Embedding Content from External Sources
YouTrack supports embedding external content into issues and articles. You can insert a video clip, a document, or a diagram from your favorite tool right into an issue or an article in YouTrack. Have all your content on a single YouTrack page and avoid losing context while working with different tools.
Embedded Content from Google Workspace Apps
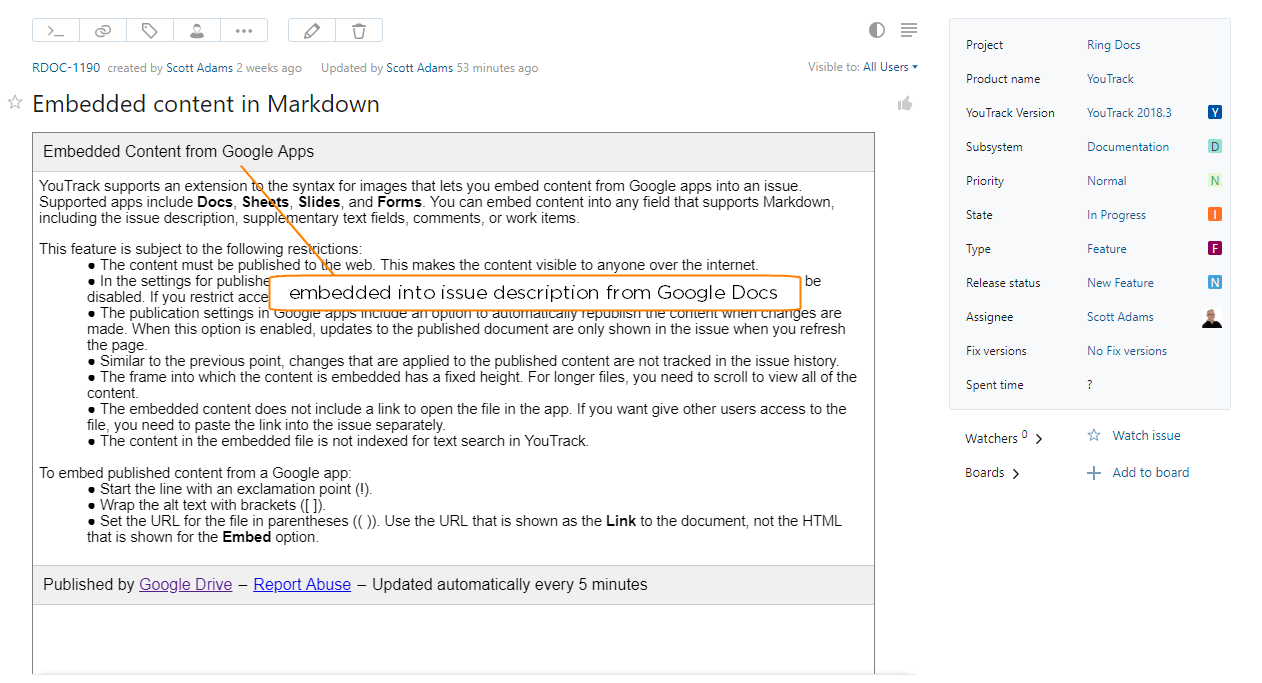
YouTrack supports an extension to the syntax for images that lets you embed content from Google apps into an issue. Supported apps include Docs, Sheets, Slides, and Forms. You can embed content into any field that supports rich text or Markdown, including the issue description, supplementary text fields, comments, or work items.

Here's how embedded content from Google works in YouTrack:
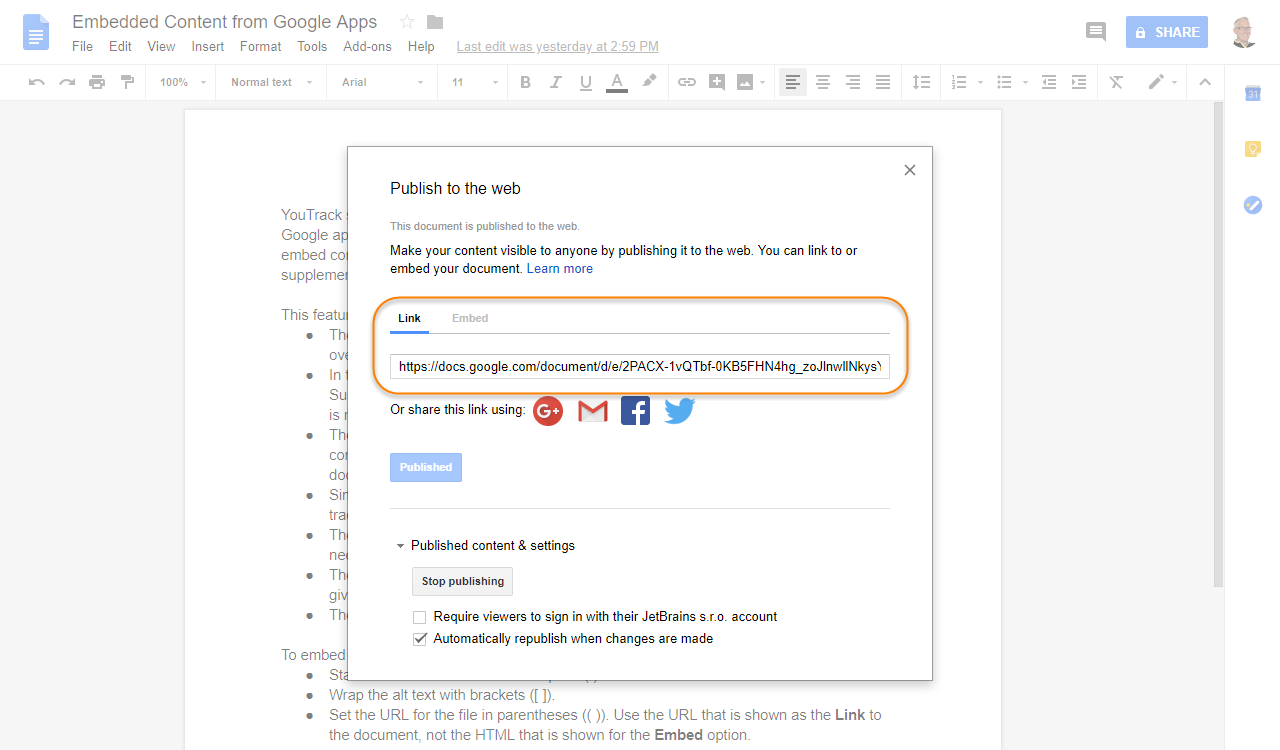
The content must be published to the web. This makes the content visible to anyone over the internet. Sharing a file with other members of your organization doesn't publish the content to the web.
In the settings for published content, the option to require viewers to sign in with G Suite accounts must be disabled.
The publication settings in Google apps include an option to automatically republish the content when changes are made. When this option is enabled, updates to the published content are only shown in the issue when you refresh the page.
Similar to the previous point, changes that are applied to the published content are not tracked in the issue history.
The embedded content does not include a link to open the file in the app. If you want to give other users access to the file, you need to paste the link into the issue separately.
The embedded content is not indexed for text search in YouTrack.
To embed published content from a Google app in an issue, article, or comment:
Click the Files, images, or documents button in the formatting toolbar.
Switch to the Embed Link tab.
Paste the link to the document you want to embed into your content.
Click the Embed a file button.
To embed published content from a Google app:
Start the line with an exclamation point (
!).Wrap the alt text with brackets (
[ ]).Set the URL for the file in parentheses (
( )). Use the URL that is shown as the Link to the document in the Publish to the web dialog, not the HTML that is shown for the Embed option. Don't use the link that you generate to share the file with other members of your organization — that won't work either.
Example:
The following markup embeds a file from Google Docs that contains the instructions shown here:
Google Calendars
Similar to the logic that embeds content from Google apps, YouTrack recognizes public URLs for Google Calenders and displays a copy of the calendar in issues and articles. The embedded calendar is completely interactive, which means that users have access to all the controls that are supported in the calendar view. Users can navigate forward and backward in time, switch between weekly and monthly views, and even add the calendar to their Google account.
To embed a Google Calendar in an issue, article, or comment:
Click the Files, images, or documents button in the formatting toolbar.
Switch to the Embed Link tab.
Paste the public URL for the calendar you want to embed into your content.
To find the public URL, check the settings for the Google Calendar that you want to integrate into your issue or article content.
Click the Embed a file button.
To embed a Google Calendar, format the reference as you would for other links:
Start the line with an exclamation point (
!).Wrap the alt text with brackets (
[ ]).Set the Public URL for the calendar in parentheses (
( )).
To find the public URL, check the settings for the Google Calendar that you want to integrate into your issue or article content.
The following markup embeds the calendar that displays scheduled maintenance for our YouTrack Cloud instances:
YouTube Video
YouTrack supports embedded YouTube video. You can embed a video that is hosted on YouTube into any field that supports rich text, including the issue description, supplementary text fields, comments, or work items.
The video player is shown inline with the surrounding text. The thumbnail image for the video is displayed automatically. You can play the video directly in the embedded YouTube player.
This functionality is only available for videos that are hosted on YouTube. The availability of the video is based on the privacy settings that are configured for the file in YouTube.
To embed a YouTube video in an issue, article, or comment:
Click the Files, images, or documents button in the formatting toolbar.
Switch to the Embed Link tab.
Paste the URL for the video you want to embed into your content.
Click the Embed a file button.
Start the line with an exclamation point (
!).Wrap the alt text with brackets (
[ ]).Set the URL for the video in parentheses (
( )). Reference the video with the formathttps://www.youtube.com/watch?v=<YouTube video ID>.
The following markup embeds a reference to a recent video promotion for JetBrains:
Figma Designs
You can embed a design from Figma into an issue or article just as easily as you can with other online content. When you embed a design into an issue or article, the following options are available in YouTrack:
Use the controls in the lower-right corner of the image to zoom in or out.
Drag the image to show a specific section of the design in the content area.
Click the footer for the embedded image to open the design in Figma.
To embed a design from Figma in an issue, article, or comment:
Click the Files, images, or documents button in the formatting toolbar.
Switch to the Embed Link tab.
Paste the URL for the design you want to embed into your content.
Click the Embed a file button.
To embed a design from Figma, format the reference as you would for other links:
Start the line with an exclamation point (
!).Wrap the alt text with brackets (
[ ]).Set the URL for the design in parentheses (
( )).
Diagrams from diagrams.net
You can embed diagrams made with the diagrams.net service (previously draw.io) into YouTrack issues, articles, and comments.
To embed a diagram in an issue, article, or comment:
Make sure the diagram is shareable and accessible to its viewers in YouTrack.
Obtain the diagram URL. There are two options:
Copy the URL of your diagram from diagrams.net from the browser tab.
Create an IFrame view of the diagram. On the page of the diagram, click . Configure the options and click the Create button. From the generated HTML code, copy the diagram URL.
In YouTrack, click the Files, images, or documents button in the formatting toolbar.
Switch to the Embed Link tab.
Paste the URL for the diagram you want to embed into your content.
Click the Embed a file button.
To embed a diagram in an issue, article, or comment:
Make sure the diagram is shareable and accessible to its viewers in YouTrack.
Obtain the diagram URL. There are two options:
Copy the URL of your diagram on diagrams.net from the browser tab.
Create an IFrame view of the diagram. On the page of the diagram, click . Configure the options and click the Create button. From the generated HTML code, copy the diagram URL.
Paste the diagram URL into an issue, comment, or article in YouTrack. Format the reference as you would for other links:
Start the line with an exclamation point (
!).Wrap the alt text with brackets (
[ ]).Set the URL for the design in parentheses (
( )).
When you embed a diagram into an issue or article, the following options are available:
Use the toolbar in the lower part of the diagram to zoom in or out, print or export the diagram, or open it on diagrams.net.
Drag the image to show a specific section of the diagram in the content area.