WebStorm 2023.3의 새로운 기능
Angular, Svelte 및 Vue 지원 개선, AI Assistant, TypeScript 업데이트, Cypress, Playwright 및 Node.js 네이티브 테스트 러너 지원 등을 제공합니다.
주요 하이라이트

향상된 Angular 지원
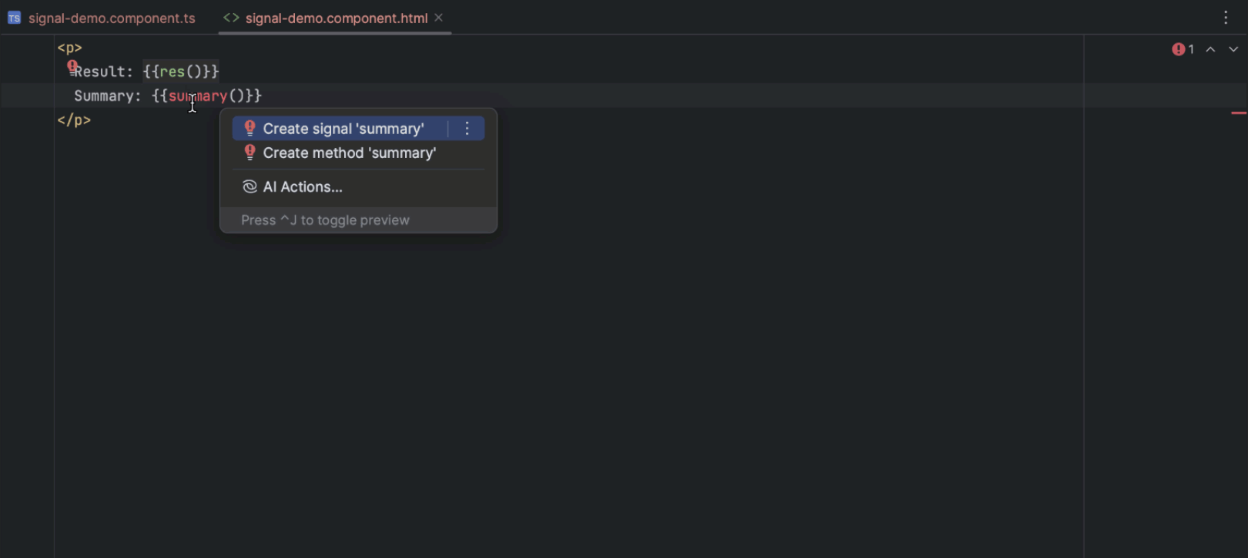
Angular 템플릿에서 엄격한 템플릿 타입 검사에 대한 지원이 개선되었습니다. 또한 17 버전의 새로운 제어 흐름 구문에 대한 조기 지원, 그리고 signal, computed 및 effect와 같은 라이브 템플릿을 포함한 신호 지원이 추가되었습니다. Alt+Enter를 눌러 사용할 수 있는 새로운 빠른 수정도 있습니다. 예를 들어, 구성 요소 템플릿에서 @Input 및 @Output 프로퍼티를 생성할 수 있습니다. 자세한 내용은 이 블로그 글을 참조하세요.

Svelte 플러그인 업데이트
We’ve added built-in support for the TypeScript plugin to provide consistent highlighting and quick documentation for TypeScript files in your Svelte projects. 구성 요소를 자동으로 가져오는 더 안정적인 방법이 구현되어 코드 완성, 복사 및 붙여넣기, Alt+Enter 키 사용 시 사용할 수 있습니다. 또한 context="module" 스크립트에서 내보내기에 대한 지원을 개선하고 Svelte 파일 외에 TypeScript 파일도 포함하도록 간편한 타입 안전성 지원을 확장했습니다.

Vue 3 개선 사항
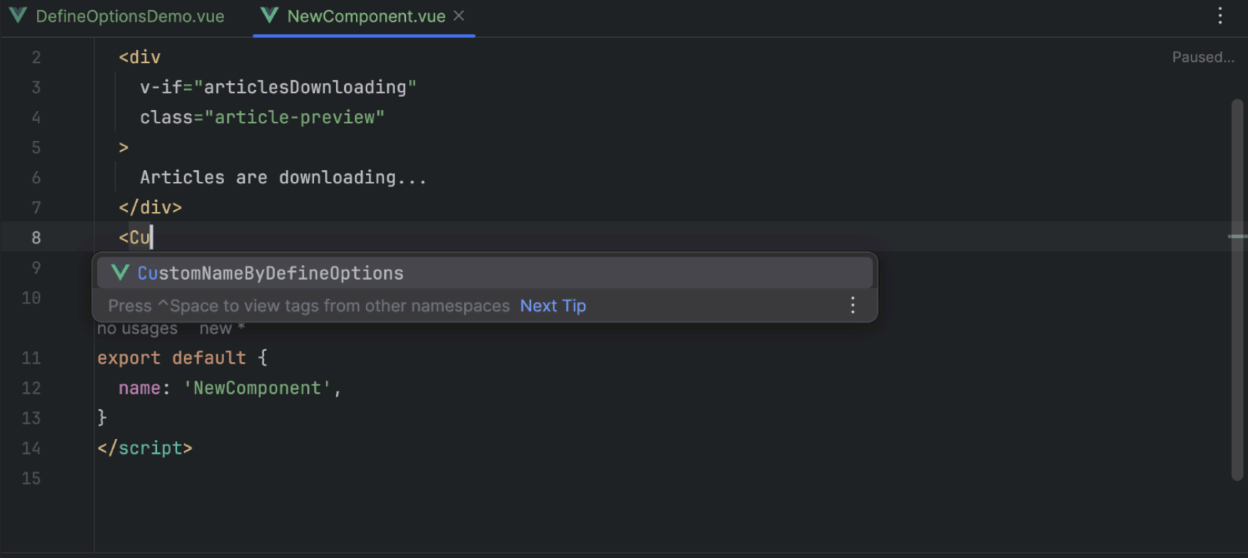
defineSlots에 대한 지원을 추가하여 slot 이름 및 프로퍼티에 대한 코드 완성 및 탐색 기능과 이름 변경 리팩터링을 제공합니다. 이제 코드 완성 기능은 defineExpose가 있는 프로퍼티에서도 작동합니다. 또한, 구성 요소에 필요한 import 문이 defineOptions 함수로 지정된 이름에 따라 추가됩니다.

테스트 단계를 마친 AI Assistant 정식 출시
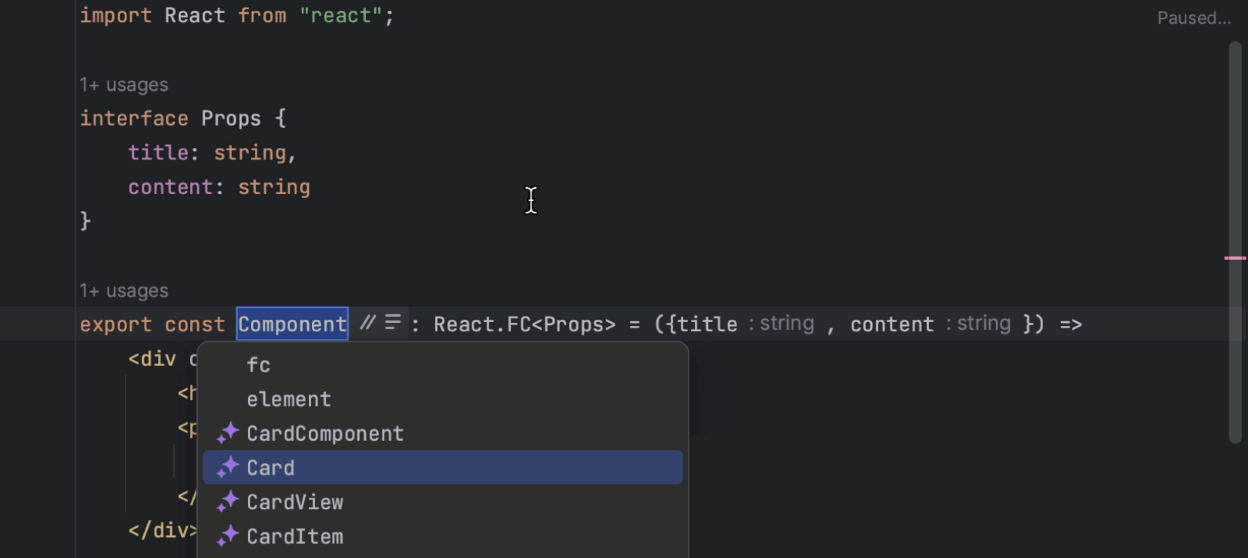
JetBrains의 AI Assistant가 이제 JetBrains IDE에서 생산성을 높이기 위한 여러 가지 새롭고 향상된 기능과 함께 정식 출시되었습니다. 최신 업데이트에는 에디터 내에서 바로 향상된 코드 생성 지원, 코드 복사 필요 없이 프로젝트 관련 쿼리에 응답하는 컨텍스트 인식 AI 채팅, 확장된 컨텍스트를 사용하여 보다 포괄적인 결과를 제공하는 프로젝트 인식 AI 액션 등이 포함됩니다. JetBrains AI Service 구독을 통해 WebStorm의 AI Assistant를 추가 기능으로 사용해 보세요.

Cypress 및 Playwright 지원
WebStorm은 Cypress 및 Playwright 테스트를 자동으로 감지하여 한 번의 마우스 클릭으로 실행하고 디버그할 수 있게 해줍니다. 이 지원에는 테스트 트리를 탐색하여 결과를 살펴보고 문제를 찾는 기능도 포함됩니다. You can extend the support with the Test Automation plugin, which will provide an embedded browser and advanced code insight.

Node.js 테스트 러너에 대한 조기 지원
네이티브 Node.js 테스트 러너도 지원됩니다. 이제 node:test API로 선언된 테스트가 인식되며 여백 아이콘을 통해 이를 실행하고 디버그할 수 있습니다. 지원을 확대하기 위해 다음 릴리스에서 몇 가지 개선 사항을 더 구현할 계획입니다.
JavaScript, TypeScript 및 CSS

TypeScript 개선 사항
WebStorm 2023.3은 import type 구문을 추가할 때 발생하는 일부 불일치 문제를 해결합니다. 타입을 가져올 때 TypeScript import type 구문 또는 타입 지정자의 사용을 구성하는 옵션을 추가했습니다. 또한 TypeScript 파일에 대한 package.json의 exports 필드 동작을 개선했습니다.

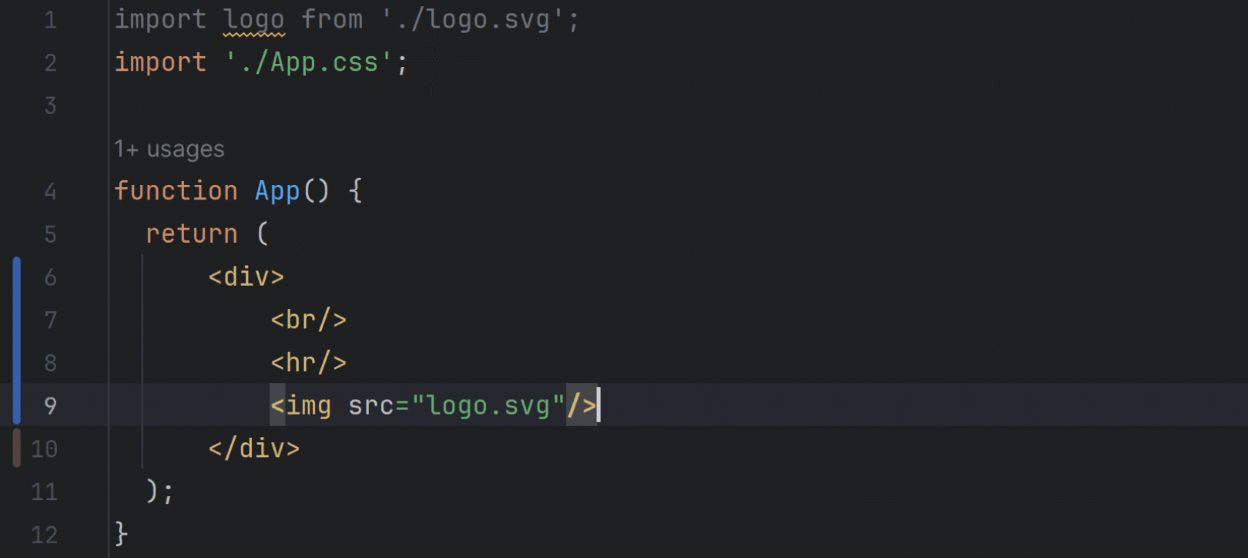
HTML을 JSX에 붙여 넣을 때 단일 태그 닫기
이제 HTML 코드를 JSX 파일에 붙여넣으면 속성을 변환할 뿐만 아니라 자동으로 단일 태그를 닫습니다. Settings(설정) | Editor(에디터) | General(일반) | Smart Keys(스마트 키) | JavaScript에서 이 옵션을 구성할 수 있습니다.

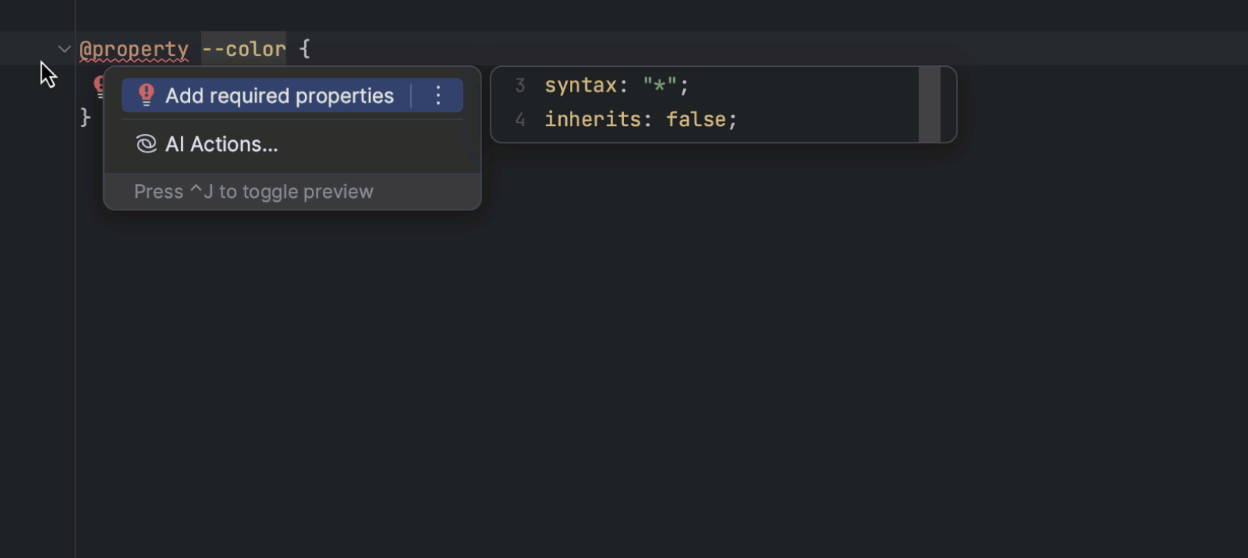
CSS 사용자 지정 @property 지원
We’ve been following updates around the Interop 2023 initiative, which introduces the CSS custom @property. WebStorm 2023.3은 프로퍼티에 대한 검사 및 코드 완성를 지원합니다.
.jsonc 형식 지원
.jsonc 형식에 대한 지원이 포함되어 // 및 /* */를 사용하여 문서에서 한 줄 및 여러 줄 주석을 사용할 수 있습니다.
향상된 Yarn PnP 작업 공간 지원
작업 공간: 프로토콜을 사용하여 참조된 모듈은 이제 Yarn PnP 작업 공간에서 확인할 수 있습니다. import 문 탐색도 이제 가능합니다.
통합 개발자 도구

올인원 Diff 뷰어
WebStorm 2023.3에는 변경 사항을 검토하는 개선된 방식이 도입되었습니다. 이제 각 파일을 하나씩 살펴보는 대신 스크롤 가능한 단일 프레임의 변경 세트에서 수정된 모든 파일을 볼 수 있습니다. 이 새로운 Diff 뷰어는 GitLab 및 GitHub와 호환됩니다.

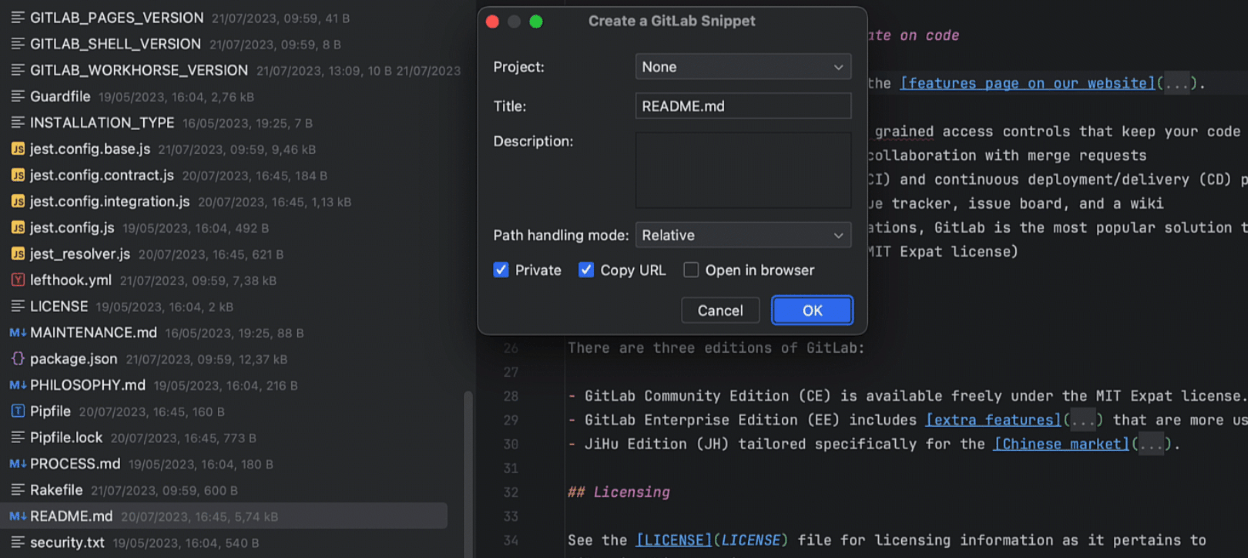
GitLab 스니펫 지원
Expanding on the GitLab integration introduced in WebStorm 2023.2, we’ve added support for GitLab snippets. 이제 IDE 내에서 공개 또는 비공개 스니펫을 직접 생성할 수 있습니다.

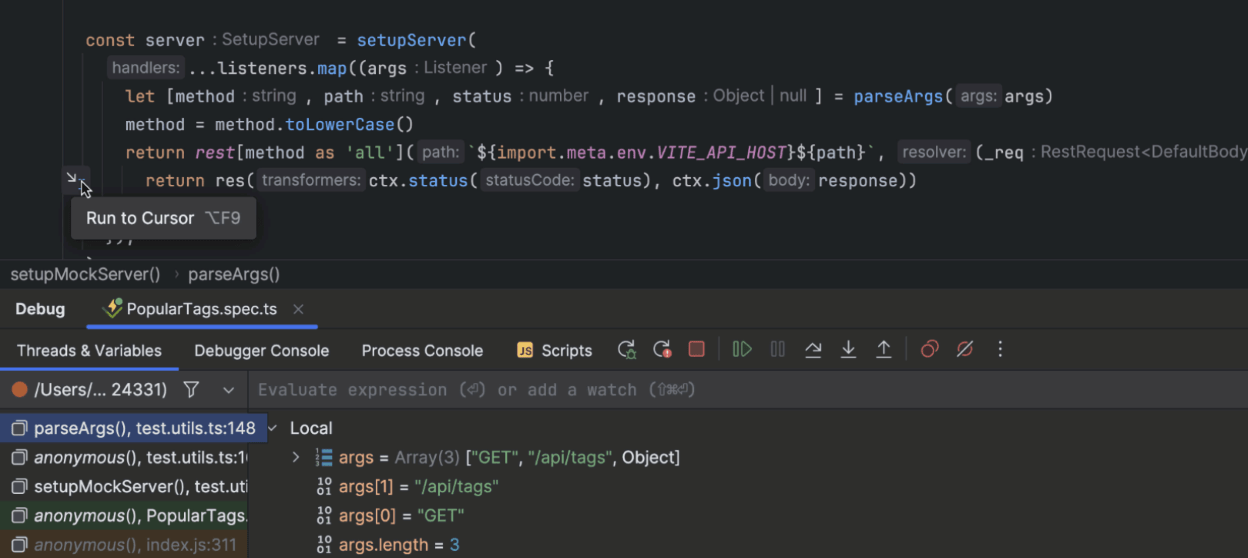
커서 위치까지 실행 인레이 디버그 옵션
새로운 Run to Cursor(커서 위치까지 실행) 인레이 옵션을 사용하면 디버그하는 동안 특정 코드 줄까지 빠르게 실행할 수 있습니다. 프로그램이 일시 중지되면 실행하려는 코드 줄 위로 마우스를 가져간 다음, Run to Cursor(커서 위치까지 실행) 팝업을 클릭하기만 하면 됩니다. 캐럿을 원하는 줄에 놓은 후, Alt+F9를 눌러 이 기능을 사용할 수도 있습니다.

HTTP 클라이언트 개선 사항
대용량 .http 파일 내 탐색을 간소화하기 위해 Structure(구조) 뷰를 개선했습니다. 또한 이번 업데이트에는 요청 유형에 대한 색상 구분 라벨이 도입되어 해당 내용에 대한 보다 명시적인 목록이 제공됩니다. 또한 @을 사용한 변수 선언과 OAuth 2.0 비밀번호 및 클라이언트 자격 증명 부여 유형을 사용한 인증에 대한 지원도 추가했습니다.
사용자 경험

macOS용 새 제품 아이콘
WebStorm 2023.3에는 운영 체제의 표준 스타일 지침에 맞게 재설계된 macOS용 제품 아이콘이 도입되었습니다.

디폴트 도구 창 레이아웃 옵션
작업 공간의 모양을 디폴트 상태로 되돌리는 빠른 방법을 제공하는 Default(디폴트) 옵션을 포함시켜 여러 도구 창 레이아웃을 저장하는 기능을 확장했습니다. 이 레이아웃은 Main Menu(메인 메뉴) | Window(창) | Layouts(레이아웃)을 통해 액세스할 수 있습니다.

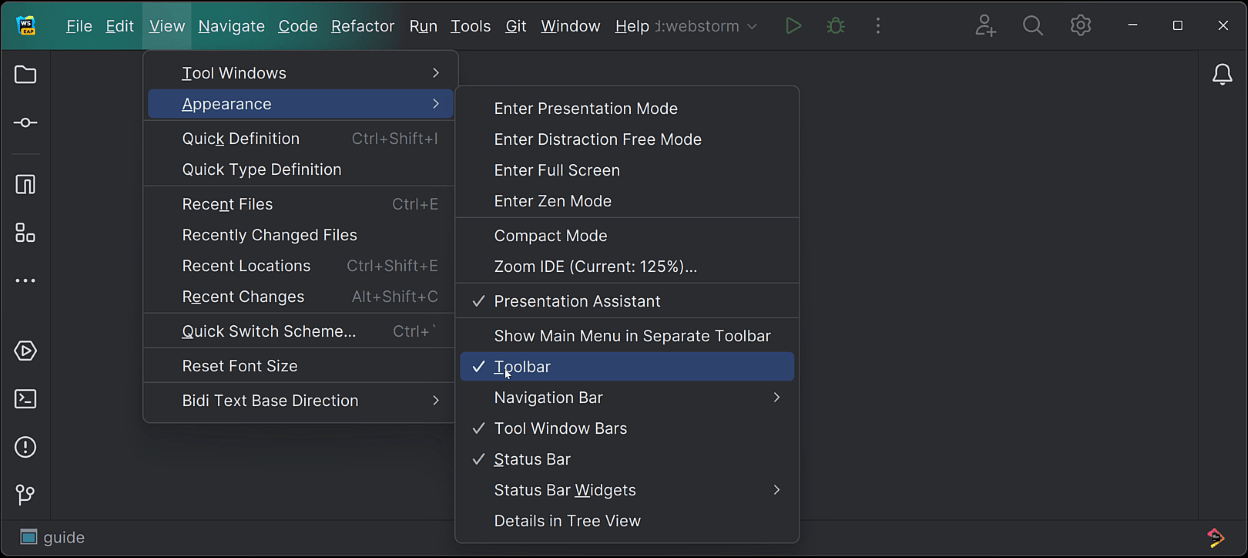
메인 툴바를 숨기는 옵션
IDE의 디폴트 보기 모드를 사용할 때 메인 툴바를 숨길 수 있는 옵션을 구현했습니다. 메인 툴바를 숨기려면 메인 메뉴에서 View(보기) | Appearance(모양)를 선택하고, Toolbar(툴바) 옵션을 선택 취소합니다.

에디터 탭에서 색상으로 구분된 강조 표시
에디터에서 다양한 파일 형식으로 동시에 작업할 때 탐색 경험을 향상하기 위해 에디터 탭에 기본적으로 색상 구분 강조 표시를 도입하고, 이 모양을 Project(프로젝트) 도구 창에 미러링했습니다.

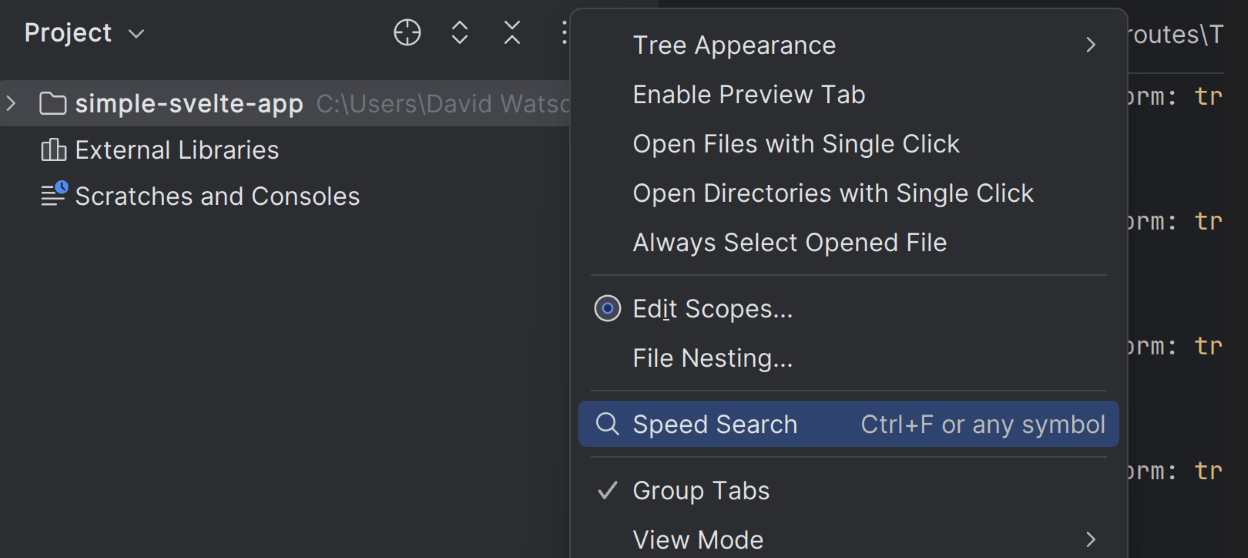
빠른 검색 단축키
도구 창과 대화상자 내에서 빠르게 탐색할 수 있는 Speed Search(빠른 검색) 기능을 이제 단축키로 사용할 수 있습니다. 트리 또는 목록에 포커스를 맞춘 후 Ctrl+F를 누르면 도구 창의 Options(옵션) 메뉴에서 검색을 호출할 수 있습니다.