Reuse pieces of content
To avoid writing the same content in different places, you can reuse any element by including it anywhere you need. Good candidates for content reuse are repeating notes and warnings, common instructions and references.
By reusing these elements, you ensure consistent wording and a single source for updating it everywhere.
Reuse single elements
Add the
idattribute to any element, for example, a warning:<warning id="generic-warning"> This version support ended on January 14, 2022. Download the latest version. </warning>> This version support ended on January 14, 2022. > Download the latest version. > {style="warning" id="generic-warning"}Insert it anywhere using the
<include>element:<include from="some.topic" element-id="generic-warning"/>
Reuse fragments with multiple elements
Surround the elements with
<snippet>and assign a unique value for theidattribute:<snippet id="prerequisites"> <p>Make sure you are logged in the account.</p> <img src="screenshot1.png" alt="Check login" border-effect="line" width="436"/> </snippet><snippet id="prerequisites"> Make sure you are logged in the account.  {border-effect="line" width="436"} </snippet>Insert it anywhere using the
<include>element:<include from="some.topic" element-id="prerequisites"/>
Snippet libraries
Although you can reuse any element with an ID from one topic in another topic, it is better to store all reusable snippets in a dedicated library topic.
A library topic is a topic with the is-library="true" attribute and designated by a dedicated icon in the form of two angle brackets <>. Do not include it in any instance and do not build it.
Manage libraries
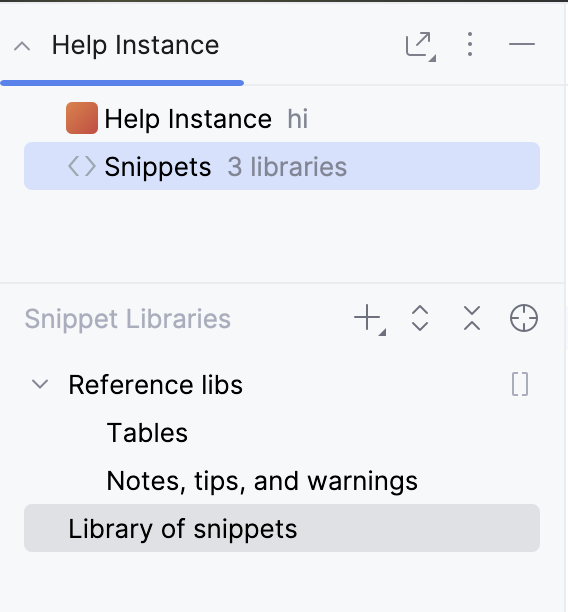
In the Writerside tool window, besides instances, there is a Snippets node for managing snippet libraries. Select this node to view the Snippet Libraries pane. You can create new libraries and add existing library topics to this pane.
Select multiple libraries, right-click and then click Group to group libraries that are often used together or cover the same subsystem of your documentation.

Rename library
Like regular topics, snippet libraries have a title and filename. For example, the Tables library on the screenshot above can have a filename tables-lib.topic. If present, the Snippet Libraries pane will show the title. Otherwise, it will show the filename.
Right-click a library and select Rename.
In the Rename dialog, specify the title and filename, then click OK.
Delete library
Right-click a library and select Delete.
In the Delete dialog, select whether you want to automatically delete usages. This will remove
<include>elements that reference any snippets from the library you are deleting.If necessary, you can click Review Usages to see all affected includes before deleting the usages.
Click Delete to delete the library file.
Move snippet
You can move a snippet from an ordinary topic to a library using the Move Snippet action.
Place the caret on the
<snippet>element you want to move.From the main menu, select .
In the Move Snippet dialog, select the target library topic file and click OK.
Navigate to declaration
If you want to edit the source of the
<include>, Ctrl+Click theelement-idattribute value to navigate to this element.Alternatively, press Ctrl+B with the caret on the
element-idattribute value.
Find usages
If you want to see where a
<snippet>or any other element is included, Ctrl+Click theidattribute value of the element.Alternatively, press Ctrl+B with the caret on the
idattribute value.
Filters and variables
Use filters to include only certain parts of the snippet. For more information, see Conditional content.
If there are variables defined in the snippet, set their values as child elements of the <include> element. For more information, see Variables in snippets.