Test a Custom Widget
The Custom Widgets page contains a link to the Widgets Playground page. The widgets playground lets you preview and test your widgets while they are in development.
This page basically lets you load your widget in a sandbox environment.
Load a Custom Widget in the Widgets Playground
To test your widget, you need to load it in the widgets playground.
To load your widget in the widgets playground:
First, upload your widget to a development server.
You can use any server software that hosts static files, like webpack. If you use this option, the development server must provide a special header that gives the widgets playground access to load the content. This header is set in the
webpack-configfor thewebpack-dev-server. For example:devServer: { headers: { 'Access-Control-Allow-Origin': '*' } },You can also run a static server on a local directory using npm http-server (requires Node.js). For example, the following command installs the http-server globally and serves the content that is stored in the
widget-folderdirectory on port9002.npm install http-server -g http-server ./widget-folder --cors -c-1 -p 9002You can then load the widget into the widgets playground from the
http://localhost:9002/address.Whichever option you use, you will need to serve the widget over HTTPS. For more information, see Testing Widgets over a Secure Connection.
Open the widgets playground page.
In the Server Settings section of the Administration menu, select Custom Widgets.
Click the Widgets playground link.
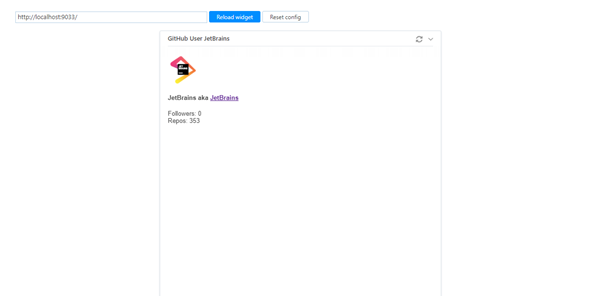
Enter the web address for your custom widget in the input field.
Click the Load widget button.
If you modify the code and upload these changes to your web server, use the Reload widget button to refresh the widget content and test the updates.
Testing Widgets over a Secure Connection
To load your custom widget in the widgets playground, the development server that you use to serve the widget should be available over HTTPS. This is a security requirement for all modern web browsers.
Consider the following options:
If you use webpack, you can pass the
--httpsoption in the command that you use to run the development server. The server will have self-signed certificate, so you might need to add it to the list of trusted certificates on your local machine. For more information, refer to the webpack examples for https.You can expose your local server to the internet over HTTPS with a valid SSL certificate using ngrok or a similar tunneling reverse-proxy. To run ngrok, refer to the download and installation instructions for your operating system.
The following example shows you how to run the development server and expose it to the web for macOS and Linux:
# Run your dev server, for example: http-server ./widget-folder --cors -c-1 -p 9002 # Expose this port ngrok http 9002The ngrok service generates a secure public URL that you can use to load your widget in the widgets playground page.