Wiki Markup
With YouTrack, you can use a special wiki markup to format text in issue descriptions and comments. This markup also lets you link to other issues and external resources, highlight code, and insert tables.
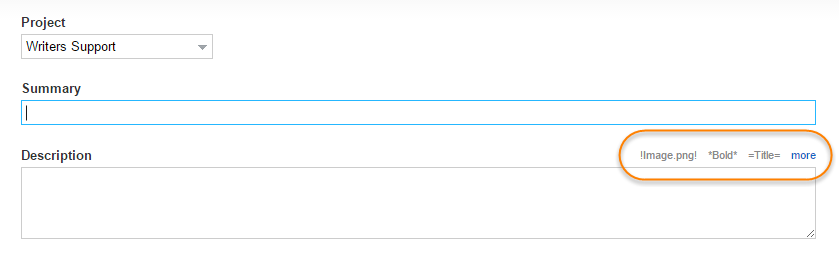
Hints for commonly-used formatting options are displayed above the Description input field for new issues.

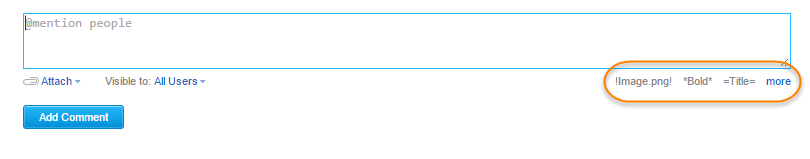
The same options are displayed below the input field for comments.

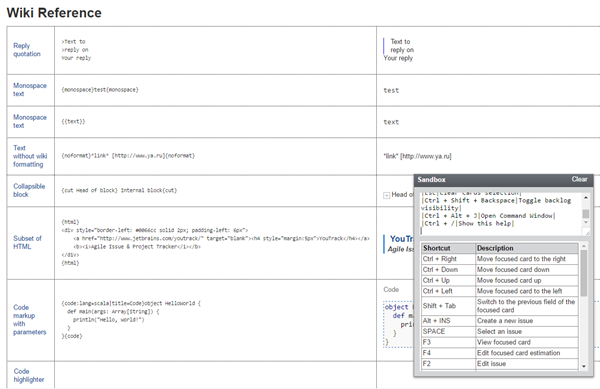
To view a list of available markup tags, click the more link. This link opens the the Wiki Reference page in your browser window.

The Wiki Reference page provides a sandbox. Use the sandbox to preview the formatted output. When the text is formatted to your liking, copy the contents of the sandbox and paste it into the issue description or comment.
Code Highlighting
YouTrack uses the Google Code Prettify library to highlight code. This lets YouTrack apply standard code highlights to a range of programming languages. To highlight code, set the text in {code} tags.
The following languages are recognized and highlighted automatically: C, C++, C#, Java, JavaScript, Perl, Python, Ruby, and SH.
To highlight code in other languages, set the lang=<langname> parameter. The following languages are supported with this parameter: apollo (AGC/AEA Assembly Language), css, hs (Haskell), lisp, lua, ml, scala, sql, vb, vhdl, wiki, and yaml.
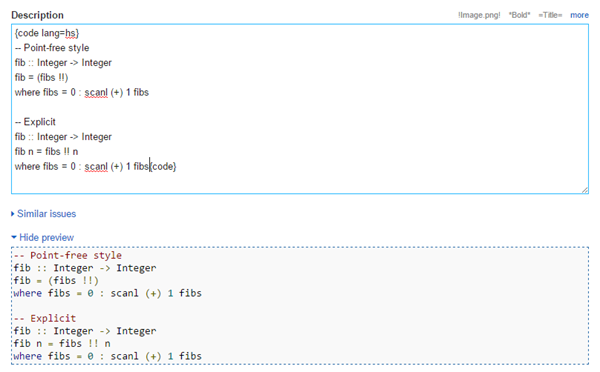
The following example shows text in a comment that is specified as Haskell code. The preview pane displays the code with highlights.

Stacktraces
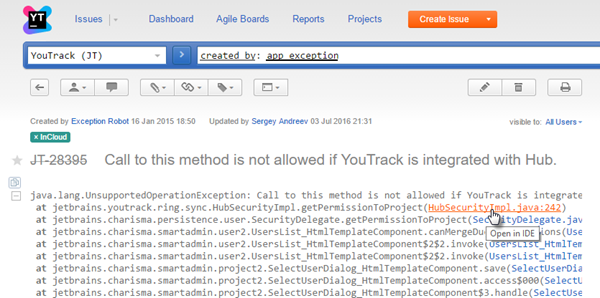
YouTrack automatically recognizes and formats Java and C# stacktraces that are inserted into an issue description or comment. You do not have to use Wiki markup to format a stacktrace.
When the stacktrace is formatted, references to source code and other issues are set as links.
If you have installed the YouTrack Integration Plugin, you can click these links to open the target reference in your integrated development environment. This feature is also supported by the the TeamCity Integration plugin.