WebStorm 2023.1 の新機能
Astro のサポート、Vue テンプレートでの TypeScript のサポート、Tailwind CSS の構成、IDE 全体のズーム、新しい UI とバージョン管理統合の改良など。
フレームワークとテクノロジー

Astro のサポート
待望の Astro サポートが WebStorm に導入されました! Preferences(環境設定)/ Settings(設定)| Plugins(プラグイン)からインストールできる新しい Astro プラグインを通して利用できます。 このプラグインには、構文ハイライト、自動インポートのコード補完、リファクタリング、ナビゲーション、適切な書式設定などの基本機能が備わっています。

Vue テンプレートでの TypeScript のサポート
Vue テンプレートに TypeScript のサポートを追加しました。 このサポートは、script タグの lang 属性を ts に設定すると有効になります。 従来は script タグの lang 属性の設定に関係なく JavaScript が使用されていました。 WebStorm が Vue 単一ファイルコンポーネントのテンプレートのクイックドキュメントに、インラインキャストのサポート、改善された型の絞り込み、推論された型に関する正しい情報を提供するようになります。

Vue のカスタムコンポーネントイベントの補完
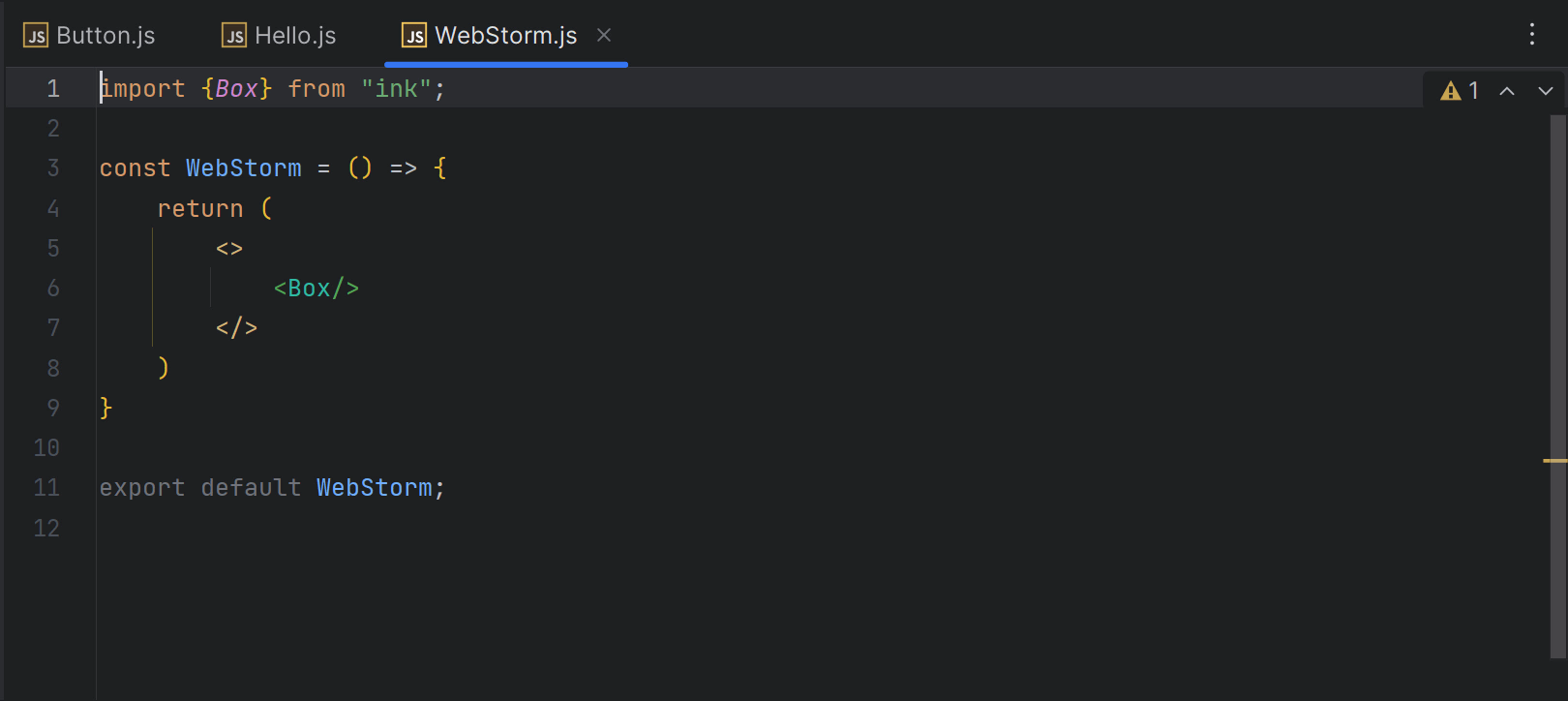
このリリースには、特記すべき Vue 固有の改善がさらに1点あります。 それは、Vue テンプレートでカスタムコンポーネントのコード補完を使用できるようになることです。 これは、JavaScript と TypeScript で同じように機能します。

コピー貼り付け操作で追加できるコンポーネントのインポート
ファイル間でコードのコピー貼り付け操作を行うと、WebStorm がすべての必要なインポートを自動的に追加します。 この機能は従来、プレーンな JavaScript、TypeScript 言語、および React テンプレートで実装されていたものです。 WebStorm 2023.1 では、Vue、Svelte、Astro、および Angular テンプレートにも使えるようになっています。

React props のパラメーター情報
コンポーネント prop に必要な型を表示するための新しい方法が追加されました。 props がコンポーネントに渡される場所で Ctrl+P を押すと、型情報を含むポップアップが表示されます。 従来、この情報はマウスオーバーによってのみ表示されていたため、キーボード操作を中心に作業するユーザーにとっては不便でした。

Angular の新機能
Angular テンプレートでの作業中にコード補完を使用すると、WebStorm がコンポーネントに自動的にグローバルとエクスポートされたシンボルのインポートを追加します。 また、IDE は img に src ではなく ngSrc を使用するように提案するインスペクションを提供することで、Angular 15 NgoptimizedImage ディレクティブをサポートしています。

フォルダー内の Jest テストを実行する機能
右クリックコンテキストメニューを使って、特定のフォルダーのすべてのテストを実行できるようになりました。 これは Vitest 向けの機能でしたが、Jest 向けにも実装しました。
Docker の改善点
Docker-compose ノードの Dashboard(ダッシュボード)タブに、すべてのコンテナーログをまとめてプルし、一か所で表示できるようになりました。 また、Azure Container Registry に接続できるようにもなっています。 詳細は、こちらのブログ記事をご覧ください。
Svelte のバグ修正
専用のプラグインで提供されている Svelte のサポートを改善しています。 WebStorm が SvelteKit アプリの $types を評価する方法を改良し、svelte ファイル内にある TypeScript 固有のキーワードに関する問題を解決しました。
JavaScript と TypeScript

文字列からテンプレートリテラルへの自動変換
WebStorm に ${ を入力するたびに、シングルクォートまたはダブルクォートで囲まれた文字列がテンプレートリテラルに自動変換されるようになります。 これは、生の文字列だけでなく、JSX プロパティにも機能します。

インポートされるライブラリの自動インポートの優先順位の改善
エクスポート対象の要素名が同じ別々のライブラリから自動インポートを追加する際の IDE の動作を改善しました。 自動インポートがプロジェクトの既存のインポートに基づいて追加されるようになりました。 別のライブラリから要素のインポートを追加する必要がある場合は、import ステートメントを手動で追加する必要があります。 WebStorm は従来のバージョンと同じポップアップを表示します。

TypeScript と JavaScript のインポート動作の共通化
TypeScript と JavaScript のインポート動作を共通化しました。 TypeScript では JavaScript と同様、コンテキストアクションにインポートオプションが表示されるようになります。 コンテキストアクションは、Alt+Enter を押すと開きます。 統一された設定は、Preferences(環境設定)/ Settings(設定)| Editor(エディター)| General(一般)| Auto Import(自動インポート)にあります。
TypeScript 機能のサポート
WebStorm は、次期 TypeScript 5.0 の主な機能をサポートしています。 また、複数のコーディング継承、型パラメーターの const 修飾子、および allowImportingTsExtensions フラグの完全サポートも提供しています。
ファイル参照の処理に関する統一アプローチ
バージョン 2023.1 では WebStorm が JavaScript、TypeScript、HTML、CSS、および各種フレームワークの参照を処理する方法が改善されています。 複数のプロジェクト間で参照がより一般的な方法で処理されるようになっています。 たとえば、画像、CSS、または HTML ファイルの解決が、パスのエイリアスに機能するようになっています。
マークアップ言語と CSS

Tailwind CSS の構成
このリリースでは、classAttributes オプションでのカスタムクラス名の補完や tailwindCSS.experimental.configFile などの実験的なオプションなどの構成オプションのサポートを追加しました。 これらの構成オプションは、Preferences(環境設定)/ Settings(設定)| Languages Frameworks(言語とフレームワーク)| Style Sheets(スタイルシート)| Tailwind CSS でセットアップできます。

HTML コード補完を構成するオプション
WebStorm 2021.3 では、入力時にタグ名または略語を表示する HTML 用の補完を導入しました。 この動作は HTML にプレーンテキストを入力する際に集中を妨げる可能性があるため、無効化にするオプションを追加しました。 この新しいオプションは、Preferences(環境設定)/ Settings(設定)| Editor(エディター)| General(一般)| Code Completion(コード補完)にあります。

Markdown サポートの改善
Markdown テーブルの書式を修正するクイックフィックスを使用できるようになりました。 また、長いテキストを均等な幅の複数の行に簡単に改行する新しいFill Paragraph(段落を整形)エディターアクションもあります。 さらに、Preferences(環境設定)/ Settings(設定)| Editor(エディター)| General(一般)| Smart Keys(スマートキー)に専用の Markdown 設定オプションページが導入されています。 詳細は、こちらのブログ記事をご覧ください。

PostCSS の行コメントのスタイルを選択するオプション
Preferences(環境設定)/ Settings(設定)| Editor(エディター)| Code Style(コードスタイル)| Style Sheets(スタイルシート)| CSS | PostCSS に、PostCSS ファイルで使用する行コメントスタイルを指定できる新しいオプションが追加されました。 Ctrl+/ を使用して行をコメントアウトできるほか、選択した行コメントスタイルでコメントアウトできます。
新しい UI

新しい UI の改善 ベータ
昨年は WebStorm と他の JetBrains IDE に新しく、よりミニマルな UI を導入しました。 この新しい UI は皆さんのフィードバックを基にさらなる改良が加えられていますので、ぜひもう一度お試しいただきたいと思っています。 Preferences(環境設定)/ Settings(設定)| Appearance & Behavior(外観と動作)| New UI(新しい UI)からお試しください。 このリリースに含まれる主な UI の変更点については、続きをお読みください。

新しい UI: ツールウィンドウの左右分割
WebStorm 2023.1 では、ツールウィンドウの領域を分割し、 2 つのウィンドウを同時に表示できるように配置を調整できます。 サイドバーにあるツールウィンドウのアイコンをドラッグして、セパレーターにドロップします。 または、アイコンを右クリックして、Move to(移動)アクションを使ってツールウィンドウの新しい配置場所を割り当てます。

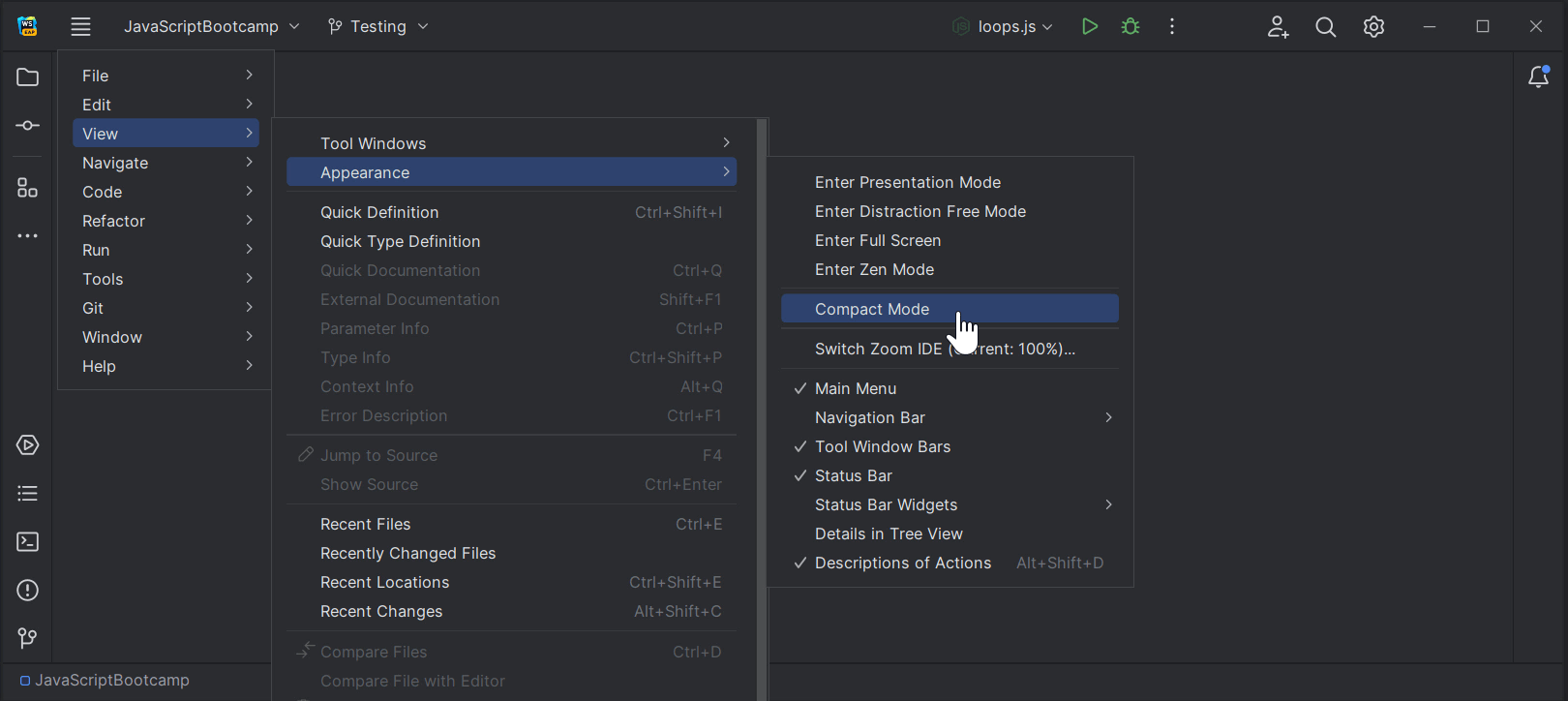
新しい UI: コンパクトモード
より小さな画面サイズでの作業を楽にするため、コンパクトモードを導入しました。 外観をより集約し、ツールバーとツールウィンドウのヘッダーの幅を細め、スペースとパディングを縮小し、アイコンとボタンのサイズを小さくしています。 新しいモードを有効にするには、メインメニューの View(表示)| Appearance(外観)| Compact Mode(コンパクトモード)に移動してください。

新しい UI: macOS のプロジェクトタブ
新しい UI で最も一般的な機能リクエストの 1 つである macOS ユーザー向けのプロジェクトタブを導入しました。 複数のプロジェクトが開いている場合に、メインツールバーの下に表示されるプロジェクトタブを使って、プロジェクトを切り替えられるようになっています。

新しい UI: Run(実行)ウィジェットの再設計
IDE の新しい UI に関して受け取ったフィードバックに対応するため、メインウィンドウのヘッダーにある Run(実行)ウィジェットをあまり邪魔にならず、目に優しくなるように再設計しました。

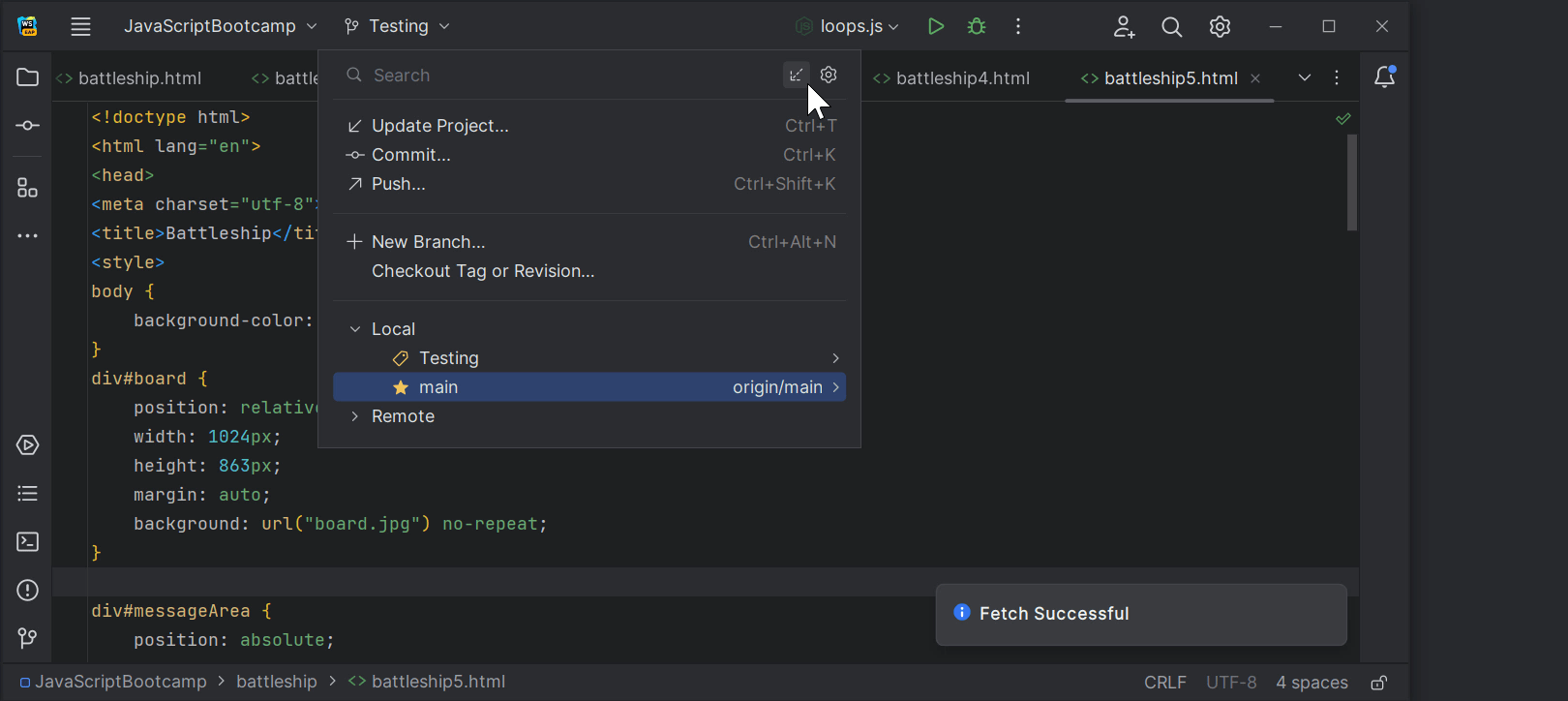
新しい UI: 人気機能の再実装
新しい UI に不足していたいくつかの人気機能を追加しました。 たとえば、Show Hidden Tabs(非表示タブの表示)セレクターが、Branches(ブランチ)ポップアップの Fetch(フェッチ)アクションとともに復活しています。 また、メインツールバーの要素を非表示にし、スコープのファイル名を表示するようにすることで、Distraction Free(集中モード)と Zen モードを改善しています。
ユーザーエクスペリエンス

IDE 全体のズーム機能
WebStorm を拡大・縮小し、すべての UI 要素のサイズをまとめて増減できるようになりました。 メインメニューから、View(表示)| Appearance(外観)| Switch Zoom IDE(IDE のズームを切り替え)を選択してください。 また、Ctrl+` を押して、Zoom(ズーム)から IDE の倍率を調整できるようになりました。

Remember size for each tool window(各ツールウィンドウのサイズを記憶する)設定
サイドツールウィンドウの幅を統一するか、レイアウトのカスタマイズに合わせてサイズを調整する機能を保持する新しいレイアウトオプションを導入しました。 新しい Remember size for each tool window(各ツールウィンドウのサイズを記憶する)チェックボックスは、Preferences(環境設定)/ Settings(設定)| Appearance & Behavior(外観と動作)| Appearance(外観)| Tool Windows(ツールウィンドウ)にあります。

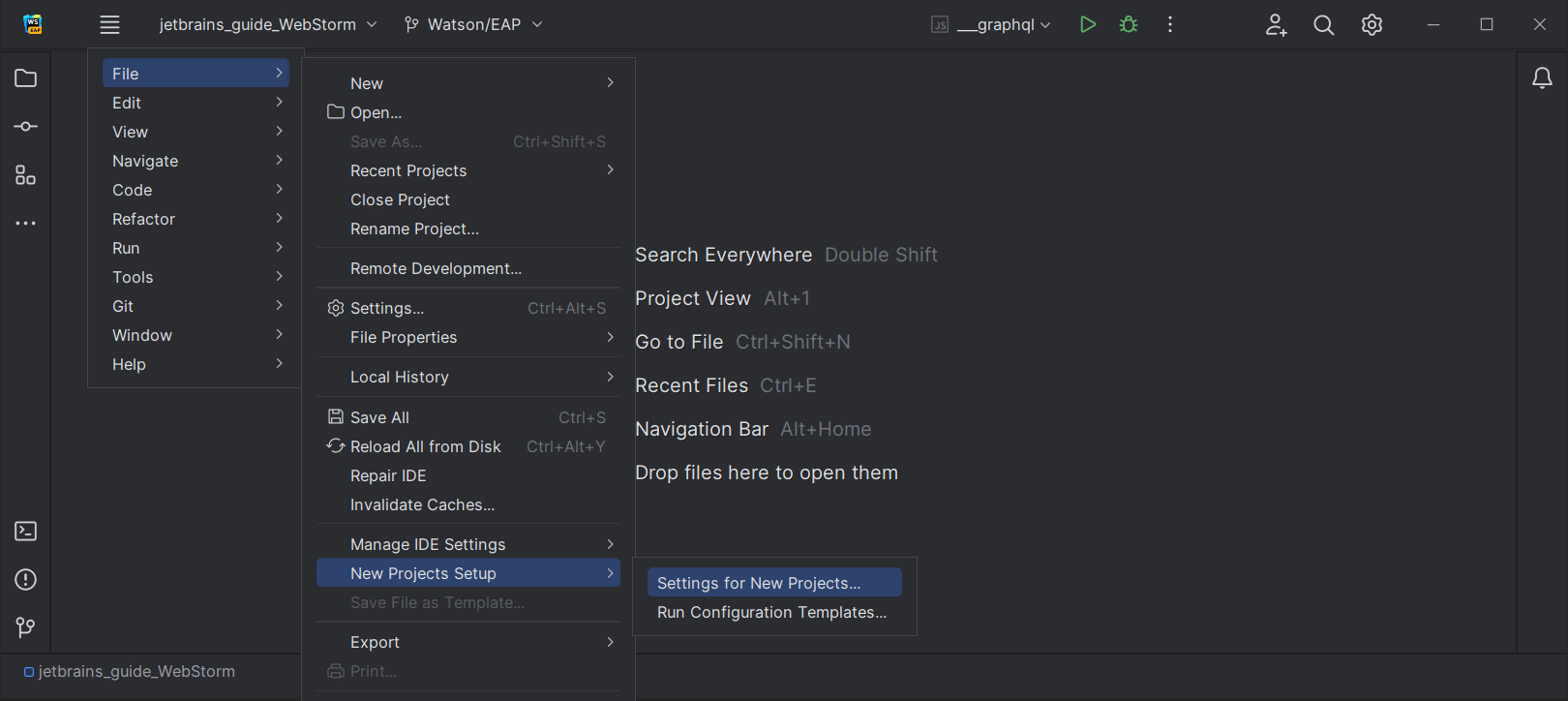
新しいプロジェクトの Actions on Save(保存時のアクション実行)を構成する設定
WebStorm 2023.1 に、新しいプロジェクトの Actions on Save(保存時のアクション実行)の動作を事前定義するオプションが追加されました。 この機能を使用するには、File(ファイル)| New Projects Setup(新規プロジェクトのセットアップ)| Preferences / Settings For New Projects(新規プロジェクトの環境設定 / 設定)| Tools(ツール)| Actions on Save(保存時のアクション実行)に移動し、今後のプロジェクトで変更内容を保存する際にトリガーするアクションを選択します。

ML 駆動のクラス検索
より関連性の高い正確な検索結果を提供するため、機械学習のランキングを Search Everywhere(どこでも検索)(ダブル Shift)機能に統合する取り組みを続けています。 Classes(クラス)タブの並べ替えアルゴリズムも、Actions(アクション)と Files(ファイル)タブとともにデフォルトで機械学習駆動となっています。

以前のコピー・切り取り・貼り付け動作を復元するオプション
旧バージョンの WebStorm で機能していたコピー・切り取り・貼り付け動作を復元するオプションを追加しました。 これにより、クリップボードの内容を前の行に貼り付けるのではなく、キャレットの位置に貼り付けられるようになります。 このオプションは、Preferences(環境設定)/ Settings(設定)| Advanced Settings(高度な設定)| Editor(エディター)の When pasting a line copied with no selection(未選択状態でコピーした行を貼り付けする場合)ドロップダウンメニューにあります。

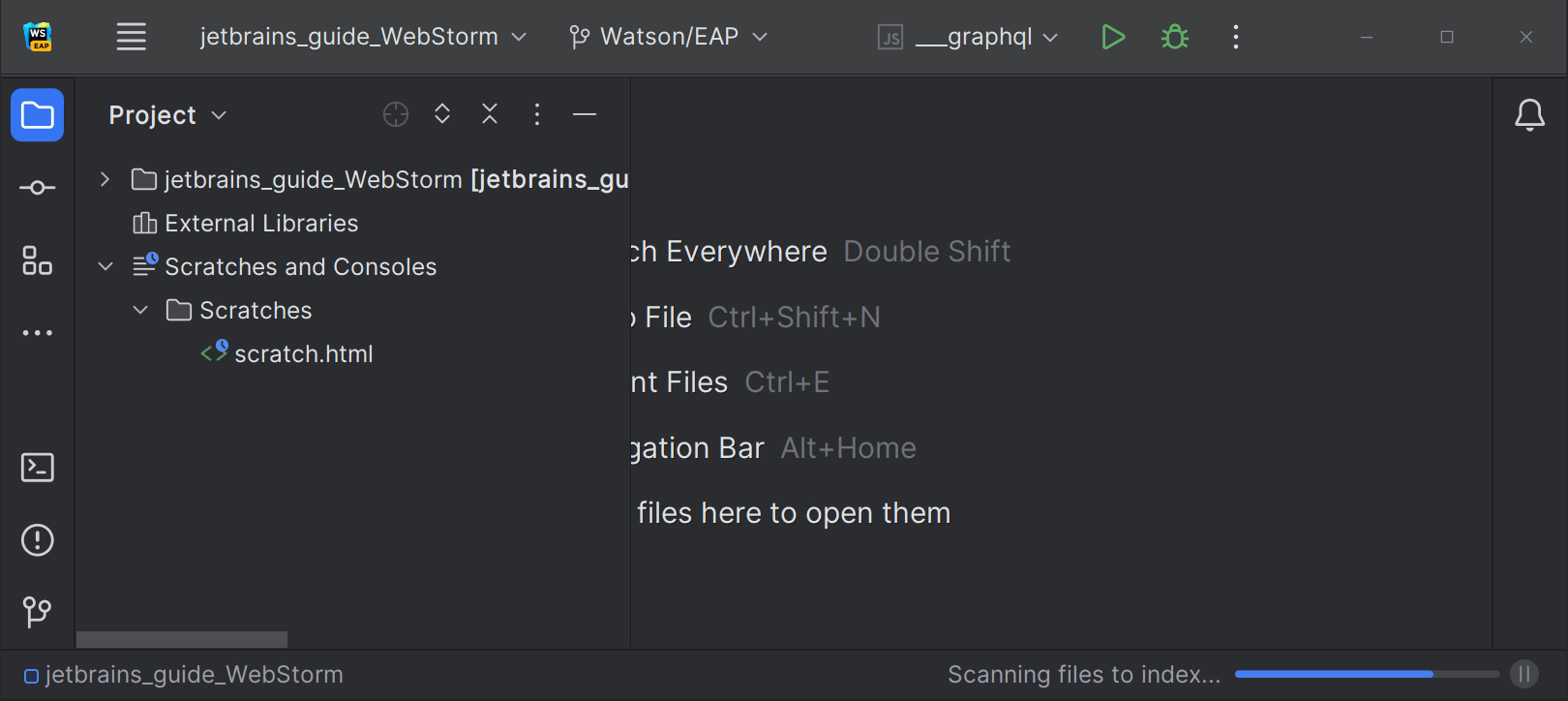
スマートモードでの Scanning files to index(インデックス作成対象のファイルをスキャン中)
Scanning files to index...(インデックス作成対象のファイルをスキャン中...)プロセスをスマートモードで実行することで、IDE の起動エクスペリエンスを改善しました。起動時にインデックス作成を待機することで生じる遅延が軽減されます。 プロジェクトを開くと、WebStorm がプロジェクトの前のセッションのキャッシュを使用し、インデックス作成対象の新しいファイルの有無を確認します。 スキャンで変更が見つからない場合は、IDE を使用できる状態になります。

Microsoft Defender の設定を変更する提案
WebStorm 2023.1 には、Microsoft Defender のリアルタイム保護が有効である場合にトリガーされる新しい通知があります。 これらのウイルス対策チェックによって IDE の速度が大幅に低下する可能性があるため、WebStorm は Defender の除外リストに特定のフォルダーを追加するように提案します。
バージョン管理

GitHub のコードレビューワークフローの改善
IDE 内でのコードレビュープロセスを単純化するため、Pull Request(プルリクエスト)ツールウィンドウを改良しました。 プルリクエストを開くたびに専用のタブが表示されるようになっています。 このタブには変更されたファイルのリストが瞬時に表示され、プルリクエストの現在の状態に最も関連するアクションを実行する専用のボタンが備わっています。

Create New Branch(新規ブランチの作成)ポップアップの自動補完
WebStorm 2023.1 では、Create New Branch(新規ブランチの作成)ポップアップに自動補完が実装されました。 新しいブランチの名前を入力し始めると、IDE が既存のローカルブランチの名前を基に関連性のある接頭辞を提案します。

Branches(ブランチ)ポップアップの改善
Branches(ブランチ)ポップアップのユーザビリティを改善しました。 ブランチが展開可能なリストにグループ化されて保管されるようになり、ブランチ間の移動操作がより簡単になりました。

Structure(構造)ビューにおける VCS ステータスの色ヒント
ファイルの変更を追跡しやすくするため、Structure(構造)ツールウィンドウに色ヒントを追加しました。 ツールウィンドウでは、変更されたオブジェクトの名前が青色に変わり、新たに追加されたオブジェクトが緑で表示されます。

コミットのバックグラウンドチェック
Git と Mercurial のコミットチェック動作を改良し、コミットプロセス全体を高速化しました。 コミット後のプッシュ前チェックがバックグラウンドで実行されるようになっています。