Edit Images
Images are a great way to explain difficult concepts and express ideas. A simple graphic or diagram can do a lot to help identify and solve a problem.
YouTrack includes its own built-in image editing tools that let you illustrate and add comments to an image. The image editor is a handy tool for communication and collaboration.
Edit Images Inline
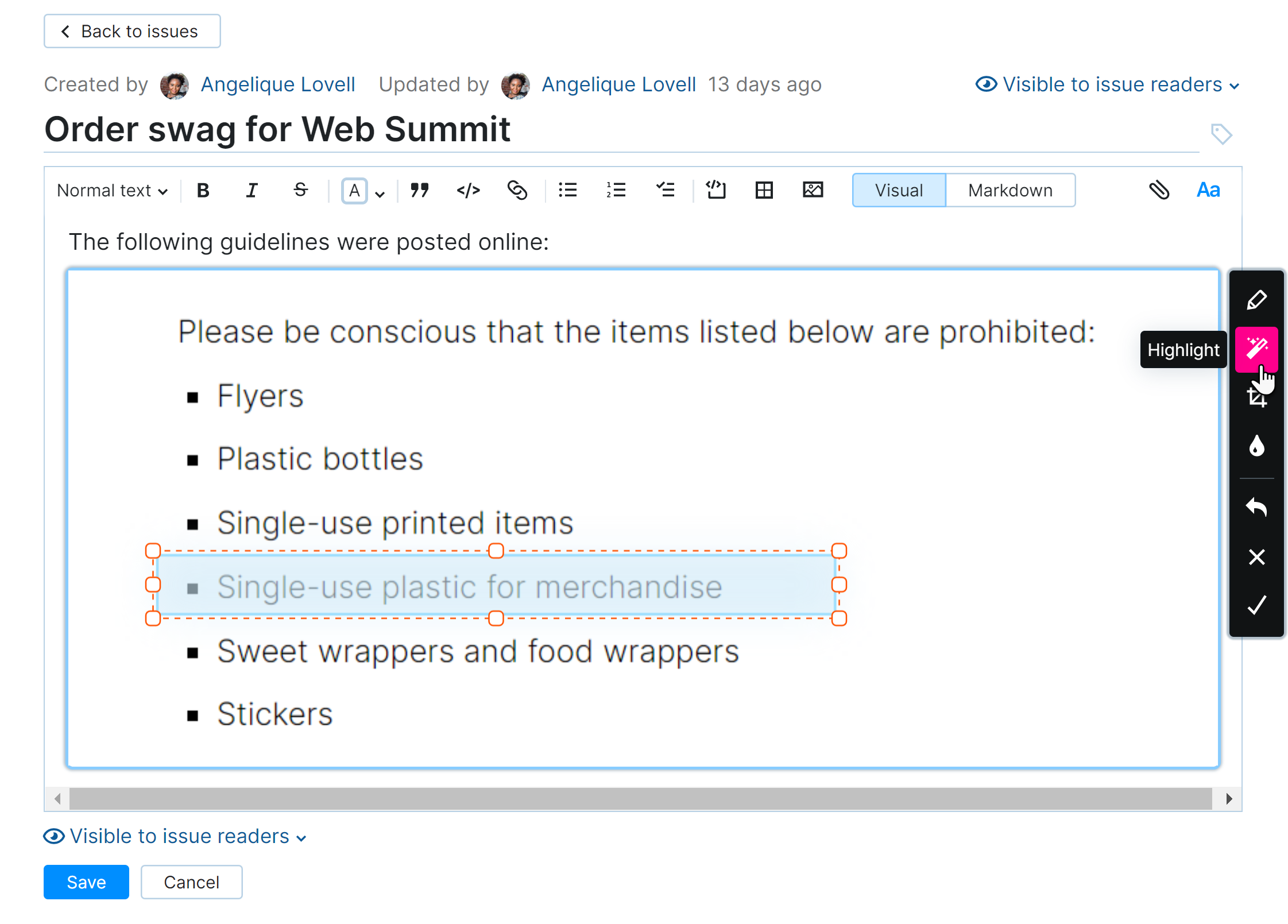
The inline image editor lets you crop, highlight, draw, and blur an image as you author other content. To access the image editor, paste an image into the rich-text editor, then click the edit icon in the upper-right corner. The editing toolbar is displayed to the right of the image.

The following options are available from the toolbar:
Control | Description |
|---|---|
Draw | Drag to draw a line on the image. To draw a straight line, hold down the Ctrl (Control for Mac) key while dragging. |
Highlight | Drag to select an area to highlight on the image. Drag the handles to adjust the highlighted area. |
Crop | Crop the image. Drag to set the crop boundary. Drag the handles to adjust the crop boundary. |
Blur | Drag to select an area to blur on the image. |
Undo | Undo the previous action. |
Cancel | Discard the current changes and close the image editing tool. |
Save | Save changes and close the image editing tool. |
Resize an Image
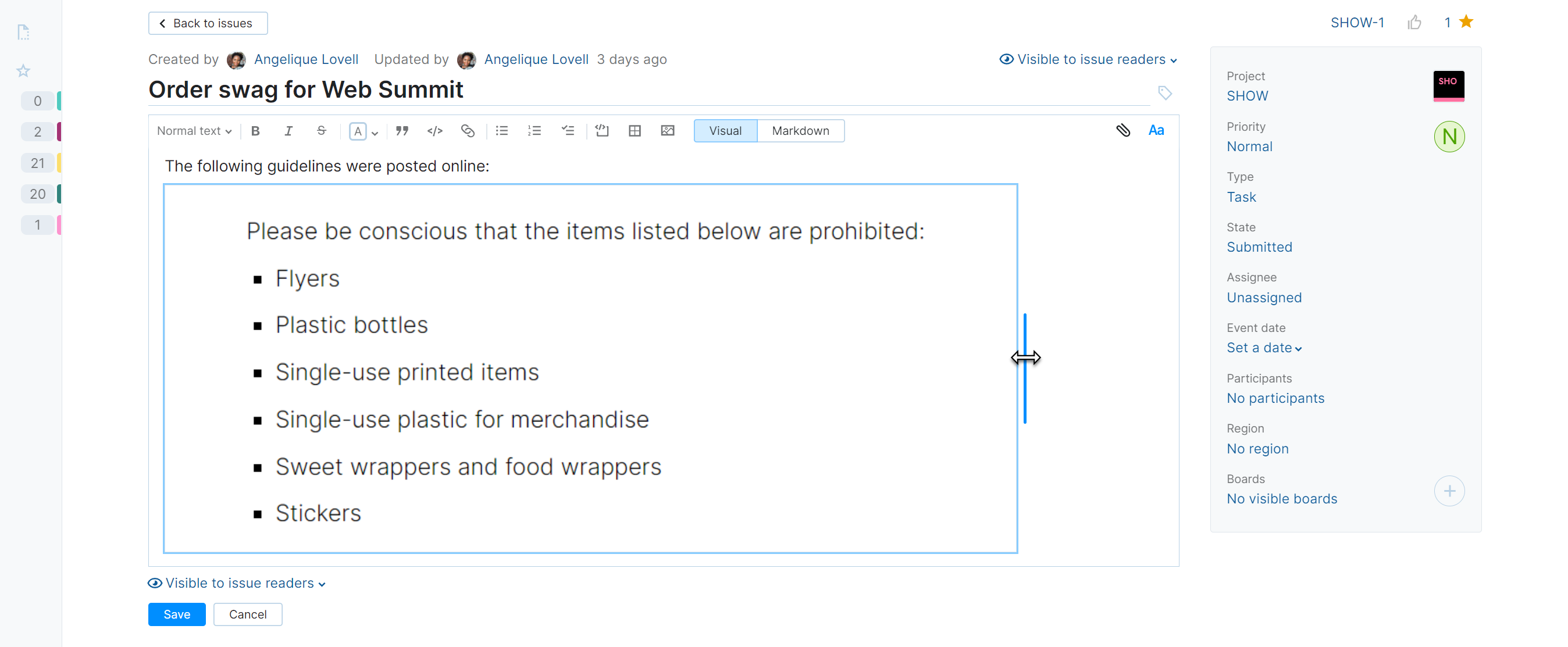
When you insert an image into an issue description or comment using Visual mode, you can resize it directly in the editor.

Drag the bar to the right of the image to increase or decrease its size.
To achieve the same result in Markdown mode, manually set the value for the image height or width. To learn more, see Image Attributes.
Open an Image in the Editor
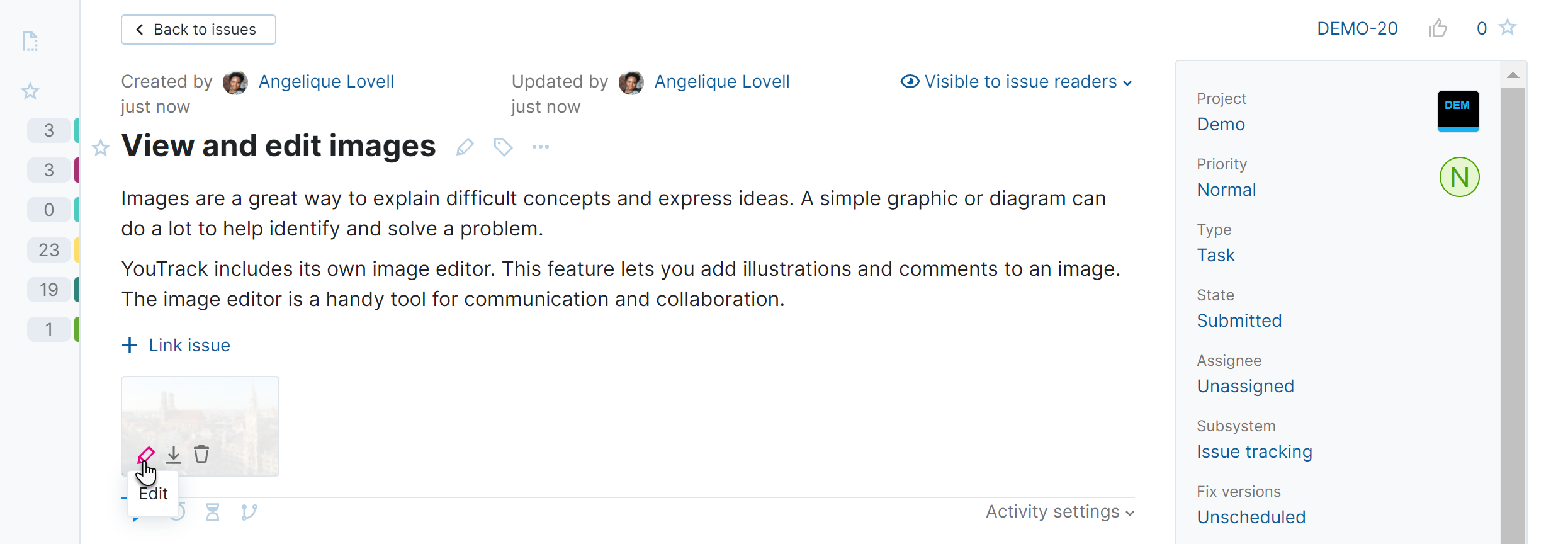
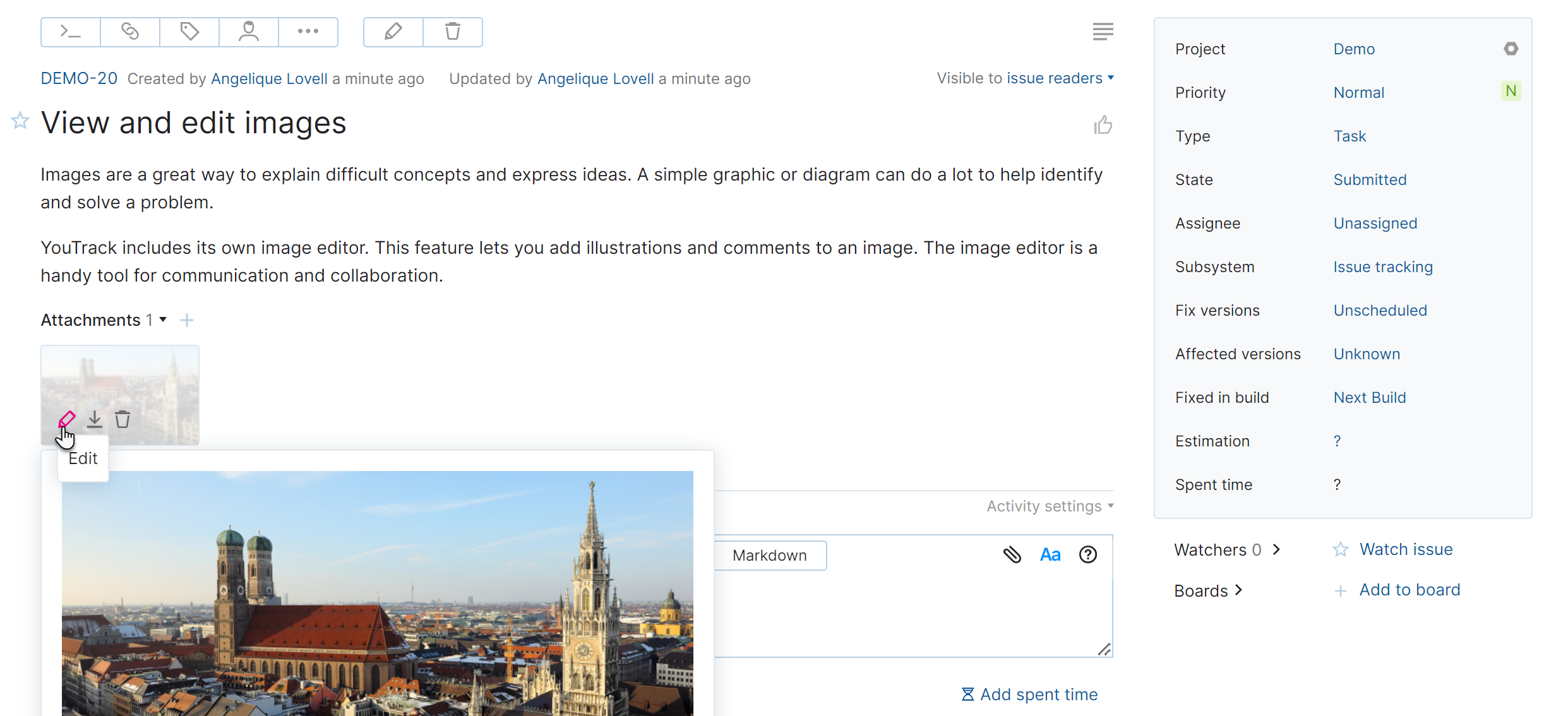
You can open and annotate any image that is attached to an issue or comment. To open an image file in the editor, click the Edit icon on the image thumbnail.
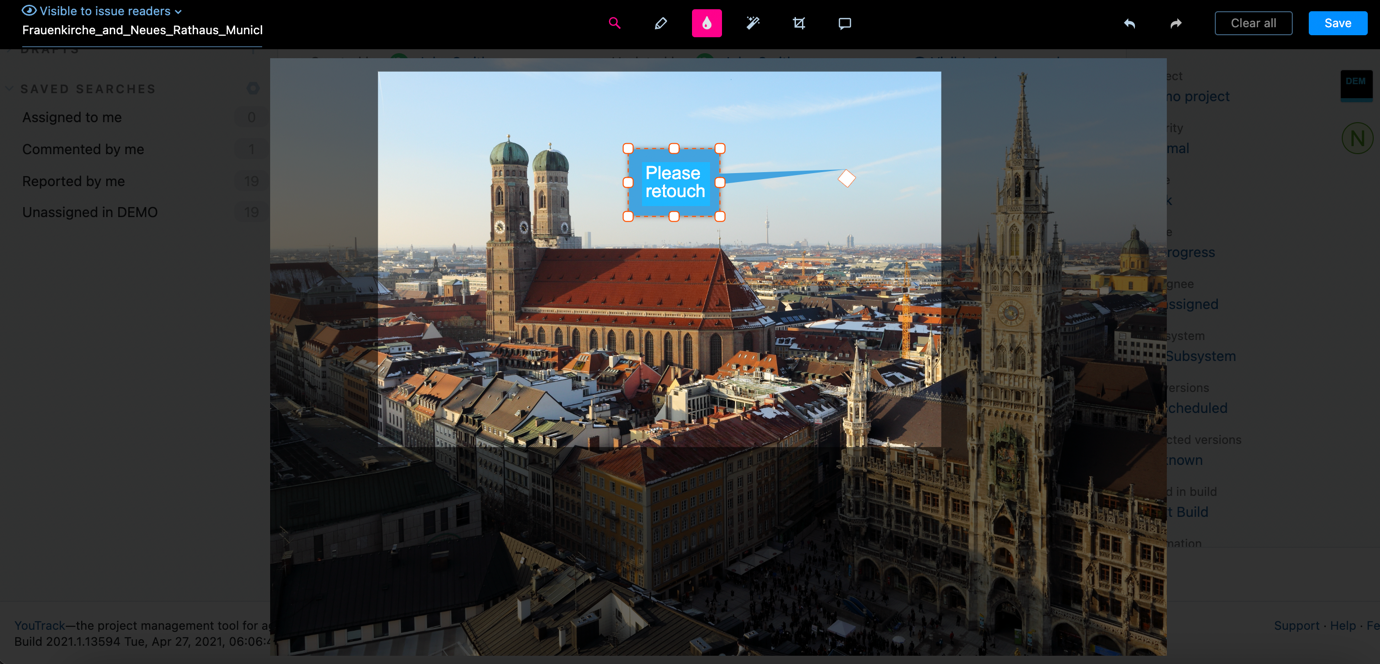
Image Editor Tools
The Image Editor supports a range of tools that you can use to modify an image file.

The following controls are available in the toolbar:
Control | Description |
|---|---|
Visible to | Restrict the visibility of the attachment to a specific group. |
File name | Edit the name of the image file. |
Toggle scale | Open the full-sized image or switch back to the preview. |
Draw | Drag to draw a line on the image. To draw a straight line, hold down the Ctrl (Control for Mac) key while dragging. |
Blur | Drag to select an area to blur on the image. |
Highlight | Drag to select an area to highlight on the image. Drag the handles to adjust the highlighted area. |
Crop | Crop the image. Drag to set the crop boundary. Drag the handles to adjust the crop boundary. |
Comment | Drag to add a callout box where you can enter text. Drag the handles to adjust the size of the callout box. Drag the starting point to change the pointing location. |
Undo | Undo the previous action. |
Redo | Redo the previous action. |
Clear all | Discard current changes. |
Save | Save changes and attach the image to the issue. |

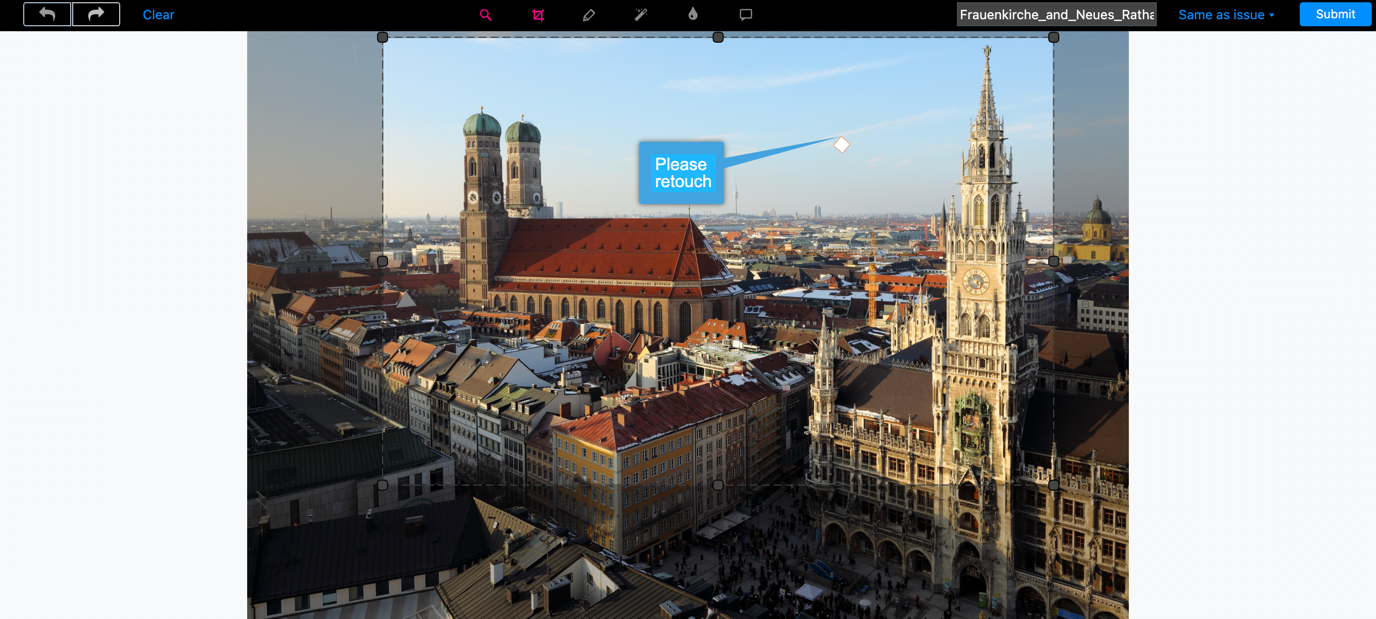
The following controls are available in the toolbar:
Control | Description |
|---|---|
Undo | Undo the previous action. |
Redo | Redo the previous action. |
Clear | Discard current changes. |
Toggle scale | Open the full-sized image or switch back to the preview. |
Crop | Crop the image. Drag to set the crop boundary. Drag the handles to adjust the crop boundary. |
Draw | Drag to draw a line on the image. To draw a straight line, hold down the Ctrl (Control for Mac) key while dragging. |
Highlight | Drag to select an area to highlight on the image. Drag the handles to adjust the highlighted area. |
Blur | Drag to select an area to blur on the image. |
Comment | Drag to add a callout box where you can enter text. Drag the handles to adjust the size of the callout box. Drag the starting point to change the pointing location. |
File name | Edit the name of the image file. |
Visible to | Restrict the visibility of the attachment to a specific group. |
Submit | Save changes and attach the image to the issue. |
The image editor also supports a range of keyboard shortcuts. For a complete list, see Image Editor.