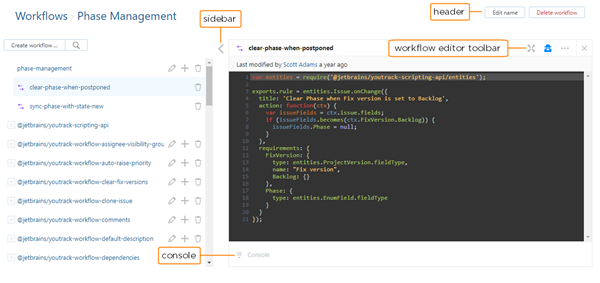
Web-based Workflow Editor
To write workflows in JavaScript, you no longer need to use an external application. Now you can use a web-based editor that is built right into YouTrack.
If you prefer to write your code in an integrated development environment, you can still use an external editor that supports JavaScript and import your workflows into YouTrack.
To access the workflow editor, click the name of a workflow or module in the Workflows administration page. All of the workflows and modules that are written in JavaScript are set as links.
When you click the name of a workflow, the New Module dialog opens in the editor panel.
When you click the name of a module, the module opens directly in the workflow editor.

Header Controls
The following controls are displayed in the header of the new Workflows page:
Control | Description |
|---|---|
Workflows | Navigates you back to the Workflows administration page. Use this link to view all of the workflows in YouTrack, including MPS-based workflows. |
Workflow Name | Displays the name that is assigned to the current workflow. |
Edit name | Opens the Edit Workflow dialog. Here, you can change the workflow name and title. |
Delete workflow | Deletes the currently selected workflow, following a confirmation of this action. For more information, see Delete Workflows and Rules. |
Sidebar Controls
To the left of the editor is a sidebar. In this sidebar, you can view the list of workflows and modules that are written in JavaScript. The list contains all of the default workflows and the custom workflows that your organization has added to YouTrack. System workflows and workflow API modules are also shown in the sidebar and are read only. The following workflows are read only:
Workflow | Description |
|---|---|
@jetbrains/youtrack-scripting-api | Contains scripts that display documentation for all of the modules, methods, and operations that are supported by the workflow API. Use these scripts to locate the fields and parameters that you want to update without leaving the workflow editor. |
@jetbrains/youtrack-workflow-clone-issue | Contains the script that supports the Clone Issue action in the issue toolbar. |
The following controls are displayed at the top of the sidebar:
Control | Description |
|---|---|
Create workflow | Opens the New Workflow dialog. Here, you can define a new workflow and add it to the list. For instructions, see Create a Workflow. |
Filter list by name | Opens an input field to filter the workflow list. Here, you can filter the list to show workflows and modules that match the substring in the input field. |
Hide sidebar | Hides the list of workflows and rules in the sidebar. Use this control to view the workflow editor in the full width of the page. |
Workflows for which you have write access include the following controls in the workflow list:
Control | Description |
|---|---|
Edit | Opens the Edit Workflow dialog. Here, you can rename the workflow and give it a human-readable title. In the current implementation, the Title property is only displayed in the list on the Workflows administration page. |
Add module | Adds a rule or custom script to the corresponding workflow. Select template to open the New Module dialog, enter a name, then save the new module. |
Delete | Deletes the corresponding workflow. Any rules that belong to the workflow are removed from any project that they are attached to and are also deleted from YouTrack. This control is also available for individual modules in the list. For more information, see Delete Workflows and Rules. |
Workflow Editor Toolbar
The workflow editor lets you write and update scripts directly in YouTrack. The following controls are displayed in the toolbar of the workflow editor:
Control | Description |
|---|---|
Full screen | Opens the editor in distraction-free mode. The all of the controls in the application and page header are hidden. When you collapse the sidebar as well, only the workflow editor and its toolbar are visible. |
Code inspection | Toggles the highlighting of errors and warnings in the editor. |
Show more | Opens a list of additional actions and options. |
Close | Closes the workflow editor. The New Module dialog is displayed in the workflow editor panel. |
Last modified by | Displays the time of the last modification as well as the full name of the user who applied the most recent update to the module. |
Save | Stores unsaved changes to the current module. |
Cancel | Discards any unsaved changes. |
The following options are available under the Show more menu:
Control | Description |
|---|---|
Undo | Reverts the most recent change to the current script. |
Redo | Restores the most recently reverted change. |
Reformat Code | Corrects spacing and indentation to meet the standard layout for JavaScript. |
Rename | Opens the Edit Module dialog. Here, you can edit the name of the current module. |
Delete | Deletes the current module, following a confirmation of this action. |
Editor options | Opens the Editor Options dialog. Here, you manage settings that affect the appearance and behavior of the workflow editor. |
The following settings are available from the Editor options item in the Show more menu:
Setting | Description |
|---|---|
Ligatures | Toggles the typeface that is used for the code presentation. |
Shortcut scheme | Defines the set of keyboard shortcuts that are supported in the editor. Here, you can select from the Default, Vim, and Emacs keyboard shortcut schemes. |
Theme | Sets the color scheme that is used in the editor. Here, you can select from White or Dark. |
Console Toolbar
At the bottom of the editor is a console. The console displays logging messages that are related to the current script. The following controls are available in the console toolbar:
Control | Description |
|---|---|
Show/Hide | Toggles the visibility of the console pane. |
Show | Filters the log entries to show all or messages only. Use the input field to filter for log entries that match a substring. |
Filter | Filters the list of log entries to show entries that match a substring. Click this control a second time to hide the filter. |
Update | Reloads the console, displaying new log entries that were added after the page was loaded. |
Download | Downloads the log entries that are currently displayed in the console as a file. |
Clear | Removes all of the log entries from the console. |