Novidades no WebStorm 2023.3
Melhorias no suporte para Angular, Svelte e Vue, AI Assistant, atualizações para TypeScript e suporte para Cypress, Playwright e o executor de teste nativo Node.js.
Principais destaques

Suporte aprimorado para o Angular
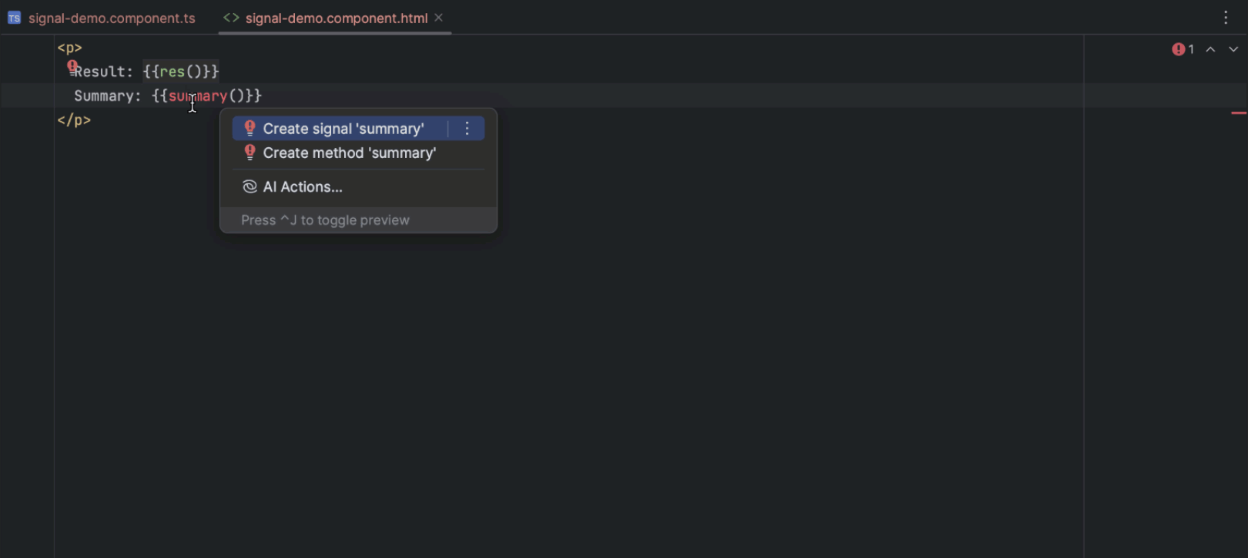
Melhoramos o suporte para verificação estrita de tipos de templates em templates Angular. Também adicionamos suporte inicial para a nova sintaxe de fluxo de controle da v17 e suporte de sinais, incluindo templates em tempo real como signal, computed e effect. Também há novas correções rápidas disponíveis com Alt+Enter. Por exemplo, você pode criar propriedades @Input e @Output a partir de um template de componentes. Consulte esta postagem do nosso blog para obter mais informações.

Atualizações no plug-in Svelte
We’ve added built-in support for the TypeScript plugin to provide consistent highlighting and quick documentation for TypeScript files in your Svelte projects. Implementamos uma maneira mais estável de importar componentes automaticamente, que funciona na complementação, ao copiar e colar e com Alt+Enter. Também melhoramos o suporte para exportações de scripts context="module" e expandimos o suporte para segurança de tipo de esforço zero para abranger arquivos TypeScript além de arquivos Svelte.

Melhorias para o Vue 3
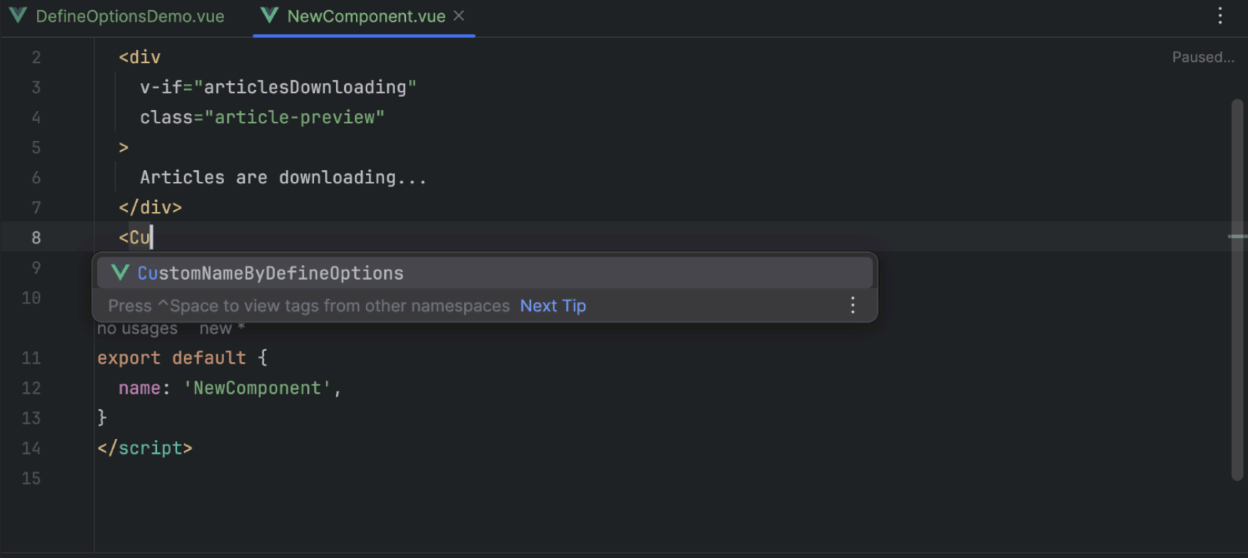
Adicionamos suporte para defineSlots, fornecendo complementação e navegação para o nome e props de slot, bem como refatoração de renomeação. A complementação agora também funciona para propriedades com defineExpose. Além disso, as importações necessárias para componentes serão adicionadas com base no nome especificado pela função defineOptions.

O AI Assistant já saiu da versão prévia Disponibilidade Geral
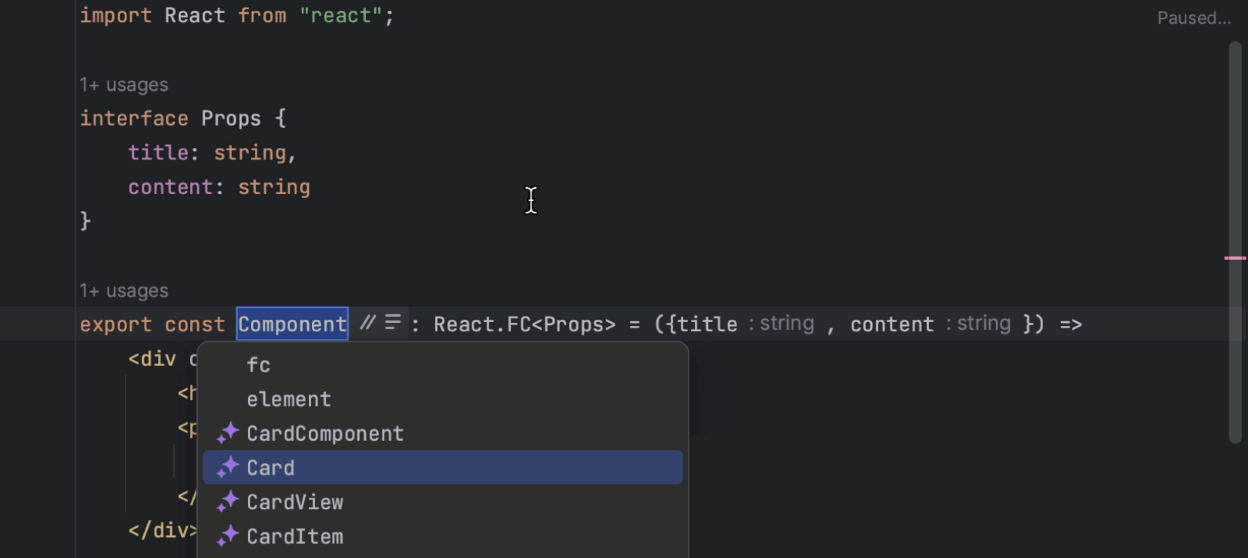
O AI Assistant da JetBrains agora está disponível ao público com uma série de recursos novos e aprimorados para aumentar sua produtividade nos IDEs da JetBrains. As atualizações mais recentes incluem geração aprimorada de código diretamente no editor, chat de IA com reconhecimento de contexto, que responde a consultas relacionadas ao projeto sem exigir que você copie o código, e ações de IA com reconhecimento de projeto que usam contexto estendido para fornecer resultados mais abrangentes. Use o AI Assistant no WebStorm como recurso complementar com uma assinatura do JetBrains AI Service.

Suporte para Cypress e Playwright
O WebStorm detectará automaticamente seus testes Cypress e Playwright e permitirá que você os execute e depure com apenas um clique do mouse. O suporte também inclui a capacidade de explorar os resultados e encontrar problemas navegando pela árvore de testes. You can extend the support with the Test Automation plugin, which will provide an embedded browser and advanced code insight.

Suporte inicial para o executor de testes do Node.js
Também há suporte para o executor de testes nativo do Node.js. Os testes declarados com a API node:test agora são reconhecidos, e você pode executá-los e depurá-los por meio de ícones de medianiz. Planejamos implementar mais algumas melhorias na próxima versão para estender o suporte.
JavaScript, TypeScript e CSS

Melhorias para TypeScript
O WebStorm 2023.3 resolve algumas das inconsistências encontradas ao adicionar instruções import type. Adicionamos a opção de configurar o uso da instrução import type do TypeScript ou do especificador de tipo ao importar um tipo. Também melhoramos o comportamento do campo exports de package.json para arquivos TypeScript.

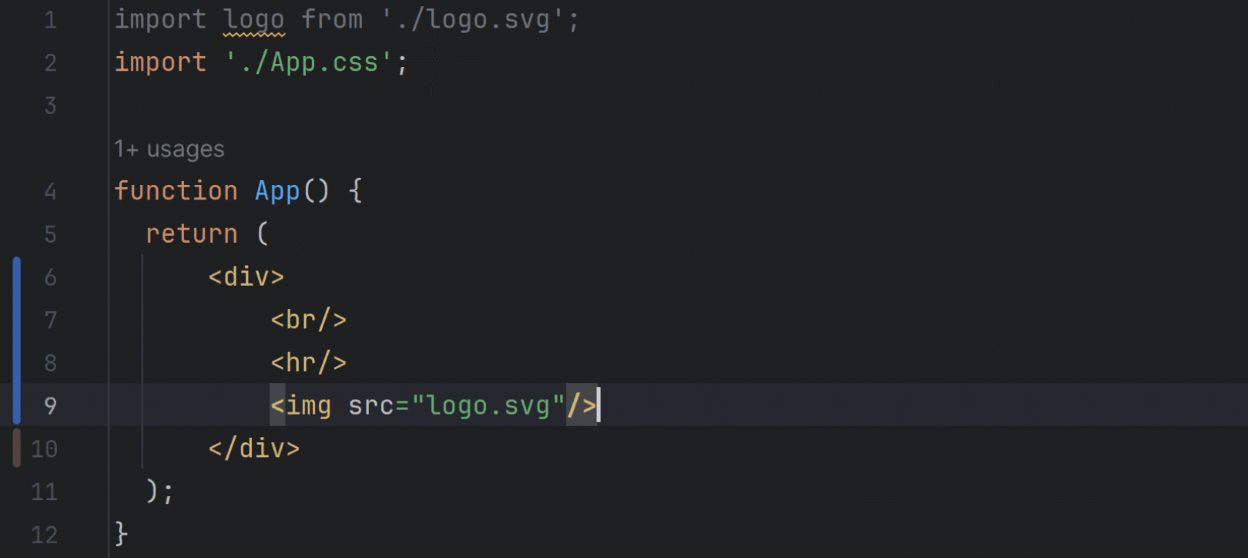
Fechamento de tag única HTML para JSX
Agora, quando você cola o código HTML em um arquivo JSX, ele não só converte atributos, como também fecha automaticamente tags únicas para você. Você pode configurar essa opção em Settings | Editor | General | Smart Keys | JavaScript.

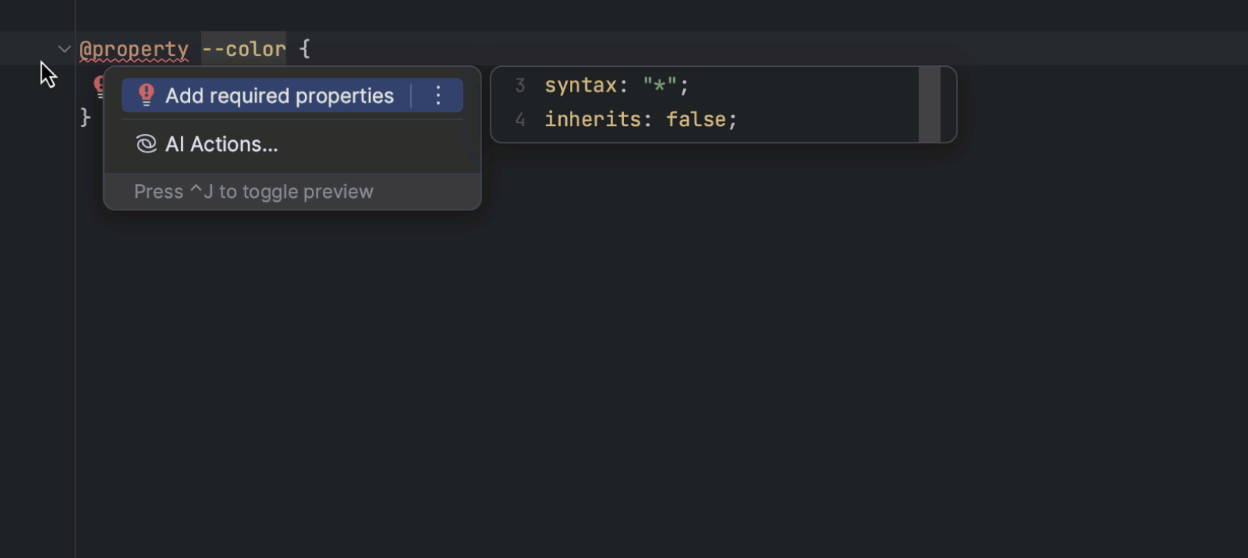
Suporte para @property em CSS personalizado
We’ve been following updates around the Interop 2023 initiative, which introduces the CSS custom @property. O WebStorm 2023.3 oferece suporte para inspeções e complementação de propriedades.
Suporte para o formato .jsonc
Incluímos suporte para o formato .jsonc, permitindo que você use comentários de linha única e multilinha em seus documentos usando // e /* */.
Suporte aprimorado ao espaço de trabalho Yarn PnP
Módulos referenciados usando o protocolo workspace: agora podem ser resolvidos em seus espaços de trabalho Yarn PnP. Agora a navegação também funciona nas declarações import.
Ferramentas de desenvolvimento integradas

Visualizador diff multifuncional
O WebStorm 2023.3 apresenta uma maneira renovada de revisar alterações. Agora, em vez de passar por cada arquivo um por um, você pode ver todos os arquivos modificados de um conjunto de alterações em um único quadro rolável. Este novo visualizador diff é compatível com o GitLab e o GitHub.

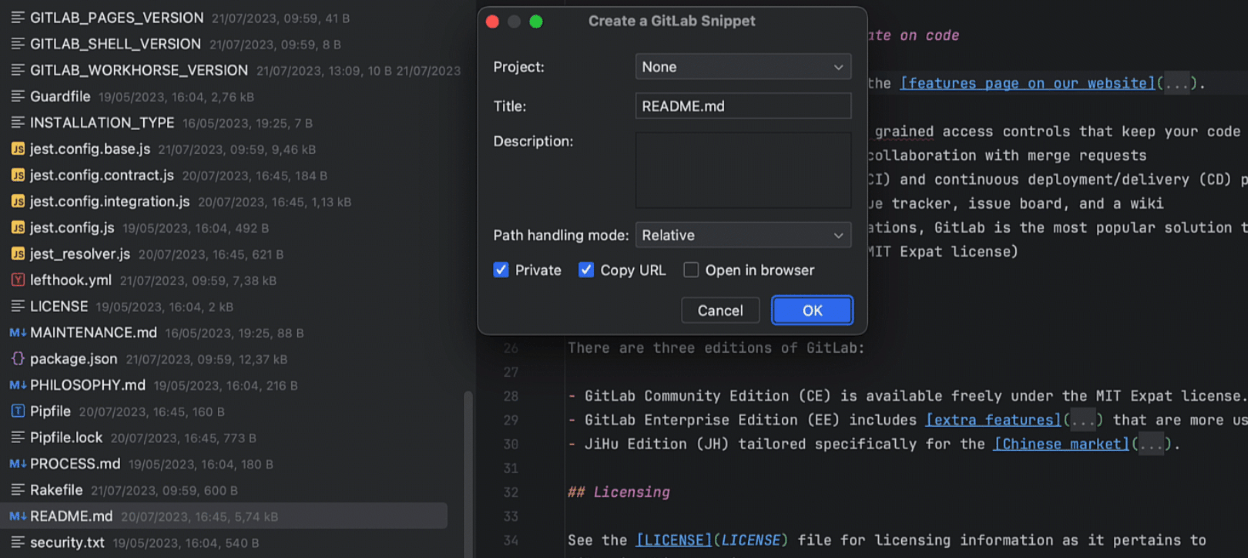
Suporte para snippets do GitLab
Expanding on the GitLab integration introduced in WebStorm 2023.2, we’ve added support for GitLab snippets. Agora, você pode criar snippets públicos ou privados diretamente no IDE.

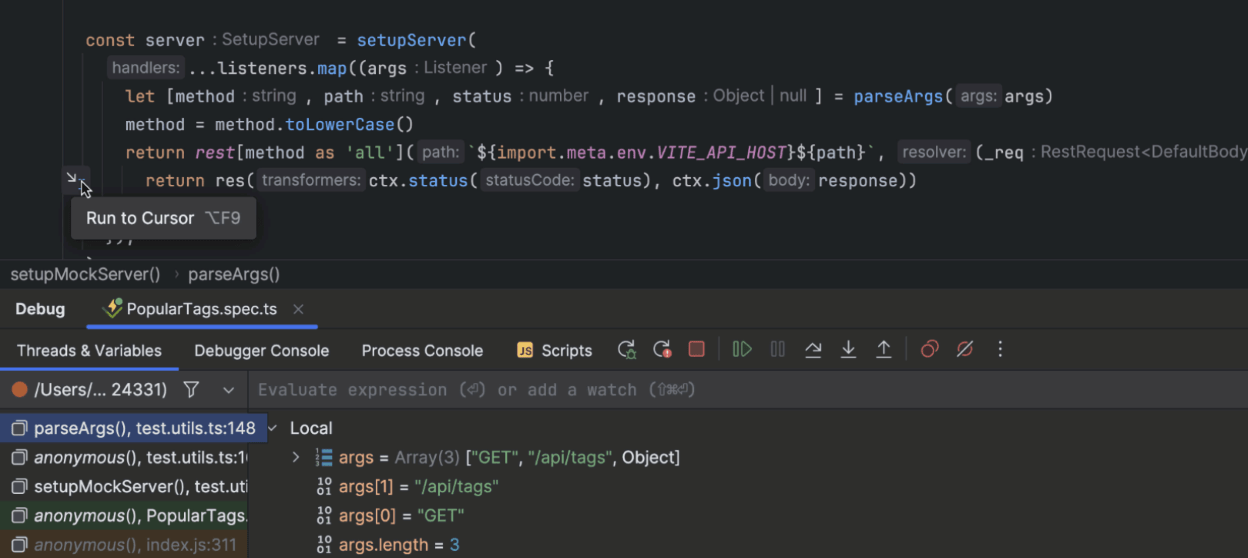
Opção de depuração embutida Run to Cursor
A nova opção embutida Run to Cursor permite que você execute rapidamente até uma linha específica de código durante a depuração. Depois que seu programa for suspenso, você poderá passar o mouse sobre a linha de código que deseja executar e usar o pop-up Run to Cursor. Você também pode usar esse recurso com Alt+F9 depois de colocar o cursor na linha desejada.

Melhorias no cliente HTTP
Melhoramos a exibição Structure para melhor navegação em arquivos .http grandes. Essa atualização também introduz rótulos codificados por cores para tipos de solicitação e fornece uma listagem mais explícita de seu conteúdo. Também adicionamos suporte para declaração de variáveis usando @ e autenticação com senha OAuth 2.0 e tipos de concessão de credenciais de clientes.
Experiência do usuário

Novo ícone do produto para macOS
O WebStorm 2023.3 apresenta um ícone de produto reformulado para macOS, para alinhá-lo às diretrizes de estilo padrão do sistema operacional.

Opção de layout Default para janelas de ferramentas
Expandimos a funcionalidade para salvar vários layouts de janelas de ferramentas com uma opção Default, que fornece uma maneira rápida de reverter a aparência do seu espaço de trabalho ao estado padrão. Esse layout pode ser acessado em Main Menu | Window | Layouts.

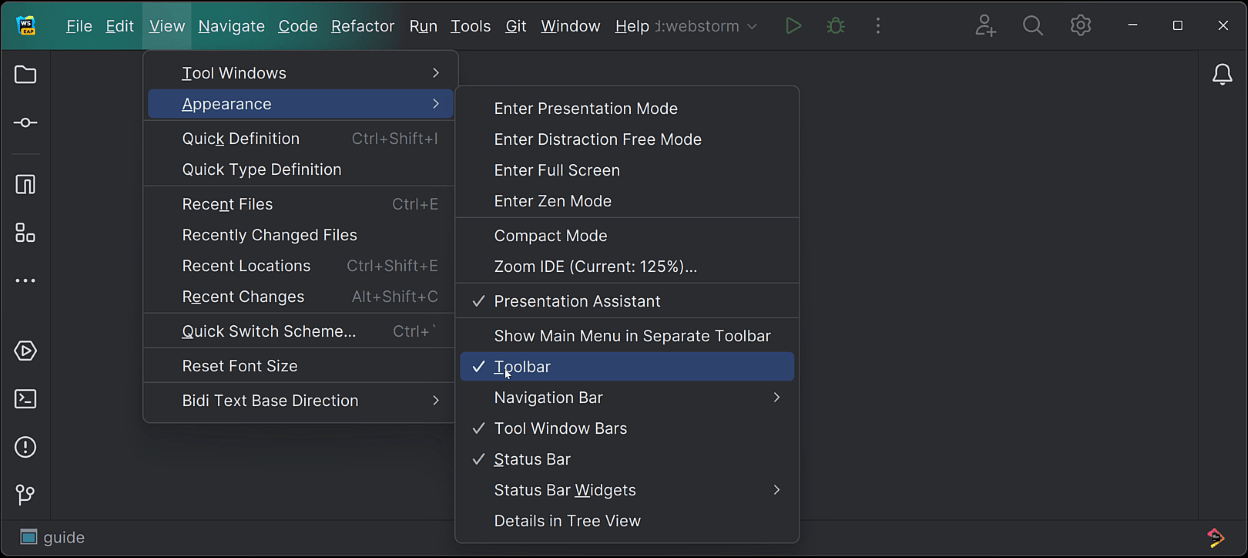
Opção para ocultar a barra de ferramentas principal
Implementamos uma opção para ocultar a barra de ferramentas principal ao usar o modo de visualização padrão do IDE. Para ocultar a barra de ferramentas principal, selecione View | Appearance no menu principal e desmarque a opção Toolbar.

Realce codificado por cores para abas do editor
Para melhorar sua experiência de navegação ao trabalhar com vários tipos de arquivos no editor simultaneamente, reintroduzimos o realce codificado por cores para as abas do editor por padrão, refletindo sua aparência na janela de ferramentas Project.

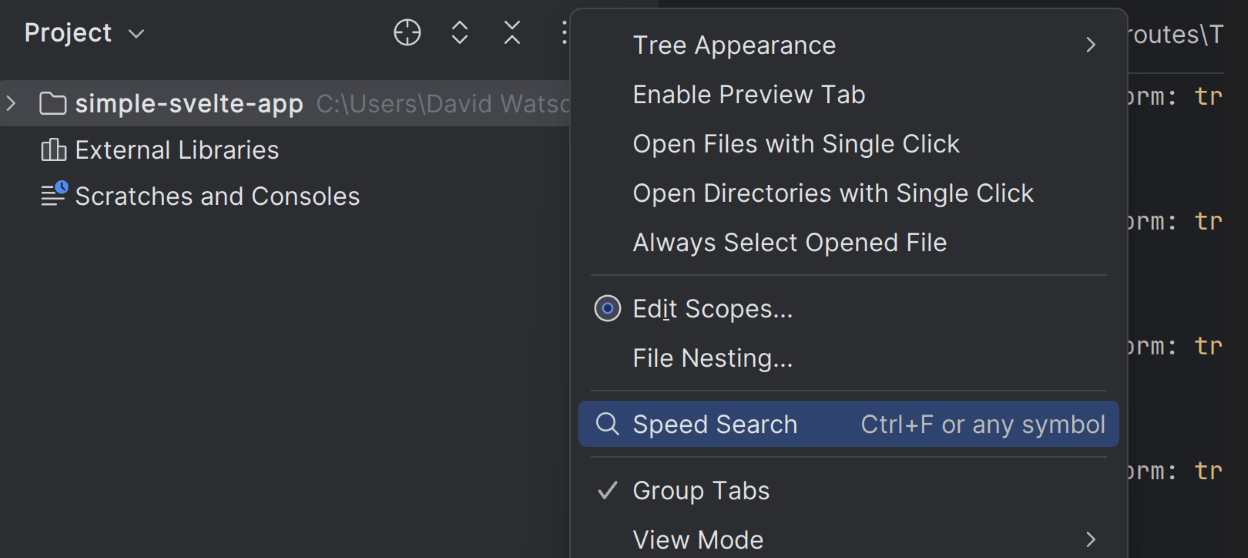
Atalho para Speed Search
A funcionalidade Speed Search, que permite navegar rapidamente por janelas de ferramentas e caixas de diálogo, agora está disponível por meio de um atalho. Depois de direcionar o foco em uma árvore ou lista, você pode facilmente invocar a pesquisa no menu Options da janela de ferramentas, pressionando Ctrl+F.