Get an Executive Overview
Our Product Marketing Managers need to pay attention to their own tasks and coordinate many other teams who are involved with the product. This use case describes a personal board that one of our manages uses to track his own activity and coordinate promotional activity for one of our products.
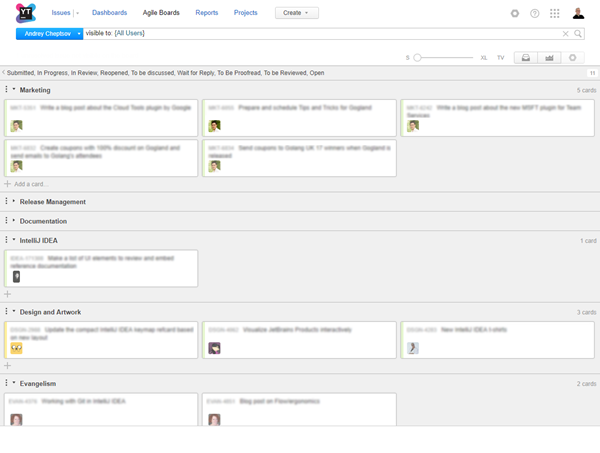
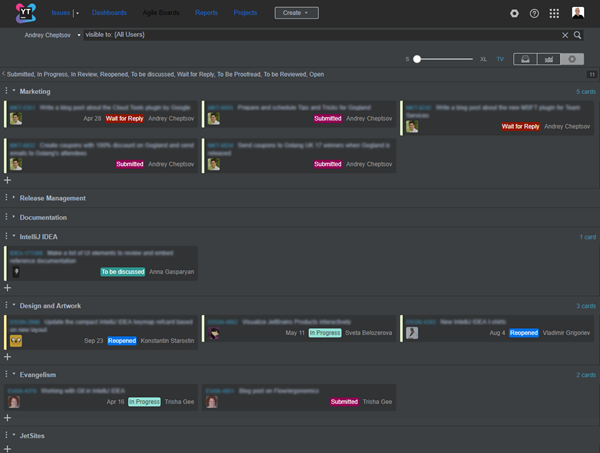
Here's what this board looks like in our YouTrack installation:

This board supports the following behavior:
The first swimlane is dedicated to personal TODO items.
The remaining swimlanes are dedicated to other teams who are involved in the development and promotion of the IDE. These swimlanes show tasks that are assigned to the technical writers, the designers, developer advocates, UX designers, internal teams, event coordinators, and others.
The board owner adds issues to the board simply by adding subtask of links to meta issues that identify each swimlane.
When an issue is resolved, it no longer appears on the board.
The board itself does not support an agile framework. There are no columns for issues that are Open, In Progress, or Done. It’s more like a bulletin board for managing personal tasks and getting an overview of the issues that other teams are planning and working on.
To build a board like this:
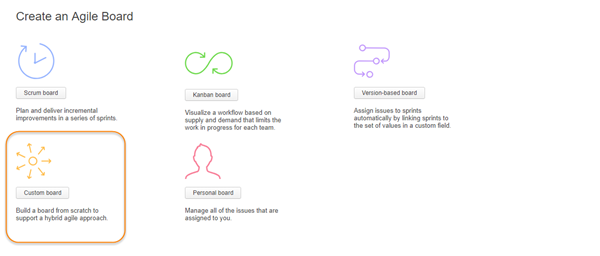
- Create your board.

For easy configuration, use the Custom board template.
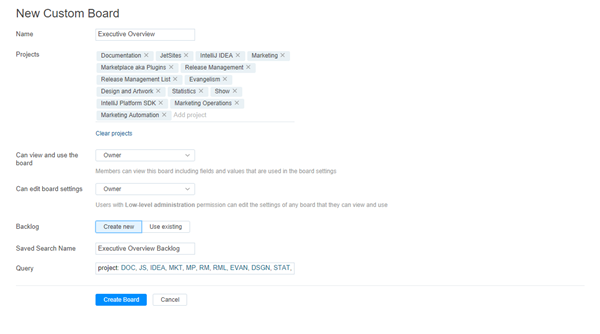
Select the projects that you want to manage on the board. You can track issues in any project that you have the permission to view issues.
For the Backlog option, choose Create new. You won’t use it, but you need a backlog to create the board.

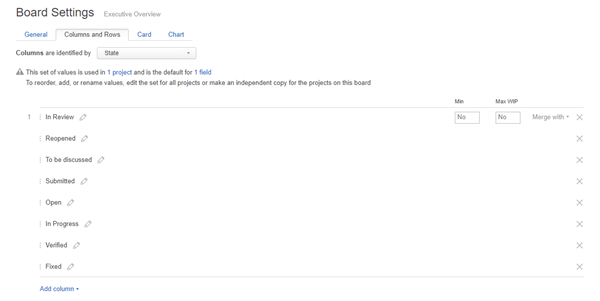
- Define columns.

With the custom board template, you have to define your columns first. This board uses values from the State field.
Add all of the values in each project that are not considered resolved. Basically, any state that isn’t Fixed or Done. With this setup, issues are removed from the board as soon as they are resolved.
Use the Add column drop-down to add each unresolved state to the board.
Then, use the Merge with drop-down to merge all of these values into a single column.
- Define swimlanes.

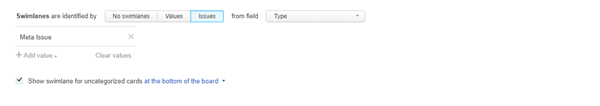
This board identifies swimlanes using the Meta Issue value for the Type field.
Add a special value like this to the Type field in one of the projects that you manage on the board.
Configure your board to identify swimlanes by Issues from the Type field.
Use the Add value drop-down to add the special value to the board configuration.
- Set sprint options and board behavior.

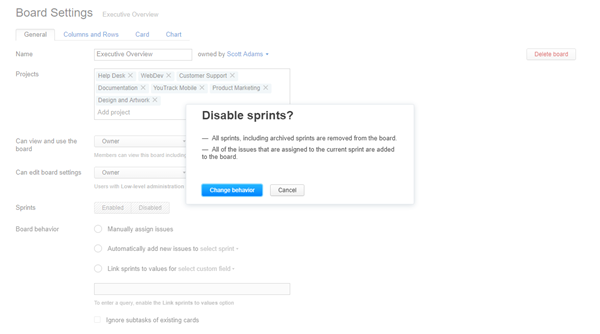
When you create a board with the Custom board template, the Sprints option is enabled by default.
To remove the sprints from the board, switch the Sprints option to Disabled.
There are a lot of other settings that you can play around with to personalize your personal board, but they’re not used in this setup. Here are a few settings you can safely ignore:
Backlog — the backlog isn’t used at all, as each team prioritizes their issues differently.
Cards — with this setup, you rarely add issues to the board directly, so you don’t need to set default values for the issue type.
Charts — the chart options are not relevant to the board.
YouTrack Tweaks
The marketing manager who built this board in our installation uses the YouTrack Tweaks extension for Chrome to enhance the visual appearance of the board. This extension lets you:
Choose which custom fields are displayed on all cards.
Display values for custom fields with the card size set to S.
Hide the board footer.
Switch to a color scheme that is similar to the Darcula theme in IntelliJ IDEA.
Here's what the same board looks like with the YouTrack Tweaks extension configured as described here:

To achieve this look, the board owner enabled and configured the default Agile board card fields module and the Agile board layout module.
Here’s how you can do the same
Access the extension in the chrome web store.
Add the extension to Chrome. For detailed instructions, see YouTrack Tweaks Extension.
- Enable and configure the modules that you want to apply to the board. The following modules affect the visual presentation for agile boards:
Module
Description
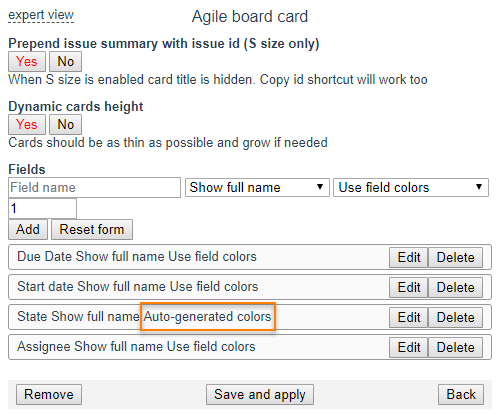
Default cards tweak
This is the Agile board card fields module that is enabled by default when you install the extension in Chrome. 
Set the Prepend issue summary with issue id (S size only) to Yes. This shows the issue ID, even with the card size set to S.
Use the Fields settings to add the fields you want to show on each card.
If you want to harmonize the color scheme for fields in different projects, click the Edit button for the desired field enable the Auto-generated colors option.
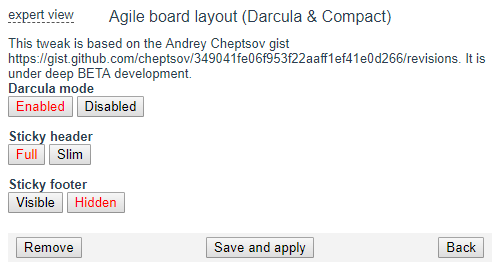
Agile board layout
This module modifies the look and feel of the board. You can use the default configuration for this module. 
The Darcula mode option is Enabled.
The Sticky header is Full.
The Sticky footer is Hidden.