Edit Images
Images are a great way to explain difficult concepts and express ideas. A simple graphic or diagram can do a lot to help identify and solve a problem.
YouTrack includes its own image editor. This feature lets you add illustrations and comments to an image. You can upload files directly into the image editor and apply changes before you attach the image to an issue or edit an existing attachment. The image editor is a handy tool for communication and collaboration.
Attach an Image with the Image Editor
With the image editor, you can upload and edit an image before you attach it to an issue.
To attach an image with the image editor:
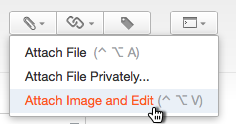
- Click the Attach button in the issue toolbar. This control is displayed in the list and full page view.
- Select Attach Image and Edit in the drop-down menu.

You can also use one of the following keyboard shortcuts:
Windows Shortcut Mac Shortcut Ctrl + Alt + S
Ctrl + Alt + VControl + Option + S
Control + Option + VThese shortcuts also work in the Create YouTrack Issue bookmarklet.
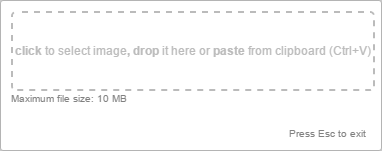
- Use one of the following options to upload an image to the editor:
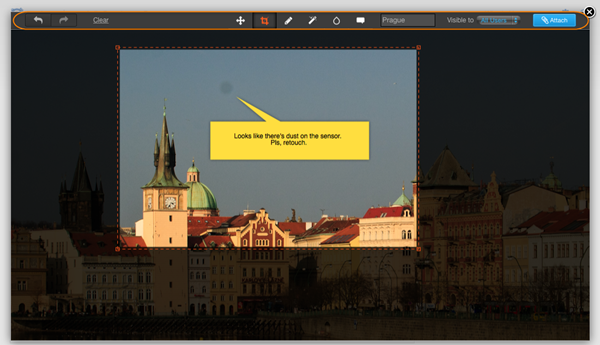
- Use the tools in the Image Editor dialog to modify the image.
Each control is described in detail, below.
- When done, click the Attach button.
Image Editor Tools
The Image Editor dialog includes a range of tools that you can use to modify an image file.

The following controls are available in the toolbar:
This image editor also supports keyboard shortcuts. For a list of shortcuts, see Image Editor.