Novidades no WebStorm 2022.1
Melhor suporte ao Next.js, integração com o Volta, melhorias para o Docker, suporte a ESM para configuração de webpacks, a capacidade de executar comandos a partir de arquivos Markdown e muito mais.
Frameworks e tecnologias

Melhor suporte ao Next.js
Graças ao suporte incorporado ao React do WebStorm, todos os principais recursos já devem estar funcionando nos seus projetos Next.js. O WebStorm 2022.1 adiciona suporte para alguns itens específicos de cada framework, como páginas. O IDE resolverá os caminhos usados no atributo href dos seus componentes Link, bem como em form e outras tags. A complementação de código, a navegação e as refatorações também funcionarão.

Suporte para o Volta
In this release, we’ve added proper integration with Volta, a JavaScript tool manager. O WebStorm reconhecerá automaticamente o Yarn e o npm instalados usando o Volta.

Correções para o Vue
O WebStorm 2022.1 vem com várias melhorias para o Vue 3. Se você definir componentes globalmente, o IDE agora os reconhecerá em seus arquivos .vue. O WebStorm oferecerá suporte à sintaxe createApp. Ele corresponderá corretamente as aplicações criadas usando createApp com seus elementos relacionados. Também foi adicionado suporte para o Nuxt 3.

Melhorias para o Docker
Reformulamos a UI do Docker na janela de ferramentas Services. A reforma foi implementada para containers, imagens, redes e volumes. Também adicionamos suporte para a API HTTP V2 do Docker Registry para uso com o Docker 1.6+. Você pode criar registros do Docker V2 simples ou protegidos por senha e realizar ações como visualizar, enviar e extrair imagens.
Suporte para Corepack
WebStorm now supports Corepack, an experimental Node.js tool that lets you use Yarn and pnpm without having to install them.
Suporte a ESM para configuração de webpacks
A partir da v2022.1, a assistência para codificação de webpacks funcionará com módulos ES nos seus arquivos webpack.config.js.
Editor

Execução de comandos a partir de arquivos Markdown
Se você curte os pequenos retoques no WebStorm, com certeza vai gostar dessa adição. Arquivos README geralmente descrevem as etapas necessárias para executar um aplicativo e listam vários comandos que podem ser usados. O WebStorm 2022.1 permitirá que você execute esses comandos diretamente do arquivo README: basta clicar no ícone Run à esquerda do comando.

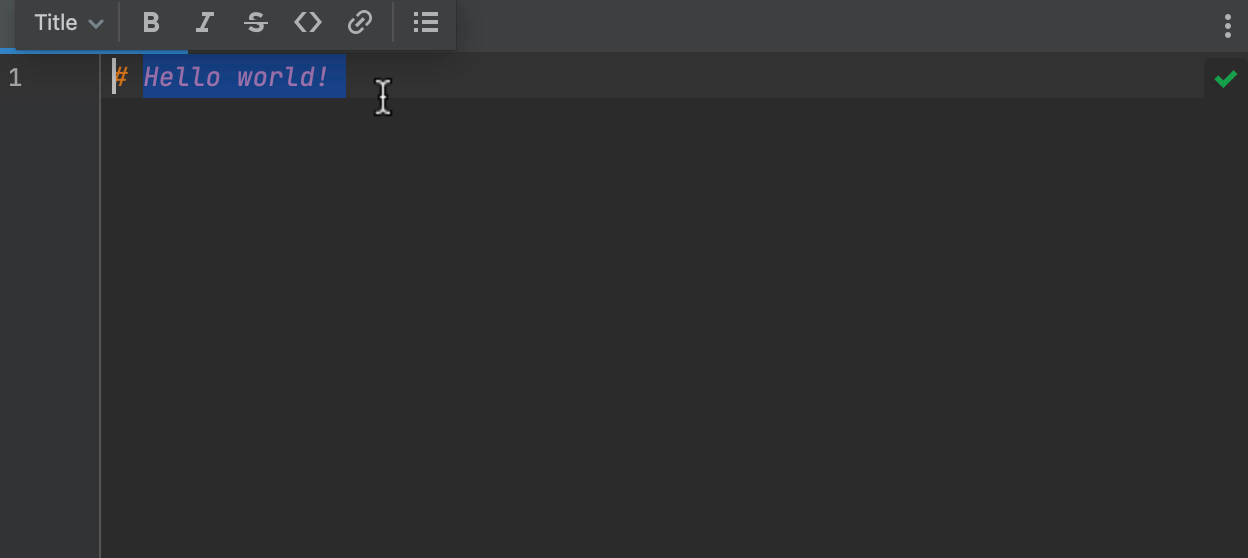
Barra de ferramentas flutuante do editor Markdown atualizada
Para facilitar a formatação de arquivos .md, reformulamos a barra de ferramentas flutuante que aparece após uma seleção de texto. Além do novo design, a barra de ferramentas agora oferece a funcionalidade de criação de listas e um menu suspenso que permite selecionar estilos de cabeçalho.

Cópia de trecho de código para Markdown
Também adicionamos uma nova ação Copy code snippet a blocos Markdown. Isso permitirá que você copie rapidamente o conteúdo desses blocos para a área de transferência.
Suporte ao modo de simulação no formatador de linha de comando
O formatador de linha de comando agora oferece suporte ao modo de simulação para validar arquivos de projetos. Se um arquivo precisar de formatação, ele sairá com um status diferente de zero.
Reformatação de código no modo LightEdit
Agora, você pode reformatar seu código enquanto está no modo LightEdit. Para fazer isso, acesse Code | Reformat Code no menu principal ou pressione Ctrl+Alt+L.
JavaScript e TypeScript

Exibição Structure aprimorada
Com a exibição Structure, você pode examinar seus arquivos e pular para suas partes específicas com mais rapidez. Nesta versão, simplificamos o processo de examinar arquivos JavaScript e TypeScript. Os símbolos em um arquivo agora são apresentados em uma ordem mais lógica. Além disso, o WebStorm agora mostrará ícones de exportação ao lado dos símbolos exportados para facilitar a diferenciação.
Novos casos cobertos pela ação Join Lines
Você sabia que o WebStorm permite unir linhas ou blocos de código usando Ctrl+Shift+J? Essa ação agora funciona para instruções if aninhadas. O WebStorm também removerá chaves redundantes quando você usar a ação Join Lines em instruções if, while, for-of e outras instruções semelhantes com blocos de linha única.
Cores de realce configuráveis para enums
Introduzimos novas opções de realce de sintaxe de Enum e Enum member. Você pode encontrá-las em Preferences / Settings | Editor | Color Scheme | TypeScript. Seus valores padrão são herdados de Class para Enum e de Static member variables para Enum members.
Experiência do usuário

Nova janela de ferramentas Notifications
Substituímos o Event Log do WebStorm por uma nova janela de ferramentas Notifications. Esperamos que ela ajude a manter uma visão geral melhor das notificações do IDE, para que você não perca nada importante.

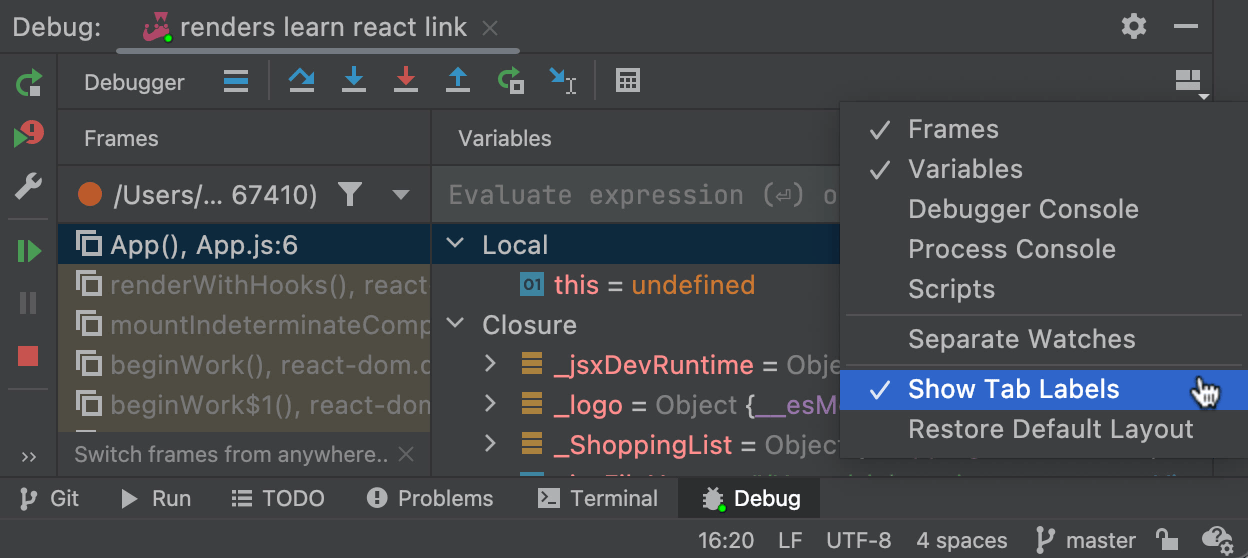
Melhoras na UI para o depurador
Para maximizar o espaço utilizável na janela de ferramentas Debugger, ocultamos os rótulos das abas por padrão. Para torná-los visíveis novamente ou personalizar sua localização, use a opção Show Tab Labels em Layout Settings.

Caixa de diálogo Structural Search and Replace atualizada
A caixa de diálogo Structural Search and Replace agora inclui uma lista de todos os templates para facilitar a navegação entre eles. Também adicionamos um ícone Pin Dialog no canto superior direito da caixa de diálogo e movemos as caixas de seleção Injected code e Match case para a parte inferior do painel Search template.
Melhorias de acessibilidade
Para facilitar a navegação na aba Log, o leitor de tela agora lê os nomes e as descrições das árvores dos branches. Além disso, o suporte para acessibilidade no macOS foi aprimorado. Corrigimos o posicionamento incorreto do cursor do VoiceOver ao trabalhar em um monitor externo. Agora, o VoiceOver também é capaz de ler listas em caixas combo.
Capacidade de dividir o editor uniformemente
Implementamos um pequeno refinamento para quem gosta de reorganizar seu espaço de trabalho dividindo o editor. Agora, você pode configurar as abas divididas para terem a mesma largura. Para fazer isso, acesse Preferences / Settings | Advanced Settings e selecione a nova opção Equalize proportions in nested splits.
Controle de versão

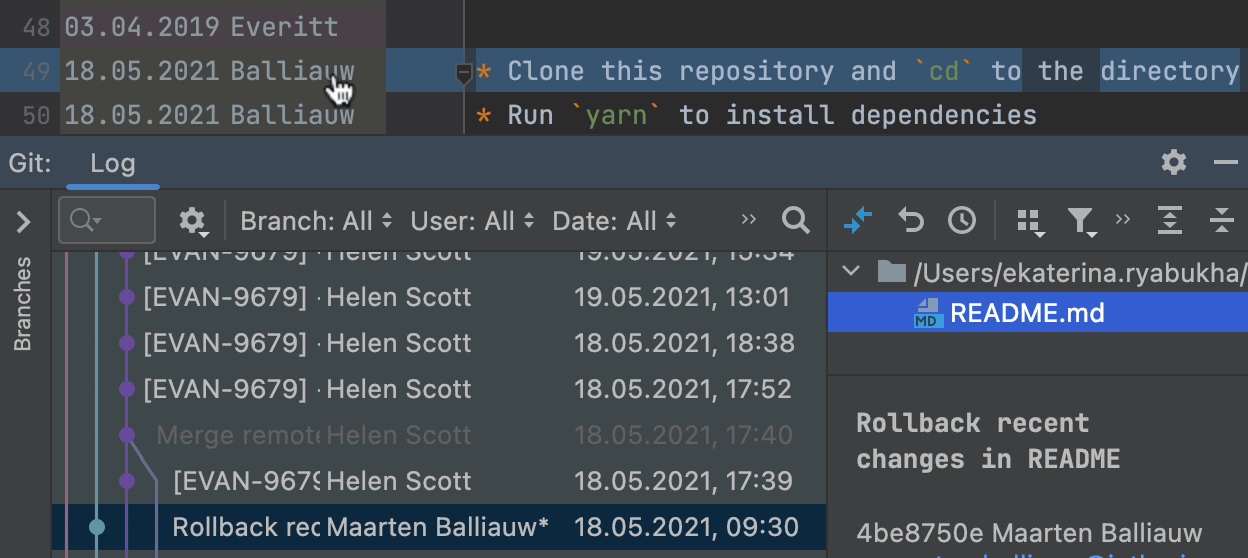
Recurso Annotate with Git Blame atualizado
Aprimoramos a funcionalidade do recurso Annotate with Git Blame para facilitar a investigação das alterações introduzidas. O IDE realça as diferenças nas linhas diretamente no editor quando você passa o mouse sobre uma anotação e abre a aba Log na janela de ferramentas Git quando clica nela.
Painel Commit Details atualizado na janela de ferramentas Git
O painel Commit Details agora inclui informações sobre assinaturas GPG e status de builds. Antes, esses dados eram mostrados apenas como uma coluna no log do Git.
Alterações sugeridas em comentários de solicitações pull
Agora, ficou mais fácil trabalhar com as alterações sugeridas no WebStorm. Adicionamos a capacidade de aplicar ou submeter alterações localmente direto no IDE.