Demo Import Script
In this article, we look closely at the demo script package, explain how it is built and what is the logic behind it.
Demo Script Package
To get an idea of how a custom import script works, have a look at the predefined demo import script package that is built in to your YouTrack.
To open the demo import script package:
From the Administration menu, select .
-
Click the New import button to open the setup dialog.

-
Select Custom import.
The New Custom Import dialog opens.
-
Make sure that in the Import script package dropdown menu, the default
@jetbrains/youtrack-demo-clientscript is selected.
-
Click the customize import script link at the bottom of the page.
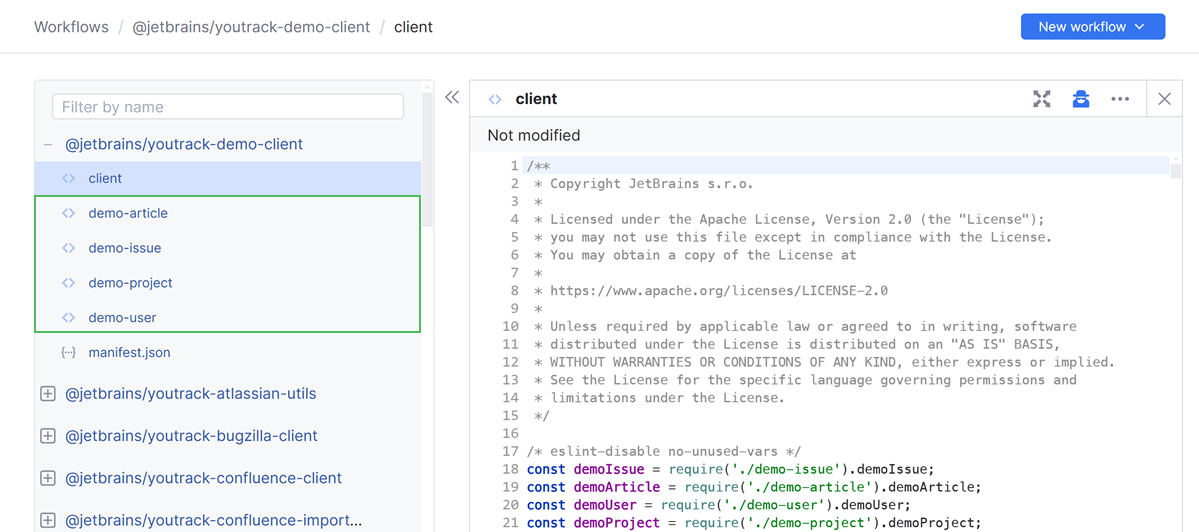
The web-based script editor opens with the demo script package expanded. To learn about working in the web-based script editor, see Web-based Workflow Editor.
The demo script package consists of five files. The main script file is named client.js. It contains the import logic and the API reference. Consult this file as an example of an import script.
The other four files contain hard-coded demo data in JSON format. This data is then converted into YouTrack entities when the demo import script is run.

These four files show you what attributes can be imported for issues, articles, projects, and users. Consult these files to learn which data format is expected from the import source.
Demo Client Script
Here you can find the content of the client.js file from the demo script package. For better readability, the content of the file is stripped of the API reference.