WebStorm 2023.1의 새로운 기능
Astro 지원, Vue 템플릿의 TypeScript 지원, Tailwind CSS 구성, IDE 확대/축소, 새로운 UI 개선 사항 및 버전 관리 통합 등.
프레임워크 및 기술

Astro 지원
오랫동안 기다려온 Astro 지원이 WebStorm에 추가되었습니다! 새로운 Astro 플러그인은 Preferences(환경 설정)/Settings(설정) | Plugins(플러그인)에서 설치할 수 있습니다. 이 플러그인은 구문 강조 표시, 자동 가져오기를 통한 코드 완성, 리팩터링, 탐색, 올바른 서식 지정 등의 기본 기능을 제공합니다.

Vue 템플릿의 TypeScript 지원
Vue 템플릿에 TypeScript 지원이 추가되었습니다. script 태그의 lang 속성을 ts로 설정하여 TypeScript를 활성화할 수 있습니다. 이전에는 script 태그의 lang 속성과 무관하게 JavaScript가 사용되었으나 이제 Vue 단일 파일 구성 요소 템플릿의 빠른 문서에서 인라인 형 변환, 타입 좁히기 개선 사항 및 추론된 타입에 대한 올바른 정보를 지원합니다.

Vue 사용자 지정 구성 요소 이벤트 코드 완성
이번 릴리스에서 Vue와 관련하여 주목할 만한 개선 사항이 또 있습니다. Vue 템플릿의 사용자 지정 구성 요소 이벤트에 대한 코드 완성이 제공되며, 이 기능은 JavaScript 및 TypeScript에 동일하게 지원됩니다.

복사-붙여넣기 시 구성 요소 import 문 추가
한 파일에서 다른 파일로 코드를 복사하여 붙여넣을 경우 WebStorm은 필요한 모든 import 문을 자동으로 추가합니다. 이전에는 JavaScript, TypeScript 언어 및 React 템플릿에만 지원되는 기능이었으나 WebStorm 2023.1부터 Vue, Svelte, Astro 및 Angular 템플릿에도 지원됩니다.

React 프로퍼티에 대한 매개변수 정보
구성 요소 프로퍼티에 필요한 타입 정보를 표시하는 새로운 방법이 추가되었습니다. 구성 요소로 전달되는 프로퍼티에서 Ctrl+P를 누르면 타입 정보가 포함된 팝업이 표시됩니다. 이전에는 해당 정보가 마우스 커서를 올릴 때만 제공되어 키보드를 주로 활용하는 사용자가 불편을 겪었습니다.

Angular 관련 새로운 기능
Angular 템플릿을 사용할 때 WebStorm은 전역 심볼 및 내보낸 심볼에 대한 import 문을 구성 요소에 자동으로 추가합니다. 또한 img에 src 대신 ngSrc를 사용하도록 제안하는 검사를 제공하여 Angular 15 NgoptimizedImage 지시문을 지원합니다.

폴더에서 Jest 테스트 실행 가능
이제 마우스 오른쪽 버튼을 클릭하여 표시되는 컨텍스트 메뉴를 통해 특정 폴더에서 모든 테스트를 실행할 수 있습니다. 이 기능은 Vitest에 지원되었으나 이제 Jest에도 구현되었습니다.
Docker 개선 사항
Docker-compose 노드의 대시보드 탭은 모든 컨테이너 로그를 함께 가져와 한 곳에 모두 표시합니다. 또한 Azure 컨테이너 레지스트리에 연결할 수도 있습니다. 자세한 내용은 이 블로그 글을 참조하세요.
Svelte 버그 수정
전용 플러그인을 통해 사용 가능한 Svelte 지원이 개선되었습니다. WebStorm이 SvelteKit 앱에서 $types를 평가하는 방식을 개편했으며, svelte 파일의 TypeScript 관련 키워드 문제도 수정했습니다.
JavaScript 및 TypeScript

문자열을 템플릿 리터럴로 자동 변환
WebStorm에서 ${를 입력할 때마다 작은따옴표 또는 큰따옴표로 묶인 문자열을 템플릿 리터럴로 자동으로 변환하는 기능도 추가되었습니다. 이 기능은 원시 문자열 및 JSX 프로퍼티에도 사용할 수 있습니다.

자동 가져오기를 위해 가져온 라이브러리의 우선순위 개선
서로 다른 라이브러리에서 내보낸 요소 이름이 동일한 자동 가져오기를 추가하는 경우의 IDE 동작을 개선했습니다. 또한, 프로젝트의 기존 가져오기를 기반으로 한 자동 가져오기도 추가되었습니다. 다른 라이브러리의 요소에서 import 문을 추가해야 하는 경우 import 문을 수동으로 추가해야 합니다. WebStorm은 이전 버전과 유사한 팝업을 제공합니다.

TypeScript와 JavaScript의 가져오기 동작 일치
TypeScript와 JavaScript의 가져오기 동작을 일치시켰습니다. JavaScript와 마찬가지로 TypeScript 사용 시에도 컨텍스트 액션에 가져오기 옵션이 표시됩니다. 컨텍스트 액션은 Alt+Enter를 눌러 열 수 있습니다. 통합 설정은 Preferences(환경 설정)/Settings(설정) | Editor(에디터) | General(일반) | Auto Import(자동 가져오기)에서 설정할 수 있습니다.
TypeScript 기능 지원
WebStorm은 출시 예정인 TypeScript 5.0의 주요 기능을 지원합니다. 또한 여러 개의 구성 상속, 타입 매개변수에 대한 const 제어자 및 allowImportingTsExtensions 플래그도 완벽하게 지원합니다.
파일 참조를 처리하는 일반적 접근 방식
WebStorm 2023.1 버전에서는 JavaScript, TypeScript, HTML, CSS 및 다양한 프레임워크의 참조 처리 방식이 개선되었습니다. 프로젝트에서 한층 일반적인 방식으로 참조가 처리됩니다. 예를 들어 이미지, CSS 또는 HTML 파일을 해결하는 경우 경로 별칭을 사용할 수 있습니다.
마크업 언어 및 CSS

Tailwind CSS 구성
이번 릴리스에는 classAttributes 옵션의 사용자 지정 클래스 이름 완성 또는 tailwindCSS.experimental.configFile과 같은 실험적 옵션에 대한 구성 옵션 지원이 추가되었습니다. 해당 구성 옵션은 Preferences(환경 설정)/Settings(설정) | Languages & Frameworks(언어 및 프레임워크) | Style Sheets(스타일시트) | Tailwind CSS에서 설정할 수 있습니다.

HTML 코드 완성 구성 옵션
WebStorm 2021.3에는 HTML 입력 시 태그 이름이나 약어를 표시하는 코드 완성 기능이 도입되었습니다. 이 동작을 사용하면 HTML에 일반 텍스트를 입력할 때 방해가 될 수 있으므로 비활성화 옵션도 추가되었습니다. 이 새로운 옵션은 Preferences(환경 설정)/Settings(설정) | Editor(에디터) | General(일반) | Code Completion(코드 완성)에서 확인할 수 있습니다.

Markdown 개선 사항
이제 빠른 수정 기능을 활용해 Markdown 테이블 서식을 수정할 수 있습니다. 또한 긴 텍스트 조각을 같은 너비의 여러 줄로 쉽게 나눌 수 있는 Fill Paragraph(단락 채우기) 에디터 액션도 새롭게 추가되었습니다. 마지막으로, Preferences(환경 설정)/Settings(설정) | Editor(에디터) | General(일반) | Smart Keys(스마트 키)에 Markdown 설정 옵션 전용 페이지가 도입되었습니다. 자세한 내용은 이 블로그 글을 참조하세요.

PostCSS 줄 주석 스타일 선택 옵션
PostCSS 파일에 사용된 줄 주석 스타일을 지정할 수 있는 새로운 옵션이 Preferences(환경 설정)/Settings(설정) | Editor(에디터) | Code Style(코드 스타일) | Style Sheets(스타일시트) | CSS | PostCSS에 추가되었습니다. Ctrl+/를 누르면 선택한 줄 주석 스타일로 코드 줄을 주석 처리할 수 있습니다.
새로운 UI

새로운 UI 개선 사항 베타
작년에 WebStorm 및 기타 JetBrains IDE에 간결해진 새로운 UI가 도입되었습니다. 이 새로운 UI를 사용자 피드백을 바탕으로 한층 더 개선했으니 사용해 보세요. Preferences(환경 설정)/Settings(설정) | Appearance & Behavior(모양 및 동작) | New UI(새로운 UI)에서 새 UI를 적용할 수 있습니다. 이 글을 계속 읽으며 이번 릴리스에 포함된 주요 UI 변경 사항을 자세히 알아보세요.

새로운 UI: 도구 창 세로 분할
WebStorm 2023.1에서는 도구 창의 영역을 분할하여 한 번에 두 개의 영역을 표시할 수 있습니다. 사이드바에서 도구 창 아이콘을 드래그하여 구분 기호 아래에 놓으면 됩니다. 또는 아이콘을 마우스 오른쪽 버튼을 클릭하여 Move to(다음으로 이동) 액션을 사용하면 도구 창의 새 위치를 지정할 수 있습니다.

새로운 UI: 콤팩트 모드
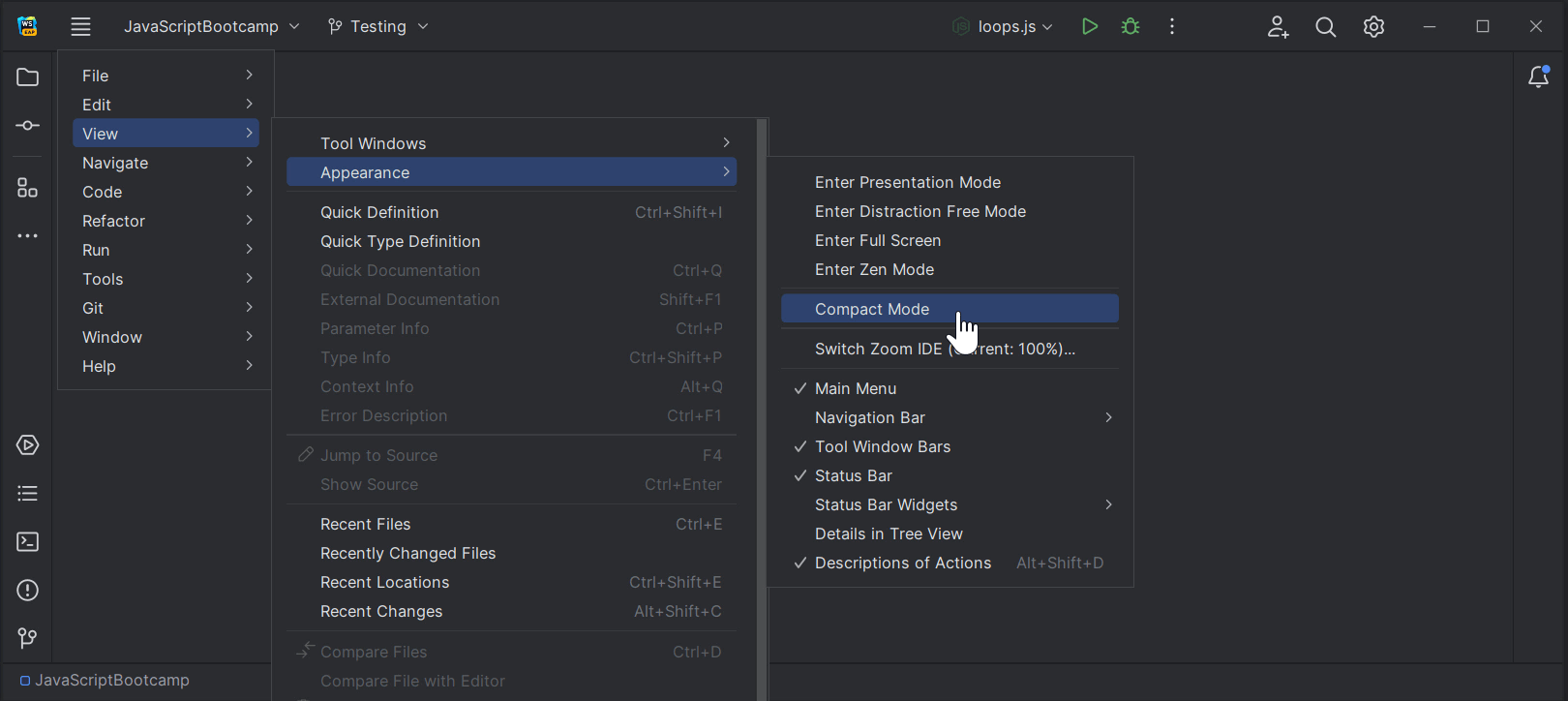
작은 화면에서 더욱 편리한 작업을 위해 콤팩트 모드를 도입했습니다. 더 슬림한 툴바와 도구 창 헤더, 여백 축소, 더 작은 아이콘 및 버튼으로 한층 통합된 디자인이 탄생했습니다. 새 모드는 메인 메뉴의 View(보기) | Appearance(모양) | Compact Mode(콤팩트 모드)에서 활성화할 수 있습니다.

새로운 UI: macOS의 프로젝트 탭
새로운 UI와 관련하여 가장 많은 요청을 받은 기능 중 하나인 macOS 사용자를 위한 프로젝트 탭이 구현되었습니다. 여러 프로젝트가 열린 상태에서 메인 툴바 아래에 표시된 프로젝트 탭을 사용하여 프로젝트 간 전환이 가능합니다.

새로운 UI: Run(실행) 위젯 디자인 개선
IDE의 새로운 UI에 대한 피드백을 고려하여, 메인 창 헤더의 Run(실행) 위젯 디자인을 차분하고 보기 편하게 개선했습니다.

새로운 UI: 인기 기능 재구현
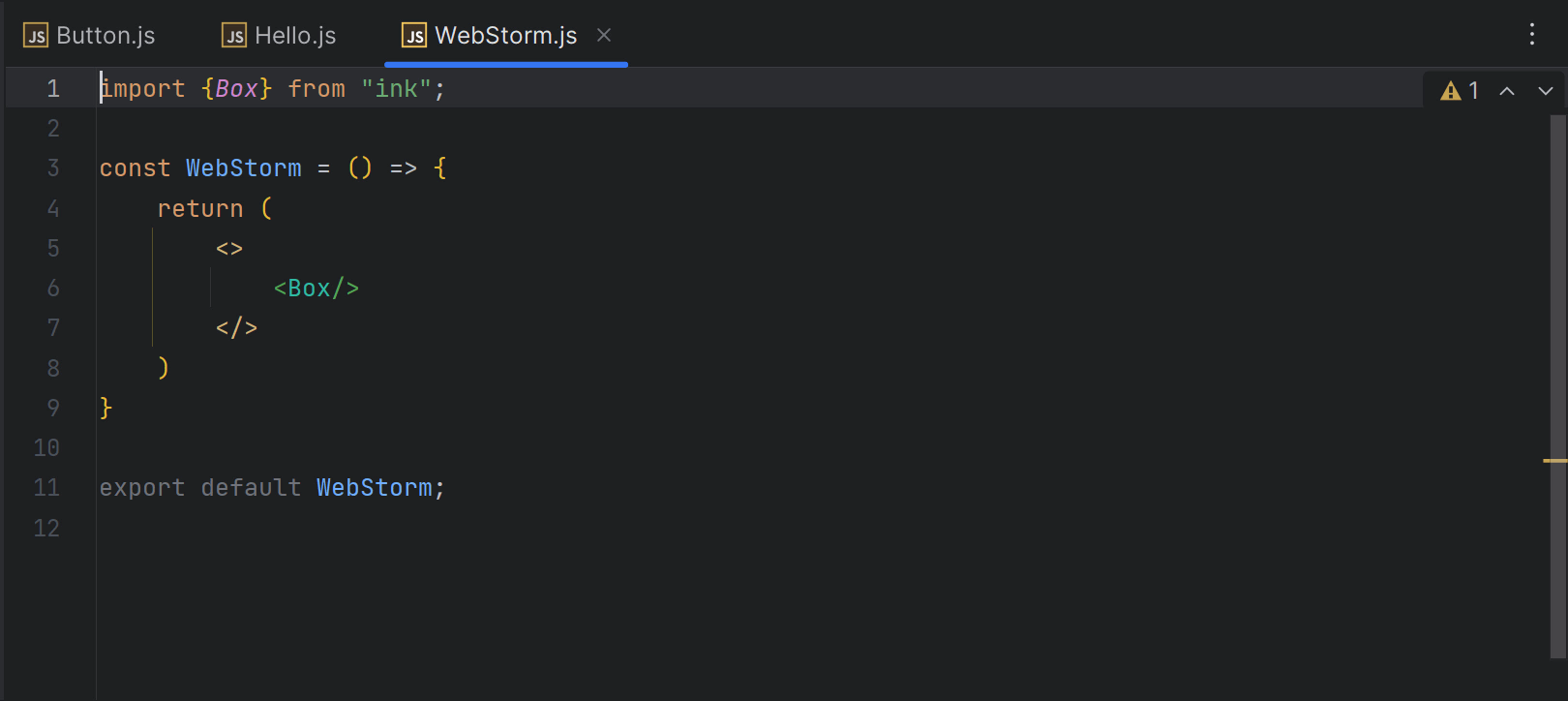
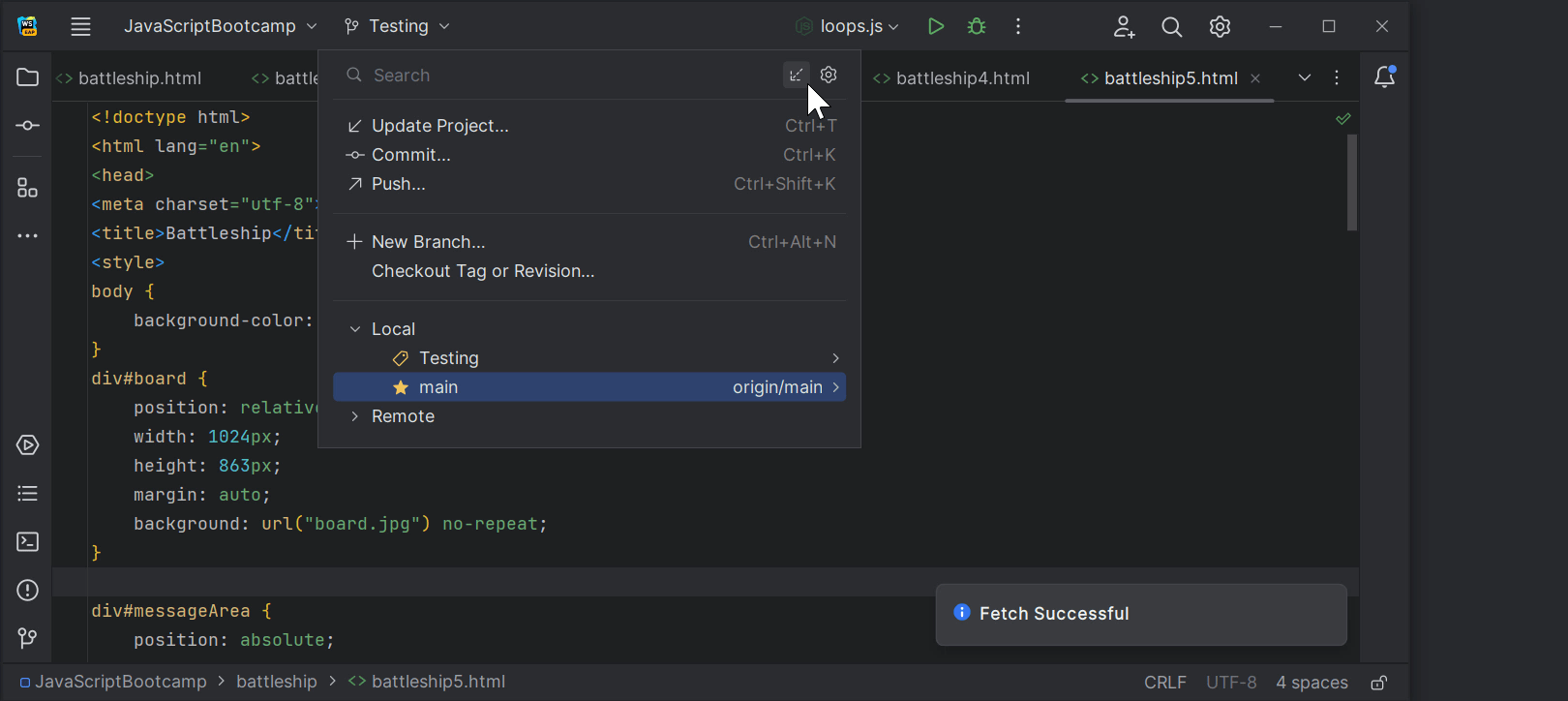
새로운 UI에서 누락된 일부 인기 기능이 추가되었습니다. 예를 들어, Show Hidden Tabs(숨겨진 탭 표시) 선택자와 Branches(브랜치) 팝업의 Fetch(페치) 액션을 다시 구현했습니다. 또한 메인 툴바 요소를 숨기고 범위 내 파일 이름을 표시하여 Distraction Free(집중력 분산 방지) 및 Zen 모드도 개선되었습니다.
사용자 경험

전체 IDE 확대/축소
이제 WebStorm을 확대 및 축소하여 모든 UI 요소의 크기를 한 번에 늘리거나 줄일 수 있습니다. 메인 메뉴에서 View(보기) | Appearance(모양) | Switch Zoom IDE(IDE 확대/축소 전환)를 선택하면 됩니다. 또한 Ctrl+`를 누르면 표시되는 Zoom(확대/축소)을 통해 IDE 크기를 조정할 수 있습니다.

각 도구 창 크기 기억 설정
새로운 레이아웃 옵션을 통해 사이드 도구 창의 너비를 통합하거나 레이아웃을 사용자 지정하여 크기를 조정할 수 있습니다. 새로운 Remember size for each tool window(각 도구 창 크기 기억) 체크박스는 Preferences(환경 설정)/Settings(설정) | Appearance & Behavior(모양 및 동작) | Appearance(모양) | Tool Windows(도구 창)에서 설정할 수 있습니다.

새 프로젝트에 대한 Actions on Save(저장 시 액션) 구성 설정
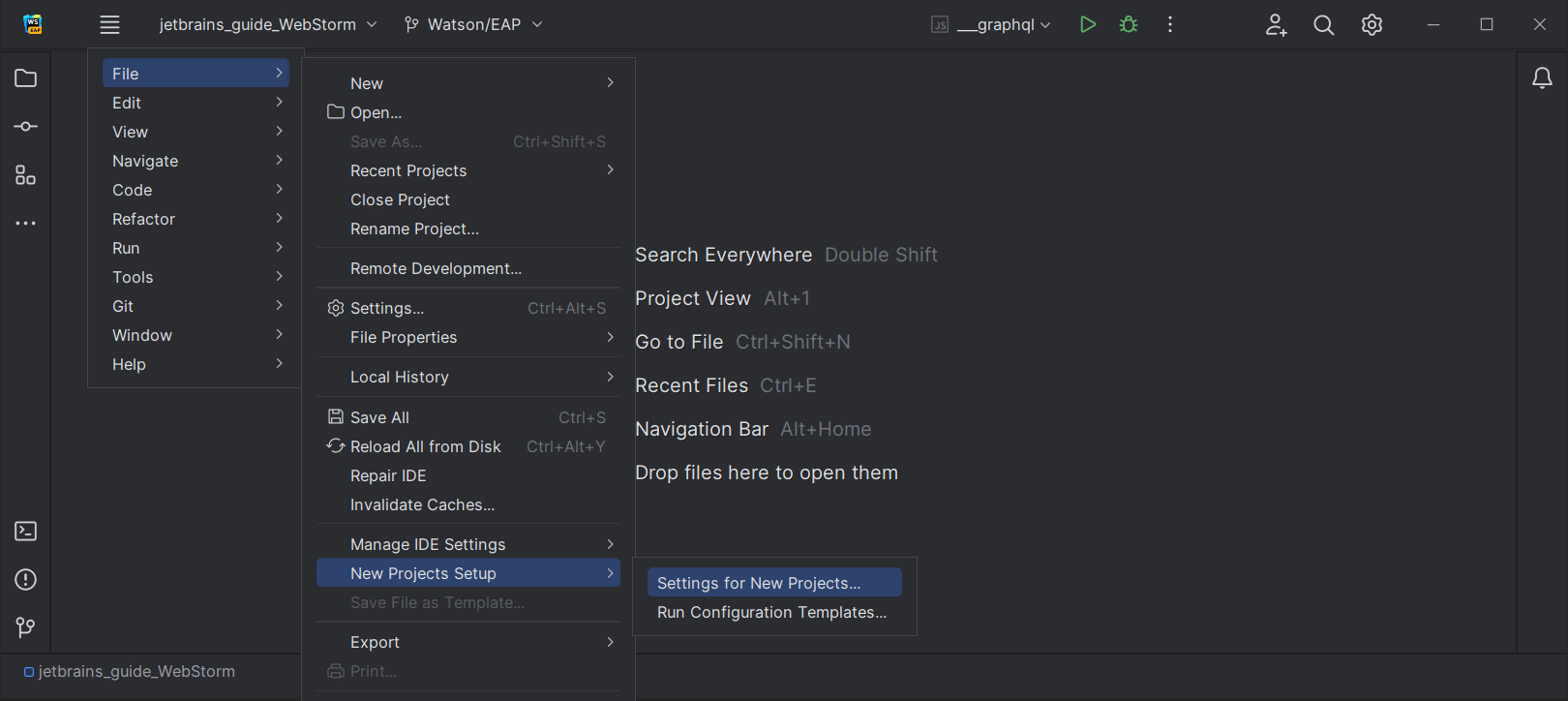
새 프로젝트에 대한 Actions on Save(저장 시 액션) 동작을 사전 정의하는 옵션이 WebStorm 2023.1에 추가되었습니다. 해당 옵션을 사용하려면 File(파일) | New Projects Setup(새 프로젝트 설정) | Preferences(새 프로젝트 환경 설정)/Settings For New Projects(새 프로젝트 설정) | Tools(도구)| Actions on Save(저장 시 액션)을 선택하고 향후 프로젝트에서 변경 사항 저장 시 트리거할 액션을 선택하면 됩니다.

ML 기반 클래스 검색
더욱 관련성 높고 정확한 검색 결과를 제공하기 위해 머신러닝 순위를 Search Everywhere(전체 검색)(Shift 두 번 클릭) 기능에 통합하기 위한 노력을 지속하고 있습니다. 이제 Classes(클래스) 탭의 정렬 알고리즘, Actions(액션) 및 Files(파일) 탭의 결과는 기본적으로 머신러닝을 기반으로 표시됩니다.

기존의 복사-잘라내기-붙여넣기 동작 복원 옵션
이전 버전의 WebStorm에서 제공된 것처럼 복사-잘라내기-붙여넣기 동작을 복원하는 옵션을 추가했습니다. 이 옵션을 사용하면 클립보드 내용을 이전 줄이 아닌 캐럿에 붙여 넣을 수 있습니다. 이 옵션은 Preferences(환경 설정)/Settings(설정) | Advanced Settings(고급 설정) | Editor(에디터)의 When pasting a line copied with no selection(선택 범위 없이 복사된 줄을 붙여 넣을 때) 드롭다운 메뉴에서 제공됩니다.

스마트 모드의 색인 생성할 파일 검사
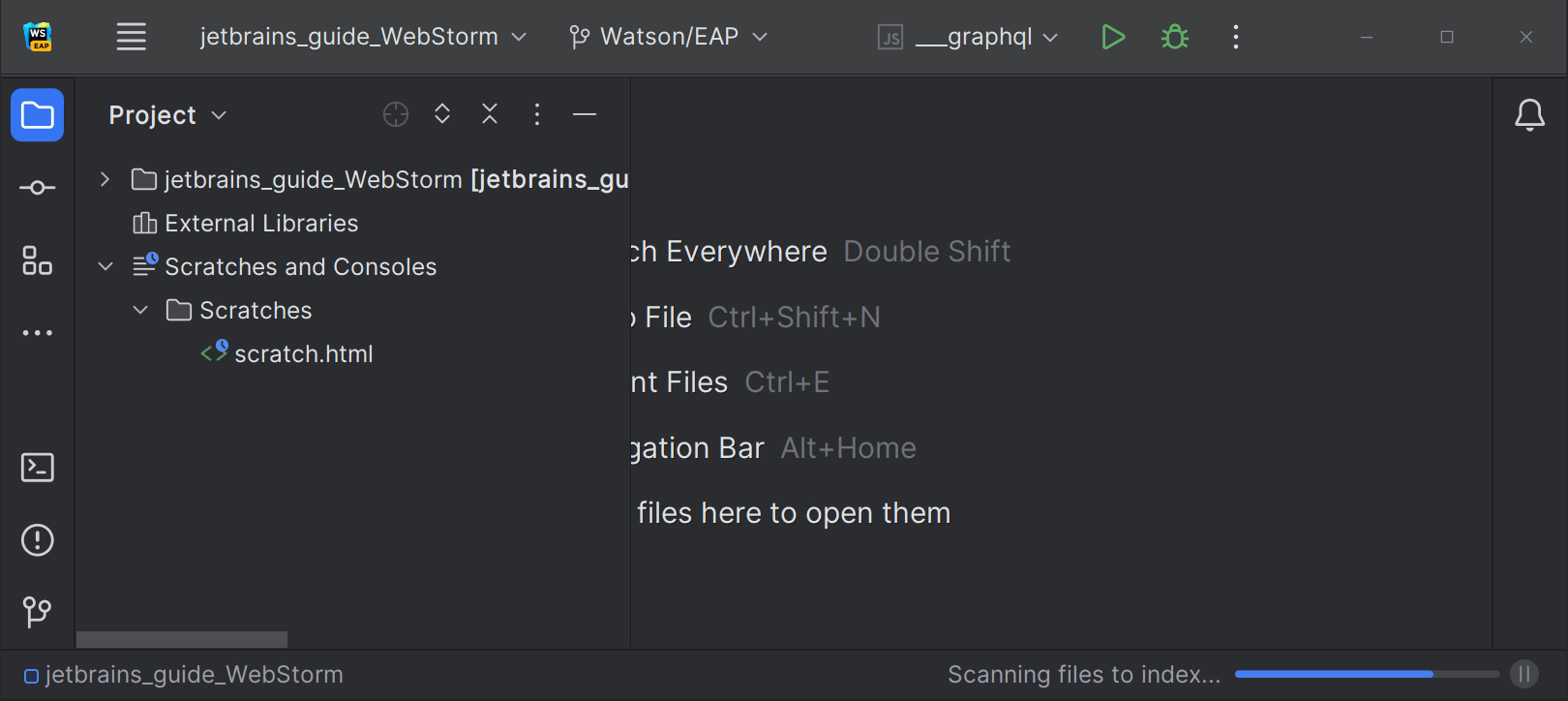
스마트 모드로 Scanning files to index(색인 생성할 파일 검사) 프로세스를 수행하도록 IDE 시작 환경을 개선하여 시작 시 색인 생성을 기다리느라 발생하는 지연을 단축했습니다. 프로젝트를 열 때 WebStorm은 이전 세션의 기존 캐시를 사용하고 색인을 생성할 새 파일을 찾습니다. 검사 후 변경할 사항이 없는 경우 IDE를 사용할 준비가 완료됩니다.

Microsoft Defender 설정 변경 제안
WebStorm 2023.1 버전은 Windows Defender 실시간 보호가 활성화될 때 트리거되는 새로운 알림을 지원합니다. 바이러스 검사로 인해 IDE 속도가 크게 저하될 수 있으므로 WebStorm은 Defender의 제외 목록에 특정 폴더를 추가하도록 제안합니다.
버전 관리

GitHub 코드 검토 워크플로 개선
IDE에서 코드 검토 프로세스를 간소화하기 위해 Pull Request(풀 리퀘스트) 도구 창을 개편했습니다. 이제 열린 풀 리퀘스트별 전용 탭이 있으며, 해당 탭에 변경된 파일 목록이 즉시 표시됩니다. 또한 풀 리퀘스트의 현재 상태에 따라 가장 관련성 높은 액션을 실행하는 버튼도 있습니다.

Create New Branch(새 브랜치 생성) 팝업에 자동 완성 지원
WebStorm 2023.1의 Create New Branch(새 브랜치 생성) 팝업에 자동 완성 기능이 구현되었습니다. 새 브랜치 이름을 입력하기 시작하면 IDE에서 기존 로컬 브랜치의 이름을 기반으로 적절한 접두사를 제안합니다.

Branches(브랜치) 팝업 개선
Branches(브랜치) 팝업의 사용 편의성을 개선했습니다. 브랜치는 그룹으로 설정되어 확장 가능한 목록에 저장되므로 브랜치 간 탐색이 더 간편해졌습니다.

Structure(구조) 뷰의 VCS 상태 색상 힌트
파일의 변경 사항을 편리하게 추적할 수 있도록 Structure(구조) 도구 창에 색상 힌트를 추가했습니다. 수정된 객체의 이름은 파란색으로 변경되며, 새로 추가된 객체의 이름은 도구 창에 녹색으로 표시됩니다.

백그라운드 커밋 검사
전체 커밋 프로세스를 단축하기 위해 Git 및 Mercurial 커밋 검사 동작을 개선했습니다. 이제 커밋 후 푸시하기 전 백그라운드에서 검사가 수행됩니다.