Balance Your Team's Workload
An agile board in YouTrack doesn't have to conform to any specific methodology. Many teams here at JetBrains use agile boards to manage work that isn't related to the development of a single product.
Our Design team produces graphics and artwork for multiple products and projects. Their issues track design requests for JetBrains websites, product icons, logos, print materials, advertising campaigns, t-shirts, and more. They have a continuous flow of incoming tasks, coming from every product team.
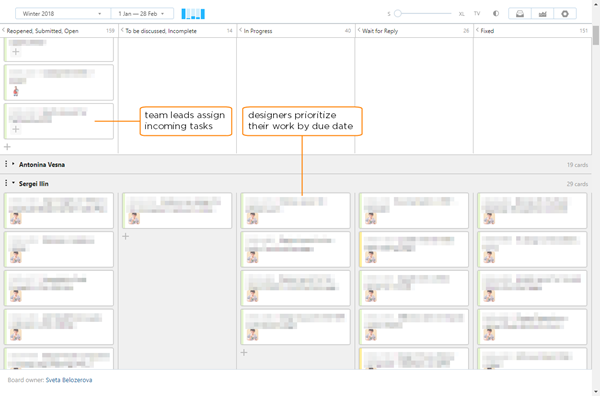
Here's what this board looks like in our YouTrack installation:

This team uses this board as a tool for balancing the workload for each designer. Their process is as follows:
They add new issues to the current sprint automatically. New issues appear in the swimlane for uncategorized cards. This swimlane is shown at the top of the board. The team leads review and assign new requests that appear in this swimlane.
For swimlanes, they use values from the Assignee field. This creates a separate swimlane for each member of the team. Each designer can see the tasks that are assigned to them as well as every other member of the team. To focus on their own tasks, designers can collapse all of the other swimlanes on the board.
The team leads see the bigger picture, including all the incoming tasks and how current assignments are balanced between the team members. This helps them decide who can take a new task and see who might be overwhelmed at the moment.
As all issues are added to the board automatically, the team doesn't have to work with a backlog.
This type of board can be useful for any team that manages tasks that can be performed by multiple employees with similar skill sets.
To build an assignee-based board:
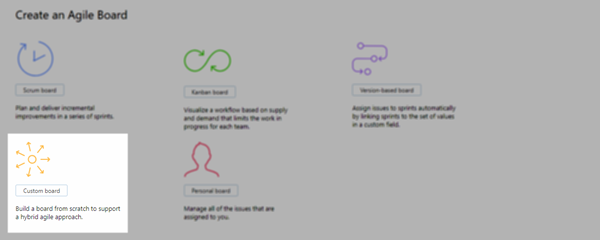
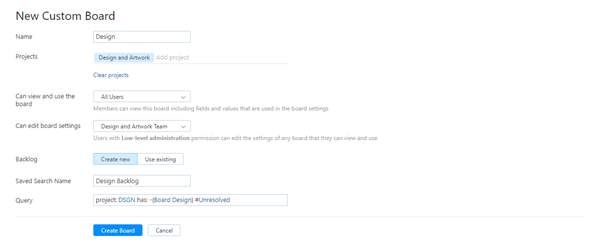
Create your board.

Use the Custom board template.
Select the projects that you want to manage on the board.
For the Backlog option, choose Create new. You won’t do anything with it to support this use case, but you need a backlog to create the board.

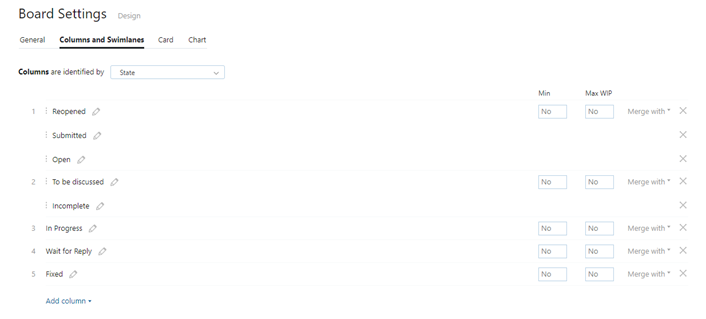
Define columns.

With the custom board template, you have to define your columns first.
On this board, columns are identified by values from the State field.
We merge the Submitted, Open and Reopened states in the first column.
The second merged column shows issues that have the states Incomplete and To be discussed.
We then have dedicated columns for the states In Progress, Wait for Reply, and Fixed.
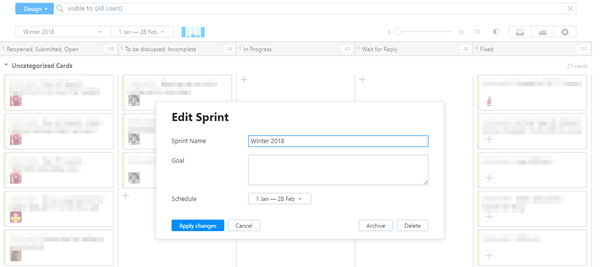
Edit the first sprint.

This board uses sprints that correspond to the seasons on the calendar.
We set the sprint name to the season and year and schedule each sprint for three months.
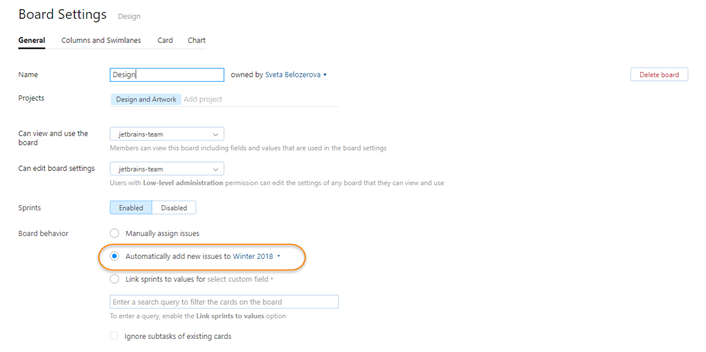
Set sprint options and board behavior.

This board uses the Add new issues to sprint option.
When the team adds the next sprint to the board, they update this option to add issues to the new sprint.
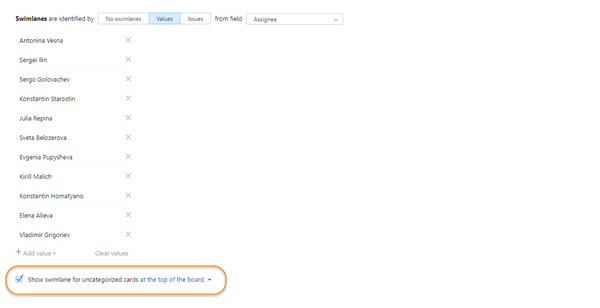
Define swimlanes.

On this board, swimlanes are identified by values from the Assignee field. This creates a separate swimlane for each member of the team.
They show the swimlane for uncategorized cards at the top of the board. New issues that are added to the board automatically appear in this swimlane.
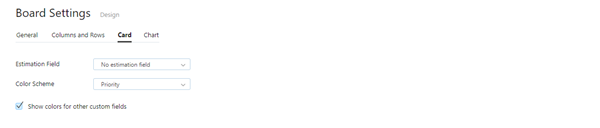
Configure cards.

Here, you don’t have the option to set the default issue type for new cards. That’s because the swimlanes are identified by assignee. The Color Scheme for cards is based on the set of values for the Priority field.
There are a few features on the board that aren't used at all:
Backlog — with the option to add new issues to the sprint enabled, the design team doesn't keep a backlog. New issues appear on the board automatically and are assigned to a designer shortly after they are reported.
If you have unresolved issues in an existing project that you want to migrate to the board, create a saved search that contains these issues and use this saved search as a backlog. Once you’ve moved all of the issues from the backlog to the board, you can collapse the backlog and forget about it.
Charts — our design team doesn't work with charts on the board. If you’re looking to build a board that’s similar to this one, you can pick whichever chart suits your style.
Workflow Support
The design team has two team leads. They review all cards that are added to the board automatically and assign each issue to one of our designers.
This team uses a workflow that is attached to their project. This workflow blocks anyone other than these two team leads from changing the value in the Assignee field.
This means the team can make their board visible to other teams at JetBrains, but they have full control over who takes each assignment.
Here’s the workflow rule:
The workflow allows any member of the design-artwork-assignee-updaters group to set the value of the Assignee field. If the team leads need someone to assign issues in their absence, they just add these users to the group.
If anybody else tries to assign an issue in the project, an error message displays the names of the people they can contact to get the issue assigned to a designer.