Novidades no WebStorm 2023.2
Formatação de erro aprimorada para JavaScript e TypeScript, suporte para aninhamento de CSS, suporte ao Vue Language Server (Volar), nova UI estável, integração com o GitLab, suporte ao LSP para desenvolvedores de plug-ins e melhorias para Svelte, Preact e SolidJS.
JavaScript, TypeScript e CSS

Formatação de erro aprimorada para JavaScript e TypeScript
No WebStorm 2023.2, procuramos melhorar a maneira como apresentamos erros de tipos em JavaScript e TypeScript. Seus erros e avisos agora serão formatados de maneira mais legível, facilitando a identificação de problemas no seu código. Isso funciona para todos os erros de TypeScript e alguns dos erros de JavaScript mais populares. Além de tudo isso, ele também funciona com erros localizados!

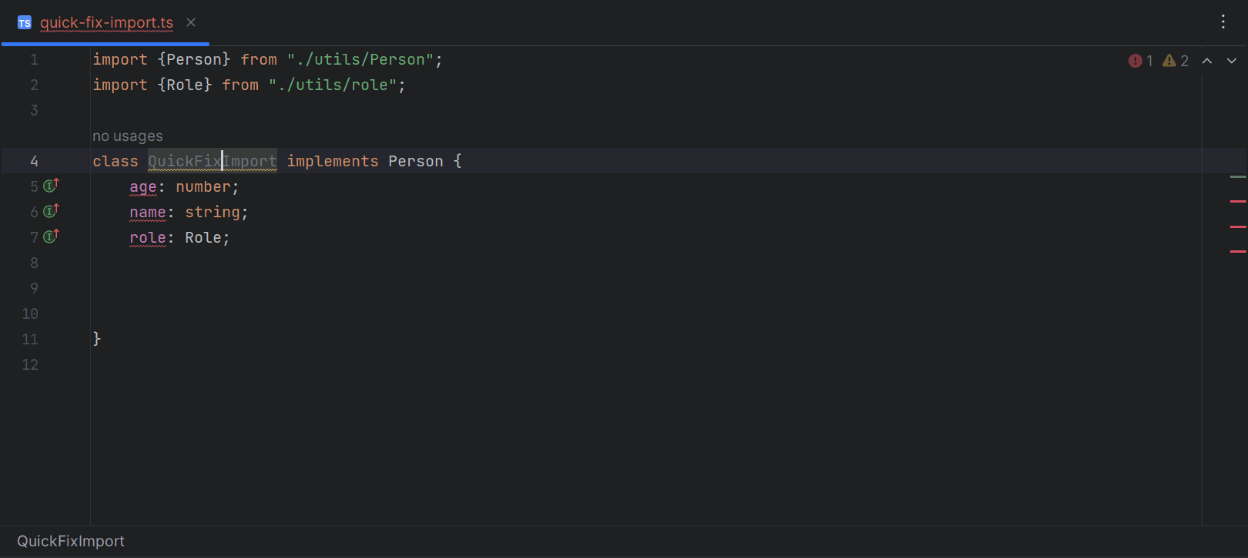
Importação automática para correções rápidas e templates dinâmicos
Quando você aplica intenções ou correções rápidas que resultam em um elemento não resolvido não exportado no arquivo, o WebStorm agora pode adicionar automaticamente importações inequívocas ao arquivo para esse elemento. Há uma opção em cada template dinâmico nas configurações (Settings | Editor | Live Templates) para adicionar automaticamente importações inequívocas de elementos que, de outra forma, não seriam resolvidos ao usá-las.

Suporte para aninhamento de CSS
WebStorm 2023.2 now supports the CSS nesting module feature. Implementamos suporte de sintaxe e uma inspeção para verificar se o seletor aninhado não começa com um identificador ou uma notação funcional.

Capacidade de converter cores em lch e oklch
Expandimos o suporte para modificação de cores de CSS de forma a incluir a conversão de lch e oklch. O WebStorm 2023.2 inclui várias ações de conversão de cores para permitir que você alterne rapidamente entre rgb, hsl, lch, oklch e outras funções de cores – pressione Alt+Enter para experimentar.
Frameworks e tecnologias

Suporte para o Vue Language Server
Temos ótimas notícias para os usuários do Vue! O suporte para o Vue Language Server (Volar) chegou ao WebStorm para fornecer uma detecção de erros mais precisa e melhores informações de digitação nos pop-ups de navegação rápida e documentação. Por padrão, o VLS será usado para TypeScript v5.0 e versões superiores, e o wrapper sobre o serviço TypeScript será usado para versões anteriores do TypeScript. Acesse Settings | Languages & Frameworks | TypeScript | Vue para definir o serviço do Vue de forma a usar a integração com o VLS em todas as versões do TypeScript.

Melhorias no Vue
O WebStorm 2023.2 também inclui várias outras melhorias no suporte ao Vue. Em primeiro lugar, adicionamos suporte para a macro defineModel, simplificando o trabalho com a associação bidirecional. A macro registra um prop automaticamente e retorna um ref que pode ser modificado diretamente. Também adicionamos suporte para o mecanismo provide/inject com complementação para o campo inject, bem como a capacidade de resolver propriedades injetadas e corrigir informações de tipo.

Melhor suporte para o App Router no Next.js
O Next.js 13.1 agora inclui um plug-in do TypeScript Language Service para o novo diretório de aplicativos. O novo plug-in oferece sugestões para configurar páginas e layouts, inclui dicas para componentes de servidor e cliente e vem com documentação personalizada. Esta documentação agora pode ser visualizada no WebStorm. Também corrigimos os avisos de falsos positivos não utilizados no diretório do aplicativo.

Novos templates dinâmicos para hooks React
Adicionamos um novo conjunto de snippets de código (ou templates dinâmicos, como são chamados no WebStorm) para hooks React. Os novos templates dinâmicos estão disponíveis em Settings | Editor | Live Templates > React hooks. Para usá-los, digite a abreviação associada a um template dinâmico no editor e pressione Tab para expandi-lo.

Melhorias no Svelte
Integramos o Svelte Language Server. Isso trará todos os erros relatados por svelte-check diretamente para o seu IDE, incluindo verificações de null dentro da marcação, verificação de tipos de prop e a segurança de tipos zero-effort do SvelteKit. Também oferecemos suporte aos casos em que aliases de caminho estão definidos nos arquivos de configuração dos bundlers e não em tsconfig.json. O WebStorm resolverá as importações com esses aliases de caminho para Svelte, Vue e Astro.

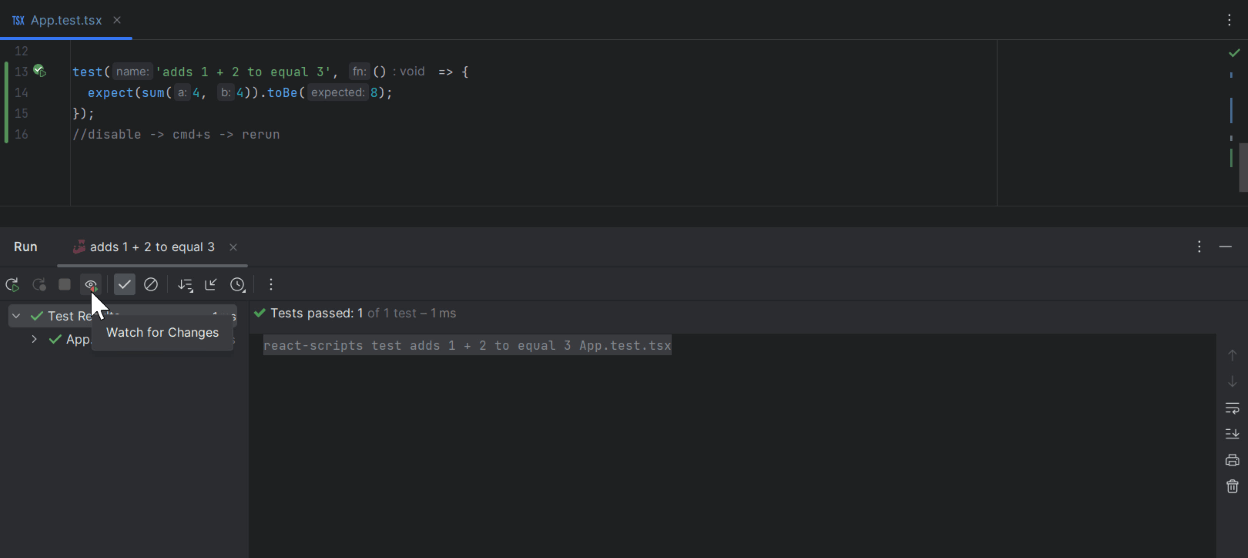
Modo de observação para testes Jest na janela de ferramentas Run
O WebStorm 2023.2 inclui um botão Watch for Changes para testes Jest na janela de ferramentas Run, que permitirá habilitar o modo de observação. Isso evitará a necessidade de você configurar manualmente as opções Jest --watch/--watchAll na configuração de execução.

Suporte aprimorado para SolidJS e Preact
Para o SolidJS, introduzimos a refatoração de renomeação para o getter e o setter da função createSignal. Também melhoramos o suporte para Emmet com Preact e SolidJS – o WebStorm agora usa informações de tipo de JSX.IntrinsicElements para fornecer o desdobramento apropriado do Emmet. Por fim, o WebStorm não mostrará mais erros falsos para atributos de classe e fornecerá navegação adequada para informações de tipos JSX.
Melhorias no Angular
Continuamos nossos esforços para fornecer melhor suporte para strictTemplates. Reformulamos a maneira como o WebStorm lida com entradas genéricas e diretivas. O WebStorm interpreta métodos ngTemplateContextGuard e propaga a avaliação de tipos para as variáveis do template. As bibliotecas que usam tipos mapeados intensamente, como NgRx, agora também funcionam corretamente.
Atualizações para o Astro
No WebStorm 2023.2, fizemos várias melhorias no suporte para o Astro. Agora, o PostCSS funciona na tag <style> dos componentes do Astro por padrão. Além disso, agora você pode usar pré-processadores de CSS como Sass, Less e Stylus, na tag <style>.
Nova interface do usuário

Nova interface de usuário saiu da versão Beta
No ano passado, apresentamos uma interface do usuário nova e mais minimalista para o WebStorm e outros IDEs da JetBrains. Refinamos ainda mais a nova UI com base nos seus comentários, e agora estamos prontos para tirá-la da versão Beta. Você pode habilitar a nova UI usando a engrenagem IDE and Project Settings no canto superior direito do IDE. Continue lendo para saber mais sobre as principais mudanças que foram feitas neste lançamento.

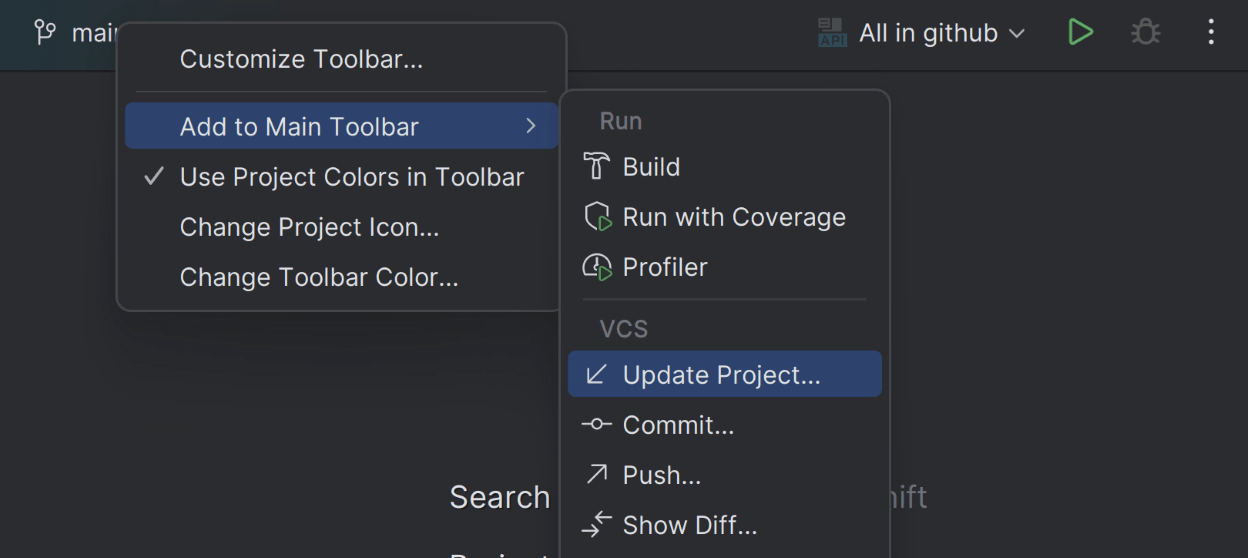
Nova UI: personalização aprimorada da barra de ferramentas principal
Expandimos as opções de personalização da nova interface do usuário com um menu suspenso para adicionar ações rapidamente à barra de ferramentas. Clique com o botão direito do mouse em qualquer widget, selecione Add to Main Toolbar e explore as opções disponíveis.

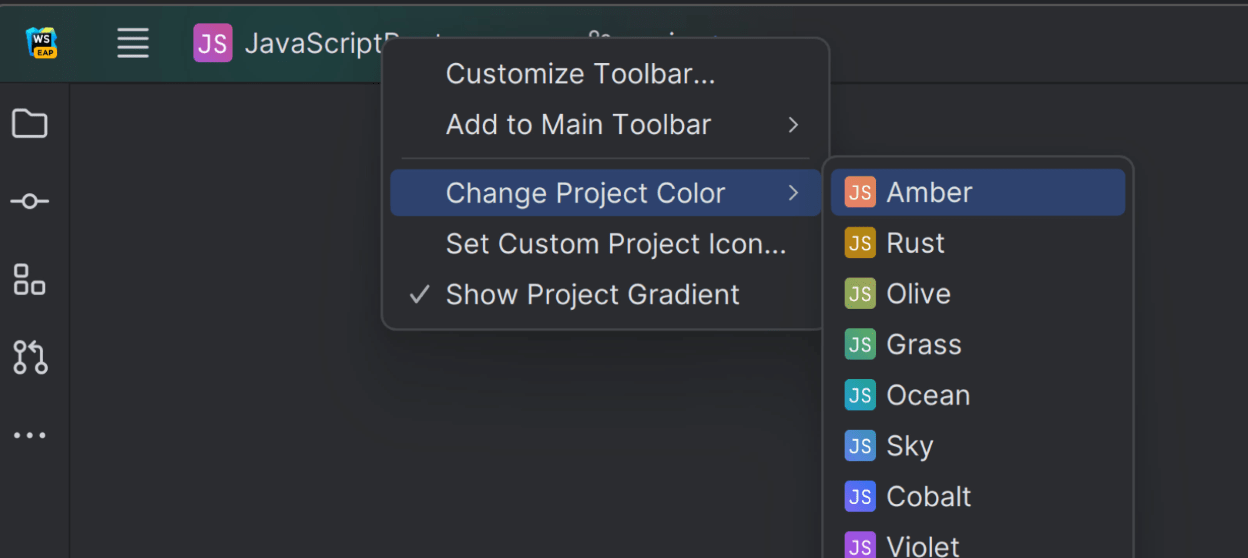
Nova UI: cabeçalhos de projeto coloridos
O WebStorm 2023.2 apresenta cabeçalhos de projeto coloridos para simplificar a navegação entre vários projetos abertos. Agora, você pode atribuir uma cor e um ícone exclusivos a cada um dos seus projetos, tornando mais fácil diferenciá-los em seu espaço de trabalho.

Nova UI: tema claro com cabeçalho claro
Refinamos a experiência do usuário com o tema Claro, introduzindo a opção alternativa Light with Light Header, que apresenta cores claras correspondentes para cabeçalhos de janelas, dicas de ferramentas e balões de notificação.

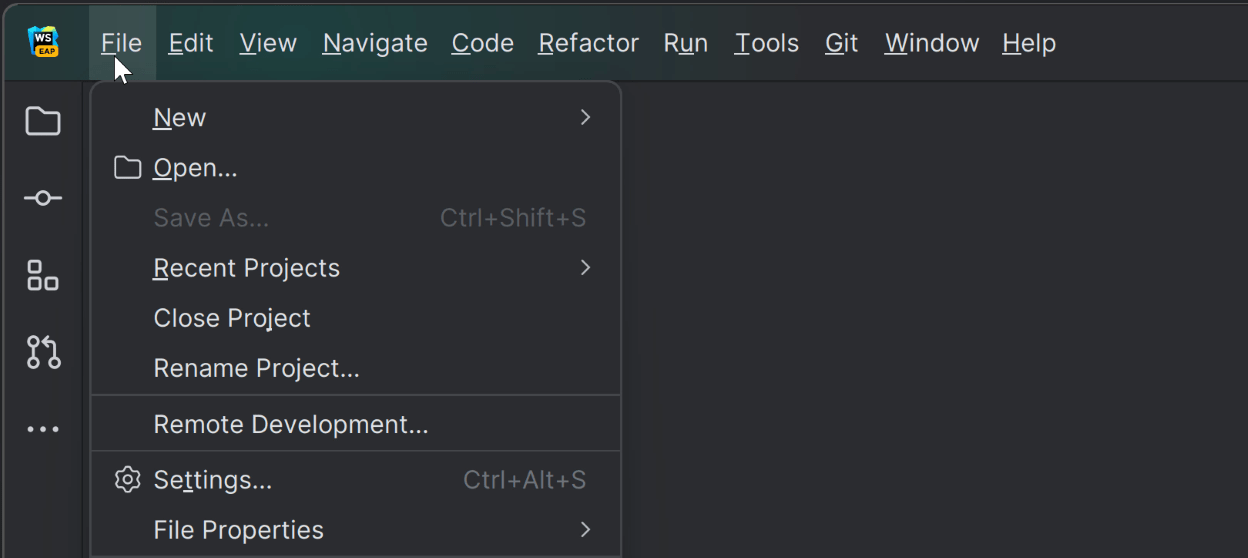
Nova UI: menu de hambúrguer reformulado
Reformulamos o comportamento do menu de hambúrguer na barra de ferramentas principal para Windows e Linux. Quando você clica no ícone do menu, os elementos agora aparecem horizontalmente sobre a barra de ferramentas. Também existe a opção de transformar esse menu em uma barra de ferramentas separada via View | Appearance | Main menu as a Separate Toolbar.

Nova UI: controles de janela atualizados no macOS
Ao trabalhar no macOS no modo de tela cheia usando a nova interface do usuário, os controles de janelas agora são exibidos na barra de ferramentas principal em vez de na barra flutuante como antes.

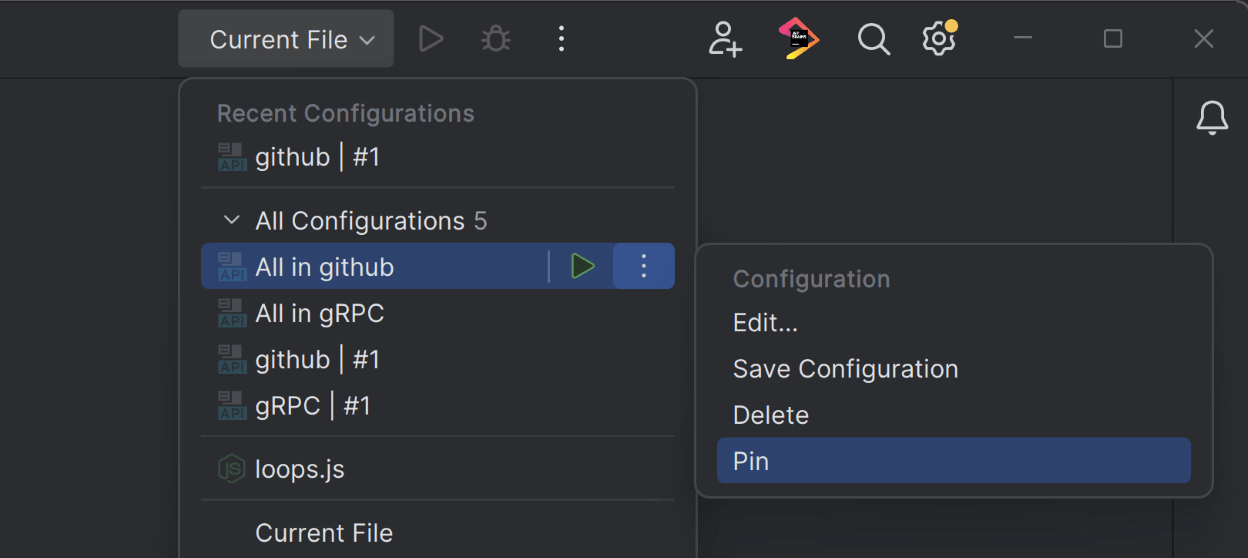
Nova UI: Afixar configurações de execução no widget Run
Para facilitar o gerenciamento de várias configurações de execução, implementamos a opção para afixar configurações preferenciais no widget Run. Para adicionar uma configuração de execução à seção Pinned, clique nos três pontos ao lado de seu nome e selecione Pin. Se você tiver várias configurações afixadas, poderá reorganizá-las arrastando-as e soltando-as na lista.
Ferramentas de desenvolvimento integradas

Integração com o GitLab
Introduzimos a integração inicial com o GitLab no WebStorm 2023.2. Essa integração permitirá que você simplifique seu workflow de desenvolvimento ao trabalhar com a funcionalidade Merge Request functionality diretamente do IDE.

Opção para commit de linhas específicas de código
O WebStorm 2023.2 apresenta um recurso muito aguardado que permite aos usuários fazer commit seletivamente de partes específicas de blocos de código. Para realizar um commit parcial, selecione as linhas dentro de um bloco e chame Include Selected Lines into Commit no menu de contexto. O bloco será dividido em linhas individuais, com as selecionadas em destaque.

Melhorias no Docker
No WebStorm 2023.2, agora você pode acessar e visualizar o conteúdo das camadas de imagem do Docker na exibição Services. Também introduzimos a capacidade de designar uma configuração de execução como uma tarefa Before launch. O WebStorm aguardará até que o container atualmente em execução atinja um estado íntegro antes de iniciar a próxima configuração de execução. Para saber mais, leia esta postagem do nosso blog.

Novos recursos para o Cliente HTTP
O WebStorm agora pode exibir visualizações de arquivos PDF e HTML diretamente nos resultados da solicitação do cliente HTTP. Agora, também é possível compartilhar o código JavaScript comum para manipuladores de solicitações do cliente HTTP por meio de módulos importados. Para obter mais informações, confira esta postagem do nosso blog.

Versão prévia do AI Assistant Acesso limitado
Lançamos uma versão prévia do plug-in AI Assistant nos builds EAP do WebStorm 2023.2 com geração integrada de mensagens de commit e chats por IA. O plug-in AI Assistant está disponível com acesso limitado em nosso Marketplace. Planejamos lançar atualizações frequentes do plug-in, adicionando novos recursos e melhorando-o ainda mais. Consulte esta postagem do nosso blog para obter mais informações.

Integração com o Qodana
Nesta versão, o WebStorm integra a plataforma de qualidade de código Qodana. Você pode acionar uma análise de código estático diretamente no WebStorm, visualizar a lista de problemas em todo o seu projeto e configurar o Qodana no seu sistema de CI/CD para estabelecer gates de qualidade. Concluída a configuração, você verá os resultados da análise no lado do servidor no seu IDE. Consulte esta postagem do nosso blog para obter mais informações.
Experiência do usuário

Pesquisa de texto no Search Everywhere
Agora, o Search Everywhere (Double Shift) inclui recursos de pesquisa de texto semelhantes aos de Find in Files. Com esse aprimoramento, os resultados de pesquisas de texto são exibidos quando há poucos ou nenhum outro resultado de pesquisa disponível para uma determinada consulta. O recurso está ativado por padrão e pode ser gerenciado em Settings | Advanced Settings > Search Everywhere.

Arquivos ordenados por hora de modificação na tela Project
O WebStorm 2023.2 traz a opção de organizar seus arquivos na tela Project com base no horário de modificação. Essa nova funcionalidade reordena automaticamente os arquivos sempre que as alterações no seu projeto são salvas. Para habilitar esse recurso, clique nos três pontos na exibição Project e selecione Tree Appearance | Sort by Modification Time.

Plug-ins sugeridos nas configurações
Para facilitar a configuração do WebStorm para seus projetos específicos e estender sua funcionalidade com plug-ins, atualizamos a UI da seção Settings | Plugins. Agora, ela inclui um conjunto de plug-ins sugeridos com base nas especificações do seu projeto.

Navegação com um só clique entre diretórios de projeto
Adicionamos uma nova opção Open Directories with Single Click para expandir e recolher as pastas do projeto na tela Project de maneira mais rápida e responsiva. A opção está disponível no menu suspenso quando você clica no ícone de três pontos.
Desenvolvimento de plug-ins

Suporte LSP para desenvolvedores de plug-ins
Apresentamos a API LSP para desenvolvedores de plug-ins que desejam usar um servidor LSP específico para adicionar assistência de código para tecnologias ainda não compatíveis nativamente em IDEs da JetBrains. Para saber mais, leia esta postagem do nosso blog.