YouTrack Wiki Syntax
Editing Content with YouTrack Wiki Markup
The ability to format text using Markdown was implemented as a replacement for our own markup syntax, YouTrack Wiki. To encourage migration from the deprecated YouTrack Wiki to Markdown, we removed the option to author new content in Wiki syntax. However, we still offer limited support for YouTrack Wiki content.
You may encounter content that was written in YouTrack Wiki in one or more of these contexts:
In issues and comments that are created in projects that use the Mailbox integration.
In issues that are reported by exception analyzers and other third-party integrations that have not been upgraded to format content in Markdown.
Any issue content that was previously authored by users who prefer to use Wiki markup over Markdown syntax.
Special handling has been added to ensure that you can edit content that was written using YouTrack Wiki, when required.
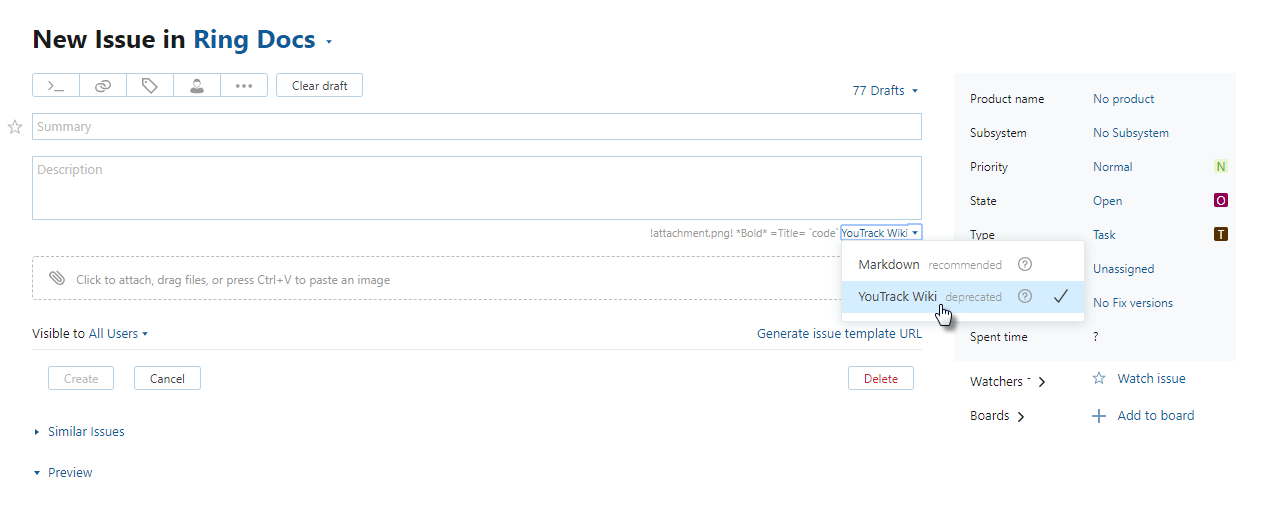
When you edit YouTrack Wiki content, it opens in the old plain-text editor. The plain-text editor lets you switch between YouTrack Wiki and Markdown syntax.
If you switch from YouTrack Wiki to Markdown, the content opens in the rich text editor with Markdown mode enabled. The rich text editor lets you switch between WYSIWYG and Markdown mode to format the content as needed.
When Markdown mode is enabled, you have the option to switch back to YouTrack Wiki.
Hints for commonly-used formatting options are displayed below the Description input field for new issues.

The same options are displayed below the input field for comments.
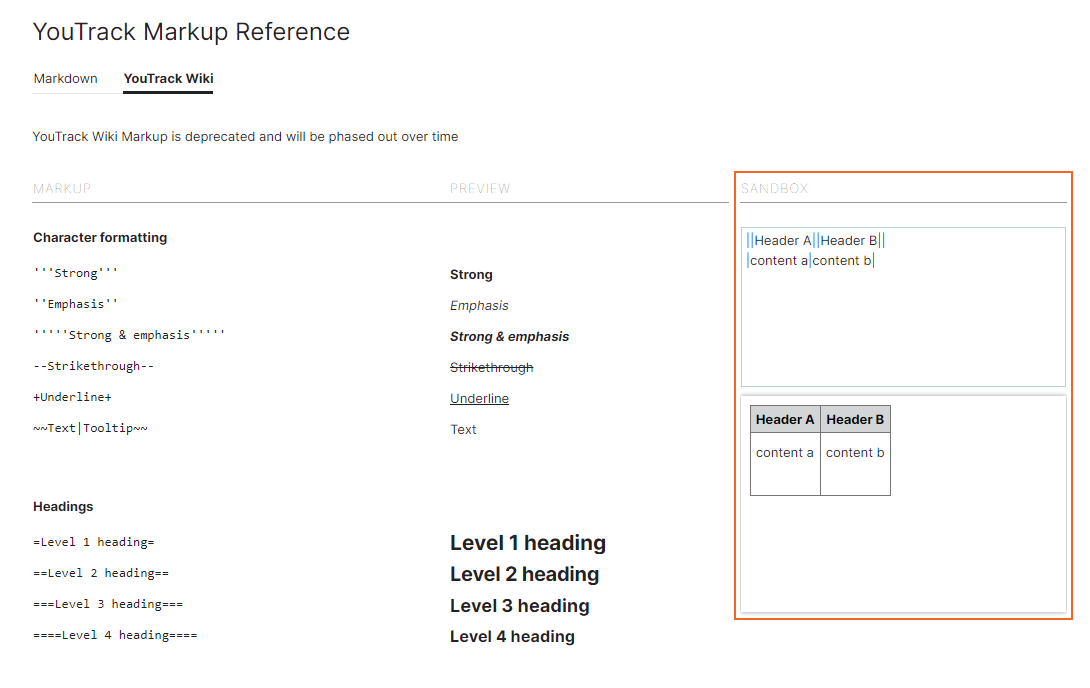
To see a complete list of formatting options, click the YouTrack Wiki link to open the syntax list, then click the help icon. This opens the the YouTrack Markup Reference page in your browser.

The YouTrack Markup Reference page provides a sandbox. Use the sandbox to preview the formatted output. When the text is formatted to your liking, copy the contents of the sandbox and paste it into the issue description or comment.
Code Highlighting
YouTrack uses the Google Code Prettify library to highlight code. This lets YouTrack apply standard code highlights to a range of programming languages. To highlight code, set the text in {code} tags.
The following languages are recognized and highlighted automatically: C, C++, C#, Java, JavaScript, Perl, Python, Ruby, and SH.
To highlight code in other languages, set the lang=<langname> parameter. The following languages are supported with this parameter: apollo (AGC/AEA Assembly Language), css, hs (Haskell), lisp, lua, ml, scala, sql, vb, vhdl, wiki, and yaml.
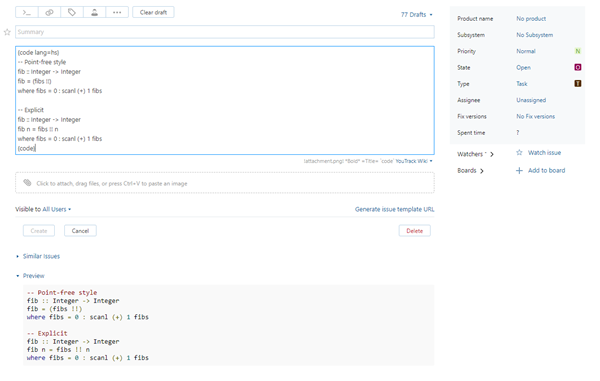
The following example shows text in a comment that is specified as Haskell code. The preview pane displays the code with highlights.

Stack Traces
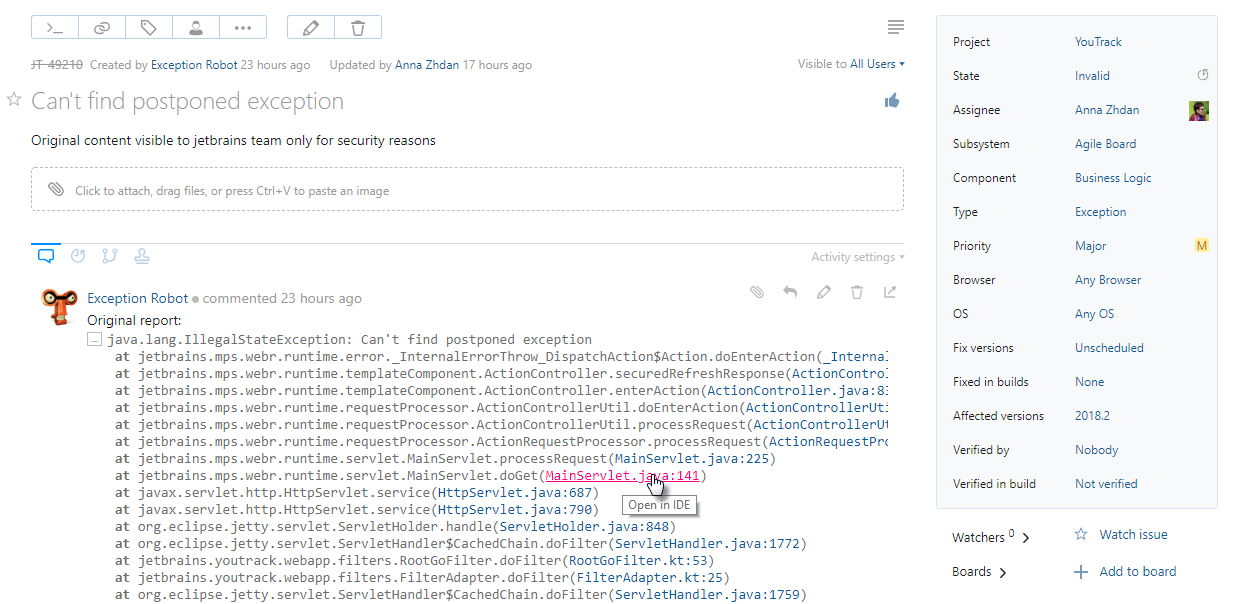
YouTrack Wiki syntax automatically recognizes and formats Java and C# stack traces that are inserted into an issue description or comment.
When the stack trace is formatted, references to source code and other issues are set as links.
If you have installed the YouTrack Integration Plugin, you can click these links to open the target reference in your integrated development environment. This feature is also supported by the the TeamCity Integration plugin.