Markup
Writerside supports Markdown and semantic markup. With Markdown, you define the formatting of your content directly, while with semantic markup you specify the "meaning" behind each element.
Markdown vs semantic markup
Markdown is a great choice for working on small documentation projects when you need to write something fast and keep the sources easily readable. Semantic markup is better for large projects, especially if you have many writers working on related documents and not many external contributors. With Writerside, you don't have to choose. You can combine both approaches in Markdown topics.
For example, you can highlight names of UI controls with the generic Markdown notation for bold:
Or you can wrap it with a semantic element for UI controls:
The rendered output will be the same: OK. However, you can use generic bold for other purposes as well, such as to highlight keywords. To change the way UI controls are rendered with Markdown, you will have to manually go through all occurrences of bold and change them accordingly. With semantic markup, it is a matter of changing the way the <control> element is rendered.
In Markdown, you can document a series of steps as a numbered list, but a numbered list can mean something else in another context: a list of priorities or numbered items in an illustration. However, there is a semantic <procedure> element with <step> subelements, which is specifically for documenting a series of steps.
You cannot add tabs in Markdown, but there is a <tabs> element in semantic markup.
Semantic markup
Semantic markup is defined by an XML schema, and Writerside provides assistance for it, such as:
Smart completion that suggests the elements that are valid in the current context
Inspections that validate the markup, highlight syntax errors, and suggest improvements
Actions for generating and converting various elements
Live templates for inserting complex semantic elements
You can use semantic markup in its dedicated .topic file type or mix it into you .md files where necessary.
There are block elements, such as chapters, procedures, tables, images, and paragraphs. There are also inline elements that apply to specific parts of a paragraph block. For example, a chapter can contain several paragraphs and a procedure, which is made up of steps, and each step can have one or more paragraphs and code blocks. Inside each paragraph, you can specify which words are UI controls, filenames, or paths, add links and shortcuts. There are also special semantic elements for content reuse, such as the <if> element for conditional output.
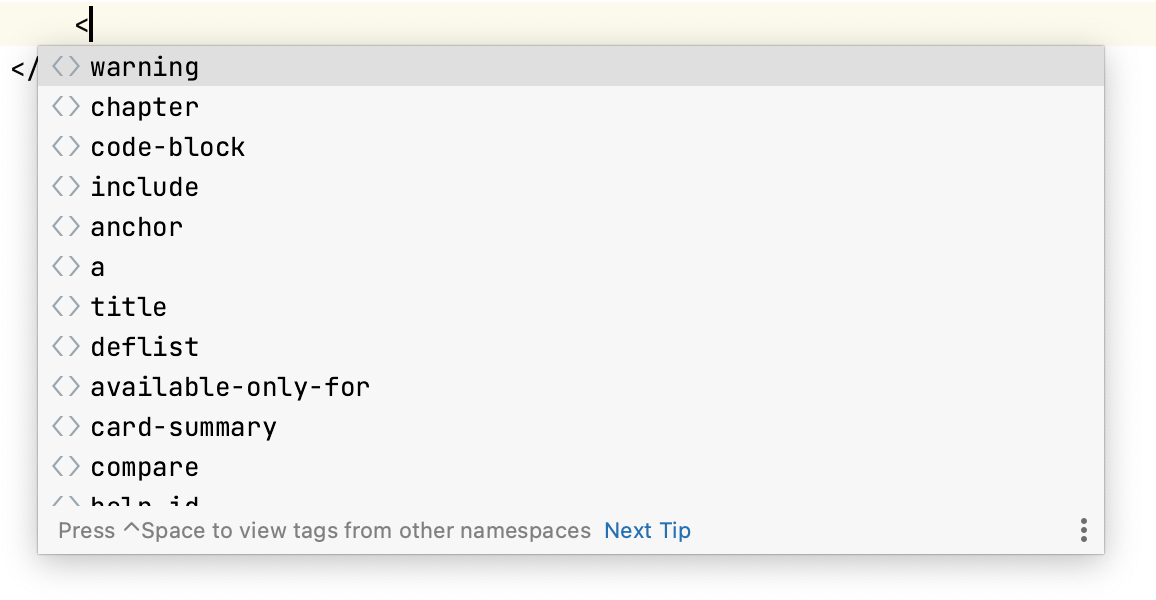
You can type < to see the whole list of tags available in the current context.

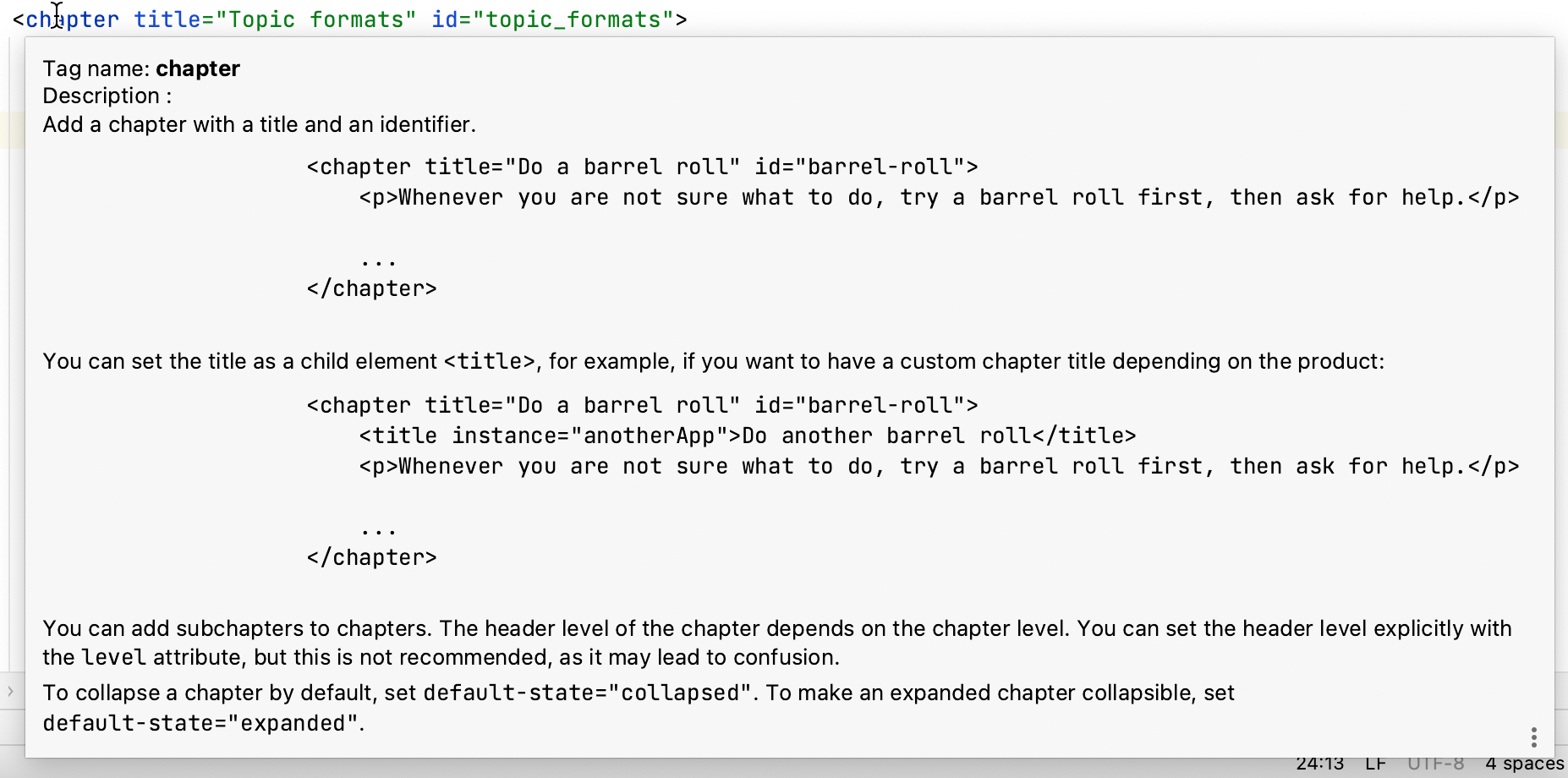
Use the built-in quick documentation feature to get information about each semantic element: hover over the element or position the caret at it and press Ctrl+Q.

Writerside has validation rules that define where and how each element can be used. Built-in inspections will warn you if you put an element where it is not allowed or requires a certain attribute.
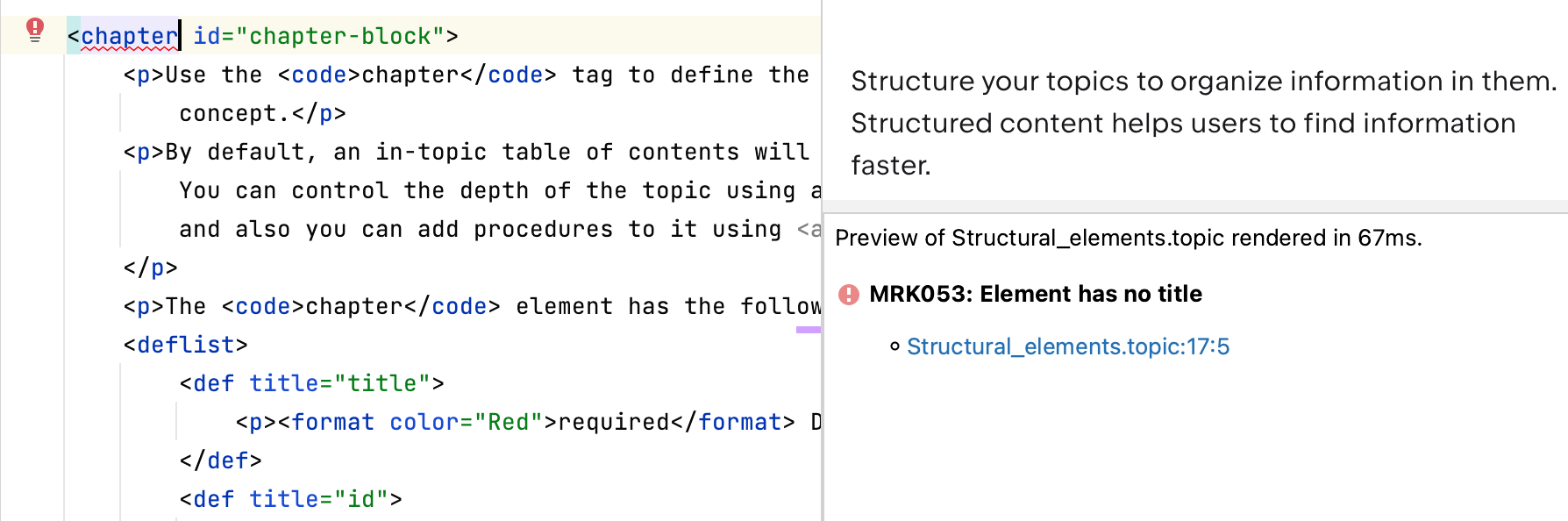
For example, if you forget to define a title for a chapter, you will see an error in the editor and there will be a build error in the preview tool window. Click the error location to navigate to it and fix it: add the title attribute to <chapter>.

For a full reference of all XML elements available in Writerside topic files, see Semantic markup reference
Markdown
Writerside implements the CommonMark Spec for Markdown and uses flexmark as the parser. For more information, see the CommonMark quick reference.
In addition to the standard CommonMark syntax, Writerside uses custom attributes to extend the markup with semantic attributes (for example, define IDs for chapters) and supports injecting semantic markup elements directly into Markdown.
For example, if you want to add tabs in a Markdown topic, you can do this:
XML markup injected in Markdown must be a continuous block, because Markdown parses blank lines as paragraph breaks. This also means that you can use blank lines to insert Markdown inside XML elements, but make sure there are no tab indents that Markdown parses as block quotes.
The bundled Markdown plugin supports the following assistance features:
Insert tables, images, links, or a table of contents with the Generate action Alt+Insert
Drag images and other files directly into the editor
Edit tables with automatic cell resizing, select, reorder, and align rows and columns
Use the floating toolbar for quick access to formatting actions
Writerside provides live templates and supports easy conversion of Markdown into semantic markup.