WebStorm 2022.1의 새로운 기능
개선된 Next.js 지원, Volta 통합, Docker 개선 사항, webpack 구성을 위한 ESM 지원, Markdown 파일의 명령어 실행 기능 등 다양한 기능을 소개합니다.
프레임워크 및 기술

개선된 Next.js 지원
WebStorm은 React를 기본으로 지원하므로 Next.js 프로젝트에서 모든 주요 기능이 작동합니다. WebStorm 2022.1에는 페이지와 같이 일부 프레임워크 기능에 대한 지원이 추가되었습니다. IDE에서 Link 구성 요소의 href 속성과 form 및 기타 태그에 사용된 경로를 확인합니다. 코드 완성, 탐색 및 리팩터링도 작동합니다.

Volta 지원
In this release, we’ve added proper integration with Volta, a JavaScript tool manager. WebStorm은 Volta를 사용하여 설치된 Yarn 및 npm을 자동으로 인식합니다.

Vue 관련 수정 사항
WebStorm 2022.1에는 Vue 3와 관련한 몇 가지 개선 사항이 있습니다. IDE는 이제 .vue 파일의 전역 구성 요소를 인식하고, createApp 구문도 지원합니다. WebStorm은 createApp을 사용하여 만든 애플리케이션을 관련 요소와 정확하게 일치시킵니다. Nuxt 3 지원도 추가되었습니다.

Docker 관련 개선 사항
Services(서비스) 도구 창의 Docker UI 개편을 통해 컨테이너, 이미지, 네트워크 및 볼륨에 대한 개선 사항이 구현되었습니다. 또한 Docker 1.6 이상에서 사용 가능한 Docker 레지스트리 HTTP API V2 지원도 추가되었습니다. 간단하거나 비밀번호로 보호된 Docker V2 레지스트리를 생성한 후 이미지 보기, 푸시/풀 등의 액션을 수행할 수 있습니다.
Corepack 지원
WebStorm now supports Corepack, an experimental Node.js tool that lets you use Yarn and pnpm without having to install them.
webpack 구성을 위한 ESM 지원
2022.1 버전부터 webpack.config.js 파일에서 webpack 코딩 지원 기능이 ES 모듈을 사용할 때작동합니다.
에디터

Markdown 파일의 명령어 실행
WebStorm의 소소한 개선 사항을 선호한다면, 이 추가 기능도 마음에 드실 겁니다. 많은 경우 README 파일에는 앱을 실행하는 데 필요한 단계 및 사용할 명령어 목록이 설명되어 있습니다. WebStorm 2022.1에서는 README 파일에서 바로 해당 명령어를 실행할 수 있습니다. 명령어 왼쪽의 Run(실행) 아이콘을 클릭하기만 하면 됩니다.

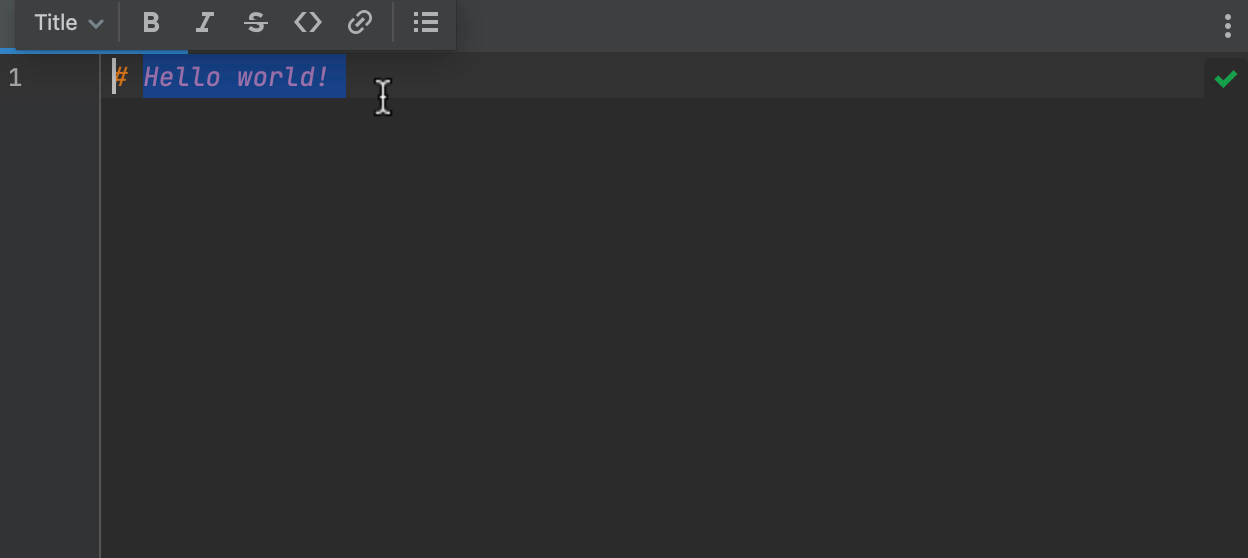
업데이트된 Markdown 에디터 플로팅 툴바
.md 파일의 서식을 간편하게 지정할 수 있도록 텍스트 선택 시 표시되는 플로팅 툴바가 개선되었습니다. 디자인이 새로워졌을 뿐 아니라 툴바에서 목록 생성 기능, 헤더 스타일 선택을 위한 드롭다운 메뉴도 제공됩니다.

Markdown용 코드 스니펫 복사
또한 Markdown 블록에 Copy code snippet(코드 스니펫 복사) 액션이 추가되었습니다. 이 액션을 활용하면 콘텐츠를 클립보드에 빠르게 복사할 수 있습니다.
명령줄 서식 지정 도구의 테스트 실행 모드 지원
명령줄 서식 지정 도구는 이제 테스트 실행 모드를 지원하여 프로젝트 파일의 유효성을 검사합니다. 파일 서식 지정이 필요한 경우, 0이 아닌 상태로 종료됩니다.
LightEdit 모드로 코드 서식 다시 지정
이제 LightEdit 모드 사용 시 코드 서식을 다시 지정할 수 있습니다. 메인 메뉴의 Code(코드) | Reformat Code(코드 서식 다시 지정)로 이동하거나 Ctrl+Alt+L을 누르면 됩니다.
JavaScript 및 TypeScript

구조 뷰 개선 사항
Structure(구조) 뷰에서 파일을 검사하고 특정 위치로 더 빠르게 이동할 수 있습니다. 이번 릴리스에서는 JavaScript 및 TypeScript 파일 검사가 더 간편해졌습니다. 이제 파일의 심볼이 한층 논리적인 순서로 표시됩니다. 또한 더 쉽게 구분할 수 있도록 내보낸 심볼 옆에 내보내기 아이콘이 표시됩니다.
줄 결합 액션이 적용되는 새로운 사례
WebStorm에서 Ctrl+Shift+J를 사용하여 코드 줄이나 블록 결합이 가능하다는 사실을 아셨나요? 이제 이 액션은 중첩된 if 문에도 적용됩니다. 또한 if, while, for-of 문이나 한 줄 블록이 있는 기타 유사한 구문에서 Join Lines(줄 결합) 액션이 사용된 경우 WebStorm은 불필요한 괄호를 제거합니다.
열거형에 대해 구성 가능한 강조 표시 색상
열거형 및 열거형 멤버 구문 강조 표시 옵션이 새롭게 도입되었습니다. 이 옵션은 Preferences(환경 설정) / Settings(설정) | Editor(에디터) | Color Scheme(색 구성표) | TypeScript에서 찾을 수 있습니다. 디폴트 값은 열거형의 경우 클래스에서, 열거형 멤버의 경우 정적 멤버 변수에서 상속됩니다.
사용자 경험

새 알림 도구 창
WebStorm의 Event Log(이벤트 로그)가 새로운 Notifications(알림) 도구 창으로 변경되었습니다. 이 기능으로 IDE의 알림을 간편하게 파악하여 중요 정보를 놓치는 일이 없으시기를 바랍니다.

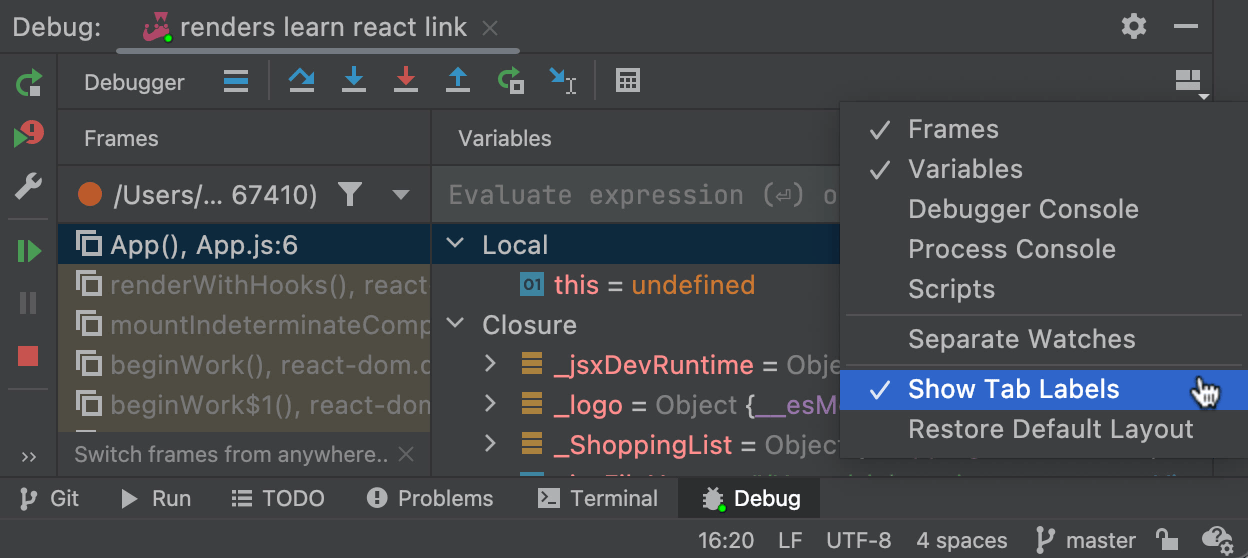
디버거용 UI 개선 사항
Debugger(디버거) 도구 창의 가용 공간을 극대화하고자 기본적으로 탭 라벨이 숨겨집니다. 탭 라벨을 다시 표시하거나 위치를 사용자 지정하려면 Layout Settings(레이아웃 설정)에서 Show Tab Labels(탭 라벨 표시) 옵션을 사용하세요.

업데이트된 구조 검색 및 바꾸기 대화상자
이제 Structural Search and Replace(구조 검색 및 바꾸기) 대화상자에 모든 템플릿 목록이 표시되어 템플릿을 더 쉽게 탐색할 수 있습니다. 또한 대화상자의 오른쪽 상단에 Pin Dialog(대화상자 고정) 아이콘을 추가하고, Injected code(삽입된 코드) 및 Match case(대/소문자 일치) 체크박스를 Search template(검색 템플릿) 패널 하단으로 옮겼습니다.
접근성 개선 사항
Log(로그) 탭의 더 간편한 탐색을 위해 이제 스크린 리더가 브랜치 트리의 이름과 설명을 음성으로 지원합니다. 이번 릴리스에서 macOS 접근성 기능 지원이 개선되었으며, 외부 디스플레이에서 작업 중일때 VoiceOver 커서가 잘못된 위치에 있는 문제도 수정했습니다. 이제 VoiceOver가 콤보 박스 목록도 읽을 수 있습니다.
에디터 균등 분할 기능
에디터를 분할하여 작업 공간을 새롭게 구성하려는 사용자를 위한 작은 개선 사항이 있습니다. 이제 분할된 탭의 너비를 동일하게 구성할 수 있습니다. 이 기능을 사용하려면 Preferences(환경 설정) / Settings(설정) | Advanced Settings(고급 설정)로 이동하여 Equalize proportions in nested splits(중첩된 분할의 비율을 동일하게 변경) 옵션을 선택하세요.
버전 관리

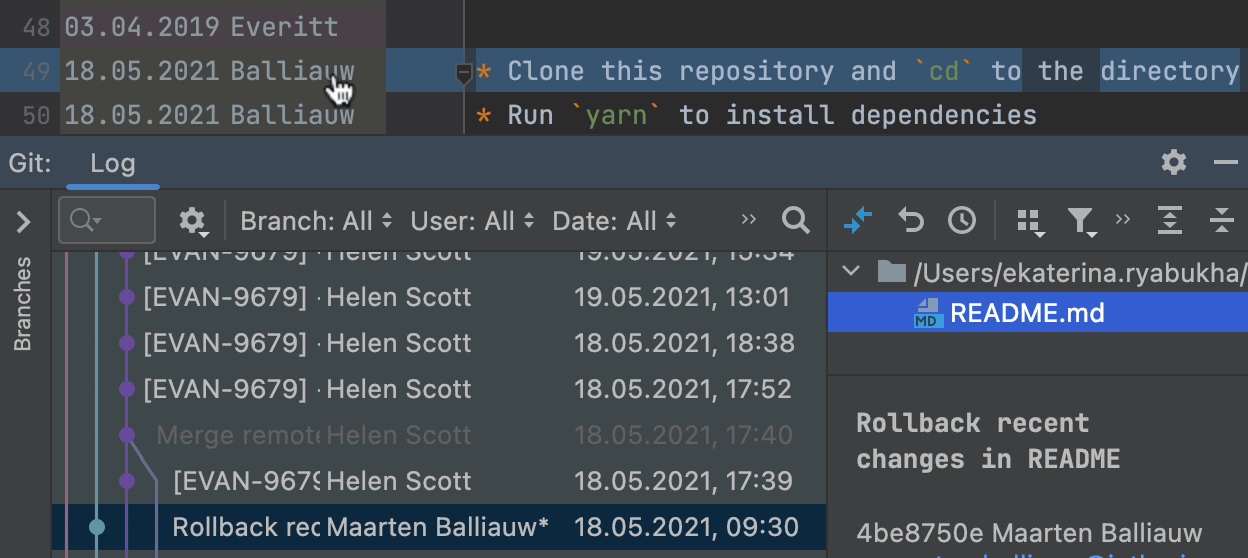
Git Blame으로 어노테이션 추가 기능 업데이트
도입된 변경 사항을 더 쉽게 살펴볼 수 있도록 Annotate with Git Blame(Git Blame으로 어노테이션 추가) 기능을 개선했습니다. 어노테이션에 마우스를 올리면 IDE에서 바로 코드 줄의 차이점이 강조 표시되고, 해당 어노테이션을 클릭하면 Git 도구 창의 Log(로그) 탭이 열립니다.
Git 도구 창의 커밋 세부정보 패널 업데이트
이제 Commit Details(커밋 세부정보) 패널에 GPG 서명 및 빌드 상태에 대한 정보가 포함됩니다. 이전에는 이 데이터가 Git 로그에서 하나의 열로만 표시되었습니다.
풀 리퀘스트 주석의 제안된 변경 사항
이제 WebStorm에서 제안된 변경 사항을 더 쉽게 활용할 수 있습니다. IDE에서 바로 변경 사항을 로컬로 적용하거나 커밋하는 기능이 추가되었습니다.