Guest Dashboard
You can configure a dashboard that is displayed by default to guest users. This dashboard can provide an overview of your projects to visitors, customers, and external users.
If you don't configure the guest dashboard, all your visitors see is this:

Surely, you can do better.
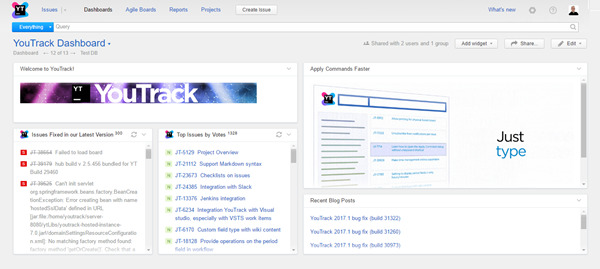
Take a look at the guest dashboard that we built for the JetBrains YouTrack installation.

Guest users can see all of the following information at a glance:
A list of issues that were fixed in our latest release.
All of the unresolved issues in our project, sorted by the number of votes in descending order.
An animation that provides a tip for applying commands faster.
A list of links to our most recent blog posts.
The projects that are shown on the dashboard are visible to guest users. This means that visitors can click through and view the public details of issues that are shown in the issue widgets.
This guide shows you what you can do to pretty up this page.
Prerequisites
To edit the default dashboard, you need the Project Update permission in the Global project. This gives you access rights to view and add widgets to the dashboard.
Step 1 — Collect your Content
The first step is to curate content that you think would be interesting to visitors and guests. Think about your dashboard as if it were an art gallery. Carefully consider which pieces you want to put on display. When in doubt, collect more than you need. You can set up a permanent collection and a rotating exhibition.
Notes widgets let you display whatever message you want to show on your dashboard. Consider adding a notes widget that introduces visitors to the content and explains the context.
If guest users can report issues in YouTrack, generate a pre-configured issue template URL and insert it in a notes widget.
You can format your text any way you want, add images, and insert links to other resources. The YouTrack Dashboard lets you format text in wiki markup — the same markup that is used to format text in issue descriptions and comments. You also have the option to create and format a notes widget using Markdown.
Use issue widgets to display lists of issues that match specific filter criteria. Here are few possibilities:
Display a list of issues with the
reported by: mesearch query. This type of list is especially useful when you have a dedicated project to collect feedback. Guest users see a list of issues that they have reported themselves and issues that were reported by other guests.List the issues that are currently in progress for your projects.
Feature a list of issues that were resolved during the week.
Step 2 — Round Up Reports
You can only add YouTrack report widgets for existing reports to your dashboard.
Talk to your project teams and find out if they already have any reports that would be interesting for visitors. When you see a report you like, you can either ask the owner to share it or create a clone for you to use on the dashboard.
Be careful with the report settings. The report should be visible to the All Users group. If you add a report widget that is not visible to this group, guest users only see an access error.
Step 3 — Deck Out your Dashboard
Once you've assembled all of your content, you're ready to build your dashboard.
To configure the default dashboard:
Click the Dashboard link in the header.
From the dashboard list, select the guest dashboard. In older installations, the name of the guest dashboard is Default. In newer installations, the name is Dashboard. To choose the right one, select the dashboard that displays guest as its owner.
- Rename it. Dashboard is boring. Default is worse.
Click the Edit button and select the Rename option.
Enter a new name and click the Save name button.
Click the Add widget button and select the type of widget that you want to display.
Configure the widget settings and click the Create widget button to save the widget to the dashboard.
Repeat steps 4 and 5 until you have added all of your content.
- Organize the content.
Drag each widget to the desired location.
Drag the edge of a card to set the height and width. The size of the card automatically snaps to the closest intersection of the grid.
Step 4 — Roll Out the Red Carpet
When your dashboard is ready, spread the word! Add links to the dashboard to your website and marketing campaigns. Tweet about it. Invite visitors to learn more about your products and encourage customers to participate in your development process.
The dashboard is a great tool for engaging with the public and broadcasting your efforts. Your team works hard — it's OK to show off a little.