Novidades no WebStorm 2023.1
Suporte para Astro, suporte para TypeScript em modelos Vue, configuração Tailwind CSS, zoom total do IDE, refinamentos na nova IU, integração de controle de versão e muito mais.
Frameworks e tecnologias

Suporte para o Astro
O tão esperado suporte para Astro chegou ao WebStorm! Você pode obtê-lo com o nosso novo plug-in Astro, que pode ser instalado em Preferences / Settings | Plugins. O plug-in fornece funcionalidade básica, incluindo realce de sintaxe, complementação de código com importações automáticas, refatorações, navegação, formatação correta e muito mais.

Suporte para TypeScript em templates do Vue
Adicionamos suporte para TypeScript em templates do Vue. Ele é ativado quando você define o atributo lang de uma tag script com o valor ts. Anteriormente, JavaScript era sempre usado, ignorando o atributo lang na tag script. O WebStorm agora fornece suporte para inline casting, estreitamento de tipos aprimorado e informações corretas sobre tipos inferidos na documentação rápida em templates de componentes de arquivo único do Vue.

Complementação para eventos em componentes personalizados no Vue
Vale a pena mencionar mais uma melhoria específica para o Vue neste lançamento. Agora, você tem complementação de código para seus eventos de componentes personalizados em templates do Vue. Isso funciona de maneira idêntica no JavaScript e no TypeScript.

Importações de componentes adicionadas ao copiar e colar
Quando você copia e cola o código de um arquivo para outro, o WebStorm adiciona automaticamente todas as importações necessárias. Antes isto acontecia com JavaScript básico, linguagens TypeScript e templates do React. No WebStorm 2023.1, isto agora funciona para templates do Vue, Svelte, Astro e Angular também.

Informações de parâmetros para props do React
Adicionamos uma nova maneira de mostrar o tipo esperado para um prop de componente. Se você pressionar Ctrl+P onde props são passados para um componente, receberá um pop-up com informações de tipo. Antes, essas informações estavam disponíveis apenas quando se passava por cima com o mouse, o que era inconveniente para usuários que preferem usar o teclado.

Novos recursos para o Angular
O WebStorm adiciona automaticamente uma importação para símbolos globais e exportados aos seus componentes na complementação de código quando você está trabalhando em templates do Angular. O IDE também oferece suporte para a diretiva Angular 15 NgoptimizedImage, fornecendo uma inspeção que sugere o uso de ngSrc em vez de src para img.

Capacidade de executar testes Jest em pastas
Agora, você pode executar todos os testes em uma pasta específica através do menu de contexto com o botão direito. Esse recurso funcionou para o Vitest e agora também o implementamos para o Jest.
Melhorias no Docker
A aba Dashboard do nó do Docker-compose agora reúne todos os logs do container e os exibe num só lugar. Além disso, agora você pode conectar-se ao Azure Container Registry. Consulte esta postagem do nosso blog para obter mais informações.
Correções de bugs do Svelte
Estamos aprimorando o suporte para o Svelte disponível através de um plug-in dedicado. Reformulamos a maneira como o WebStorm avalia $types em aplicativos SvelteKit e corrigimos o problema com palavras-chave específicas do TypeScript em arquivos svelte.
JavaScript e TypeScript

Conversão automática de strings em literais de template
O WebStorm agora automaticamente transformará suas strings com aspas simples ou duplas em literais de template sempre que você digitar ${. Isto funciona para strings brutas, bem como para propriedades JSX.

Melhor priorização de bibliotecas importadas para importação automática
Melhoramos o comportamento do IDE ao adicionar importações automáticas de diferentes bibliotecas com o mesmo nome de elemento exportado. Importações automáticas agora são adicionadas com base nas importações existentes no projeto. Se você precisar adicionar uma importação para um elemento de outra biblioteca, a instrução de importação deverá ser adicionada manualmente. O WebStorm fornecerá um pop-up como nas versões anteriores.

Comportamento de importação unificado para TypeScript e JavaScript
Alinhamos o comportamento da importação para o TypeScript e o JavaScript. No TypeScript, você verá as alternativas de importação nas ações de contexto como ocorre com o JavaScript. É possível abrir ações de contexto pressionando Alt+Enter. As configurações unificadas estão em Preferences / Settings | Editor | General | Auto Import.
Suporte para recursos TypeScript
O WebStorm inclui suporte para os principais recursos do futuro TypeScript 5.0. Ele agora também oferece suporte total à herança de múltiplas configurações, ao modificador const para parâmetros de tipo e ao sinalizador allowImportingTsExtensions.
Abordagem universal para lidar com referências de arquivos
Melhoramos a maneira como o WebStorm lida com referências em JavaScript, TypeScript, HTML, CSS e vários frameworks na v2023.1. Referências agora são tratadas de maneira mais genérica nos seus projetos. Por exemplo, a resolução de arquivos de imagens, CSS ou HTML agora funciona com aliases de caminho.
Linguagens de marcação e CSS

Configuração do Tailwind CSS
Nesta versão, adicionamos suporte para opções de configuração, como complementação de nomes de classes personalizados na opção classAttributes ou experimentais como tailwindCSS.experimental.configFile. Você pode definir essas opções de configuração em Preferences / Settings | Languages & Frameworks | Style Sheets | Tailwind CSS.

Opção para configurar a complementação de código HTML
O WebStorm 2021.3 introduziu a complementação para HTML que mostrava nomes de tags ou abreviações enquanto você digitava. Esse comportamento pode ser uma fonte de distração na hora de inserir texto comum no HTML, então adicionamos uma opção para desativá-lo. Você pode encontrar a nova opção em Preferences / Settings | Editor | General | Code Completion.

Melhorias em Markdown
Agora, você pode usar uma correção rápida para corrigir a formatação de tabelas em Markdown. Além disso, há uma nova ação do editor Fill Paragraph que facilita a quebra de longos trechos de texto em várias linhas de mesma largura. Por fim, introduzimos uma página dedicada às opções de configurações de Markdown em Preferences / Settings | Editor | General | Smart Keys. Leia esta postagem do blog para saber mais.

Opção para escolher o estilo dos comentários de linha no PostCSS
Há uma nova opção em Preferences / Settings | Editor | Code Style | Style Sheets | CSS | PostCSS que permite especificar qual estilo de comentário de linha será usado em seus arquivos PostCSS. Para comentar linhas você pode usar Ctrl+/ que o estilo de comentário de linha que você escolheu será usado.
Nova interface do usuário

Nova interface do usuário melhorada Beta
No ano passado, apresentamos uma IU nova e mais minimalista para o WebStorm e outros IDEs da JetBrains. Refinamos ainda mais a nova IU com base nos seus comentários e convidamos você a experimentá-la mais uma vez. Você pode fazer isso em Preferences / Settings | Appearance & Behavior | New UI. Continue lendo para conhecer as principais alterações da IU que fazem parte deste lançamento.

Nova IU: divisão vertical para janelas de ferramentas
O WebStorm 2023.1 permite dividir a área das janelas de ferramentas e organizá-las para que você possa ver as duas ao mesmo tempo. Arraste o ícone da janela de ferramentas da barra lateral e solte-o sob o separador. Como alternativa, você pode clicar com o botão direito do mouse no ícone e selecionar o novo posicionamento da janela de ferramentas usando a ação Move to.

Nova IU: modo compacto
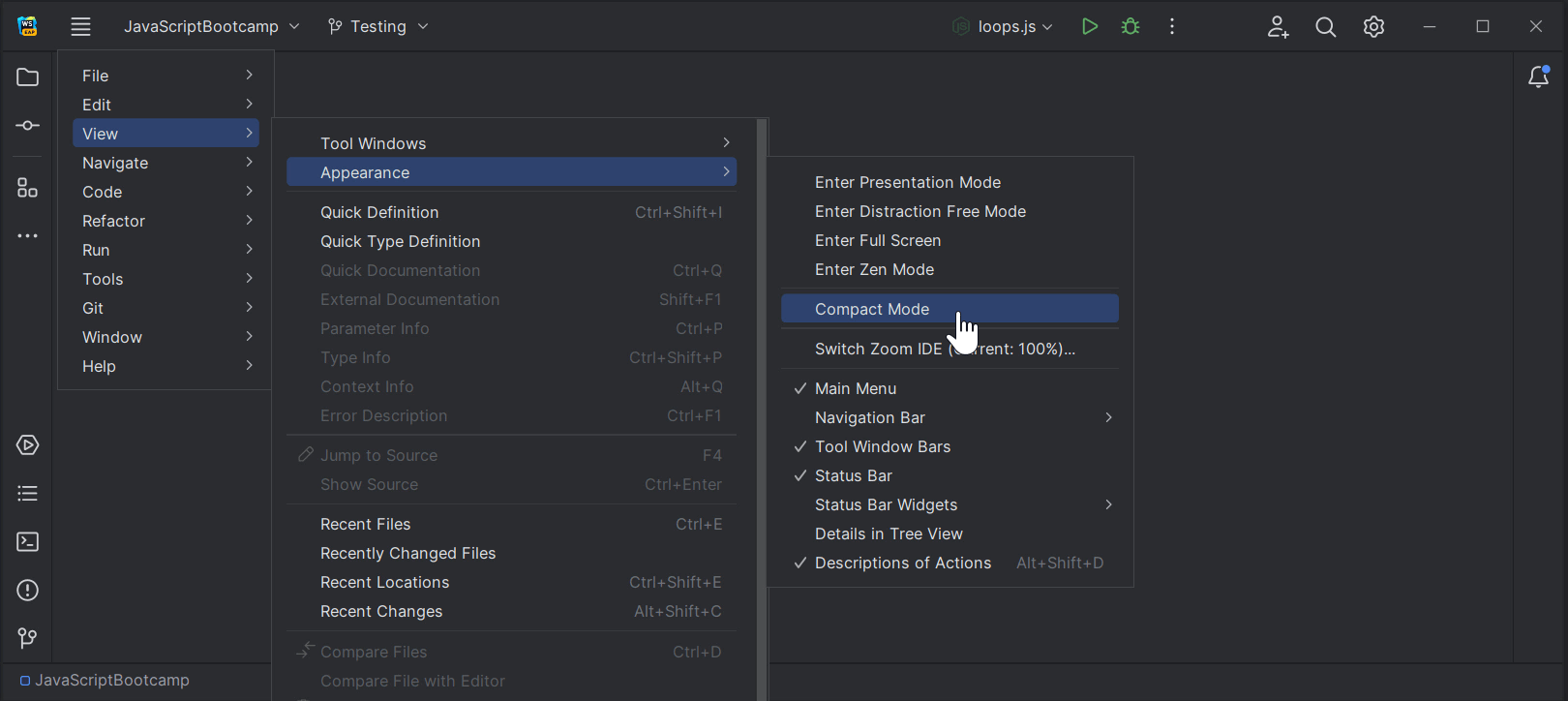
Para facilitar o trabalho em telas menores, introduzimos o modo compacto (Compact Mode). Ele fornece um visual mais consolidado com uma barra de ferramentas e um cabeçalho de janela de ferramentas mais enxutos, espaçamentos e preenchimentos reduzidos e ícones e botões menores. Para ativar o novo modo, acesse View | Appearance | Compact Mode no menu principal.

Nova IU: abas de projeto no macOS
Implementamos uma das solicitações de recursos mais populares para a nova IU: abas de projeto para usuários do macOS. Quando há vários projetos abertos, agora você pode alternar entre eles usando as abas de projeto exibidas na barra de ferramentas principal.

Nova IU: Widget Run reformulado
Em resposta aos comentários que recebemos sobre a nova IU do IDE, reformulamos o widget Run no cabeçalho da janela principal para torná-lo menos intrusivo e mais agradável aos olhos.

Nova IU: recursos populares reimplementados
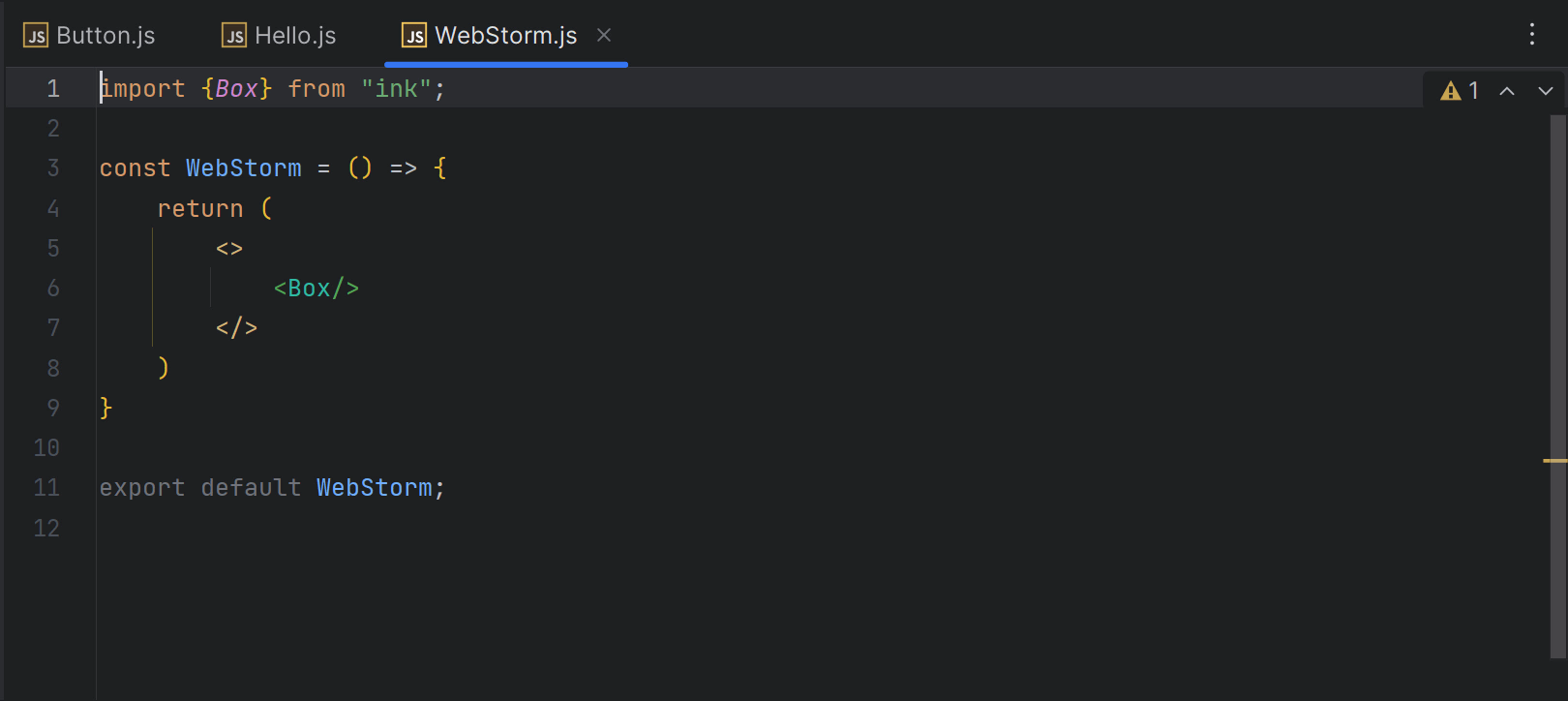
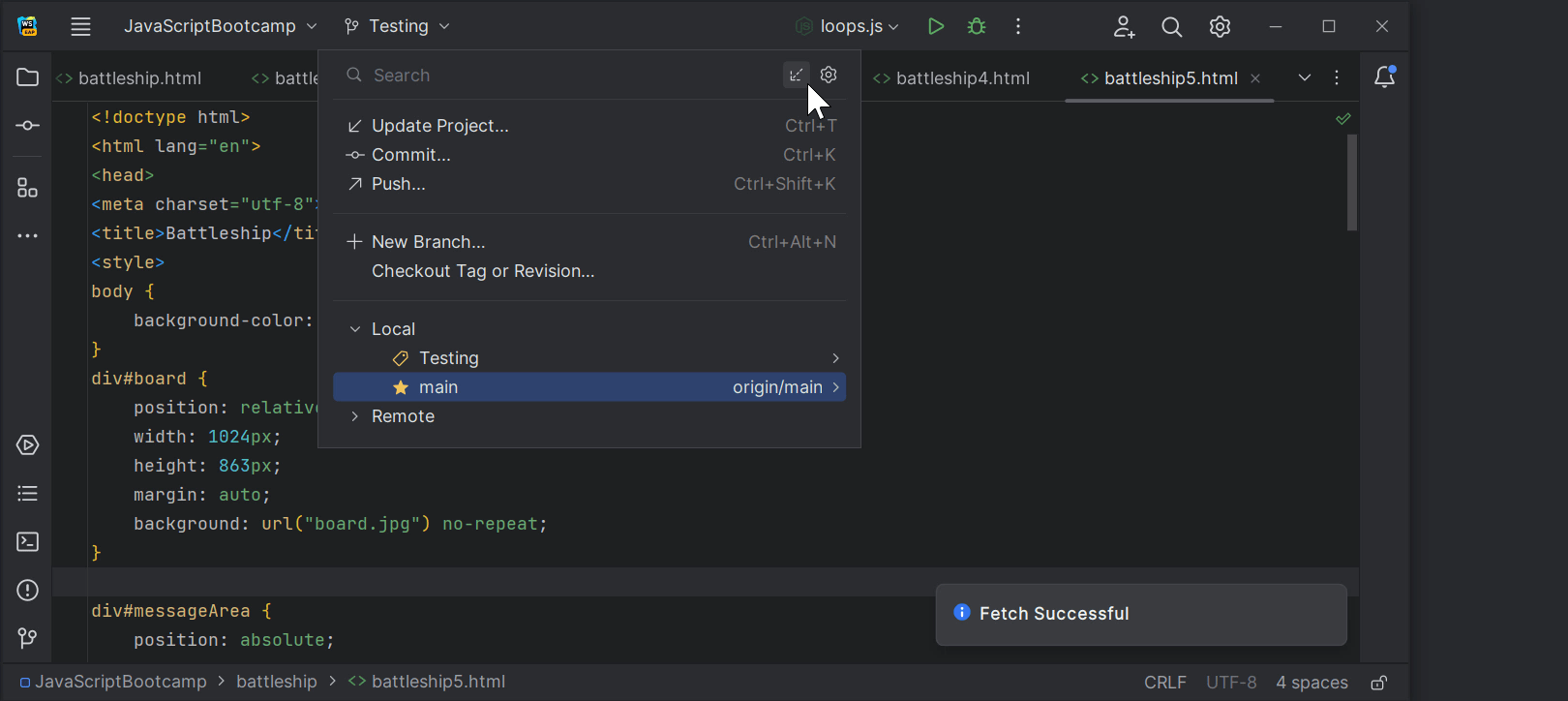
Adicionamos alguns recursos populares que faltavam na nova IU. Por exemplo, o seletor Show Hidden Tabs está de volta junto com a ação Fetch no pop-up Branches. Além disso, fizemos melhorias nos modos Distraction Free e Zen, ocultando os principais elementos da barra de ferramentas e exibindo o nome do arquivo no escopo.
Experiência do usuário

Zoom do IDE inteiro
Agora é possível ampliar e reduzir o zoom do WebStorm, aumentando ou diminuindo o tamanho de todos os elementos da IU de uma só vez. No menu principal, selecione View | Appearance | Switch Zoom IDE. Você também pode pressionar Ctrl+` e ajustar o tamanho do IDE via Zoom a partir de lá.

Configuração Remember size for each tool window
Introduzimos uma nova opção de layout que permite unificar a largura das janelas de ferramentas laterais ou manter a capacidade de ajustar seus tamanhos conforme você personaliza seu layout. A nova caixa de seleção Remember size for each tool window está disponível em Preferences / Settings | Appearance & Behavior | Appearance | Tool Windows.

Ajuste para configurar Actions on Save para novos projetos
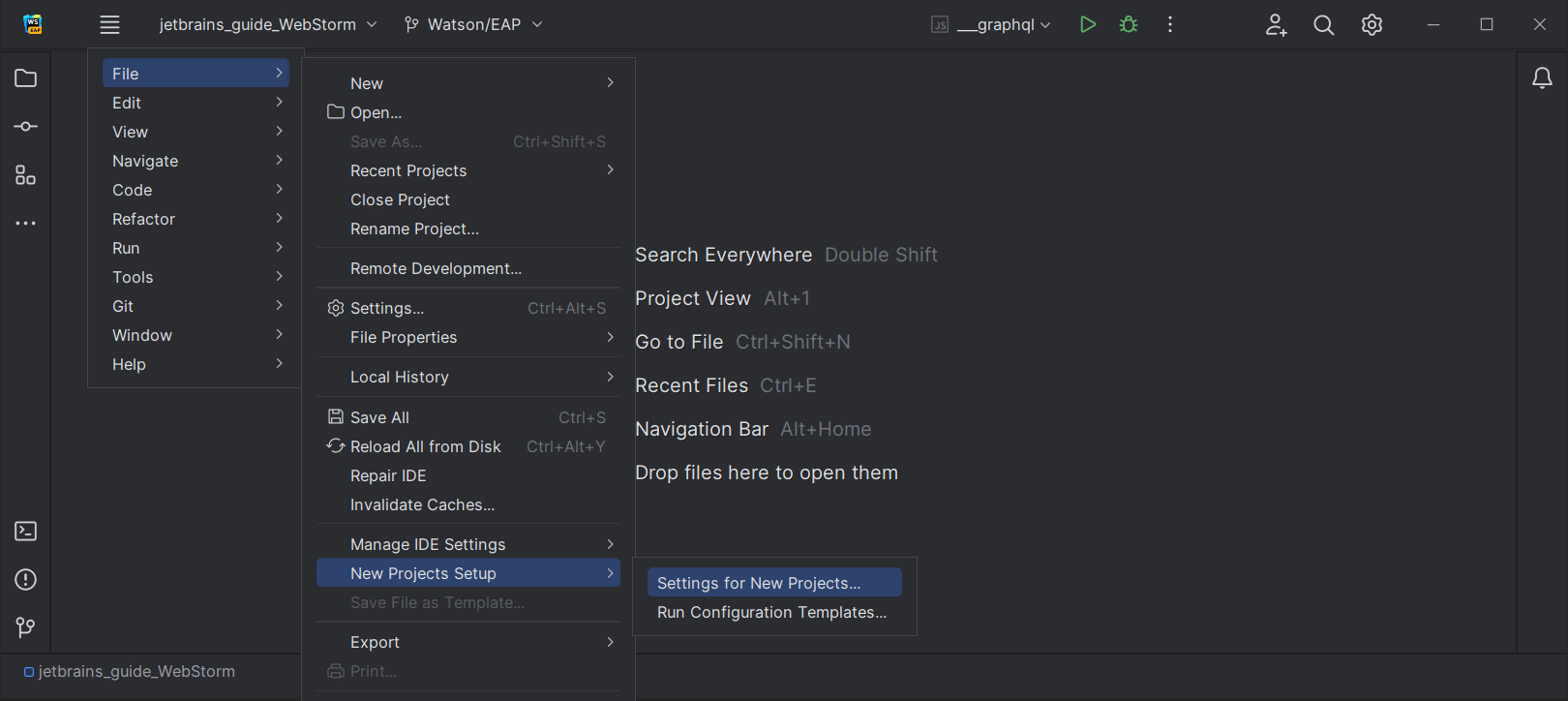
O WebStorm 2023.1 adiciona uma opção para predefinir o comportamento de Actions on Save para novos projetos. Para isso, acesse File | New Projects Setup | Preferences / Settings For New Projects | Tools | Actions on Save e selecione quais ações você deseja que sejam acionadas ao salvar alterações em seus projetos futuros.

Pesquisa baseada em ML para classes
Para fornecer resultados de pesquisa mais relevantes e precisos, continuamos nossos esforços para integrar a classificação de machine learning à funcionalidade Search Everywhere (Double Shift). O algoritmo de classificação na aba Classes agora também funciona usando machine learning por padrão, junto com os resultados nas abas Actions e Files.

Opção para restaurar o antigo comportamento de copiar, recortar e colar
Adicionamos uma opção para restaurar o comportamento de copiar, recortar e colar da forma como era em versões anteriores do WebStorm. Isso permitirá que você cole o conteúdo da área de transferência no cursor, em vez de colá-lo na linha anterior. Essa opção está no menu suspenso When pasting a line copied with no selection em Preferences / Settings | Advanced Settings | Editor.

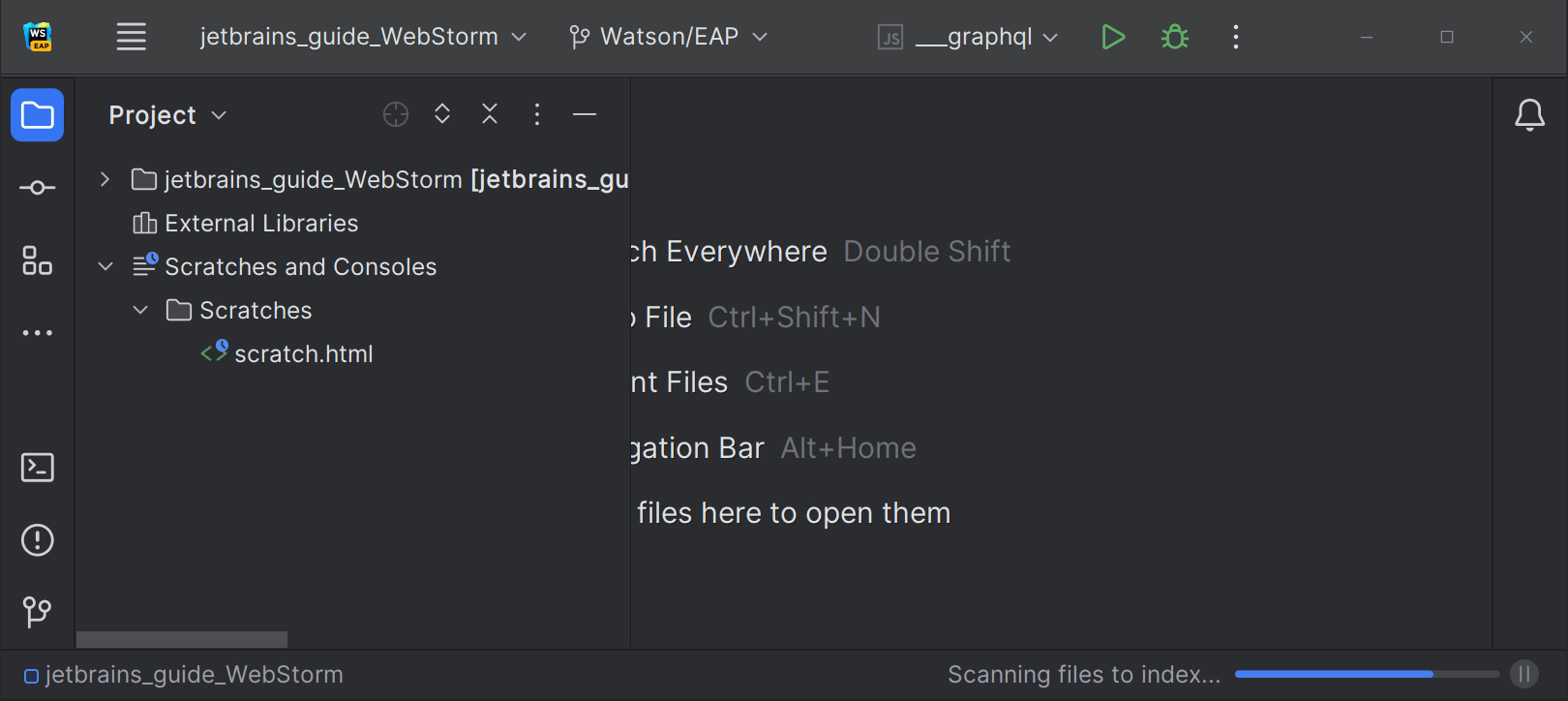
Processo Scanning files to index no modo inteligente
Melhoramos a experiência de inicialização do IDE executando o processo Scanning files to index... no modo inteligente, o que deve reduzir os atrasos causados devido à espera pela indexação na inicialização. Ao abrir um projeto, o WebStorm usará os caches existentes de uma sessão anterior do projeto e procurará novos arquivos para indexar. O IDE estará pronto para ser usado se não forem encontradas alterações durante a verificação.

Sugestão para alterar as configurações do Microsoft Defender
O WebStorm 2023.1 inclui uma nova notificação que é acionada quando o Microsoft Defender com proteção em tempo real estiver ativado. O WebStorm sugere adicionar determinadas pastas à lista de exclusões do Defender, pois essas verificações de antivírus podem diminuir significativamente a velocidade do IDE.
Controle de versão

Workflow de revisão de código aprimorado para o GitHub
Para simplificar o processo de revisão do código dentro do IDE, reformulamos a janela de ferramentas Pull Request. Ela agora apresenta uma aba dedicada para cada solicitação pull que você abrir. A aba exibe instantaneamente a lista de arquivos alterados, e há um botão dedicado para executar a ação mais relevante de acordo com o estado atual da solicitação pull.

Complementação automática no pop-up Create New Branch
Com o WebStorm 2023.1, implementamos a complementação automática no pop-up Create New Branch. Assim que você começa a digitar um nome para seu novo branch, o IDE sugere prefixos relevantes com base nos nomes dos branches locais existentes.

Pop-up Branches aprimorado
Melhoramos a usabilidade do pop-up Branches. A navegação entre os branches agora ficou mais fácil, pois eles são agrupados e armazenados em listas expansíveis.

Dicas de cores de status do VCS no painel Structure
Para tornar o rastreamento de alterações nos arquivos mais conveniente, adicionamos dicas de cores à janela de ferramentas Structure. Os nomes dos objetos modificados agora ficam azuis, enquanto os nomes dos objetos adicionados recentemente aparecem na janela de ferramentas em verde.

Verificações de commit em segundo plano
Reformulamos o comportamento das verificações de commit do Git e do Mercurial para acelerar o processo geral de commit. Agora, verificações são feitas em segundo plano depois do commit, mas antes do push.