WebStorm 2023.2의 새로운 기능
JavaScript 및 TypeScript에 대한 오류 서식 지정 개선, CSS 중첩 지원, Vue Language Server(Volar) 지원, 안정적인 새 UI, GitLab 통합, 플러그인 개발자를 위한 LSP 지원, 그리고 Svelte, Preact 및 SolidJS에 대한 개선 사항.
JavaScript, TypeScript 및 CSS

JavaScript 및 TypeScript에 대한 오류 서식 지정 개선
WebStorm 2023.2에서는 JavaScript 및 TypeScript의 타입 오류를 표시하는 방식을 개선하기 위해 노력했습니다. 오류 및 경고가 이제 더 읽기 쉬운 형식으로 표시되어 코드에서 문제를 더 쉽게 찾을 수 있습니다. 이는 모든 TypeScript 오류와 가장 일반적인 일부 JavaScript 오류에 적용됩니다. 그뿐 아니라 현지화된 오류에도 적용됩니다!

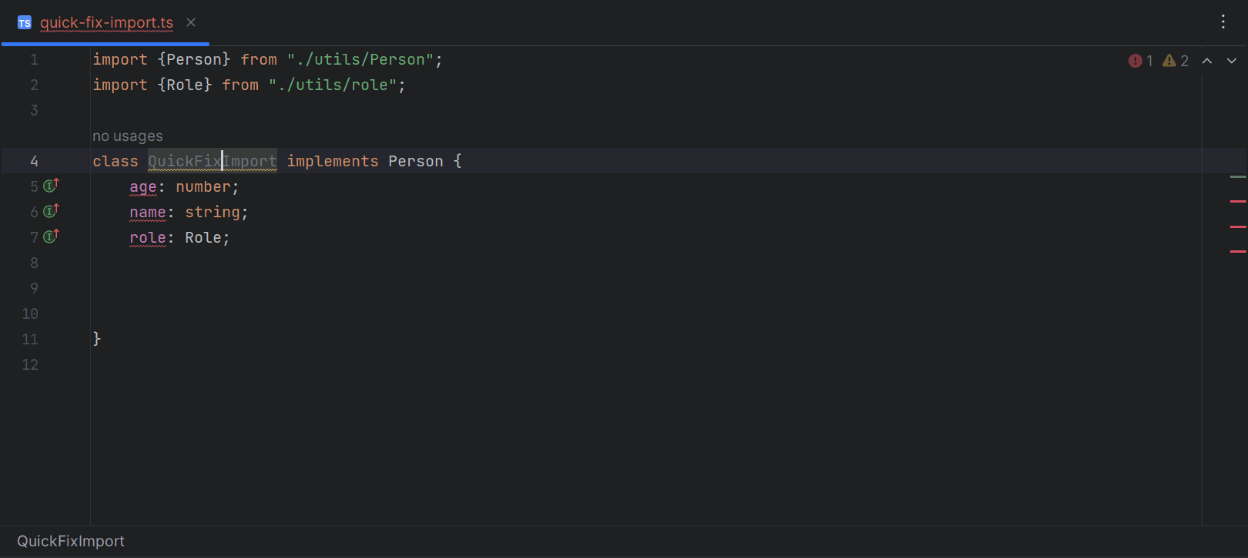
빠른 수정 및 라이브 템플릿을 위한 자동 가져오기
파일에서 미해결 요소를 내보내지 않게 하는 인텐션 또는 빠른 수정이 적용된 경우, 이제 WebStorm은 해당 요소와 관련하여 명확한 가져오기를 파일에 자동으로 추가할 수 있습니다. 설정(Settings(설정) | Editor(에디터) | Live Templates(라이브 템플릿))의 각 라이브 템플릿 아래에는 인텐션 또는 빠른 수정을 사용할 때 미해결 상태가 되는 요소에 대해 명확한 가져오기를 자동으로 추가하는 옵션이 있습니다.

CSS 중첩 지원
WebStorm 2023.2 now supports the CSS nesting module feature. 중첩된 선택자가 식별자 또는 함수 표기법으로 시작하지 않는지 확인하기 위해 구문 지원 및 검사를 구현했습니다.

색상을 lch 및 oklch로 변환하는 기능
lch 및 oklch의 변환을 포함하도록 CSS 색상 수정에 대한 지원을 확장했습니다. WebStorm 2023.2에는 rgb, hsl, lch, oklch 및 기타 색상 함수를 빠르게 변경할 수 있는 다양한 색상 변환 액션이 포함되어 있습니다. Alt+Enter를 눌러 사용해 보세요.
프레임워크 및 기술

Vue Language Server 지원
Vue 사용자를 위한 좋은 소식이 있습니다! Vue Language Server(Volar) 지원이 WebStorm에 적용되어 빠른 탐색과 문서 팝업에서 더 정확한 오류 탐지와 개선된 타입 정보를 제공합니다. 기본적으로, VLS는 TypeScript v5.0 이상에 사용되며 TypeScript 서비스의 래퍼는 이전 TypeScript 버전에 사용됩니다. Settings(설정) | Languages & Frameworks(언어 및 프레임워크) | TypeScript | Vue에서 모든 TypeScript 버전에 VLS 통합을 사용하도록 Vue 서비스를 설정할 수 있습니다.

Vue 개선 사항
WebStorm 2023.2에는 Vue 지원에 관한 몇 가지 다른 개선 사항도 포함되어 있습니다. 우선, defineModel 매크로 지원을 추가하여 양방향 바인딩 작업을 간소화했습니다. 이 매크로는 prop를 자동으로 등록하고 바로 변형될 수 있는 ref를 반환합니다. 또한 inject 필드에 대한 자동 완성과 함께 provide/inject 메커니즘에 대한 지원, 그리고 삽입된 프로퍼티와 올바른 타입 정보를 해결하는 기능을 추가했습니다.

Next.js에서 앱 라우터에 대한 지원 개선
Next.js 13.1에는 이제 새 앱 디렉터리에 사용하기 위한 TypeScript Language Service 플러그인이 포함됩니다. 새 플러그인은 페이지와 레이아웃 구성을 제안하고, 서버 및 클라이언트 구성 요소에 대한 힌트를 제공하며, 사용자 지정 문서를 함께 제공합니다. 이 문서를 이제 WebStorm에서도 볼 수 있습니다. 또한 앱 디렉터리에서 사용되지 않은 거짓 양성 경고를 수정했습니다.

React 훅을 위한 새로운 라이브 템플릿
React 훅에 새로운 코드 스니펫 세트(WebStorm에서는 라이브 템플릿이라고 부름)를 추가했습니다. 이 새로운 라이브 템플릿은 Settings(설정) | Editor(에디터) | Live Templates(라이브 템플릿) > React hooks(React 훅)에서 찾을 수 있습니다. 사용하려면 에디터에서 라이브 템플릿과 관련된 약어를 입력하고 Tab을 눌러 확장하세요.

Svelte 개선 사항
Svelte Language Server를 통합했습니다. 이에 따라 마크업 내의 null 검사, prop 타입 검사 및 SvelteKit의 간편한 타입 안전성을 포함하여 svelte-check에서 보고된 모든 오류를 IDE에 바로 볼 수 있습니다. 경로 별칭이 tsconfig.json이 아닌 번들러의 구성 파일에 정의된 경우도 지원합니다. WebStorm은 Svelte, Vue 및 Astro에 대한 이러한 경로 별칭을 사용하여 가져오기를 확인합니다.

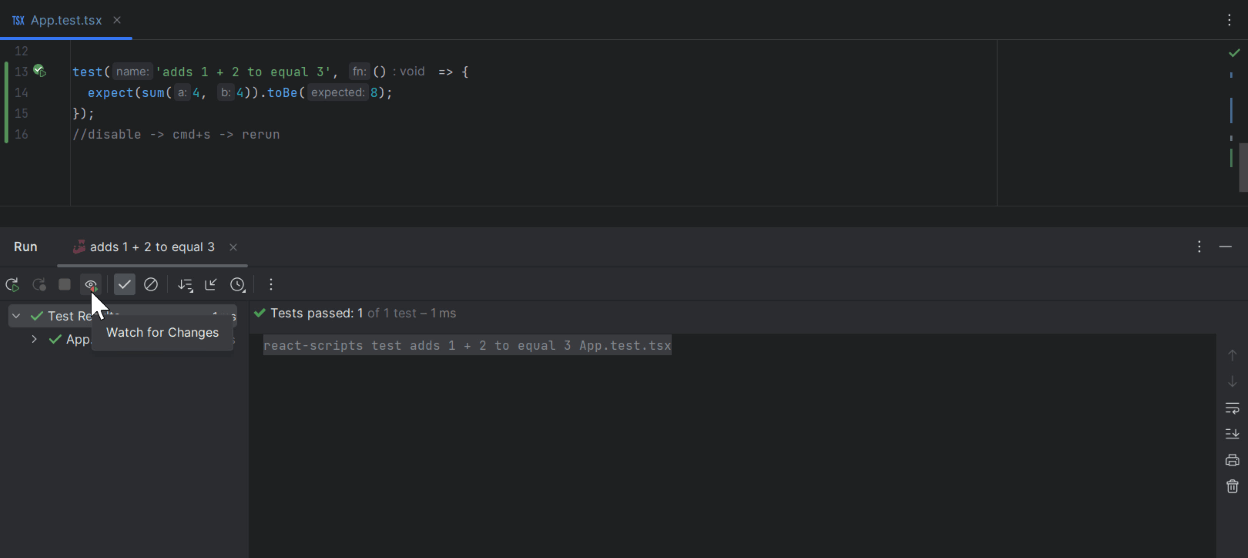
실행 도구 창의 Jest 테스트 감시 모드
WebStorm 2023.2에는 Run(실행) 도구 창에 Jest 테스트용 Watch for Changes(변경 사항 감시) 버튼이 포함되어 있어 감시 모드를 활성화할 수 있습니다. 따라서 실행 구성에서 --watch/--watchAll Jest 옵션을 수동으로 설정할 필요가 없습니다.

SolidJS 및 Preact에 대한 지원 개선
SolidJS의 경우 createSignal 함수의 getter 및 setter에 대한 이름 변경 리팩터링을 도입했습니다. 이와 함께 Preact 및 SolidJS에서 Emmet 지원을 개선했습니다. 이에 따라 WebStorm은 이제 JSX.IntrinsicElements의 타입 정보를 사용하여 Emmet의 적절한 전개를 제공합니다. 마지막으로, WebStorm은 더 이상 클래스 속성에 대한 잘못된 오류를 표시하지 않으며 JSX 타입 정보를 보기 위한 적절한 탐색을 제공합니다.
Angular 개선 사항
JetBrains는 strictTemplates 지원을 개선하기 위해 지속적으로 노력하고 있습니다. WebStorm이 제네릭 및 지시문 입력을 처리하는 방식을 재설계했습니다. WebStorm은 ngTemplateContextGuard 메서드를 해석하고 타입 평가를 템플릿 변수에 전파합니다. NgRx와 같이 매핑된 타입을 많이 사용하는 라이브러리도 이제 제대로 작동합니다.
Astro 업데이트
WebStorm 2023.2에서는 Astro 지원을 몇 가지 개선했습니다. 이제 PostCSS가 기본적으로 Astro 구성 요소의 <style> 태그에서 작동합니다. 또한 <style> 태그에서 Sass, Less 및 Stylus와 같은 CSS 전처리기를 사용할 수 있습니다.
새로운 UI

베타 단계를 마친 새 UI
작년에 WebStorm 및 기타 JetBrains IDE에 간결해진 새로운 UI가 도입되었습니다. 사용자의 피드백을 기반으로 새 UI를 더욱 개선했으며 이제 베타 단계를 마칠 준비가 되었습니다. IDE 오른쪽 상단에 있는 IDE and Project Settings(IDE 및 프로젝트 설정) 톱니바퀴를 사용하여 새 UI를 활성화할 수 있습니다. 이 글을 계속해서 읽고 이번 릴리스에 포함된 주요 변경 사항을 자세히 알아보세요.

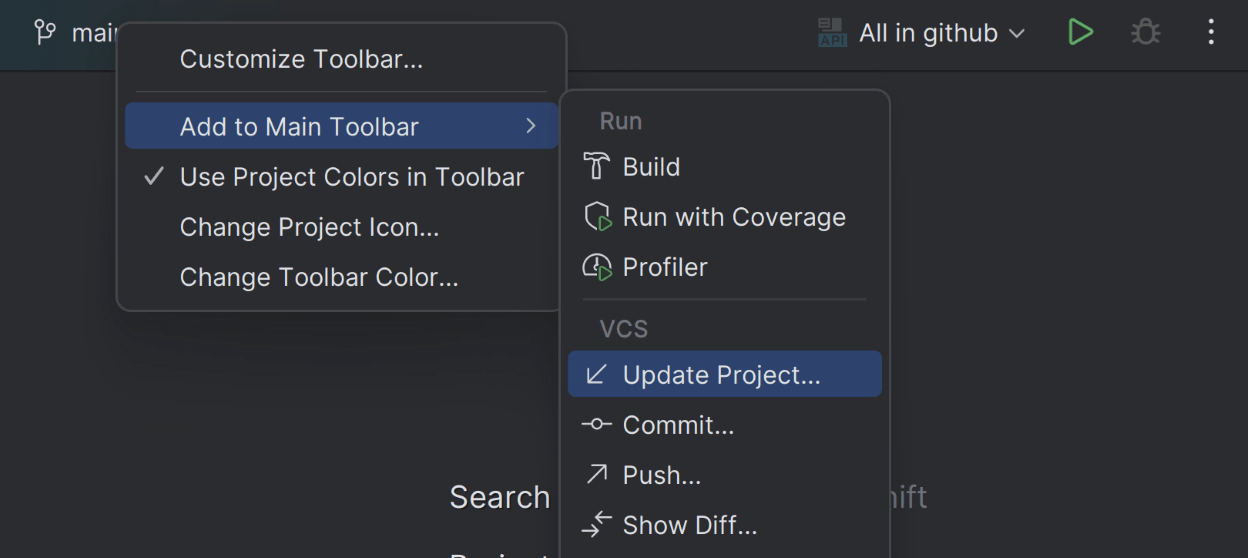
새 UI: 메인 툴바 사용자 지정 개선
툴바에 신속하게 액션을 추가할 수 있는 드롭다운 메뉴를 도입해 새 UI의 사용자 지정 옵션을 확장했습니다. 위젯을 마우스 오른쪽 버튼으로 클릭하고 Add to Main Toolbar(메인 툴바에 추가)를 선택한 다음, 사용 가능한 옵션을 둘러보세요.

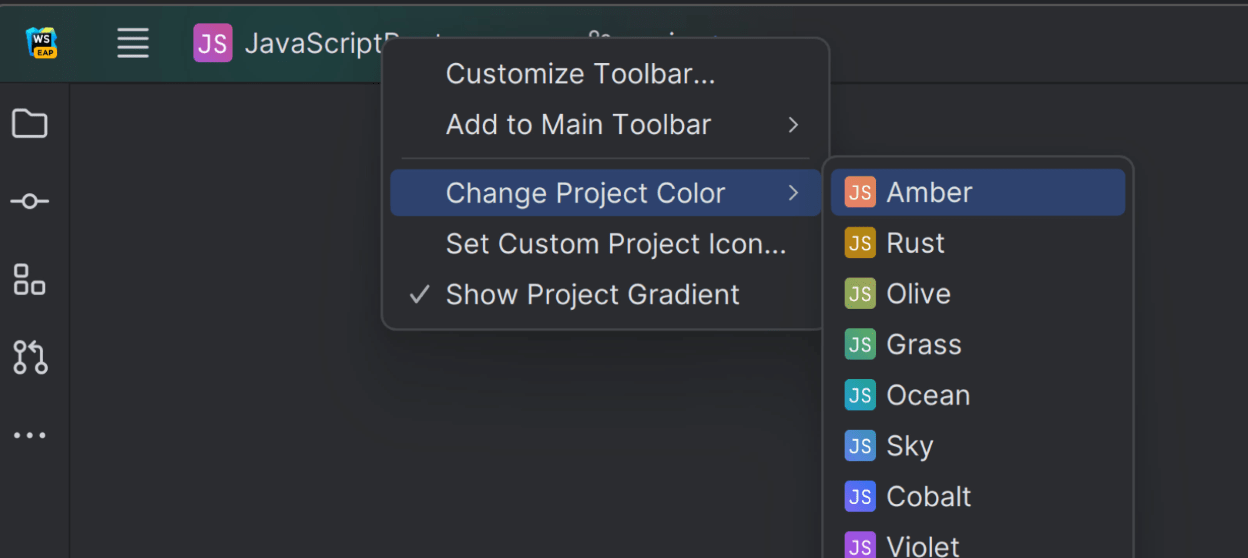
새로운 UI: 색상이 지정된 프로젝트 헤더
WebStorm 2023.2에는 열려 있는 여러 프로젝트 사이를 쉽게 이동할 수 있도록 색상이 지정된 프로젝트 헤더가 도입되었습니다. 이제 각 프로젝트에 고유한 색상과 아이콘을 지정하여 작업공간에서 쉽게 구분할 수 있습니다.

새로운 UI: 밝은 헤더가 있는 밝은 테마
창 헤더, 툴팁 및 알림 풍선에 그에 어울리는 밝은 색상을 제공하는 Light with Light Header(밝은 헤더로 밝게 하기) 대체 옵션을 도입하여 Light(밝은) 테마로 사용자 경험을 개선했습니다.

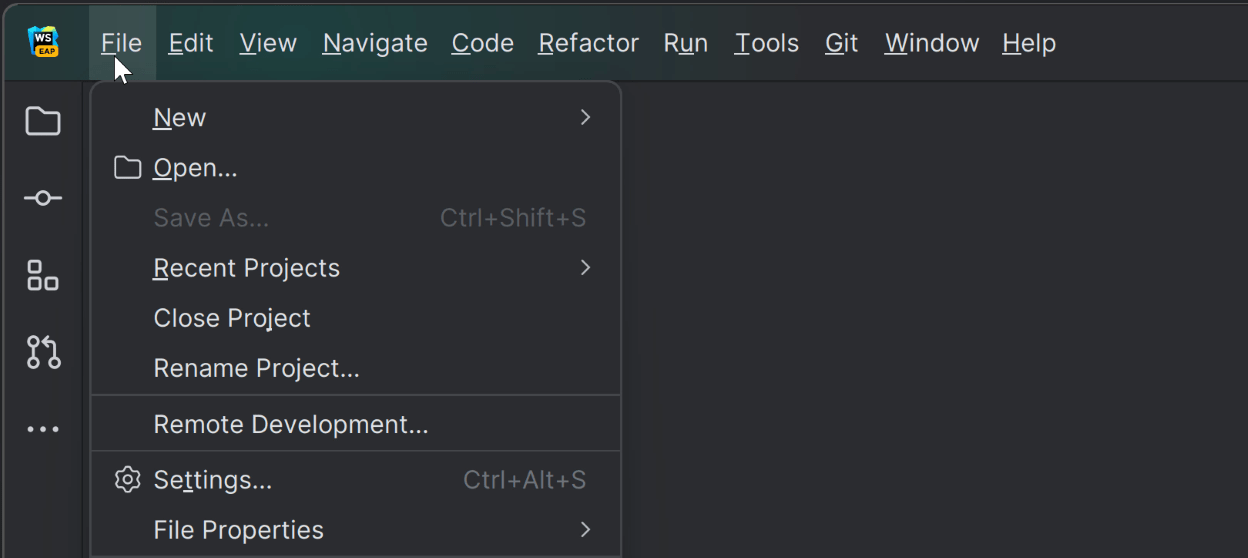
새로운 UI: 재설계된 햄버거 메뉴
Windows 및 Linux의 메인 툴바에 있는 햄버거 메뉴의 동작을 새롭게 설계했습니다. 메뉴 아이콘을 클릭하면 이제 요소가 툴바 위에 가로로 표시됩니다. View(뷰) | Appearance(모양) | Main menu as a Separate Toolbar(메인 메뉴를 별도의 툴바로 표시)를 통해 이 메뉴를 별도의 툴바로 전환하는 옵션도 있습니다.

새로운 UI: macOS에서 창 제어 기능 업데이트
새 UI를 사용하여 macOS에서 전체 화면 모드로 작업할 때 창 제어 기능이 이제 이전처럼 플로팅 바가 아닌 메인 툴바에 표시됩니다.

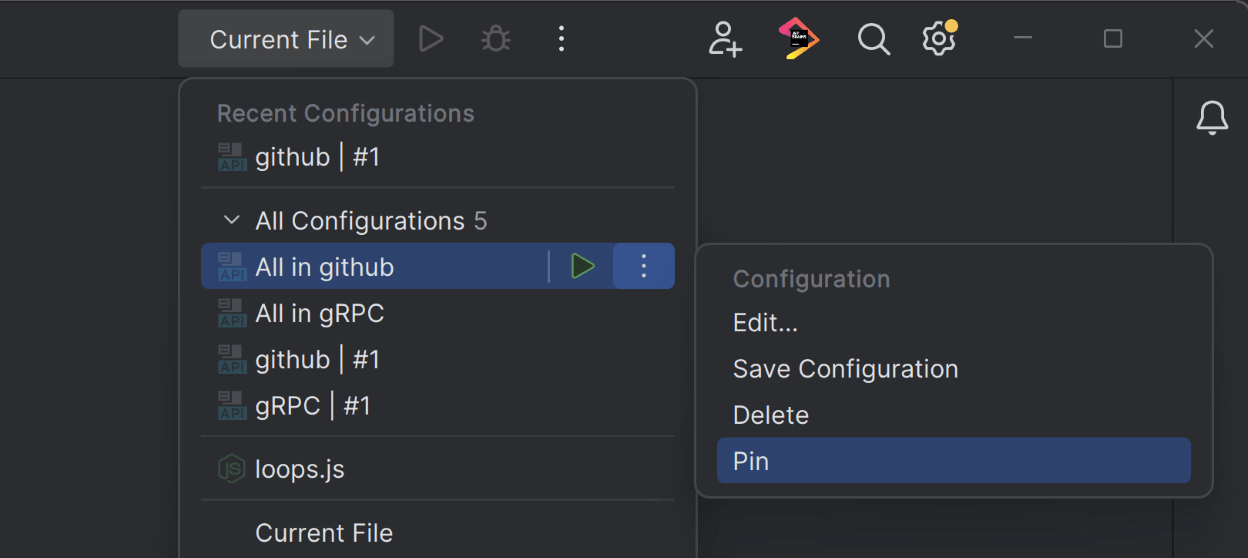
새로운 UI: 실행 위젯에 실행 구성 고정
여러 실행 구성을 더 쉽게 관리할 수 있도록 Run(실행) 위젯에서 기본 구성을 고정하는 옵션을 구현했습니다. 실행 구성을 Pinned(고정) 섹션에 추가하려면 이름 옆에 있는 점 3개를 클릭하고 Pin(고정)을 선택하세요. 고정된 구성이 여러 개 있는 경우, 목록 내에 끌어서 놓아 쉽게 재정렬할 수 있습니다.
통합 개발자 도구

GitLab 통합
WebStorm 2023.2에서 GitLab과의 첫 통합을 도입했습니다. 이 통합을 통해 IDE에서 바로 Merge Request(병합 요청) 기능을 사용하여 개발 워크플로의 효율을 높일 수 있습니다.

특정 코드 줄을 커밋하는 옵션
많은 요청이 있었던 만큼, WebStorm 2023.2에 드디어 사용자가 코드 청크의 특정 부분만 선택적으로 커밋할 수 있는 기능이 도입되었습니다. 부분 커밋을 수행하려면 청크 내의 줄을 선택하고 컨텍스트 메뉴에서 Include Selected Lines into Commit(선택한 줄을 커밋에 포함)을 호출합니다. 청크는 개별 줄로 나뉘고 선택한 줄이 강조 표시됩니다.

Docker 개선 사항
WebStorm 2023.2에서는 이제 Services(서비스) 뷰에서 Docker 이미지 레이어의 콘텐츠에 액세스하고 미리 볼 수 있습니다. 또한 실행 구성을 Before launch(시작하기 전) 작업으로 지정하는 기능도 도입했습니다. WebStorm은 다음 실행 구성을 시작하기 전에 현재 실행 중인 컨테이너가 정상적 상태에 도달할 때까지 기다립니다. 자세한 내용은 이 블로그 글에서 알아볼 수 있습니다.

HTTP 클라이언트의 새로운 기능
WebStorm은 이제 HTTP 클라이언트의 요청 결과에서 바로 PDF 및 HTML 파일의 미리보기를 표시할 수 있습니다. 이제 가져온 모듈을 통해 HTTP 클라이언트 요청 핸들러에 대한 공통 JavaScript 코드를 공유할 수도 있습니다. 자세한 내용은 이 블로그 글을 확인하세요.

AI Assistant 테스트 버전 제한적 액세스
AI 채팅 및 커밋 메시지 생성이 통합된 WebStorm 2023.2의 EAP 빌드에서 AI Assistant 플러그인의 테스트 버전을 출시했습니다. AI Assistant 플러그인은 Marketplace에서 제한적으로 사용할 수 있습니다. 앞으로 플러그인 업데이트 버전을 수시로 릴리스하여 새로운 기능을 추가하고 더욱 개선할 계획입니다. 자세한 내용은 이 블로그 글을 참조하세요.
사용자 경험

전체 검색의 텍스트 검색
Search Everywhere(전체 검색)(Shift 두 번 누르기)에 이제 Find in Files(파일에서 찾기)와 유사한 텍스트 검색 기능이 포함됩니다. 이 향상된 기능을 사용하면 지정된 쿼리에 다른 검색 결과가 거의 또는 전혀 없을 때 텍스트 검색 결과가 표시됩니다. 이 기능은 기본적으로 활성화되어 있으며 Settings(설정) | Advanced Settings(고급 설정) > Search Everywhere(전체 검색)에서 관리할 수 있습니다.

수정 시간을 기준으로 프로젝트 뷰 파일 정렬
WebStorm 2023.2는 수정 시간을 기준으로 Project(프로젝트) 뷰에서 파일을 정렬하는 옵션을 제공합니다. 이 새로운 기능은 프로젝트에 변경 사항이 저장될 때마다 자동으로 파일을 재정렬합니다. 이 기능을 사용하려면 Project 뷰에서 점 3개를 클릭한 다음 Tree Appearance(트리 모양) | Sort by Modification Time(수정 시간을 기준으로 정렬)을 선택합니다.

설정 내 추천 플러그인
특정 프로젝트에 대해 WebStorm을 보다 쉽게 구성하고 플러그인으로 기능을 확장할 수 있도록 Settings(설정) | Plugins(플러그인) 섹션의 UI를 업데이트했습니다. 이제 여기에 프로젝트 특성에 따라 추천 플러그인 모음이 포함됩니다.

한 번 클릭으로 프로젝트 디렉터리 간 탐색
새로운 Open Directories with Single Click(클릭 한 번으로 디렉터리 열기) 옵션을 추가하여 Project(프로젝트) 뷰에서 프로젝트 폴더를 확장하고 축소하는 작업이 더 빠르고 즉각적으로 수행되도록 했습니다. 점 3개 아이콘을 클릭하면 드롭다운 메뉴에서 이 옵션을 사용할 수 있습니다.
플러그인 개발

플러그인 개발자를 위한 LSP 지원
특정 LSP 서버를 사용하여 JetBrains IDE에서 아직 기본적으로 지원되지 않는 기술에 대한 코드 지원을 추가하려는 플러그인 개발자를 위해 LSP API를 도입했습니다. 자세한 내용은 이 블로그 글에서 알아볼 수 있습니다.
