Markdown Support
With this feature, you can format text in issue descriptions, comments, and work items using the Markdown markup syntax. This type of markup is offered as an alternative to the YouTrack Wiki Markup. Following its release as a standard feature in YouTrack, we will continue to support Markdown. The YouTrack Wiki Markup will be deprecated and phased out over time.
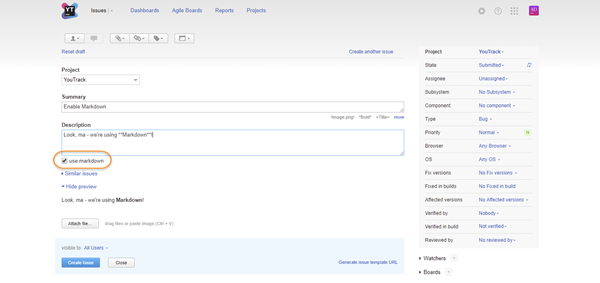
By default, this feature is enabled for members of the All Users group. As long as an administrator has not disabled the feature or restricted its use to a specific group, everyone can try it out. To use the feature, select the use Markdown checkbox to switch from YouTrack Wiki to Markdown.

YouTrack already supports elements of the Markdown markup language in Markdown Notes widgets. The Markdown implementation for issues follows the CommonMark specification with extensions. These extensions support formatting options that are not included in the formal specification like strikethrough text, tables, user mentions, and issue links.
Use the markup reference on this page to format text in issue descriptions, comments, and work items.
To format content in a Markdown Widget on a dashboard, refer to the Markdown syntax for Notes Widgets.
To see any of these formatting options in action, paste the sample code into the description of an issue draft and check the preview.
Character Formatting
You can apply character formatting to a range of inline text with the following Markdown syntax.
Style | Syntax |
|---|---|
Strong | Surround text with two asterisks ( |
Emphasis | Surround text with single asterisks ( |
Strikethrough | Surround text with two tildes ( |
Code | Surround text with one or more backquotes ( |
Combinations | Surround text with single underscore characters or two tildes inside two asterisks. Surround text with three asterisks to apply strong emphasis. |
You should read this, it's **very important**.
You _might_ want to read this.
~~Never mind~~ - it wasn't _that_ important.
Let's try a few `combinations`:
**This text is strong, ~~this text is strong with strikethrough~~, and _this text is formatted with strong emphasis_**
***This text is formatted with strong emphasis too.***Headings
To apply a heading style, start the line with one to six number signs(#). Follow the number signs with a space character and enter the heading text. The number of # signs determines the heading level.
YouTrack also supports an alternative syntax for heading levels 1 and 2:
For heading level 1, enter one or more
=characters on the following line.For heading level 2, enter one or more
-characters on the following line.
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6
Heading 1 - Alternative Syntax
========
Heading 2 - Alternative Syntax
--------Paragraphs and Line Breaks
Contiguous lines of text belong to the same paragraph. Use the following guidelines to structure your content into paragraphs and enter line breaks.
To start a new paragraph, leave a blank line between lines of text.
To start a new line inside a paragraph, enter two or more trailing spaces at the end of the line of text. For a more visible alternative, enter a single backslash (
\).
Even though this text is written on two separate lines,
it is parsed as a single paragraph.
This paragraph is separated from the previous paragraph
by a blank line.
This text is parsed as a single paragraph.
The two trailing spaces at the end of the previous line start a new line.\
The backslash character also starts a new line.Thematic Breaks
Create sections in your content with thematic breaks. Use any of the following methods to add a thematic break:
Three or more underscores (
___)Three or more minus signs (
---)Three or more asterisks (
***)
Note that thematic breaks can interrupt paragraphs and can include whitespace characters. You cannot have more than three spaces of indent and you must use the same non-whitespace character.
The underscores on the next line create a thematic break below this paragraph.
___
The minus signs below must be separated from this paragraph by a blank line.
If not, they are parsed as a level 2 heading.
----
Three or more asterisks also create a thematic break.
****Block Quotes
Use block quotes to call special attention to a quote from another source. You can apply character formatting to inline text inside the quoted block.
To set text as a quote block, start the line with one or more > characters. Follow these characters with a space and enter the quoted text. The number of > signs determines the level of nesting inside the quote block.
If your quote spans multiple paragraphs, each blank line must start with the > character. This ensures that the entire quote block is grouped together.
> Use block quotes to emulate reply text.
> This line is part of the same quote.
This line is not formatted and does not belong to the quote block.
> This block spans multiple paragraphs.
>
> The second paragraph is grouped with the previous paragraph in the same quote block.
> Character formatting is _also_ supported inside the **quote block**.
> Quote blocks can also be nested.
>> When you start a new line with additional > characters,
>>> it simulates a threaded conversation.Indented Code Blocks
You can format blocks of text in a monospaced font to make it easier to identify and read as code.
To format a code block in Markdown, indent every line of the block by at least four spaces. An indented code block cannot interrupt a paragraph, so you must insert at least one blank line between a paragraph the indented code block that follows. The input is processed is as follows:
One level of indentation (four spaces) is removed from each line of the code block.
The contents of the code block are literal text and are not parsed as Markdown.
Any non-blank line with fewer than four leading spaces ends the code block and starts a new paragraph.
Start an indented code block following a paragraph with a blank line and at least four spaces of indentation:
This is a code block.
Blank lines between indented lines do not end the code block.
Here is some HTML:
<div class="footer">
© 2009—2017 JetBrains · All rights reserved
</div>
This line of text is not indented. It ends the code block and starts a new paragraph.Fenced Code Blocks
Unlike indented code blocks, fenced code blocks have an info string that lets you specify which language is used for syntax highlighting. Language-specific highlights make the code easier to read.
Syntax highlighting is supported for a range of languages. YouTrack detects and highlights code in C, C++, C#, Java, JavaScript, Perl, Python, Ruby, and SH automatically. To highlight code in other languages, set the language in the info string (the line with the opening code fence). The following languages are supported: apollo (AGC/AEA Assembly Language), basic, clj (Clojure) css, dart, erlang, hs (Haskell), kt (Kotlin), lisp, llvm, lua, matlab, ml, mumps, n (Nemerle), pascal, proto, scala, sql, tcl, tex, vb, vhdl, wiki, xq, and yaml.
To create a fenced code block that spans multiple lines of code, set the text inside three or more backquotes (
```) or tildes (~~~).Open and close the block with the same character.
Use the same number of characters to open and close the code fence.
Set multiple lines of code in fenced code blocks.
```
action: function(ctx) {
workflow.check(!ctx.issue.isChanged('votes'), workflow.i18n('Voting for a resolved issue is not allowed.'));
},
```
The following code block uses syntax highlighting for Haskell:
```hs
-- Point-free style
fib :: Integer -> Integer
fib = (fibs !!)
where fibs = 0 : scanl (+) 1 fibs
-- Explicit
fib :: Integer -> Integer
fib n = fibs !! n
where fibs = 0 : scanl (+) 1 fibs
```Stacktraces
Fenced code blocks can be formatted as stacktraces. To format code as a stacktrace:
Open and close a fenced code block with exactly three backquotes (
```) or tildes (~~~). Close the code block with the same character you used to open the code block.Enter
stacktracein the opening line of the code fence to set the language.Paste the stacktrace into the fenced code block.
When the stacktrace is formatted, references to source code and other issues are set as links. If the feature is enabled in your development environment, you can click these links to open the target reference in your IDE. For more information, see Open Stacktraces in an IDE.
The following code block is formatted as a stacktrace.
This fenced code block uses tildes, and sets the language as "stacktrace".
~~~stacktrace
java.lang.NullPointerException
at my.stack.trace(Of.java:123)
~~~Lists
Use the following syntax to create lists:
To create an unordered list, start the line with a minus sign (
-), asterisk (*), or plus sign (+).To create an ordered list, start the line with a number followed by a period (
1.) or a close parenthesis (1)). The start number of an ordered list is determined by the number of its initial list item. The numbers of subsequent list items are disregarded.To nest an unordered list inside an unordered or ordered list, indent the line with two spaces. Nesting ordered lists is not supported.
The following list **must** begin with the number 1:
1. Only lists that start with 1 are allowed to interrupt paragraphs.
1. Subsequent numbering is irrelevant.
0. You can start a new line with any number as long as you use the same delimiter character.
2) This item uses a different delimiter and starts a new ordered list, starting with the number 2.
This list can start with any number:
4) The empty line means that the list does not interrupt a paragraph.
1) The ordered list continues to increment the numbering from the previous list item.
123456789) Use any number fewer than ten characters. This number is parsed as the third item in the ordered list.
* Start unordered lists with -, *, or +.
+ You don't even have to use the same character for each list item.
- Pro tip: * and + require the Shift key. - doesn't. Format faster with the minus sign.
* Nest unordered list items with two spaces.
* Unordered lists support multiple levels of nesting.Tables
Tables are a great tool for adding structure to your content. Use the following syntax to create tables:
To create columns, use vertical bars (
|). The outer bars are optional.Separate the header row from the rest of the table with three or more minus signs (
---).To align column text to the right, add a colon (
:) to the right side of the minus signs in the separator row.To center text inside the column, add colons (
:) to both sides of the minus signs.
Note that the columns don't have to line up perfectly in the raw Markdown. You can also add character formatting to text inside the table.
Kitchen Cleanup Rotation
| Month | Assignee | Backup |
| -------- | -------- | ------ |
| January | Dave | Steve |
| February | Gregg | Karen |
| March | Diane | Jorge |
Here's the same text with additional formatting and alternative syntax.
+ The text in the first column is flush right.
+ The text in the second column is centered.
+ The Markdown is stripped down to the minimum syntax that is required to render the table.
Month | Assignee | Backup
---:|:---:| ---
**January** | Dave | _Steve_
**February** | Gregg | _Karen_
**March** | Diane | _Jorge_Links
There are several ways to insert links with Markdown.
Style | Format |
|---|---|
Inline | Wrap link text with brackets |
Inline with tooltip | Use inline formatting and add the tooltip in quotation marks after the URL. |
Reference | Replace the URL with an arbitrary, case-insensitive reference, wrapped in brackets |
YouTrack has also extended the standard syntax to include Autolinks.
[inline link](https://www.jetbrains.com)
[inline link with tooltip](https://www.jetbrains.com "JetBrains: Development Tools for Professionals and Teams")
[reference link][1]
[1]: https://www.jetbrains.comAutolinks
Autolinks are absolute URIs and email addresses that are set inside angle brackets (< >). They are parsed as links, with the URL or email address as the link label. Unlike Links that let you specify link text and tooltips, this syntax simply converts the URL or email address into a clickable link.
YouTrack supports an extended syntax for URLs. Any string that is parsed as a URL is converted into a clickable link, even without the angle brackets. Email addresses that are not set inside angle brackets are displayed as text.
Both of these URLs are parsed as links:
<https://youtrack.jetbrains.com/issues>
https://youtrack.jetbrains.com/issues
Email addresses are also converted into "mailto" links when set in angle brackets:
<webmaster@jetbrains.com>Issue Links
A sequence of characters that matches an existing issue ID is automatically parsed and transformed into a link to the corresponding issue.
On the YouTrack server for JetBrains (youtrack.jetbrains.com),
the following string is parsed as an issue ID
and set as a link to the corresponding issue: JT-43793User Mentions
User mentions are also set as links. When you enter the @, YouTrack suggest users whose logins match the input that follows. When you complete the selected user or enter a valid login, the @mention is replaced with the user's full name and set as a link.
Images
The syntax for images is similar to the syntax for links. To insert an inline image:
Start the line with an exclamation point (
!).Wrap the alt text with brackets (
[ ]).Set the image URL and tooltip in parentheses (
( )).
You can also use the reference style for images. To insert an image reference:
Start the line with an exclamation point (
!).Wrap the alt text with brackets (
[ ]).Set the image reference in brackets (
[ ]).Define the image reference in another location with the syntax
[tag]: image URL "tooltip".
Here's an image link to the JetBrains logo on Wikipedia:

This link to the JetBrains logo uses the reference style:
![JetBrains logo][logo]
[logo]: https://upload.wikimedia.org/wikipedia/commons/1/1a/JetBrains_Logo_2016.svg "JetBrains"
Markdown also supports images as links.
Just wrap the entire image reference in brackets then add the target URL in parenthesis after the image reference.
People use this syntax to insert a thumbnail image that links to a video on a video sharing platform.
Here's a reference to the latest video promotion for YouTrack:
[](https://www.youtube.com/watch?v=rhAunB7UQFQ)Image Attachments
You can insert an inline reference to an image that is already attached to the issue. The image is displayed in the description, comment, or work item where the reference is placed.
Use the same syntax that is used for images, replacing the image URL with the filename of the attachment.
Start the line with an exclamation point (
!).Wrap the alt text with brackets (
[ ]).Set the filename and optional tooltip in parentheses (
( )).
The following markup inserts an image with the filename `image.png`.
The words "image attachment" are used for both the alt text and the tooltip.
Backslash Escapes
When you have characters that are parsed as Markdown that you want to show as written, you can escape the character with the backslash (\).
Backslashes before non-markup characters are shown as backslash characters.
Escaped characters are treated as regular characters. Their usual meaning in Markdown syntax is ignored.
Backslash escapes do not work in fenced code blocks, inline code spans, or autolinks.
Here are a few examples of backslash escapes:
\*not emphasis*
\`not an inline code span`
1\. not an ordered list
\* not an unordered list
\# not a heading
\This is not a backslash escape - the escaped character is not a markup character.