Что нового в WebStorm 2022.1
Расширенная поддержка Next.js, интеграция с Volta, улучшения в работе с Docker, поддержка ESM для webpack-конфигураций, возможность запускать команды из файлов Markdown и многое другое.
Фреймворки и технологии

Расширенная поддержка Next.js
Благодаря встроенной поддержке React все основные функции WebStorm уже должны были работать в проектах Next.js. В WebStorm мы добавили поддержку страниц — одной из наиболее важных вещей, специфичных для Next.js. IDE разрешает пути, использованные в атрибуте href компонентов Link, а также в теге form и других тегах. Автодополнение, навигация и рефакторинги тоже работают.

Поддержка Volta
In this release, we’ve added proper integration with Volta, a JavaScript tool manager. и WebStorm теперь автоматически распознает Yarn и npm, установленные с помощью Volta.

Улучшения для Vue
В WebStorm 2022.1 вас ждет несколько улучшений для Vue 3. Теперь IDE распознает глобальные компоненты в файлах .vue и поддерживает синтаксис createApp. WebStorm правильно соотносит приложения, созданные с помощью createApp, с релевантными элементами. Мы также добавили поддержку Nuxt 3.

Улучшения для Docker
Мы переработали интерфейс Docker в окне Services. Изменения коснулись настроек контейнеров, образов, сетей и томов. Кроме того, мы добавили поддержку Docker Registry HTTP API V2, который используется с Docker 1.6 и более поздними версиями. Он позволяет создавать простые или защищенные паролем реестры Docker V2, а также просматривать, отправлять и извлекать образы.
Поддержка Corepack
WebStorm now supports Corepack, an experimental Node.js tool that lets you use Yarn and pnpm without having to install them.
Поддержка ESM для webpack-конфигураций
Начиная с версии 2022.1, помощь в написании кода для webpack будет работать при использовании ES-модулей в файлах webpack.config.js.
Редактор

Выполнение команд из Markdown-файлов
Это нововведение обязательно понравится всем, кто любит WebStorm за маленькие практичные детали. README-файлы часто содержат шаги, необходимые для запуска приложения, а также перечень используемых команд. В WebStorm 2022.1 эти команды можно запускать прямо из README-файла — достаточно нажать на иконку Run слева от команды.

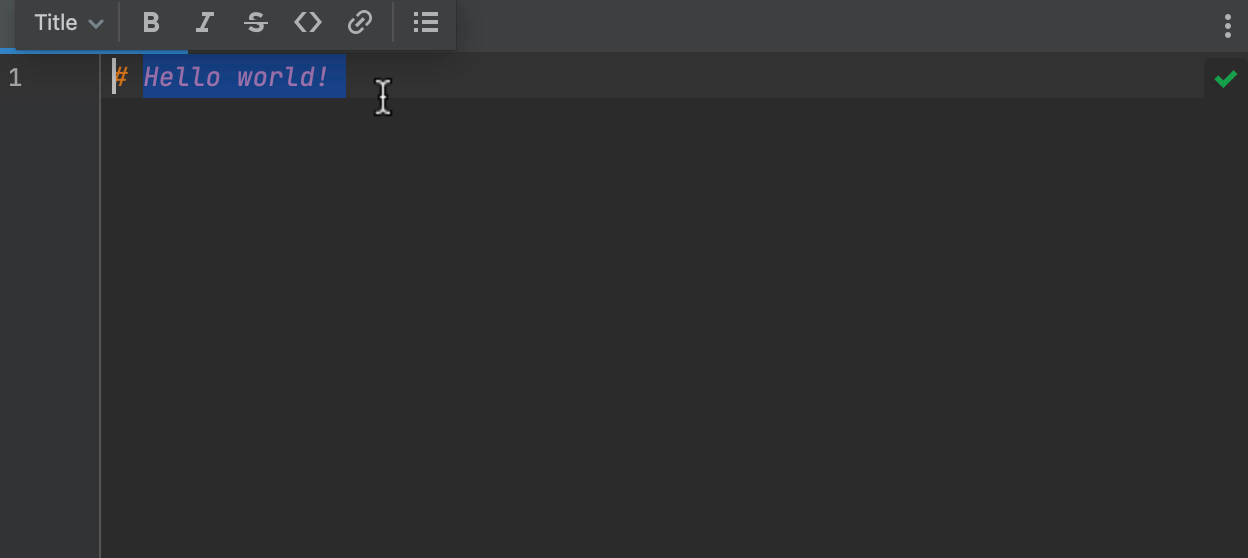
Обновленная плавающая панель инструментов в редакторе Markdown
Мы переработали плавающую панель инструментов, которая появляется при выделении текста, и форматировать файлы .md стало проще. Изменился не только внешний вид панели: теперь с ее помощью можно создавать списки, а в выпадающем меню выбирать стили заголовков.

Копирование фрагментов кода из Markdown-файлов
Для блоков кода в Markdown-файлах появилось действие Copy code snippet. Оно позволяет быстро скопировать содержимое блока в буфер обмена.
Поддержка режима Dry run в инструменте форматирования из командной строки
Инструмент форматирования из командной строки теперь поддерживает режим dry run для проверки файлов проекта. Если файл необходимо отформатировать, то программа завершится с ненулевым кодом возврата.
Переформатирование кода в режиме LightEdit
Теперь переформатировать код можно и в режиме LightEdit. Для этого перейдите в меню Code | Reformat Code или нажмите Ctrl+Alt+L.
JavaScript и TypeScript

Улучшенная панель Structure
В панели Structure удобно просматривать файлы и можно быстро переходить к нужным фрагментам. В новой версии стало проще изучать файлы JavaScript и TypeScript. Символы в файле представлены в более логичном порядке. Кроме того, теперь WebStorm показывает иконки экспорта рядом с экспортированными символами, чтобы их было легче найти.
Больше вариантов использования действия Join Lines
А вы знали, что строки и блоки кода можно объединять нажатием Ctrl+Shift+J? Теперь это действие работает и для вложенных выражений if. Кроме того, если использовать Join Lines для if, while, for-of и других аналогичных выражений с однострочными блоками, WebStorm удалит лишние скобки.
Настраиваемые цвета подсветки для перечислений
Мы добавили новые варианты подсветки синтаксиса Enum и Enum member. Их можно найти в меню Preferences / Settings | Editor | Color Scheme | TypeScript. Значения по умолчанию наследуются от Class для Enum и от Static member variables для Enum members.
Взаимодействие с IDE

Новое окно Notifications
Вместо журнала Event Log появилось окно Notifications. Надеемся, так получать уведомления от IDE будет удобнее, и вы не пропустите ничего важного.

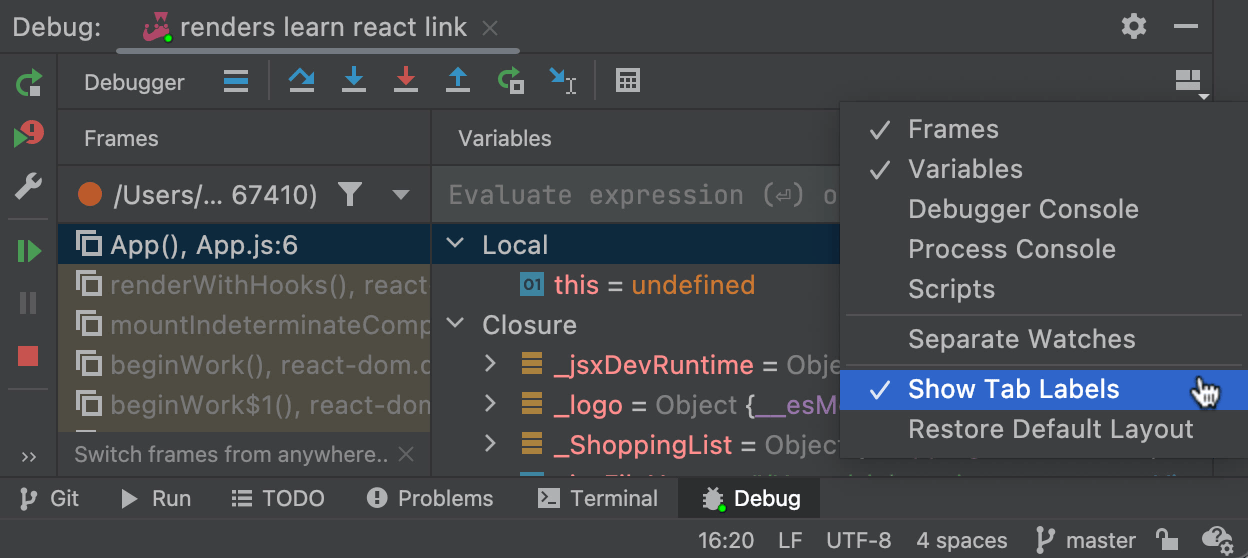
Обновленный интерфейс отладчика
Чтобы в окне Debugger было больше места, по умолчанию названия вкладок теперь скрыты. Отобразить их и изменить их местоположение можно с помощью параметра Show Tab Labels в меню Layout Settings.

Обновленный диалог Structural Search and Replace
В диалоге Structural Search and Replace теперь отображается список всех шаблонов, чтобы между ними было проще переходить. Еще в правом верхнем углу диалога мы добавили иконку Pin Dialog, а флажки Injected code и Match case перенесли в нижнюю часть панели Search template.
Специальные возможности
Инструмент чтения с экрана теперь читает названия и описания деревьев веток: это упрощает навигацию по вкладке Log. Кроме того, улучшена поддержка специальных возможностей на macOS. Мы исправили ошибку позиционирования курсора VoiceOver при использовании внешнего дисплея. Также VoiceOver теперь читает содержимое полей со списками.
Равные вкладки в режиме Split
Небольшое улучшение для тех, кто организует свое рабочее пространство, разделяя окно редактора: теперь в режиме Split вкладки можно сделать одинаковыми по ширине. Для этого перейдите в меню Preferences / Settings | Advanced Settings и выберите опцию Equalize proportions in nested splits.
Поддержка систем контроля версий

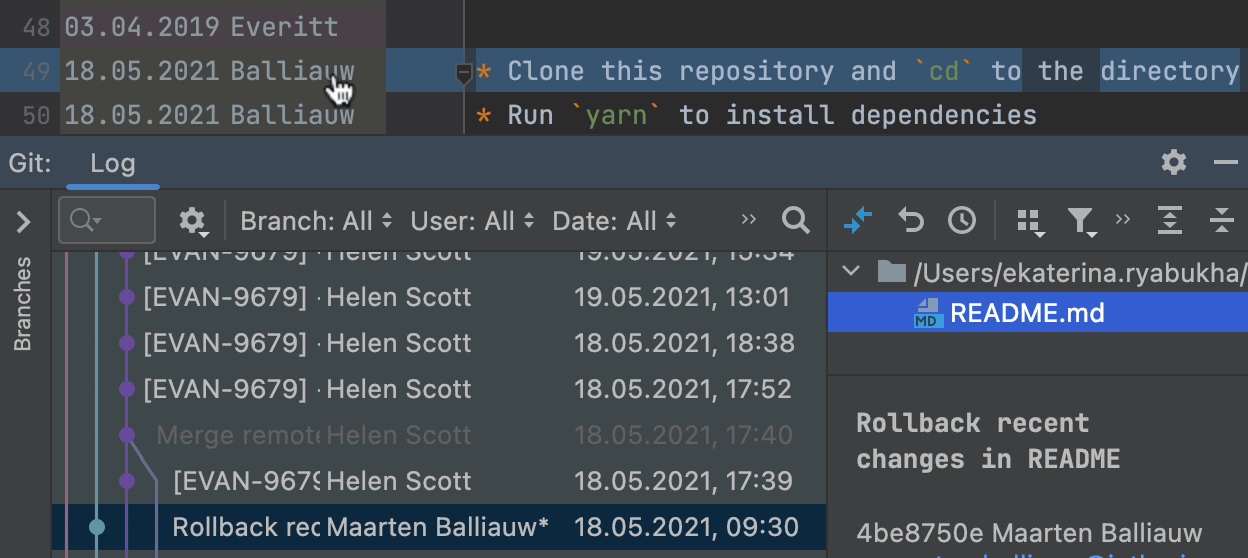
Улучшенное действие Annotate with Git Blame
Чтобы анализировать внесенные изменения было проще, мы улучшили работу действия Annotate with Git Blame. При наведении курсора на аннотацию IDE подсвечивает различия между строками прямо в редакторе, а при нажатии на аннотацию открывает вкладку Log в окне Git.
Обновленная панель Commit Details в окне Git
На панели Commit Details теперь содержится информация о цифровых подписях GPG и статусе сборки. Раньше эти данные можно было посмотреть только в Git-логе.
Предлагаемые изменения в комментариях к пул-реквестам
В WebStorm стало проще работать с предлагаемыми изменениями: теперь можно применять изменения и делать коммиты локально прямо из IDE.