WebStorm 2024.3의 새로운 기능
이 릴리스에서는 기존의 여러 가지 문제를 해결하고 이전에 도입된 기능을 개선했습니다. 주요 개선 사항으로는 프레임워크 구성 요소 탐색 및 이름 변경 개선, 데이터베이스 도구와 SQL 기본 지원, 개선된 AI 기반 코드 완성 등이 있습니다.
주요 내용

프레임워크 구성 요소 탐색 및 이름 변경 개선
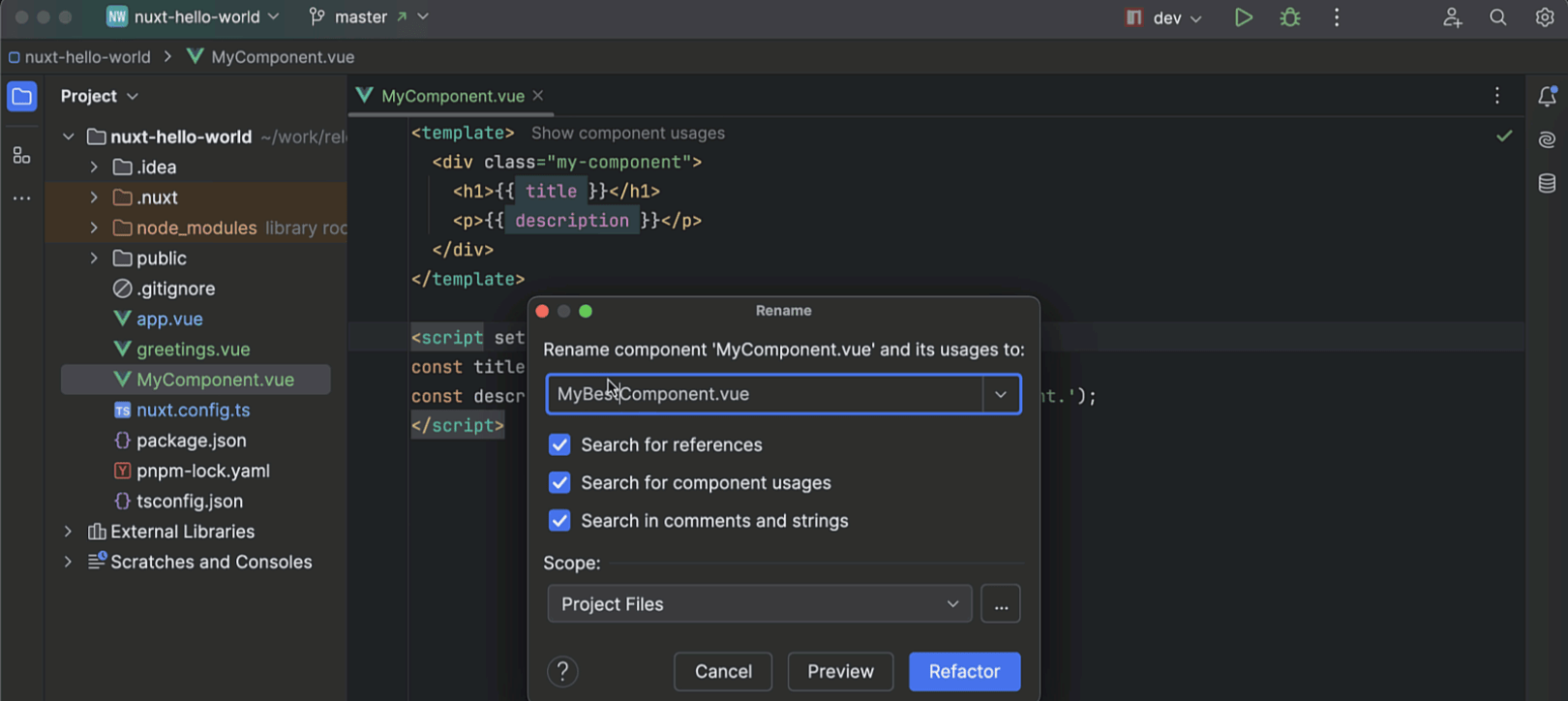
Vue, Svelte 및 Astro 구성 요소에 대한 에디터 내 힌트를 개선했습니다. Show component usages(구성 요소 사용 위치 표시) 액션으로 이제 import 문 및 마크업 템플릿 모두에서 사용 위치를 찾을 수 있습니다. 또한 일반 파일 참조를 검색할 때 구성 요소의 사용 위치를 제외할 수 있도록 Show Component Usages 필터도 추가했습니다. Rename(이름 변경) 리팩터링도 업데이트되어 구성 요소 파일의 이름을 바꿀 때 사용 위치를 포함하는 옵션이 추가되었습니다.

데이터베이스 도구 및 SQL 기본 지원
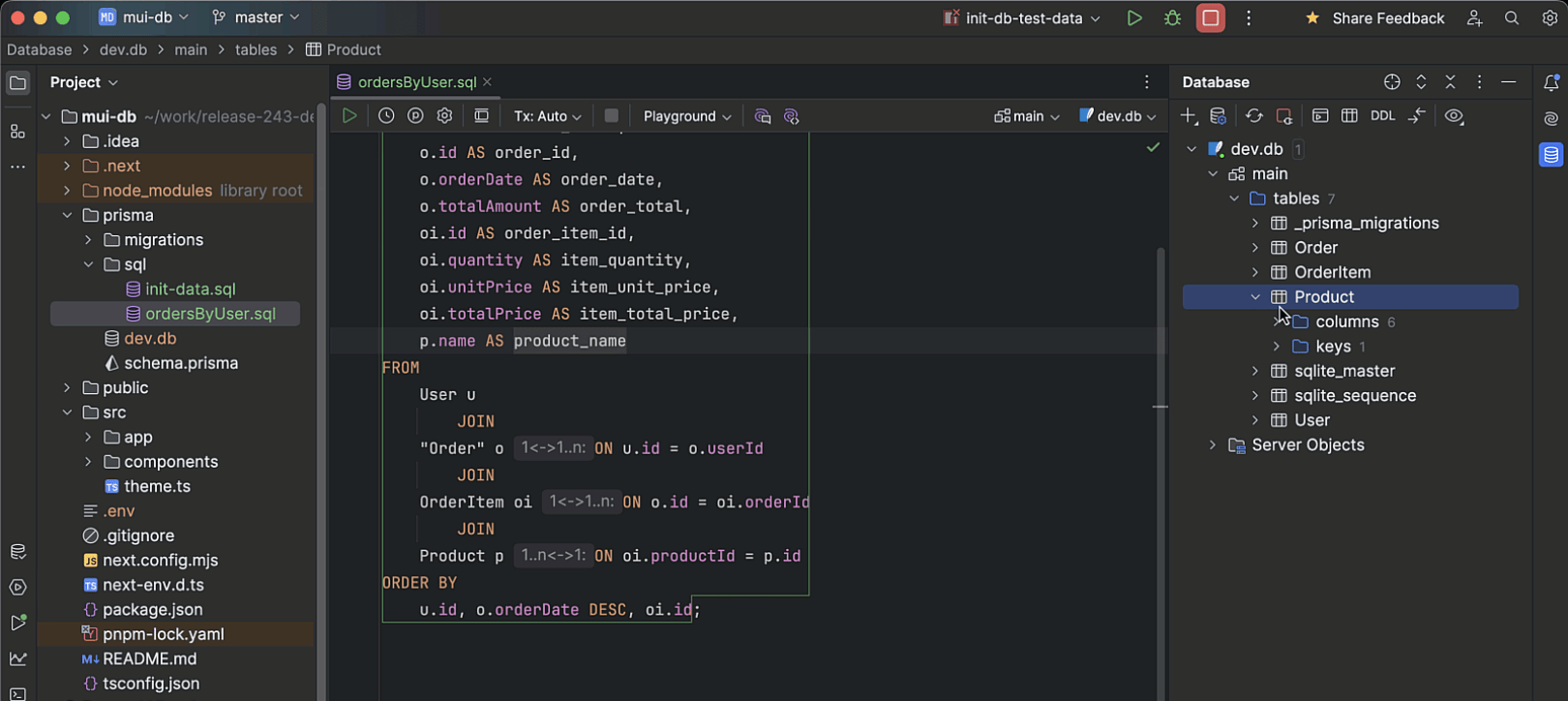
이전에는 유료 플러그인으로만 제공되었던 데이터베이스 도구와 완전한 SQL 지원이 이제 추가 비용 없이 WebStorm에서 번들로 제공됩니다. IDE에서 바로 데이터베이스를 쿼리하고, 만들고, 관리할 수 있습니다. 이를 통해 WebStorm의 백엔드 및 풀스택 개발 기능이 확장됩니다. 또한, 대부분의 JetBrains IDE에 이 기능이 포함되어 있으므로 이들 사이의 전환이 더 쉬워집니다.

AI Assistant로 코드 완성 개선 유료
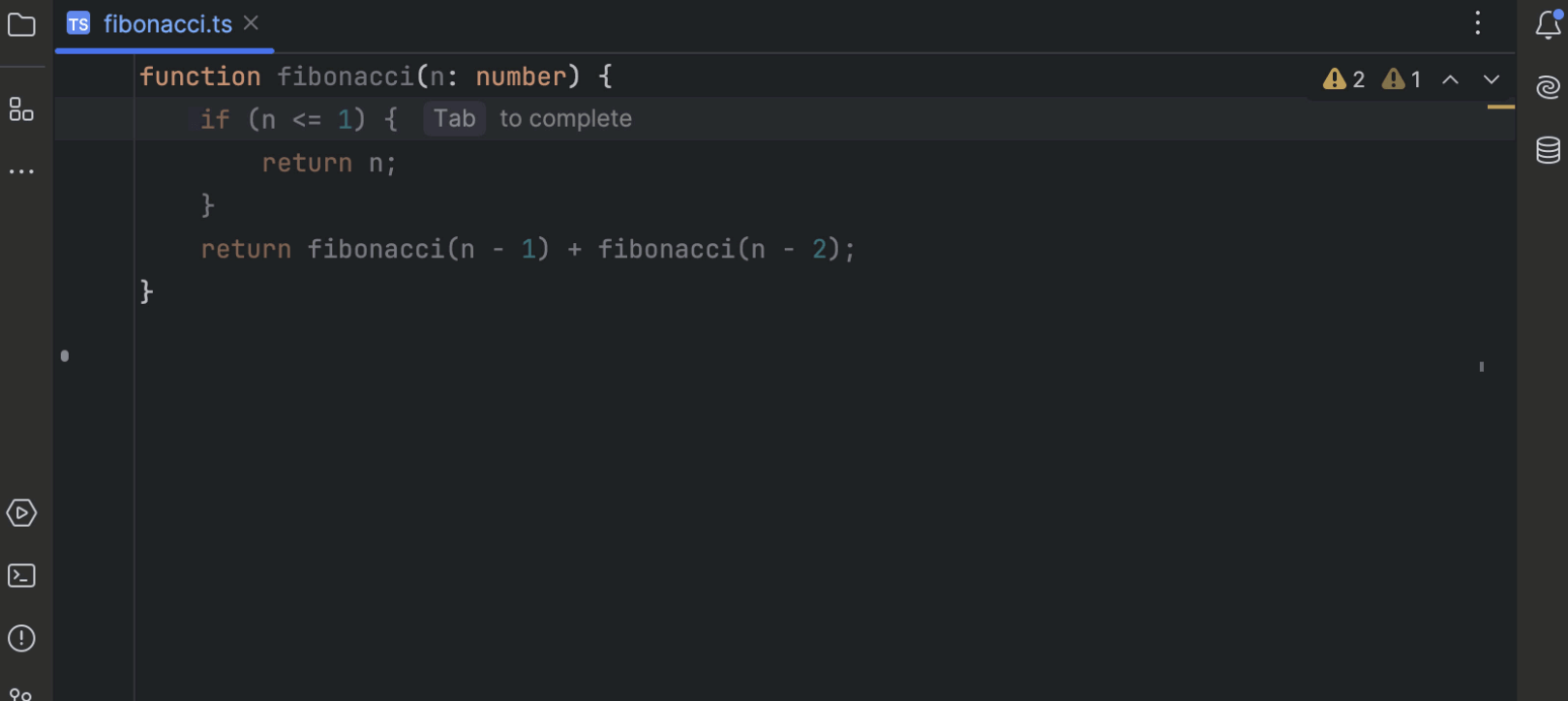
JetBrains는 AI Assistant의 품질과 관련한 주요 문제를 해결하기 위해 노력해 왔습니다. 이번 릴리스에서는 JavaScript와 TypeScript의 코드 완성이 개선되고 HTML과 CSS에 대한 지원이 추가됩니다. JetBrains 자체 LLM에서 제공하는 클라우드 기반 제안과 로컬에서 이루어지는 전체 줄 제안을 결합하여 관련성이 없는 제안을 줄이는 동시에 속도와 정확도를 높였습니다.
자세한 내용은 관련 블로그 글을 참조하세요.
프레임워크 및 기술

Tailwind CSS 클래스의 색상 미리보기
Tailwind CSS 클래스의 색상 미리보기가 이제 에디터에 인라인으로 표시되어 색상을 구분하기가 더 쉬워졌습니다. 언어 서버 프로토콜(LSP)의 textDocument/documentColor 메서드에 대한 지원이 추가되어 모든 LSP 기반 플러그인이 바로 이 기능을 제공합니다.

Angular 관련 개선 사항
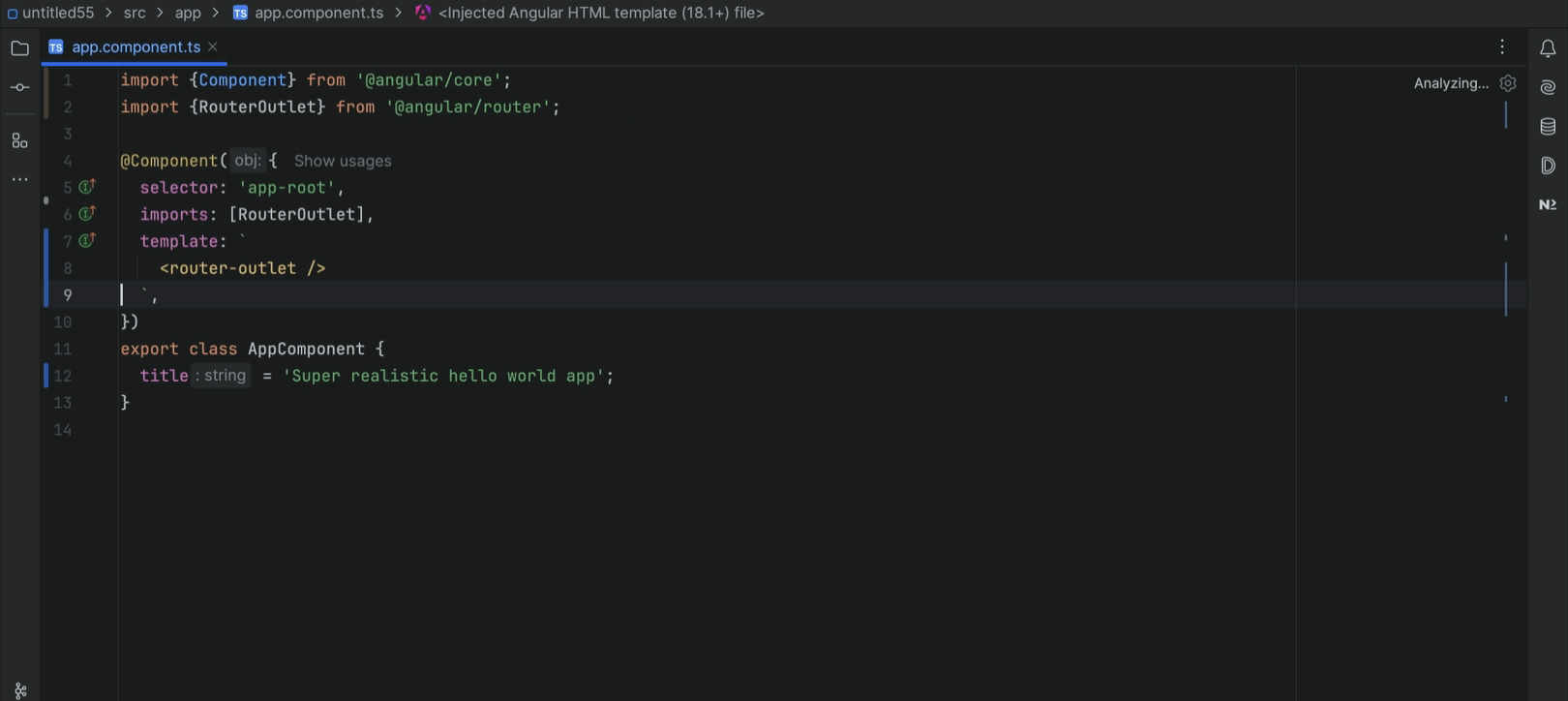
Angular 19를 사용하는 프로젝트의 경우 WebStorm은 이제 구성 요소, 지시문 및 파이프에 독립 실행형 모드를 기본적으로 적용합니다. 독립 실행형 및 비독립 실행형 구성 요소 간에 쉽게 전환하도록 빠른 수정이 추가되었습니다. 코드 서식을 재지정하는 중이나 새로운 검사를 통해 사용되지 않은 독립된 import 문은 자동으로 제거될 수 있습니다. @let 문에 대한 지원도 개선되었습니다.

하위 폴더에서 .prettierignore를 올바르게 처리
WebStorm은 이제 package.json이 있는 하위 폴더의 .prettierignore 파일을 제대로 처리하여 무시된 파일에 서식이 지정되지 않도록 합니다. Settings(설정) | Languages & Frameworks(언어 및 프레임워크) | JavaScript | Prettier에서 사용자 지정 무시 파일을 지정할 수 있는 새로운 옵션도 추가되었습니다.

Vue Language Server 번들로 제공
Vue Language Server가 이제 WebStorm과 함께 번들로 제공되어 안정성을 높이고 WSL에서 로딩 시 발생하는 문제를 방지합니다. 앞으로 Svelte, Astro 및 기타 기술에 대해서도 같은 작업이 이루어질 예정입니다.

Svelte 관련 개선 사항
<script module> 속성에 대한 지원을 추가하여 이러한 블록의 심볼이 올바르게 확인되도록 했습니다. 또한, SvelteKit a11y 경고를 비활성화하는 체크박스를 새로 도입하여 접근성 경고를 더욱 효과적으로 제어할 수 있게 했습니다.
package.json을 통해 내보낸 CSS 지원
CSS, Sass, SCSS 및 Less에 대한 package.json의 exports 필드 지원도 추가했습니다. package.json을 통해 스타일을 내보내는 경우, WebStorm이 확인되지 않은 변수에 대한 경고를 더 이상 표시하지 않습니다.
Windows에서 Bun 디버그 지원
이전에 macOS와 Linux에서만 사용할 수 있었던 기본적 Bun 디버그가 이제 Windows에서도 지원됩니다. WebStorm 내에서 중단점을 설정하고, 코드를 단계별로 실행하고, 변수를 검사하고, 표현식을 평가할 수 있습니다.
사용자 경험

Rename(이름 변경) 액션의 배치 최적화
에디터 요소와 Project(프로젝트) 도구 창에서 Rename(이름 변경) 액션을 효과적으로 호출할 수 있게 컨텍스트 메뉴에서 이 액션의 배치를 최적화했습니다. 이 액션이 이제 최상위 수준에 배치되어 파일, 변수 및 기타 요소의 이름을 더 쉽고 빠르게 바꿀 수 있습니다.

보다 깔끔해진 디렉터리 검색 결과
이제 프로젝트 디렉터리에서 Find in Files(파일에서 찾기)를 사용할 때, WebStorm이 기본적으로 node_modules 결과를 제외하여 관련 없는 파일로 인한 혼란을 줄여줍니다. Settings(설정) | Advanced Settings(고급 설정)에서 Search in library files when “Directory” is selected in Find in Files(파일에서 찾기에서 '디렉터리'가 선택된 경우 라이브러리 파일에서 검색) 옵션을 활성화하여 이전 동작을 복원할 수 있습니다.

선택된 텍스트의 찾은 위치 강조 표시
WebStorm은 기본적으로, 파일 내에서 선택한 텍스트의 모든 인스턴스를 자동으로 강조 표시합니다. 그 결과, 선택한 텍스트가 코드 전체에서 어디에 나타나는지 추적하기가 더 쉬워집니다. Settings(설정) | Editor(에디터) | General(일반) | Appearance(모양)에서 이 기능을 사용자 지정할 수 있습니다.

.idea 디렉터리를 기본적으로 표시
이전에는 WebStorm이 내부 구성 설정을 저장하는 위치인 .idea 폴더가 기본적으로 숨겨져 있었습니다. 이로 인해 일부 사용자가 프로젝트 전체 구성을 커밋하기가 더 어려웠습니다. 이 문제를 해결하기 위해 Project(프로젝트) 도구 창에서 이를 볼 수 있게 했습니다.

생성된 파일을 더 효과적으로 인식
WebStorm은 이제 dist 폴더의 불필요한 파일을 색인 생성에서 자동으로 제외하여 CPU 사용을 최적화하고 색인 생성 시간을 단축합니다.
WSL 프로젝트에 대한 지원 개선
WSL에서 호스팅되고 IDE에서 Windows를 통해 열리는 프로젝트의 안정성을 지속적으로 개선해 나가고 있습니다. 특히, 심볼릭 링크 지원이 추가되었고 WSL과의 상호 작용이 Hyper-V 소켓으로 전환되어 IDE와 WSL의 상호 작용 성능이 향상되었습니다.
색인 생성 중에 사용할 수 있는 새로운 기능
프로젝트를 열거나 업데이트하면 WebStorm이 색인을 생성하는 과정에서 일부 기능에 일시적으로 액세스할 수 없게 됩니다. 색인 생성 중에 더 많은 기능을 사용할 수 있게 이를 개선하고자 노력하고 있습니다. 이번 업데이트에서는 <0><1>Search Everywhere(전체 검색)(<2>Shift+Shift)를 <1>프로젝트의 이미 색인화된 부분에서도 사용할 수 있으며 맞춤법 및 문법 검사도 가능합니다.
통합 개발자 도구

백그라운드에서 이루어지는 커밋 전 검사를 비활성화하는 옵션
이제 Settings(설정) | Version Control(버전 관리) | Commit(커밋) | Advanced Commit Checks(고급 커밋 검사) | Run advanced checks after a commit is done(커밋 수행 후 고급 검사 실행)에서 새 옵션을 사용하여 커밋 프로세스 중에 백그라운드 검사를 관리할 수 있습니다. 이 설정을 사용하면 커밋한 후 테스트와 검사를 실행할지 여부를 결정할 수 있습니다. 검사가 완료될 때까지 기다리려면 이 옵션을 비활성화하면 됩니다.
새로운 Docker Compose 빌드 속성
Docker Compose 내에서 빌드, 리소스 관리, 서비스 오케스트레이션 및 네트워킹을 더 효과적으로 제어할 수 있는 새로운 Docker Compose 속성에 대한 지원을 추가하여 더 효율적이고 유연한 개발이 가능하도록 했습니다.
Dev Container 템플릿에 대한 호환성 개선
원래 원격 환경에서 작동하도록 설계되지 않은 Dev Container 템플릿의 호환성을 개선했습니다. 이전에는 Dev Container 템플릿에 로컬 실행을 가정하는 구성이 포함된 경우가 많았고, 이로 인해 원격 Docker 인스턴스에서 컨테이너를 실행할 때 문제가 발생했습니다. 이제 WebStorm은 원격 사용에 최적화되지 않은 템플릿도 올바르게 작동하도록 보장합니다.