Что нового в WebStorm 2025.1
Это обновление несет в себе новые функции и решает несколько проблем. Главное в этой версии — крупное обновление JetBrains AI, улучшенная поддержка Angular, упрощение работы монорепозиториями и множество улучшений в интерфейсе.
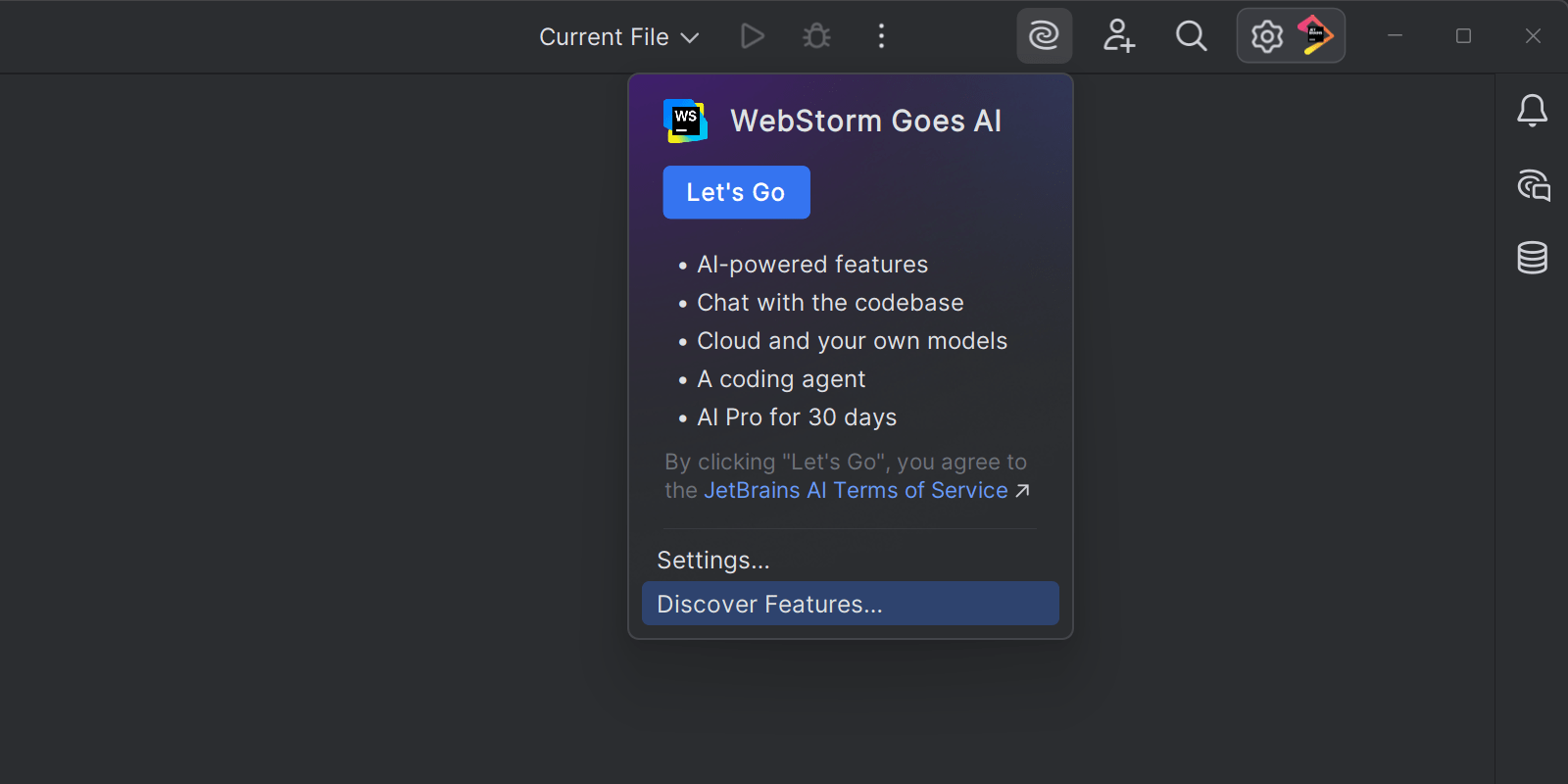
WebStorm goes AI

Новая схема подписки на ИИ
Большое обновление JetBrains AI: теперь AI Assistant и Junie входят в одну подписку. Начиная с этой версии, ИИ-функции стали бесплатными в WеbStorm и других JetBrains IDE. Вы получаете неограниченный доступ к автодополнению кода и поддержке локальных моделей, а облачные возможности, включая ИИ-агента, работают по системе кредитов. Мы также вводим новую систему подписки с уровнями AI Pro и AI Ultimate для удобного масштабирования. Подробнее

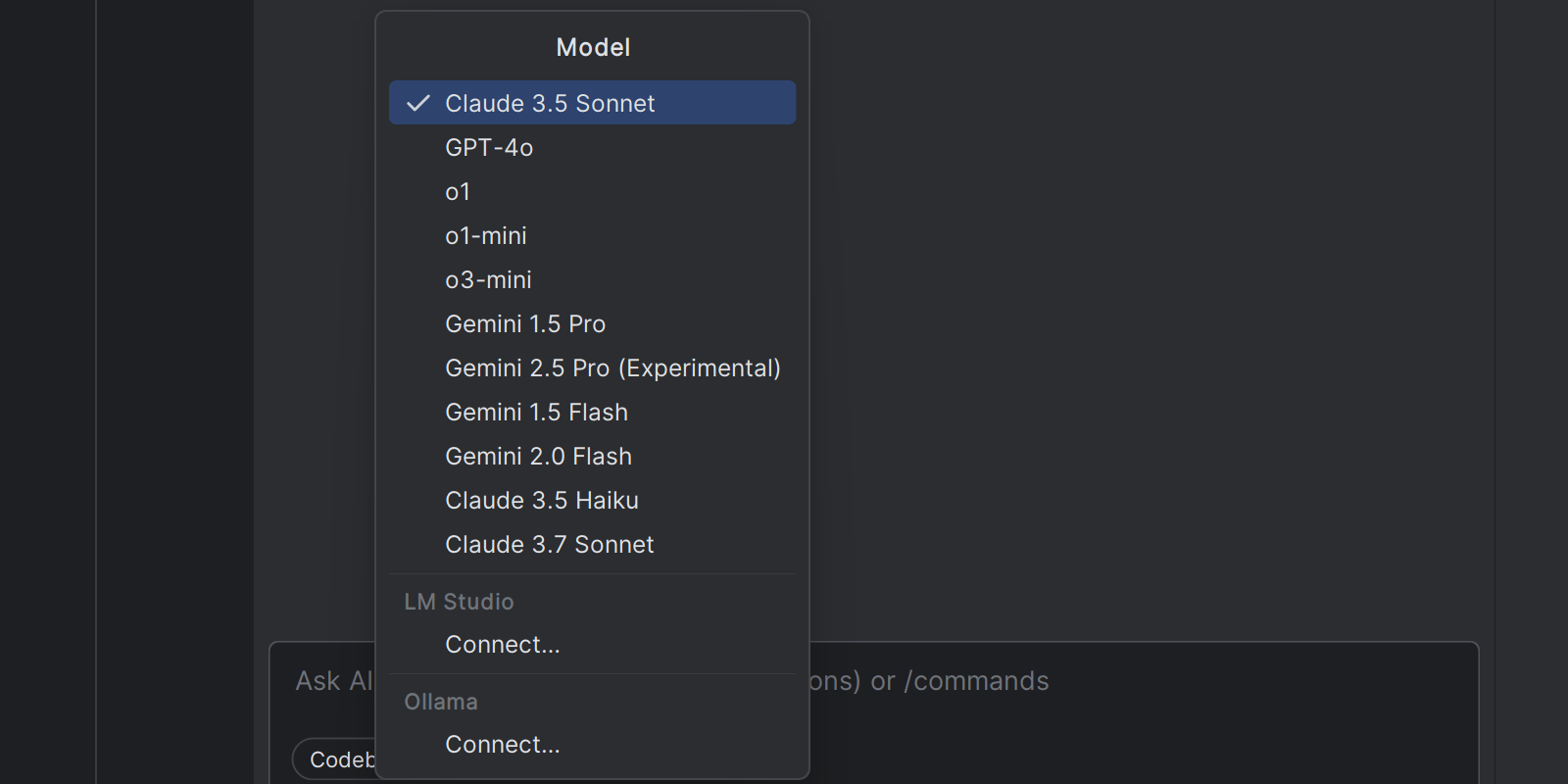
Поддержка новейших моделей
JetBrains AI Assistant расширяет набор используемых моделей. Теперь поддерживается Claude 3.7 Sonnet через Amazon Bedrock. Это обеспечивает более точные и быстрые ответы, а также более стабильную работу. Кроме того, в арсенале AI Assistant теперь есть новые модели от OpenAI: o1, o1-mini, o3-mini и GPT-4.1 (скоро).

Единообразные имена для тестов, генерируемых ИИ
Теперь WebStorm автоматически определяет подходящий фреймворк для юнит-тестов, создаваемых с помощью ИИ. Это позволяет генерировать тесты с использованием правильного фреймворка для вашего проекта, минимизируя необходимость в ручных правках и ускоряя процесс.
Кроме того, WebStorm следит за тем, чтобы генерируемые тесты соответствовали установленным в проекте правилам именования.

Улучшенное ИИ-автодополнение для веб-фреймворков
В версии 2025.1 мы сосредоточились на повышении качества автодополнения на основе ИИ для компонентов веб-фреймворков. Улучшения затронули как локальное полнострочное автодополнение, так и облачные подсказки, создаваемые языковыми моделями на сервере.

Офлайн-режим: работа с локальными моделями
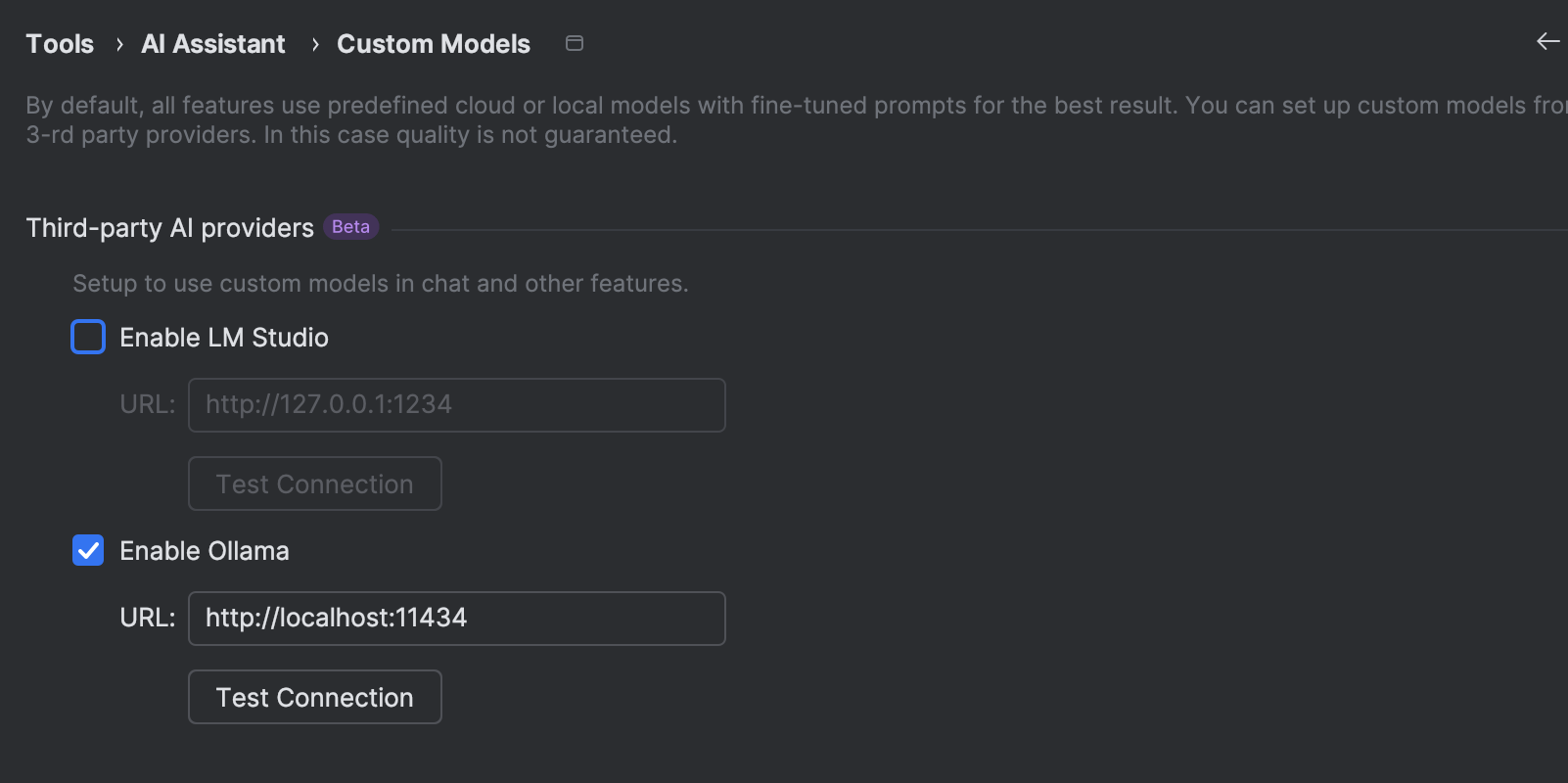
AI Assistant теперь поддерживает офлайн-режим, так что вы можете работать без интернета, не теряя доступ к ИИ-помощнику. Используйте локальные модели через Ollama или LM Studio для чата с ИИ, генерации кода, коммитов, документации и других задач.
Поддержка Angular

Поддержка signal-запросов в Angular 17.2
WebStorm теперь поддерживает signal-запросы, появившиеся в Angular 17.2, предоставляя улучшенную подсветку, автодополнение и навигацию при использовании этого нового реактивного подхода к внедрению зависимостей. Теперь WebStorm точнее определяет типы в signal-запросах, улучшает автодополнение внутри таких выражений и упрощает навигацию между сигналами и их использованием в коде.

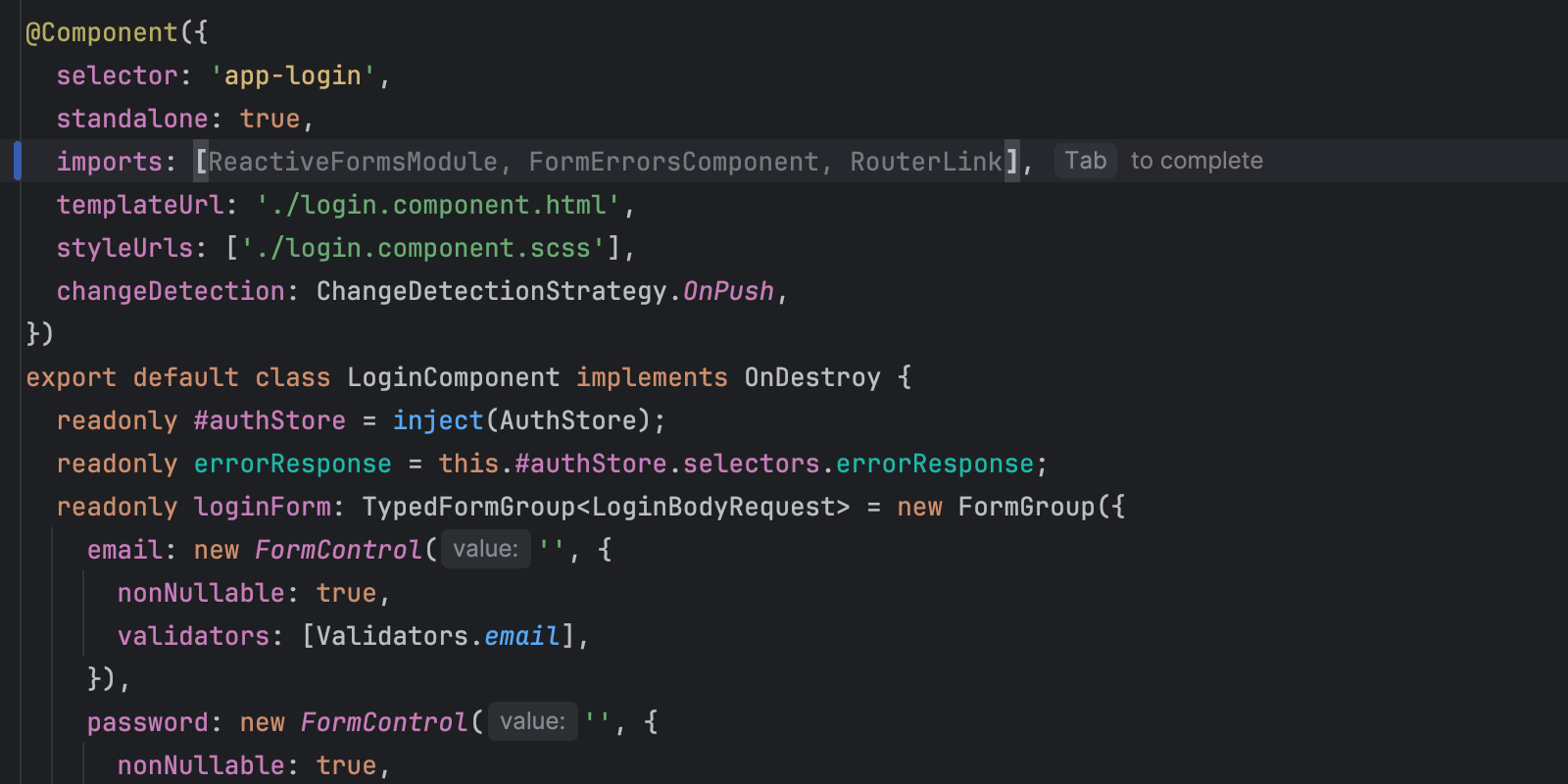
Улучшенная поддержка реактивных форм
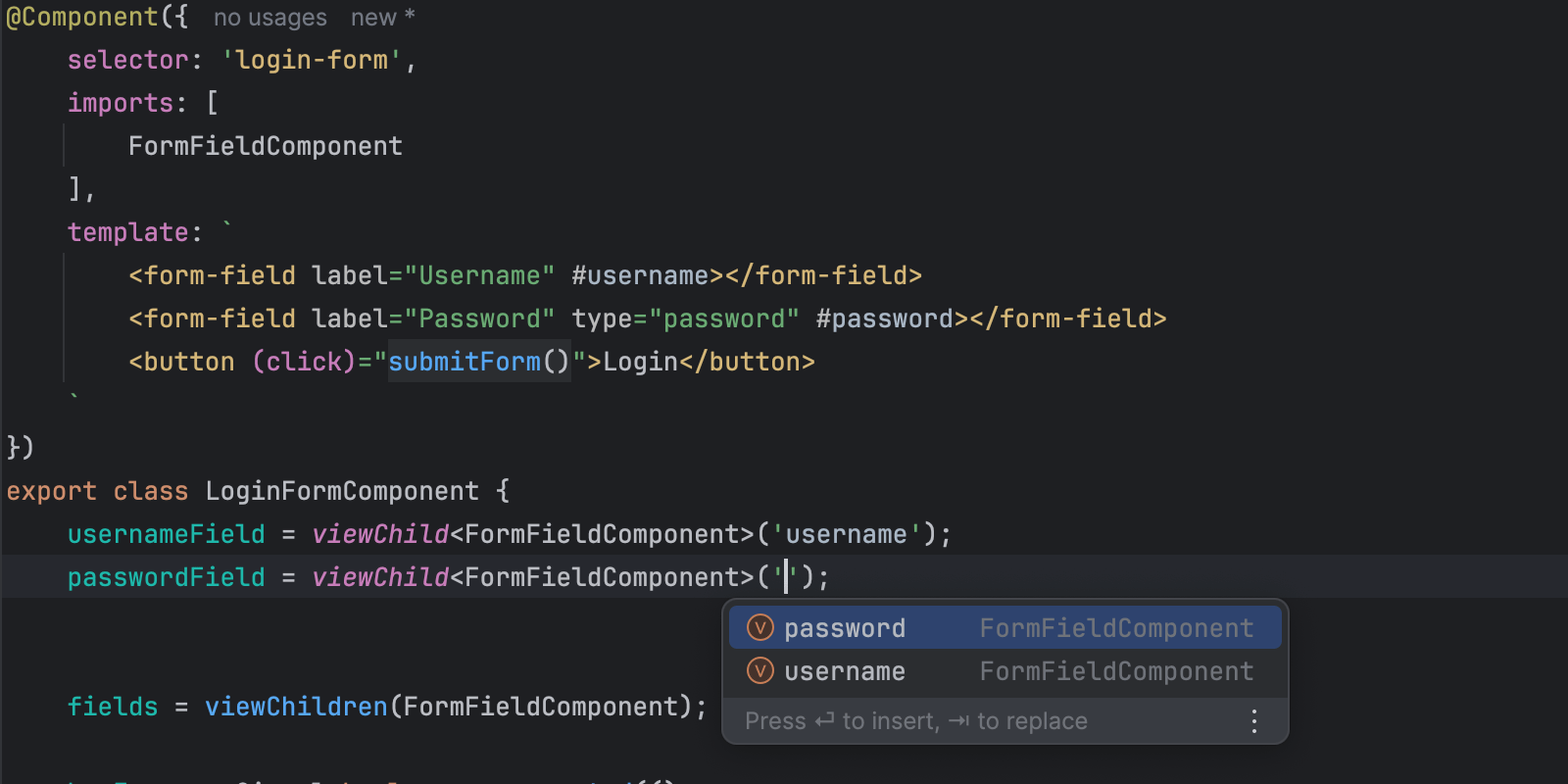
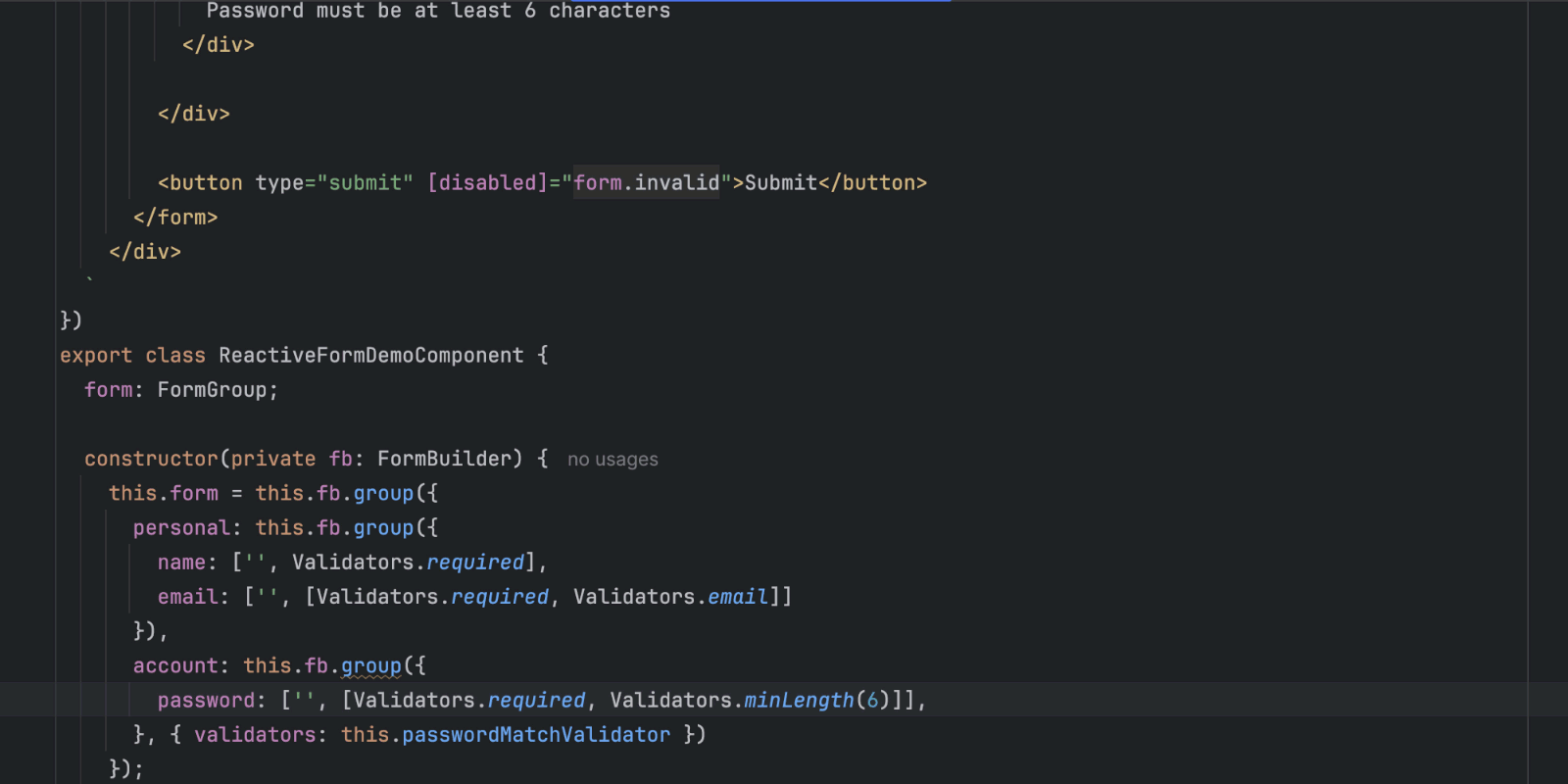
WebStorm теперь предлагает автодополнение и генерацию кода для FormGroup, FormArray, FormControl, and FormBuilder в реактивных формах Angular. Это упрощает создание и управление структурой форм, снижает количество ручных операций и ускоряет разработку. Благодаря улучшенному автодополнению и быстрым исправлениям работать с формами стало проще и удобнее.

Улучшенные подсказки для привязки свойств
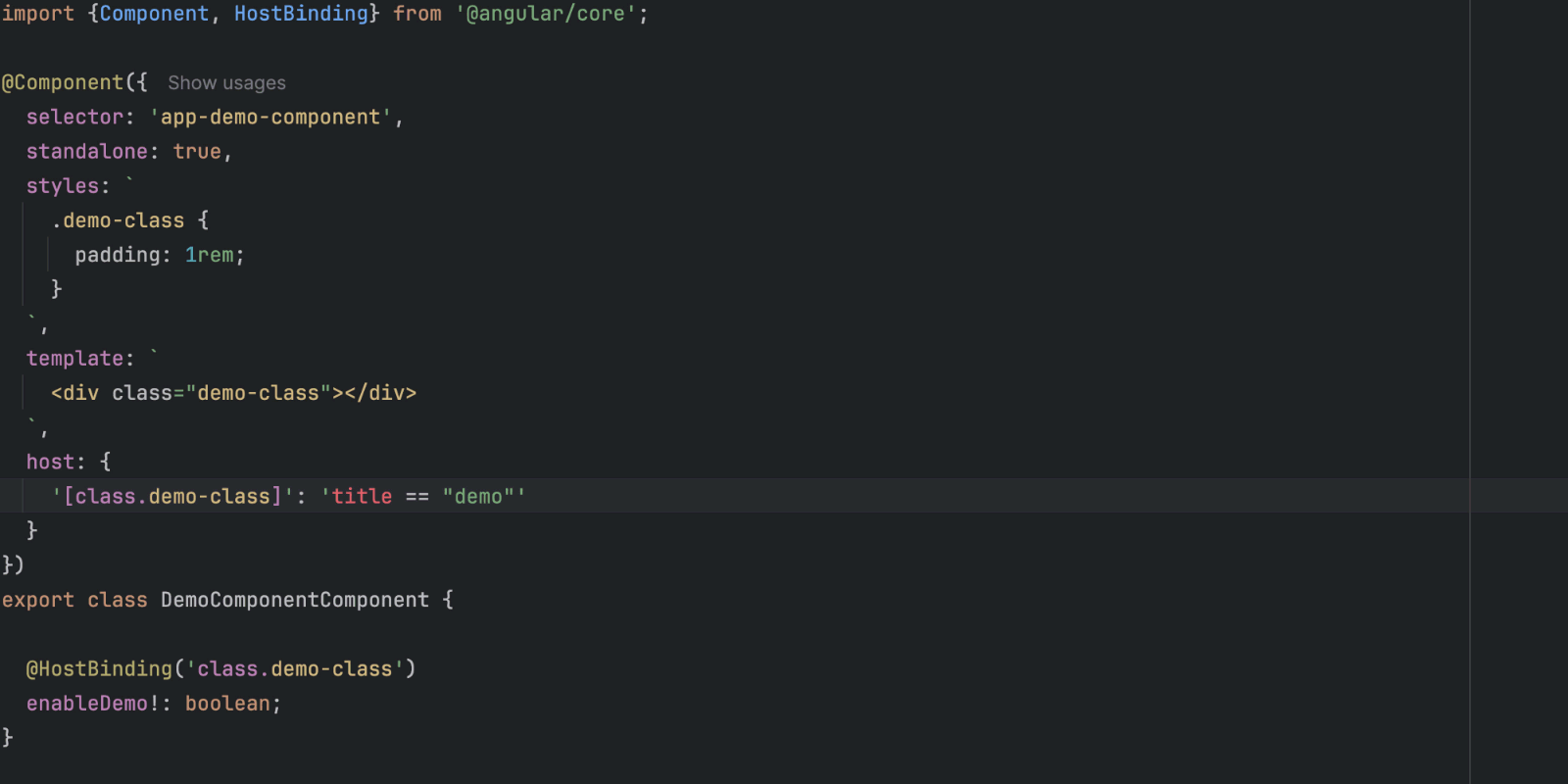
WebStorm теперь предлагает более точные подсказки свойств объектов при использовании привязок. Вы получаете более точное автодополнение и валидацию при настройке привязок в шаблонах, что помогает сократить количество ошибок и ускорить разработку Angular-приложений.

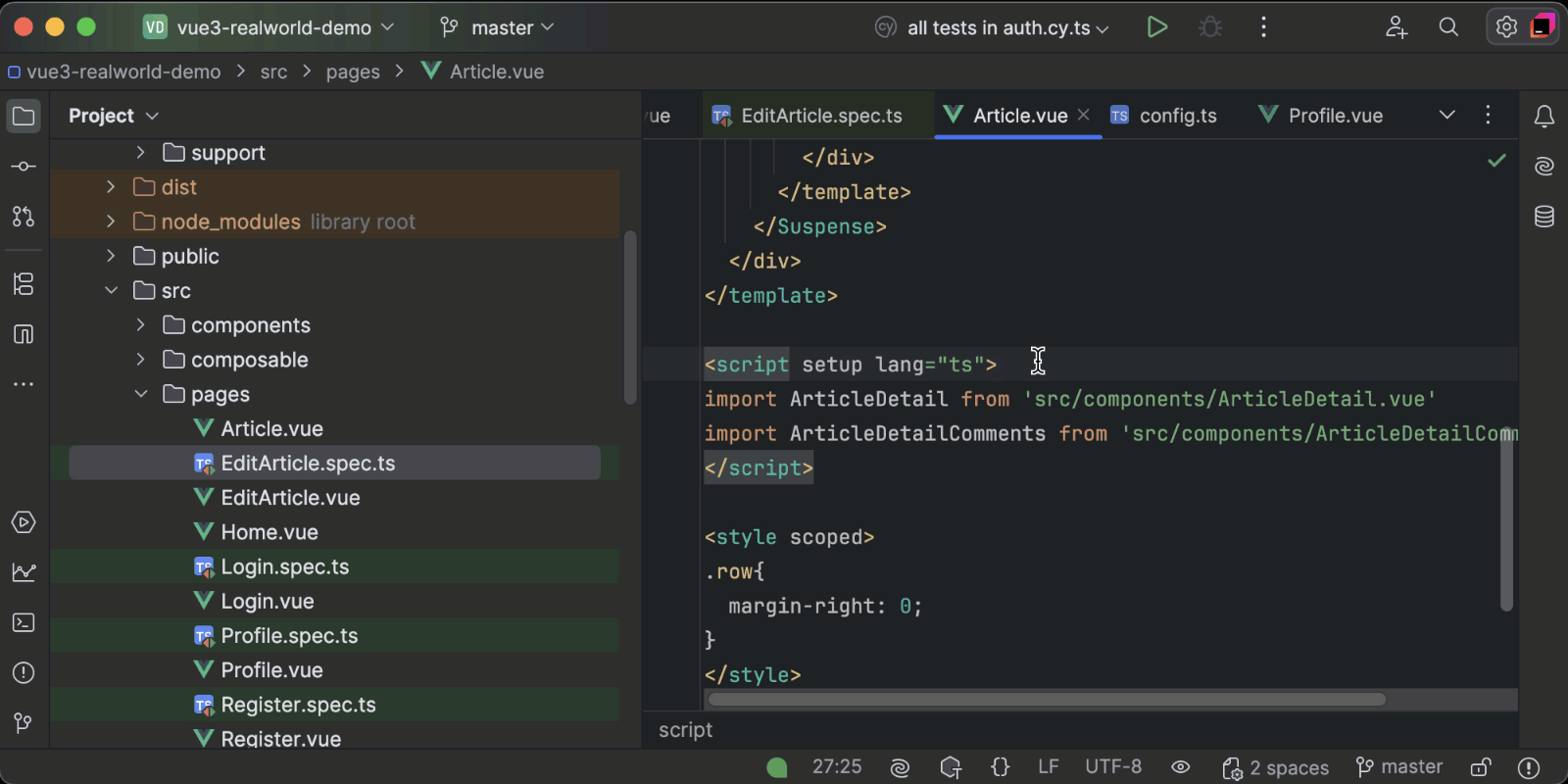
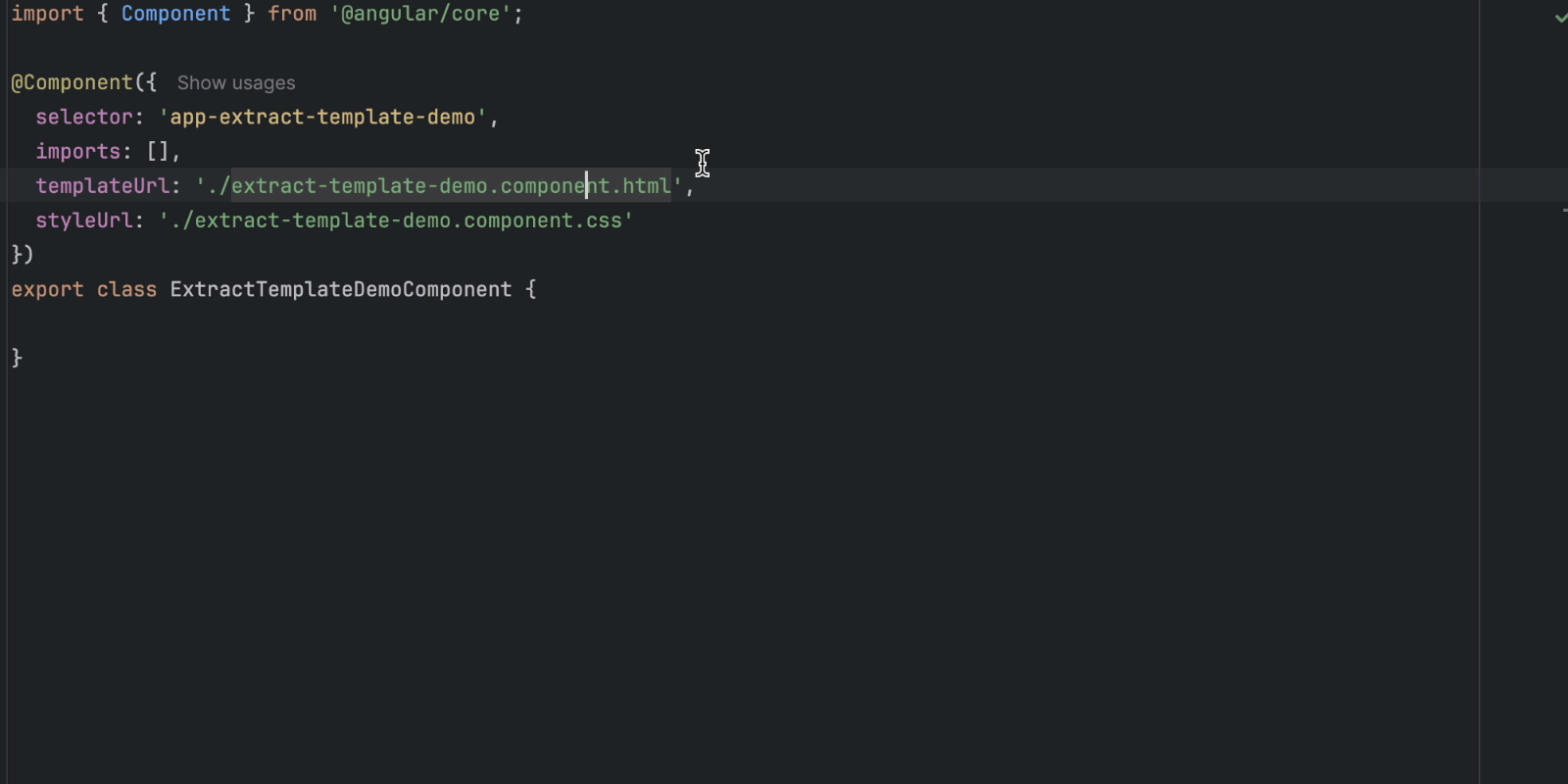
Быстрое извлечение шаблонов компонентов
В WebStorm упрощен рефакторинг Angular-компонентов: теперь вы можете одним действием вынести inline-шаблон в отдельный файл (templateUrl) или вернуть его обратно. Это ускоряет работу и помогает лучше организовать код.
Взаимодействие с IDE

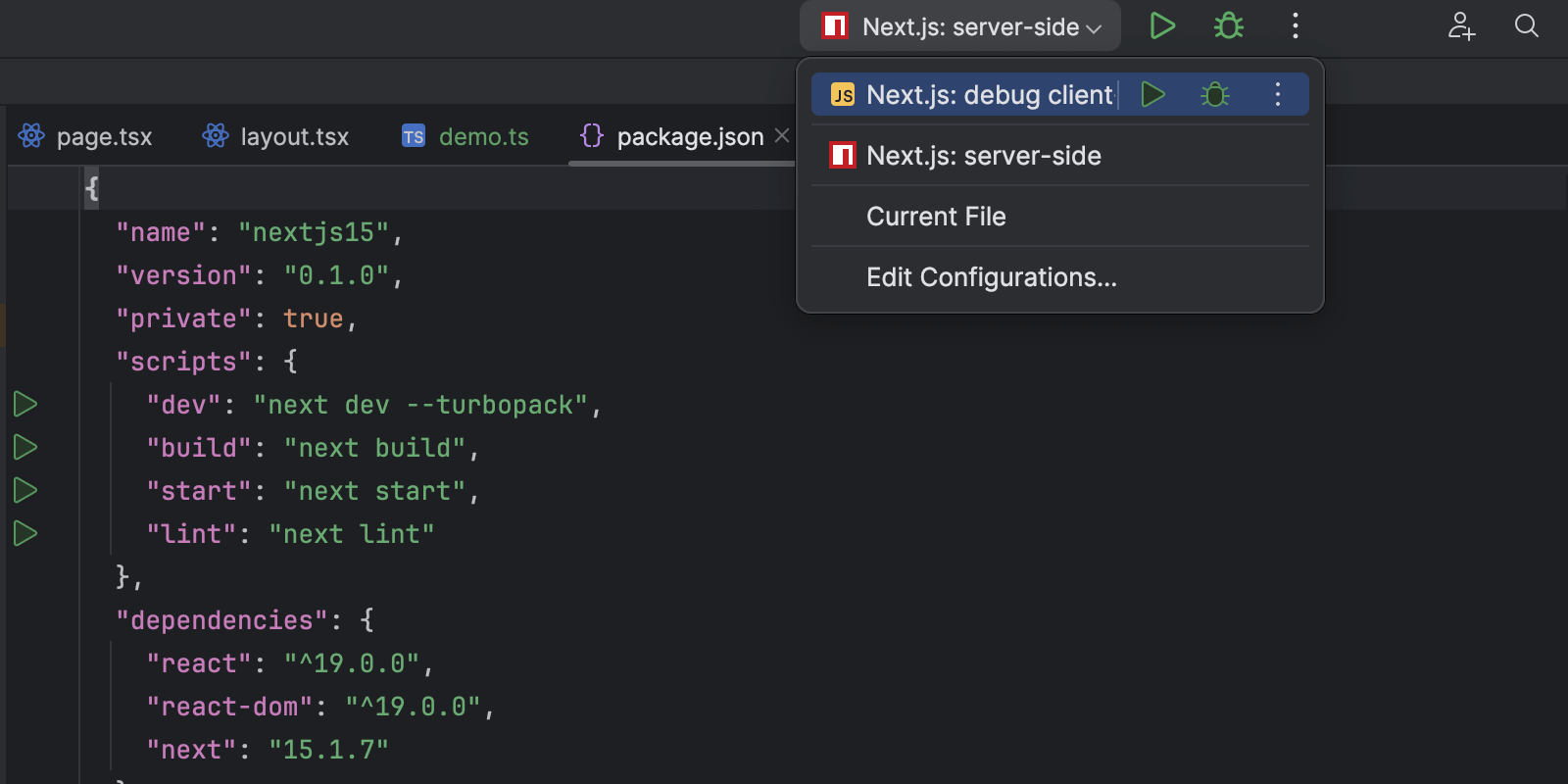
Автоматическая конфигурация запуска для Next.js экспериментальная функциональность
WebStorm теперь автоматически создает конфигурации запуска для проектов Next.js, упрощая их настройку и отладку.

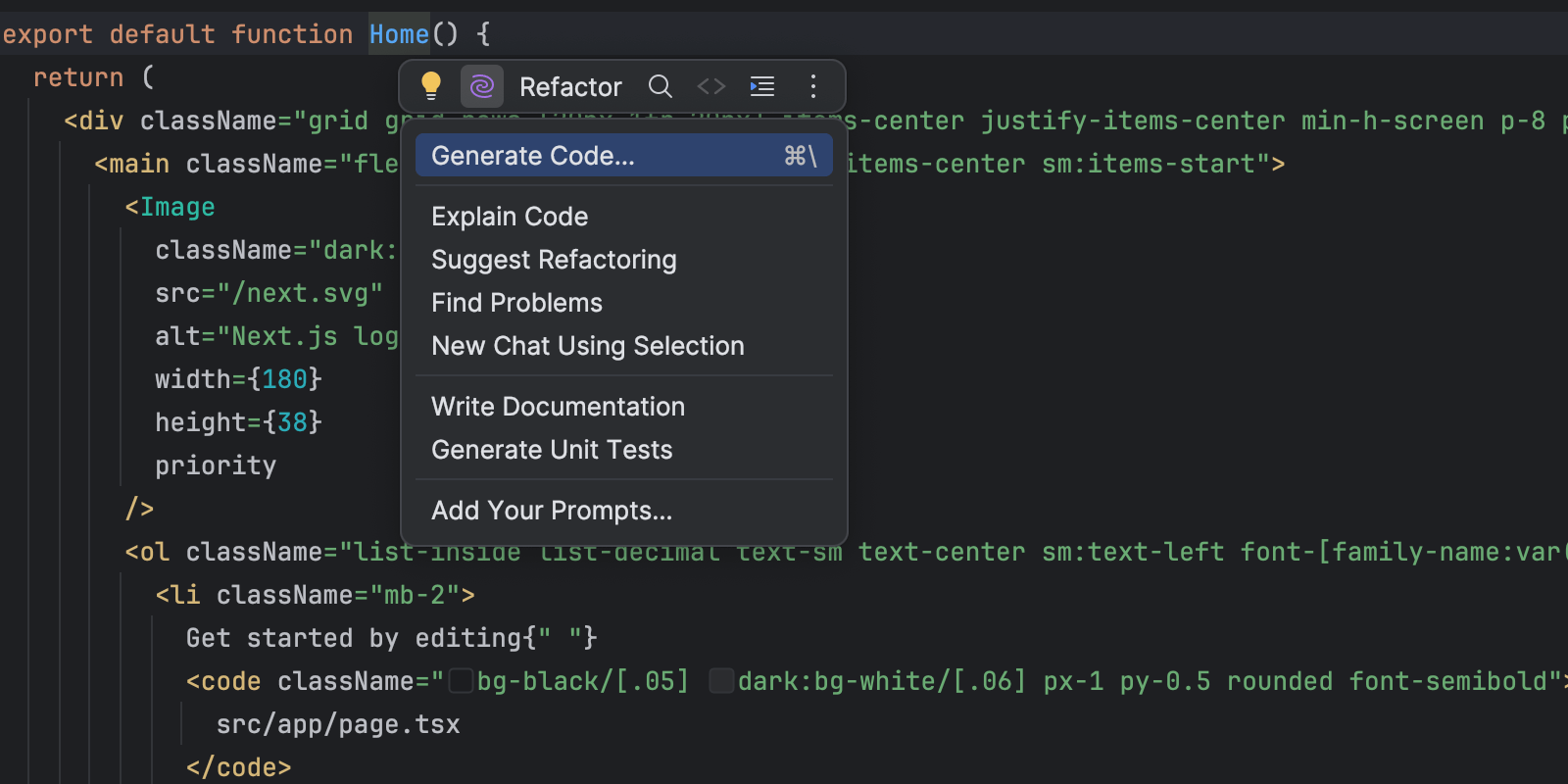
Плавающая панель Show Context Actions
В WebStorm 2025.1 добавлена плавающая панель, которая появляется при нажатии Alt+Enter или выделении кода. С ней стало проще запускать ИИ-инструменты, рефакторинг, форматирование и действия Surround With.

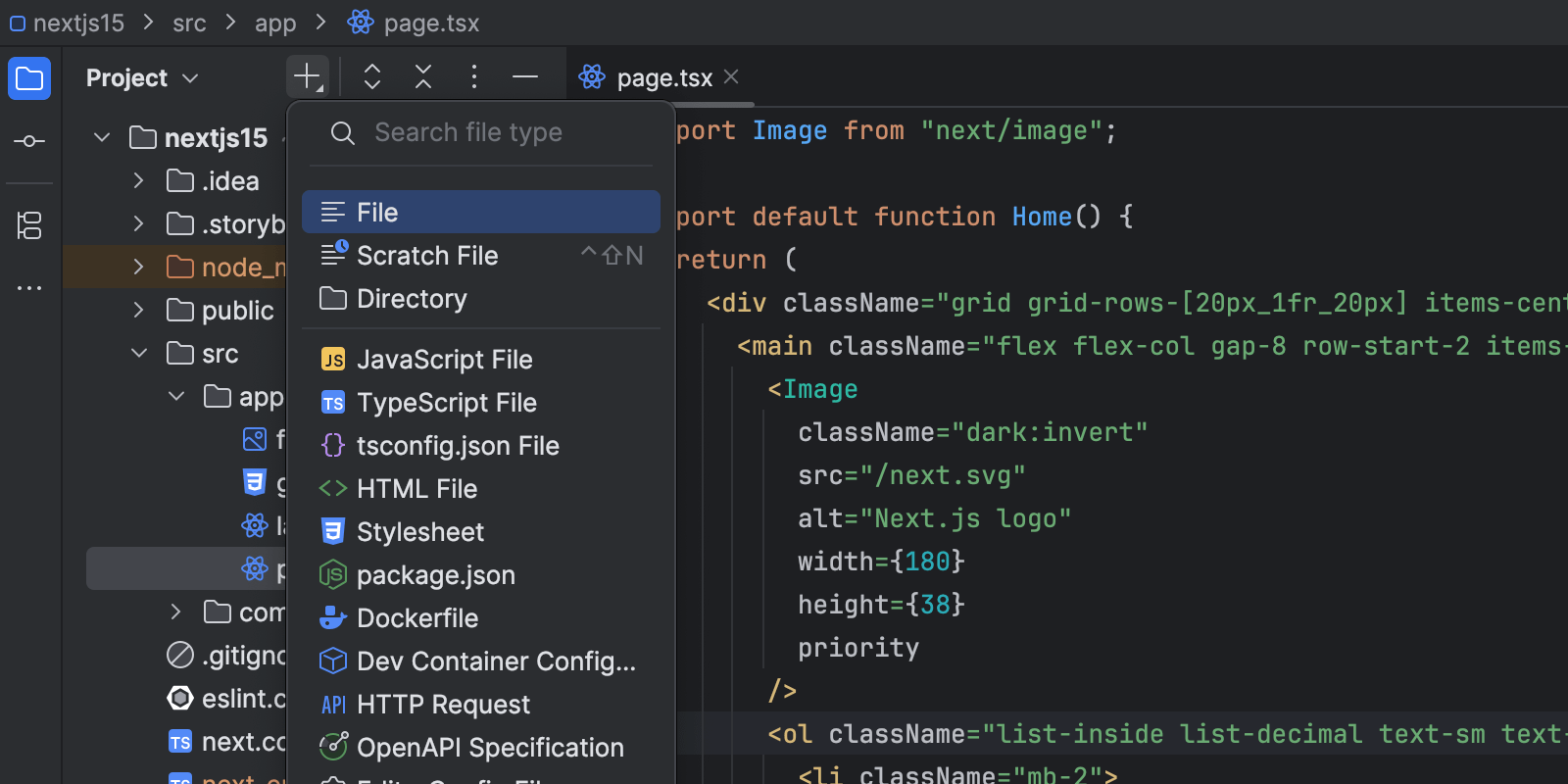
Быстрое создание файлов в окне проекта
Создавать файлы стало проще: нажмите + в окне проекта, чтобы открыть список шаблонов, и используйте поиск, чтобы быстро найти нужный тип файла.
Автоматическое обновление плагинов
Теперь в WebStorm можно настроить автоматическое обновление плагинов в фоновом режиме. Доступные и совместимые обновления будут загружаться и применяться при следующем запуске IDE — без дополнительных уведомлений. Включить эту функцию можно в диалоге обновления, поставив галочку напротив Enable auto-update, или в меню File | Settings | Appearance & Behavior | System Settings | Updates.
Объединенное меню и панель (Windows и Linux)
На Windows и Linux теперь можно объединить главное меню с панелью инструментов — интерфейс станет чище и удобнее.
Фреймворки и технологии

Улучшенная поддержка Vue и Nuxt
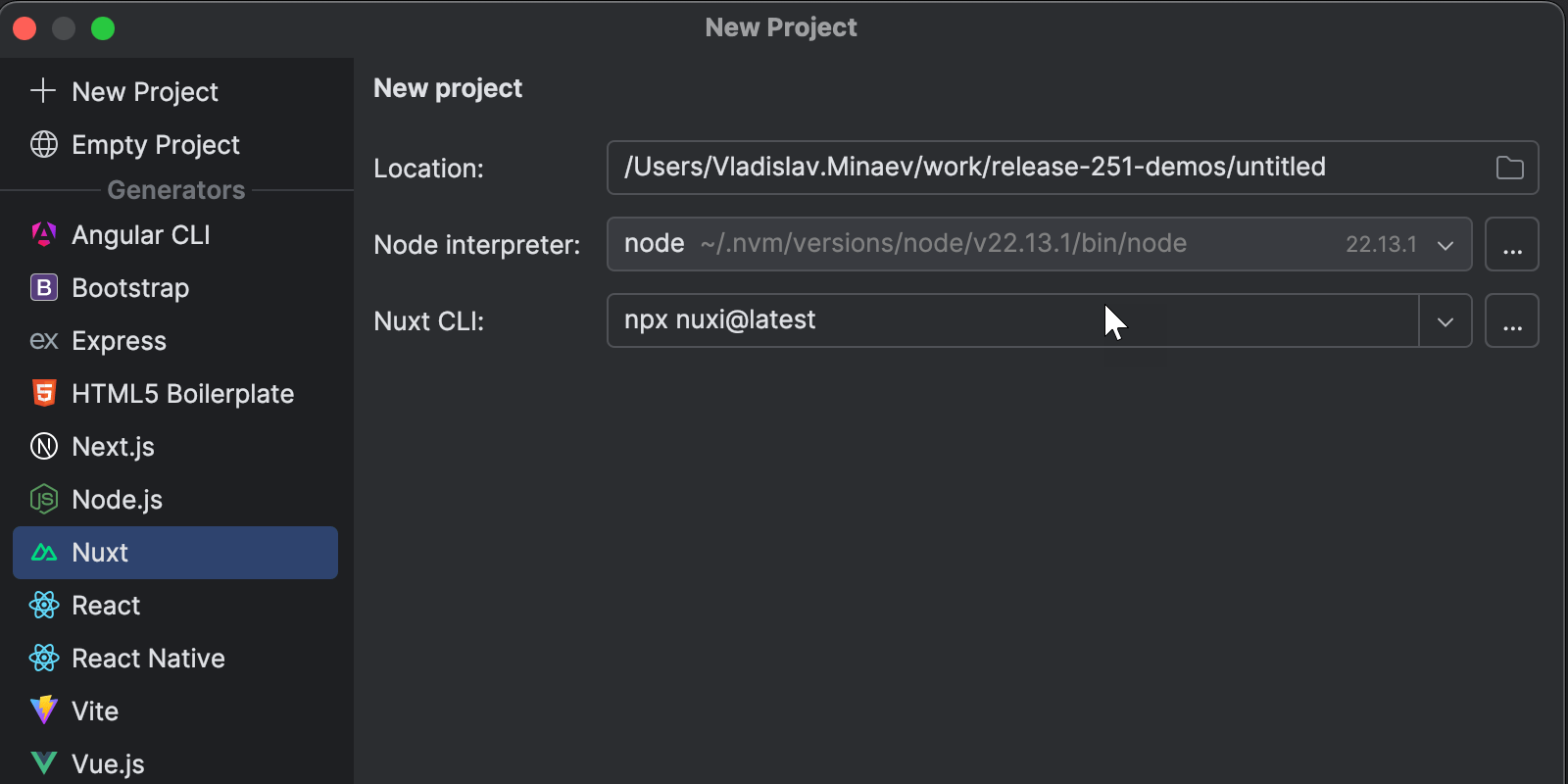
В WebStorm стало проще настраивать новые проекты Vue благодаря интеграции Nuxt CLI (nuxi) в мастер создания проектов.
Кроме того, улучшена поддержка глобальных свойств Vue: теперь правильно обрабатываются пользовательские свойства, добавленные через расширение модулей. Мы также устранили проблемы, связанные с автодополнением и автоимпортом для упакованных компонентов, объявленных с помощью __VLS_WithTemplateSlots. В результате работа над Vue-проектами стала более стабильной.
Поддержка монорепозиториев

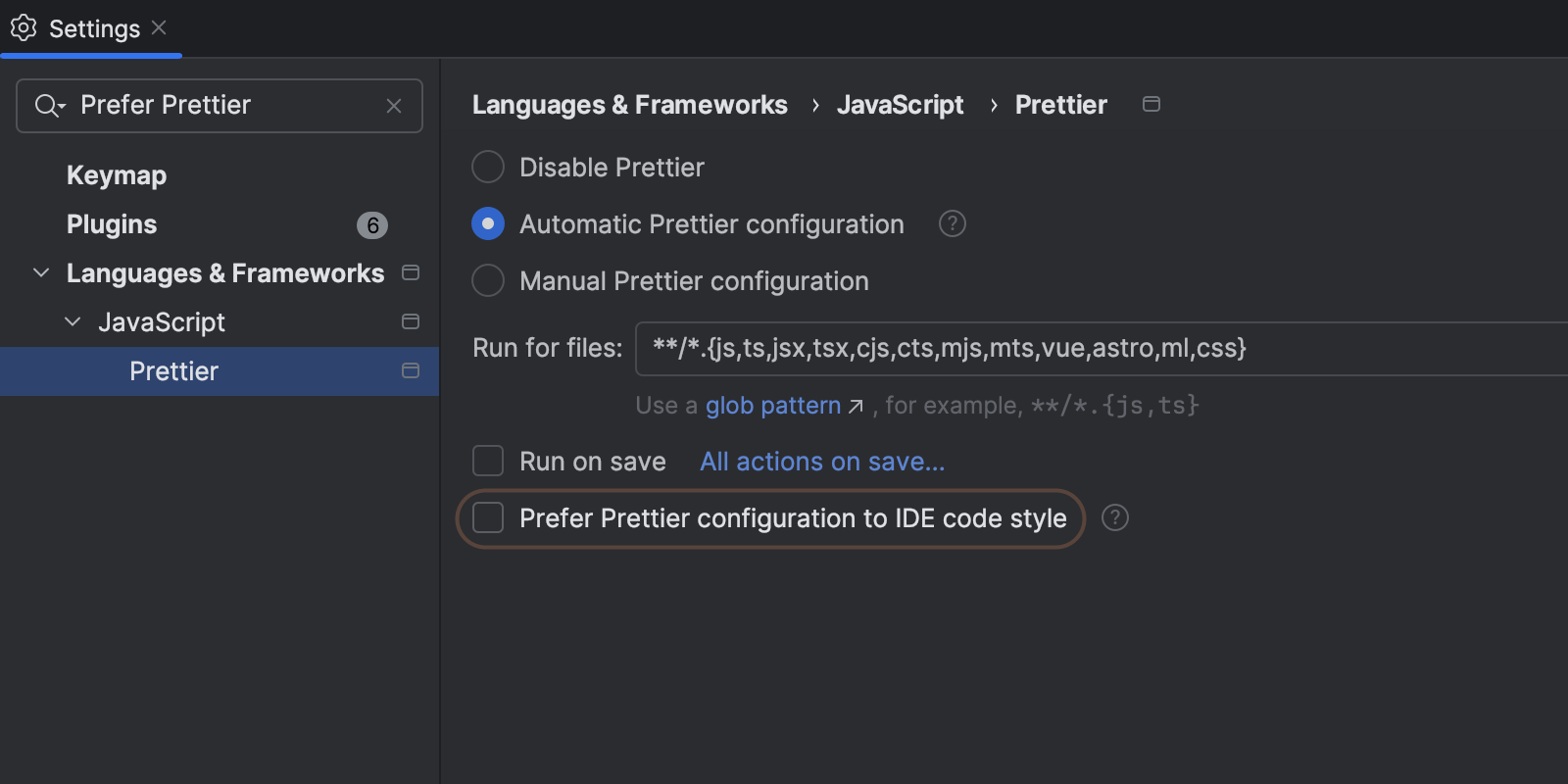
Отдельные конфигурации Prettier для подпроектов
WebStorm теперь поддерживает отдельные конфигурации Prettier для каждого подпроекта, что позволяет использовать разные правила форматирования в разных частях монорепозитория или многопроектной структуры. Это дает вам больше гибкости и помогает поддерживать единообразие при работе с кодовыми базами, имеющими разные требования к стилю.
Улучшенная поддержка псевдонимов путей для автоимпорта в монорепозиториях
Мы улучшили обработку поля exports в WebStorm. Теперь автоимпорт, навигация и автодополнение работают точнее, особенно в монорепозиториях со сложными декларациями поля exports в файле package.json.
Улучшенное автодополнение и навигация в крупных Nx-монорепозиториях
WebStorm теперь обеспечивает более быстрое и надежное автодополнение и навигацию для больших TypeScript-монорепозиториев, использующих Nx. Теперь автодополнение, навигация и автоимпорт работают без сбоев, даже в сложных многопроектных рабочих пространствах.
GraphQL и Prisma
Расширенная поддержка Prisma
WebStorm предлагает расширенную поддержку Prisma, включая правильное распознавание ULID (универсально уникальных лексикографически сортируемых идентификаторов) с подсветкой синтаксиса, валидацией и автодополнением. Кроме того, теперь в Prisma-схемах поддерживаются многострочные комментарии, что облегчает добавление подробных пояснений и описание структуры базы данных.
Улучшенная поддержка GraphQL в шаблонах с тегами
WebStorm теперь автоматически включает подсветку синтаксиса и валидацию для GraphQL-запросов в тегах gql(query), что улучшает автодополнение, обнаружение ошибок и форматирование и делает работу с GraphQL в JavaScript и TypeScript еще удобнее.