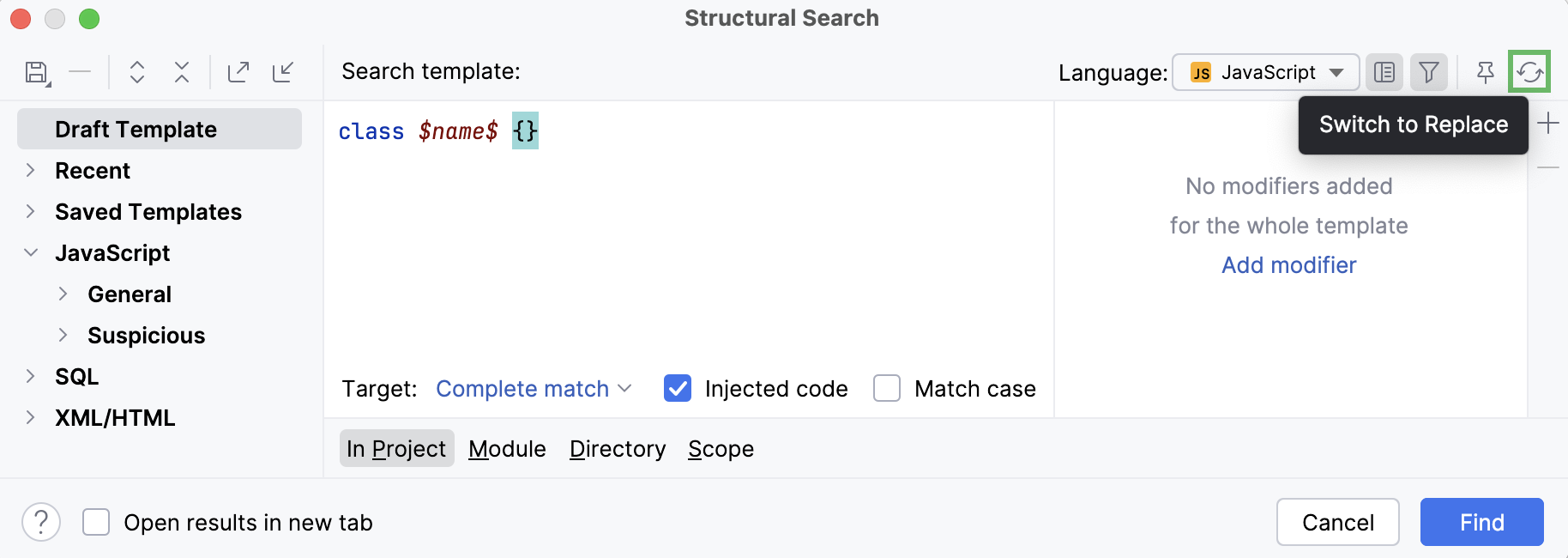
To quickly switch to the Structural Replace dialog, click
.

In the Structural Search dialog, do one of the following:
Create a template from scratch: select Draft Template from the list of templates and enter the code template (for example,
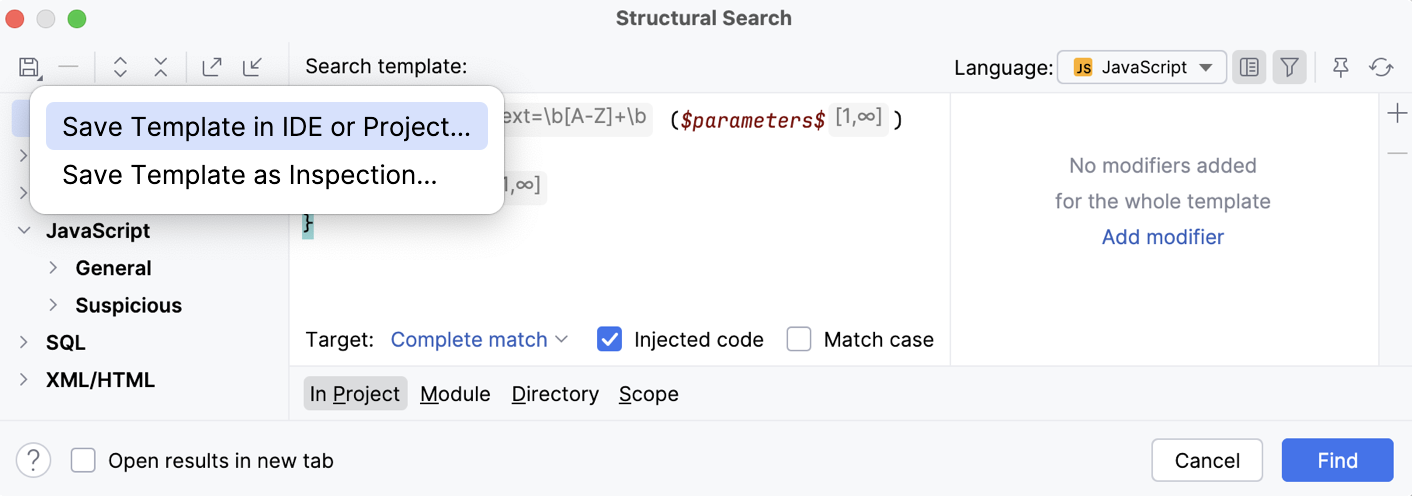
$variable$to represent your code) in the editor area.To save your custom template for future use, click the Save Template icon (
) on the dialog toolbar. You can also choose to save the template as an inspection.

WebStorm adds the created template to the Recent node in the template list.
Use one of the existing templates to act as a prototype: select the necessary template from the list of available existing templates.

Example 1
Let's find functions from the following class:
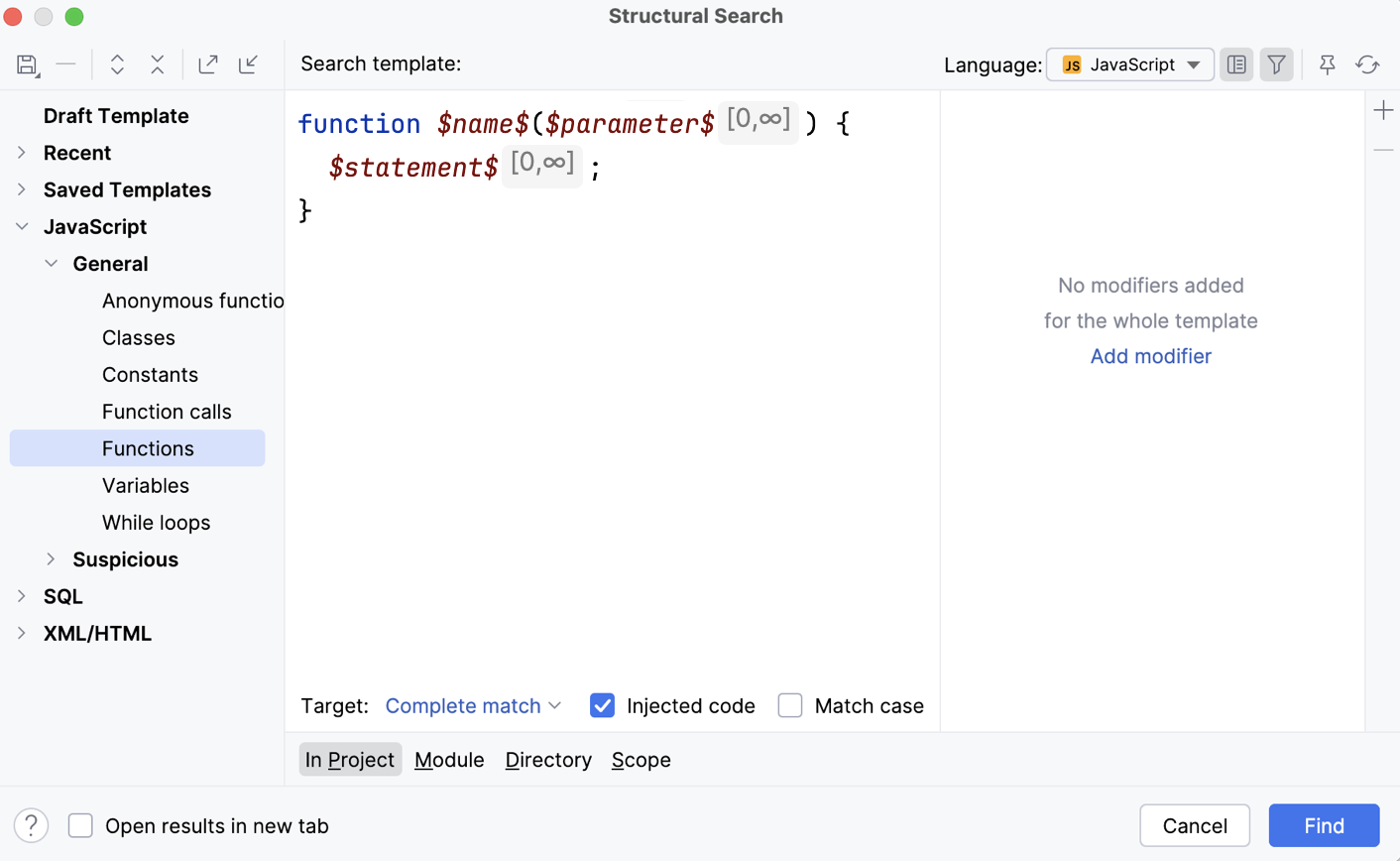
class Person { constructor(firstName, lastName, age, eyeColor) { this.firstName = firstName; this.lastName = lastName; this.eyeColor = eyeColor; this.age = age; } move(distanceInMeters) { console.log(`Person moved ${distanceInMeters}m.`); } sing(a) { console.log(`Person sings ${a}`); } jump (distanceInMeters,heightInMeters) { console.log(`Person jumped ${heightInMeters}m high and ${distanceInMeters}m right.`); } RETIRED(age) { return age >= 60; } }From the list of existing templates, click JavaScript, expand the General node, and select the Functions template.

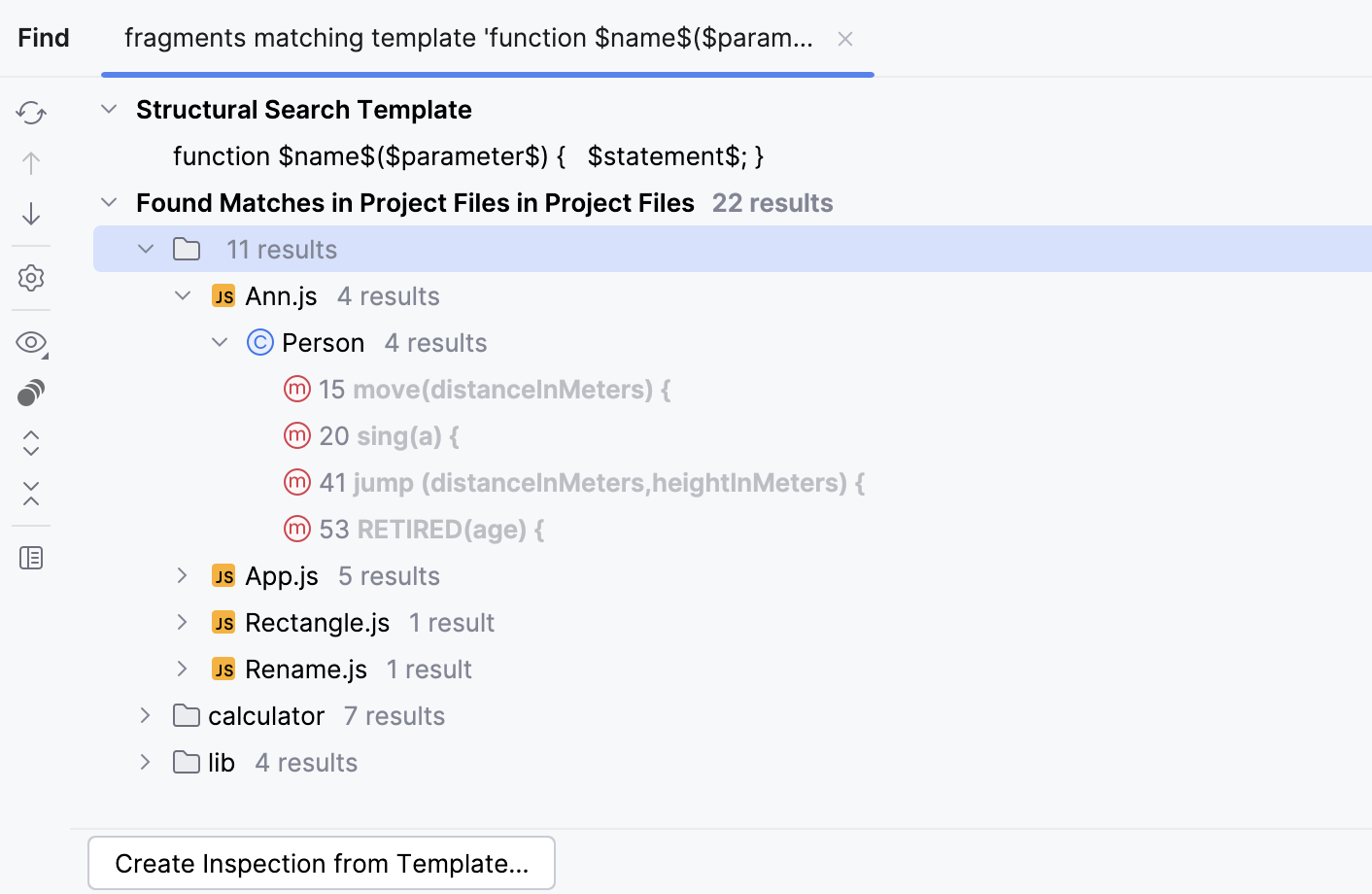
Click Find to search for these constructions in the entire project. WebStorm shows the search results in the Find tool window.

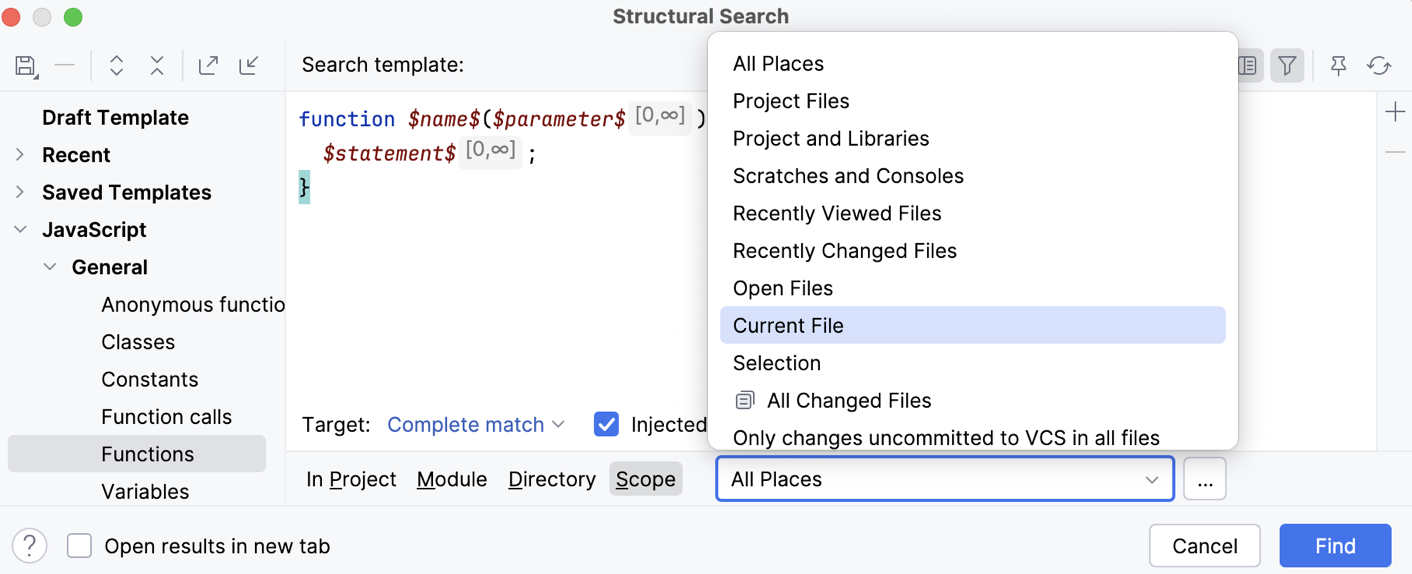
To find all functions in the current file, click Scope, select Current file from the list, and then click Find.

The results are also shown in the Find tool window.
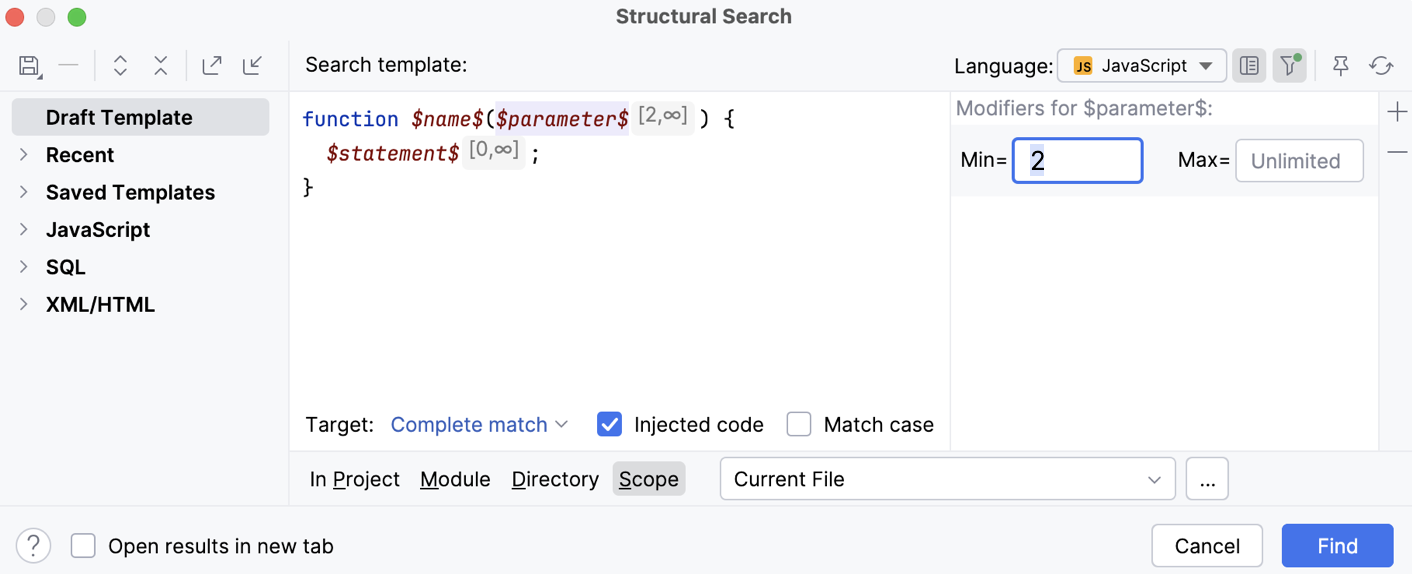
The Structural Search dialog shows the selected template and the values of its filters. You can edit existing filters or add new conditions. Place the caret on a code variable and use the filter area to manage its filters.
For example, to change the number of parameters in the template, select the
$parameter$variable and specify the appropriate minimum number of them.
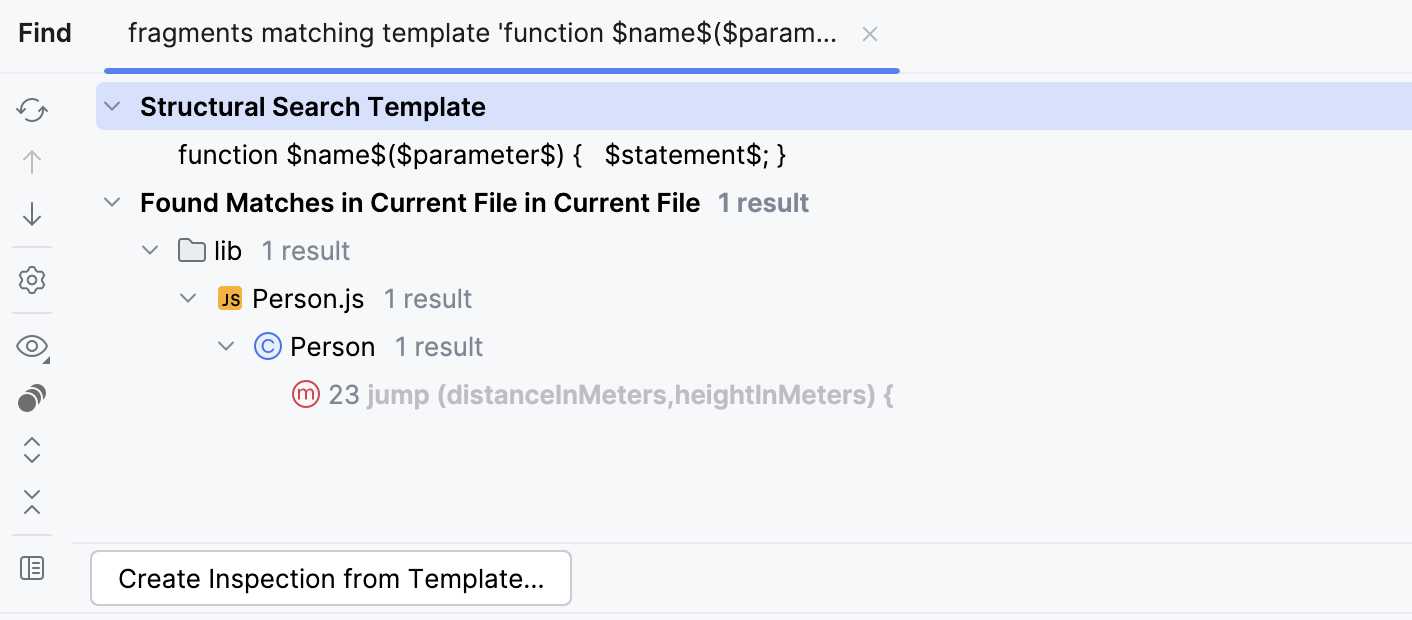
When you click Find, WebStorm opens the Find tool window with a list of methods with two and more parameters, in our example, only
jump (distanceInMeters,heightInMeters) {}is shown.
Example 2
Let's add a condition for the
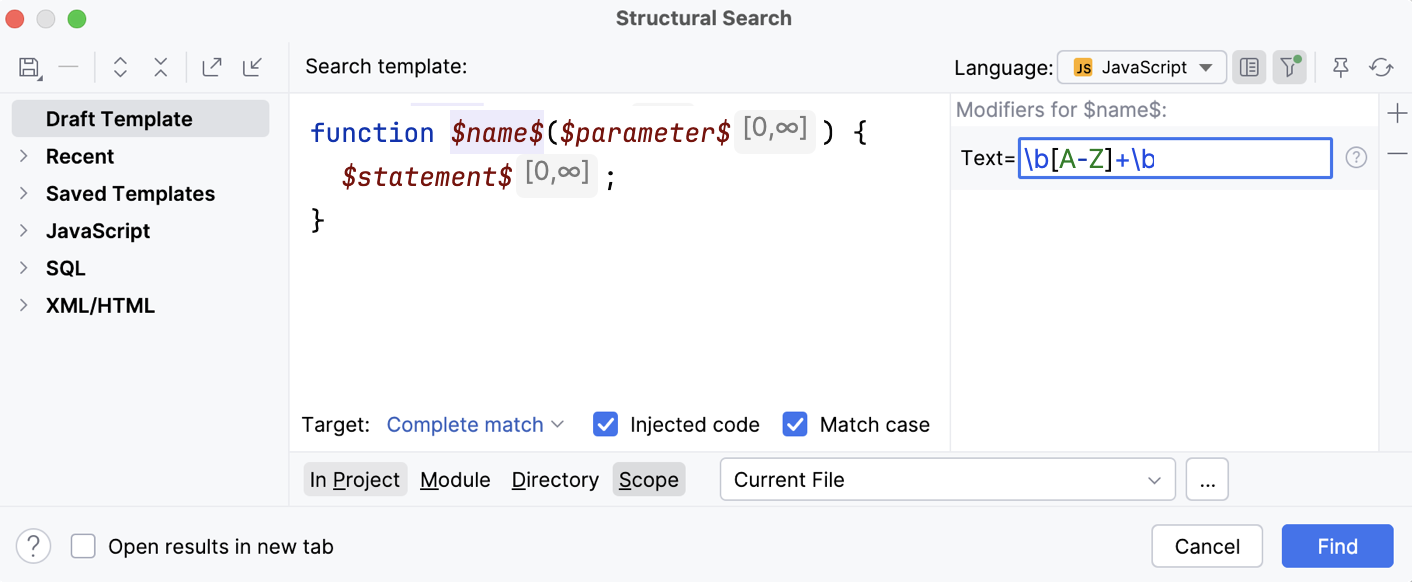
$name$variable.In the Modifiers panel, click Add (
) to create a new modifier. To use a regular expression, select Text. You can also add other modifiers depending on your variable.
For the Text modifier, enter the following regular expression:
\b[A-Z]+\b
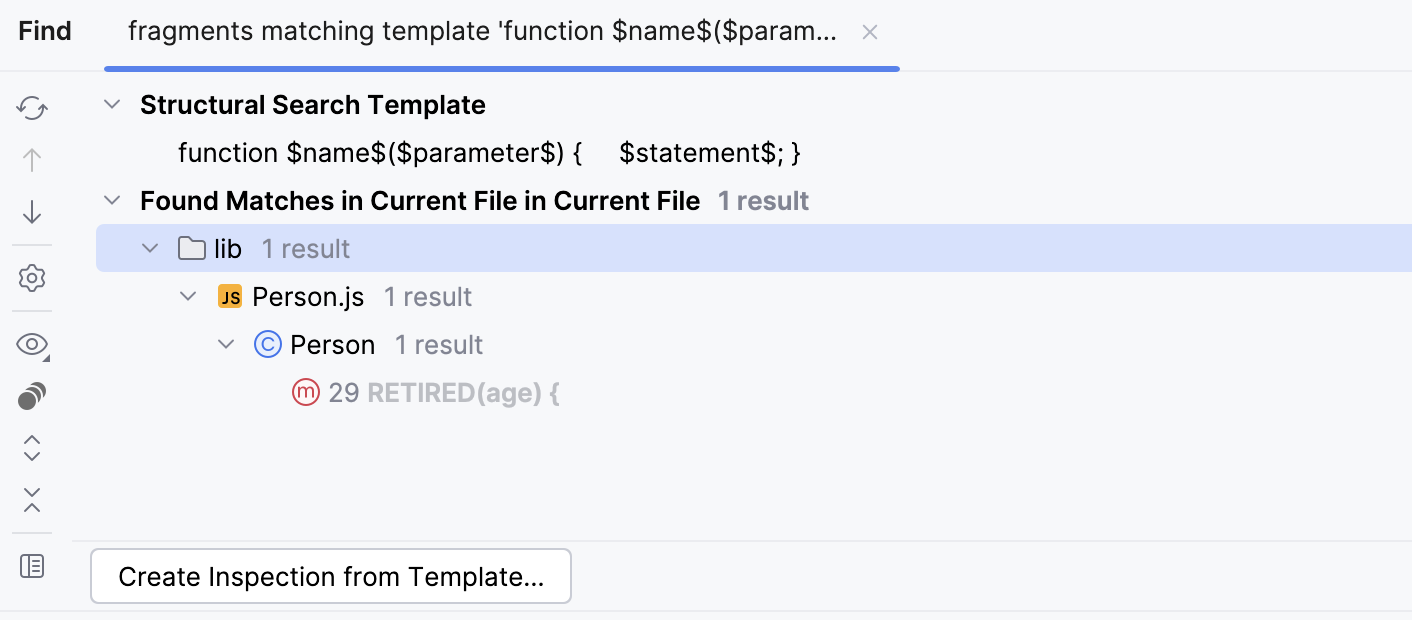
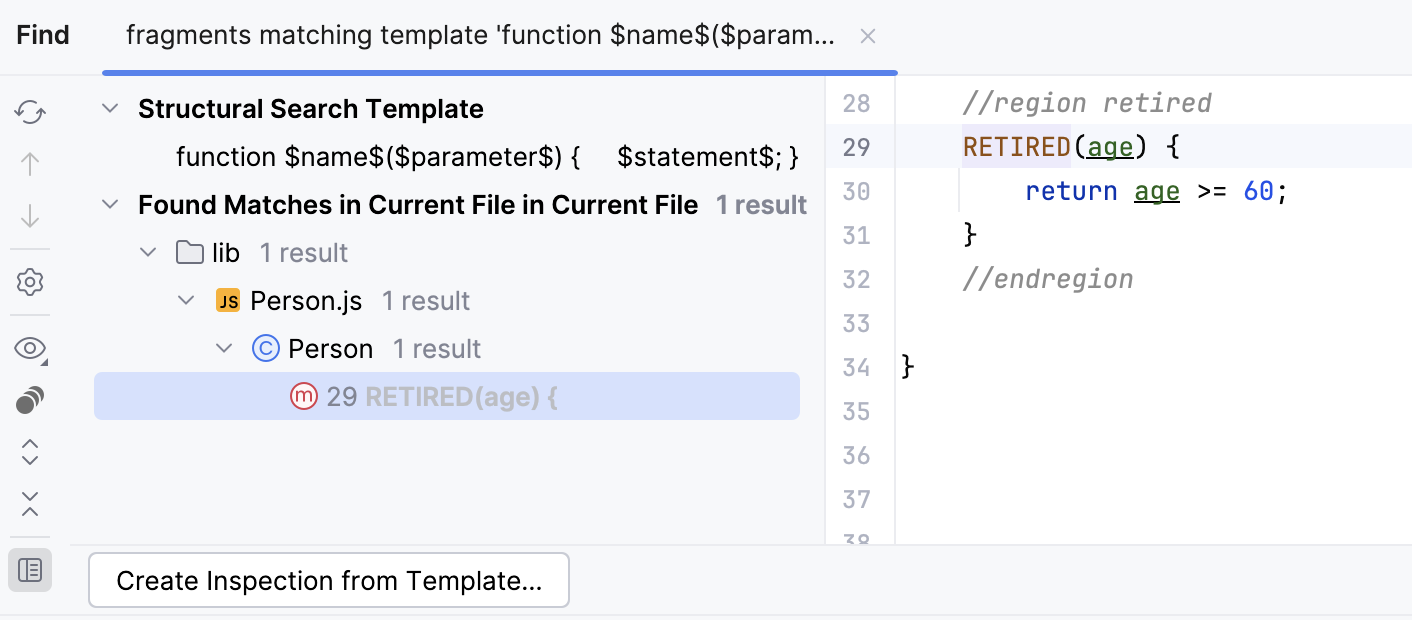
When you select the Match case checkbox and then click Find, only functions with upper case letters in their names are shown in the Find tool window. In our example, it is the function
RETIRED.
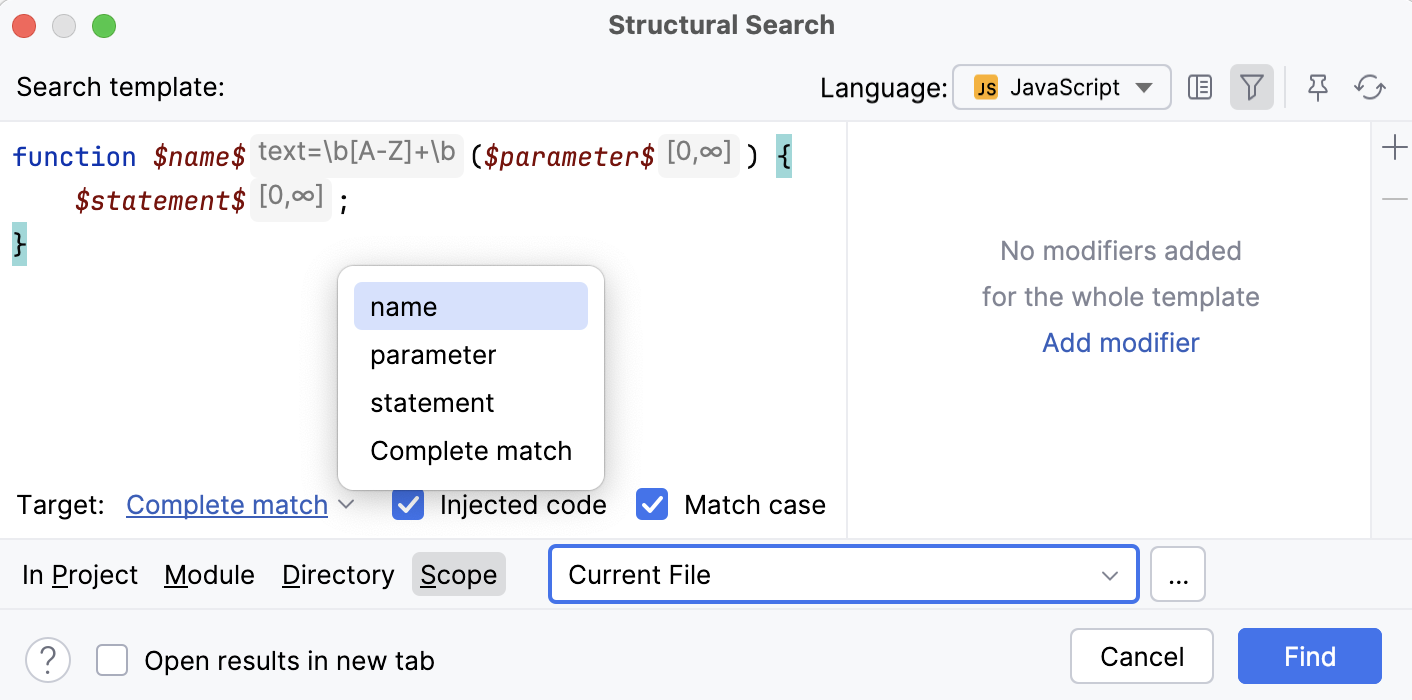
There are also additional options available depending on the selected language.
For example, review the following options:
Language: use the list to select which file types to include in the search. In this case, it is JavaScript.
Target: use the list to select what item to search for. In this case, it is
name.
Recursive: if selected, WebStorm performs a recursive search, and all nested items are included in the results. For example, when you search for a method call with Recursive enabled, WebStorm finds nested calls in
foo(foo(foo())). With Recursive disabled, only the outer call is found.Injected code: if selected, injected code such as JavaScript in HTML or SQL in Java is included in the search.
Match case: if selected, the search results match the case of the search target.
Specify the search scope: a project, module, directory, or a custom scope.
Click Find.
WebStorm shows the results in the Find tool window.

Replace a target structurally
In the main menu, go to .
In the Replace Structurally dialog, add new or existing templates to the search and replace template areas. You can save the replace template the same way as the search one.
If you need to add a filter for the variable in the replace template, place the caret at the variable of interest and use the filter area to manage filters.
In the filter area, depending on what you chose as a filter, specify the condition.
For example, let's take a variable
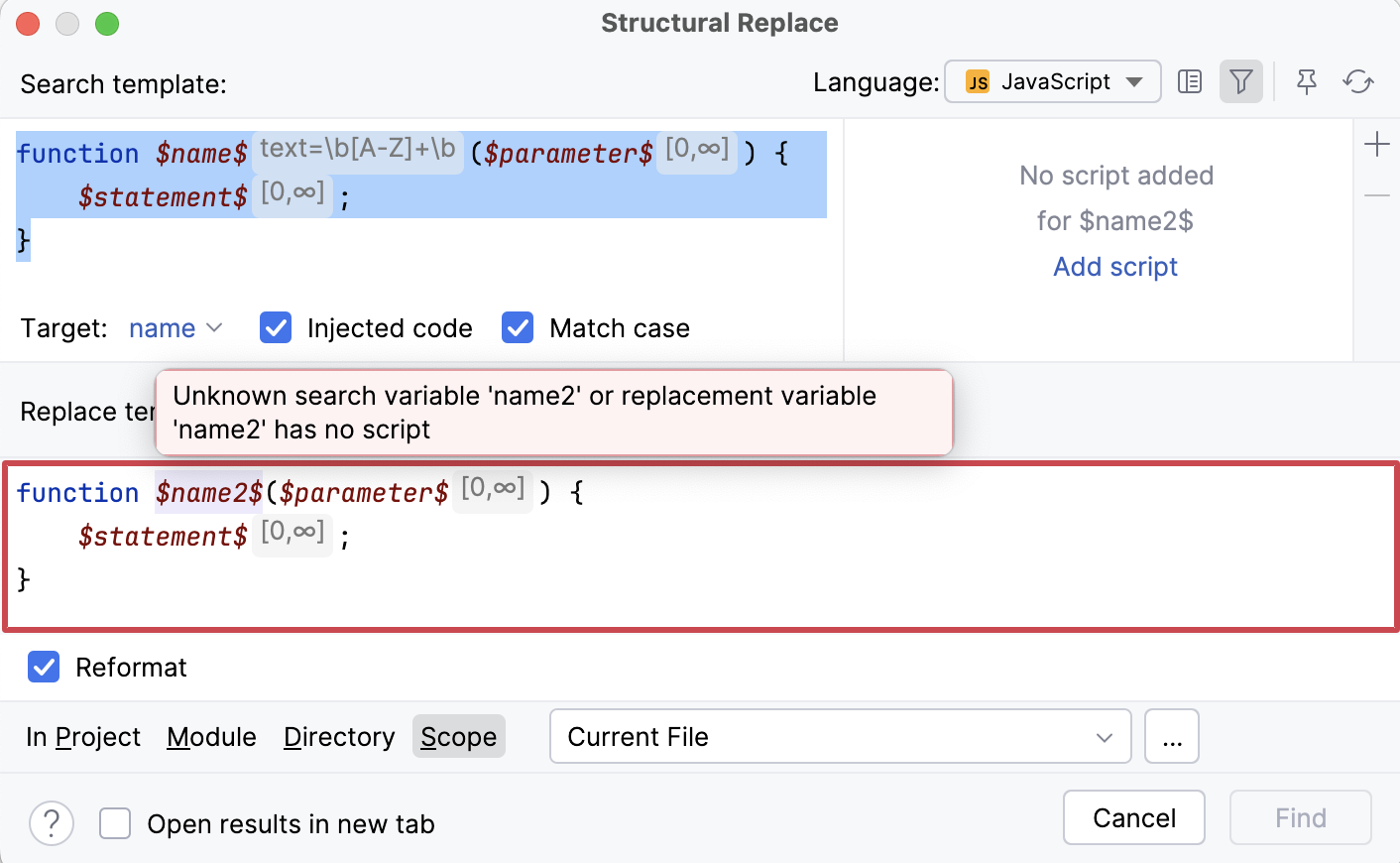
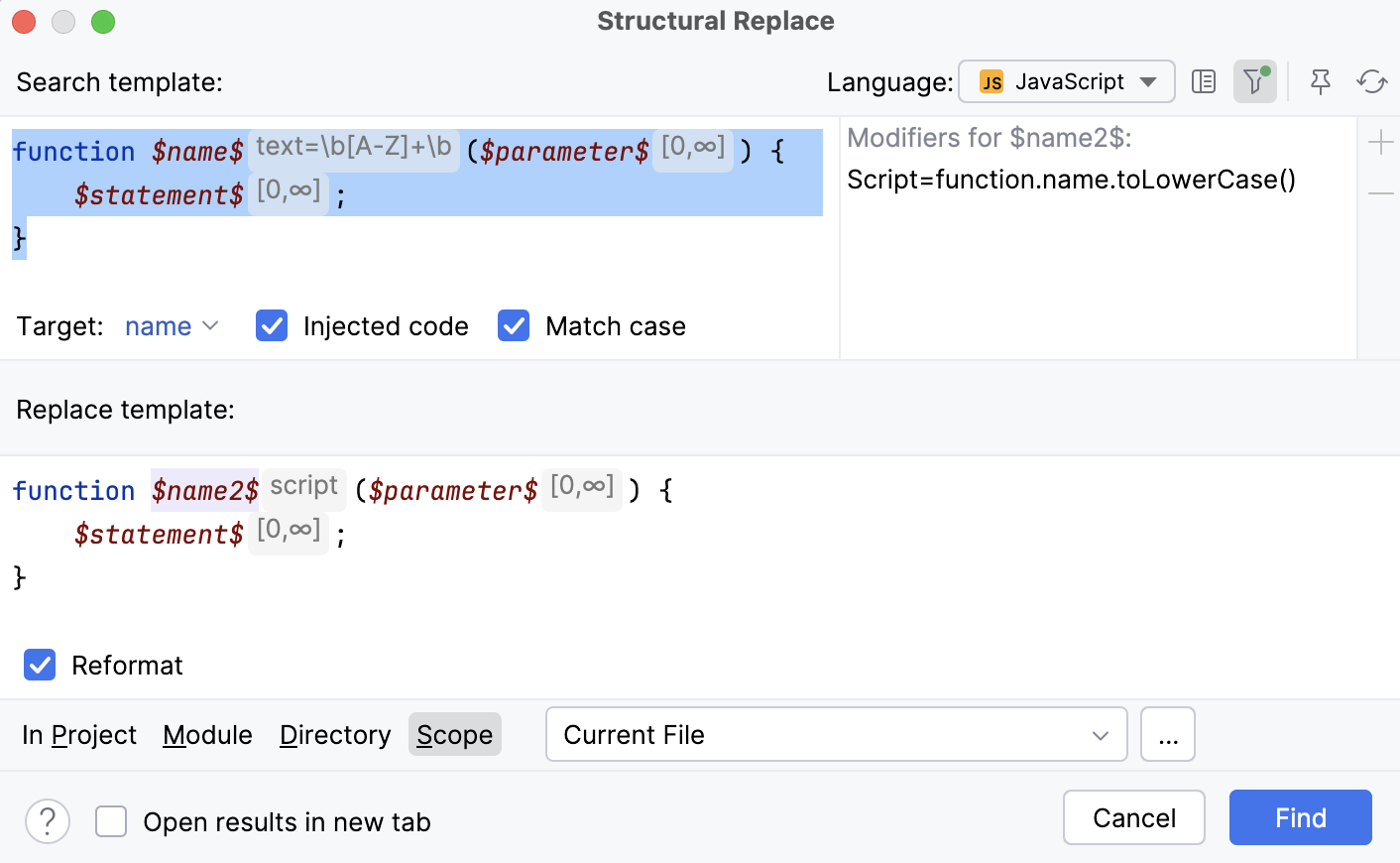
$name$that we searched for and add a condition to replace the found template with the lowercase characters.Let's call our variable
$name2$and add the following filter script which basically is a Groovy script:name.name.toLowerCase().If no script is specified, WebStorm highlights the new variable and on hover shows a tooltip with information that a script is missing.

Click the Add script link and specify the script in the edit field that opens.

To narrow down your replace results, select the following options:
Shorten fully-qualified names - replaces fully qualified class names with short names and imports.
Reformat - automatically formats the replaced code.
Use static import - uses static import in replacement when possible.
After specifying the necessary options, click Find. WebStorm displays the results in the Find tool window.
In the Find tool window, you can work with the results further, replacing found items one by one, or all of them at once, or previewing your potential changes.
Share search templates
You can share a search template with your peers by exporting or importing it.
In the Structural Search dialog (), create a new search template or use the existing one.
To export a template, click
. WebStorm adds the XML representation of the template to a clipboard (press Ctrl+Shift+V to see the clipboard's content). You can share this representation with other developers in chat, email, or a forum.
To import a template, copy (Ctrl+C) the shared XML code from anywhere (email, chat, or a forum) and in the Structural Search dialog, click
. WebStorm takes the XML code representation and converts it into a template including variables and a scope if it is present.