Что нового в WebStorm 2023.1
Поддержка Astro, конфигурация Tailwind CSS, поддержка TypeScript в Vue-шаблонах, изменение масштаба всей IDE, усовершенствованный новый интерфейс, улучшения для работы с системами контроля версий и многое другое.
Фреймворки и технологии

Поддержка Astro
Long-awaited Astro support has landed in WebStorm! Она доступна через плагин, который можно установить в разделе Preferences / Settings | Plugins. Плагин обеспечивает базовую функциональность, включая подсветку синтаксиса, автодополнение кода с автоматическими импортами, рефакторинги, навигацию, правильное форматирование и многое другое.

Поддержка TypeScript в Vue-шаблонах
Мы добавили поддержку TypeScript в Vue-шаблоны. Она включится, если установить для атрибута lang в теге script значение ts. Раньше, независимо от атрибута lang в теге script, использовался JavaScript. WebStorm теперь поддерживает встроенное приведение типов, улучшенное сужение типов и показывает корректную информацию о выведенных типах в быстрой документации для шаблонов однофайловых компонентов Vue.

Автодополнение пользовательских событий компонентов в Vue
В этой версии есть еще одно улучшение для работы с Vue, которое стоит упомянуть. Теперь в Vue-шаблонах доступно автодополнение для пользовательских событий компонентов. Оно работает одинаково как в JavaScript, так и в TypeScript.

Добавление импортов компонентов при копировании кода
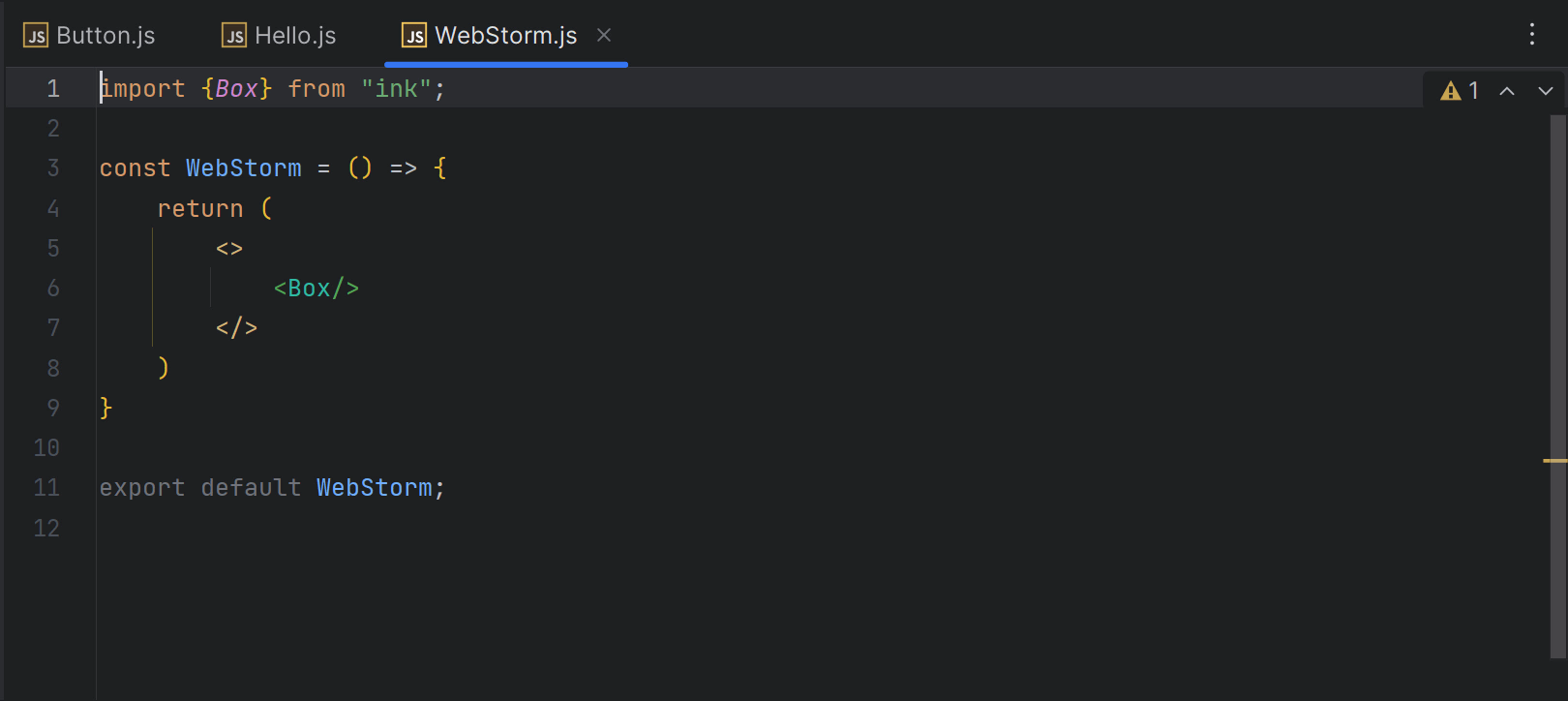
Когда вы копируете код из одного файла в другой, WebStorm автоматически добавляет все необходимые импорты. Раньше это работало только для JavaScript, TypeScript и шаблонов React. В WebStorm 2023.1 импорты добавляются также и для шаблонов Vue, Svelte, Astro и Angular.

Информация о параметрах для React props
Мы добавили новый способ отображения ожидаемого типа для входных данных компонента. Если вы нажмете Ctrl+P там, где данные передаются компоненту, появится подсказка с информацией о типе. Раньше подсказку можно было посмотреть только при наведении мыши, и тем, кто предпочитает все делать с клавиатуры, было неудобно.

Новые возможности для Angular
WebStorm автоматически добавит импорт для глобальных и экспортируемых символов в ваши компоненты при автодополнении, когда вы работаете с шаблонами Angular. IDE также поддерживает директиву NgoptimizedImage из Angular 15: новая инспекция предложит заменить src на ngSrc для img.

Возможность запускать тесты Jest в папках
Теперь можно запустить все тесты в определенной папке через контекстное меню, открываемое правым кликом. Эта функция уже работала для Vitest, а теперь мы реализовали ее и для Jest.
Улучшения для Docker
На вкладке Dashboard в узле Docker-compose теперь собраны вместе журналы контейнеров — их все можно посмотреть в одном месте. Кроме того, теперь вы можете подключиться к реестру контейнеров Azure. Подробности читайте в нашем блоге.
Исправления для Svelte
Мы работаем над улучшением поддержки Svelte, которая доступна через плагин. Мы изменили способ, которым WebStorm вычисляет $types в приложениях SvelteKit и исправили проблему с ключевыми словами TypeScript в файлах svelte.
JavaScript и TypeScript

Автоматическое преобразование строк в шаблонные литералы
WebStorm теперь автоматически преобразовывает строки с одинарными или двойными кавычками в шаблонные литералы всякий раз, когда вы вводите ${. Это работает как для простых строк, так и для свойств JSX.

Улучшение приоритетности импортируемых библиотек при автоимпорте
Мы улучшили поведение IDE при добавлении автоимпортов из разных библиотек с одинаковым именем экспортируемого элемента. Теперь автоимпорты добавляются на основе существующих импортов в проекте. Если нужно добавить импорт для элемента из другой библиотеки, оператор импорта должен быть добавлен вручную. WebStorm покажет всплывающее окно, как в предыдущих версиях.

Единообразное поведение IDE при импорте
Теперь WebStorm ведет себя одинаково при импорте в TypeScript и JavaScript. В TypeScript опции импорта отображаются в контекстных действиях, как и в JavaScript. Чтобы открыть контекстные действия, нажмите Alt+Enter. Унифицированные настройки находятся в разделе Preferences / Settings | Editor | General | Auto Import.
Поддержка возможностей TypeScript
WebStorm поддерживает ключевые возможности из предстоящего релиза TypeScript 5.0. Кроме того, IDE полностью поддерживает наследование нескольких конфигураций, модификатор const для параметров типа и флаг allowImportingTsExtensions.
Единый подход к обработке ссылок на файлы
В версии 2023.1 мы улучшили способ обработки ссылок в JavaScript, TypeScript, HTML, CSS и различных фреймворках. Ссылки теперь обрабатываются более единообразно, независимо от типа проекта. Например, разрешение изображений, CSS- и HTML-файлов теперь работает с псевдонимами путей.
Языки разметки и CSS

Конфигурация Tailwind CSS
В этой версии добавлена поддержка параметров конфигурации, в частности, автодополнение имен пользовательских классов в настройке classAttributes, а также поддержка экспериментальных настроек, таких как tailwindCSS.experimental.configFile. Эти параметры конфигурации можно настроить в разделе Preferences / Settings | Languages & Frameworks | Style Sheets | Tailwind CSS.

Возможность настройки автодополнения для HTML
В WebStorm 2021.3 мы добавили автодополнение для HTML, которое подсказывает имена тегов и аббревиатуры при наборе текста. Такое поведение может отвлекать при вводе обычного текста в HTML, поэтому теперь есть возможность его отключить. Для этого перейдите в настройки: Preferences / Settings | Editor | General | Code Completion.

Улучшения поддержки Markdown
Теперь, чтобы исправить форматирование в таблицах Markdown, можно воспользоваться быстрым исправлением. Кроме того, в редакторе появилось новое действие Fill Paragraph, которое позволяет разбивать длинные фрагменты текста на несколько строк одинаковой длины. Наконец, в разделе Preferences / Settings | Editor | General | Smart Keys появилась отдельная страница настроек Markdown. Подробности — в блоге.

Возможность выбора стиля комментариев в PostCSS
В Preferences / Settings | Editor | Code Style | Style Sheets | CSS | PostCSS появилась новая опция, позволяющая выбрать стиль комментариев в файлах PostCSS. Для добавления комментария нажмите Ctrl+/, и IDE применит выбранный вами стиль.
Новый интерфейс

Улучшения в новом интерфейсе Beta
В прошлом году мы представили новый, более минималистичный интерфейс WebStorm и других наших IDE. Мы доработали его с учетом ваших пожеланий и предлагаем вам попробовать его еще раз. Переключиться можно в настройках: Preferences / Settings | Appearance & Behavior | New UI. Далее рассказываем об основных изменениях, вошедших в этот релиз.

Новый интерфейс: разделение окон инструментов по вертикали
В WebStorm 2023.1 можно разделить область окон инструментов и расположить их так, чтобы видеть два окна одновременно. Перетащите значок окна вниз по боковой панели и опустите под разделитель. Можно сделать и по-другому: кликните правой кнопкой по значку и в открывшемся меню выберите новое положение окна с помощью действия Move to.

Новый интерфейс: компактный режим
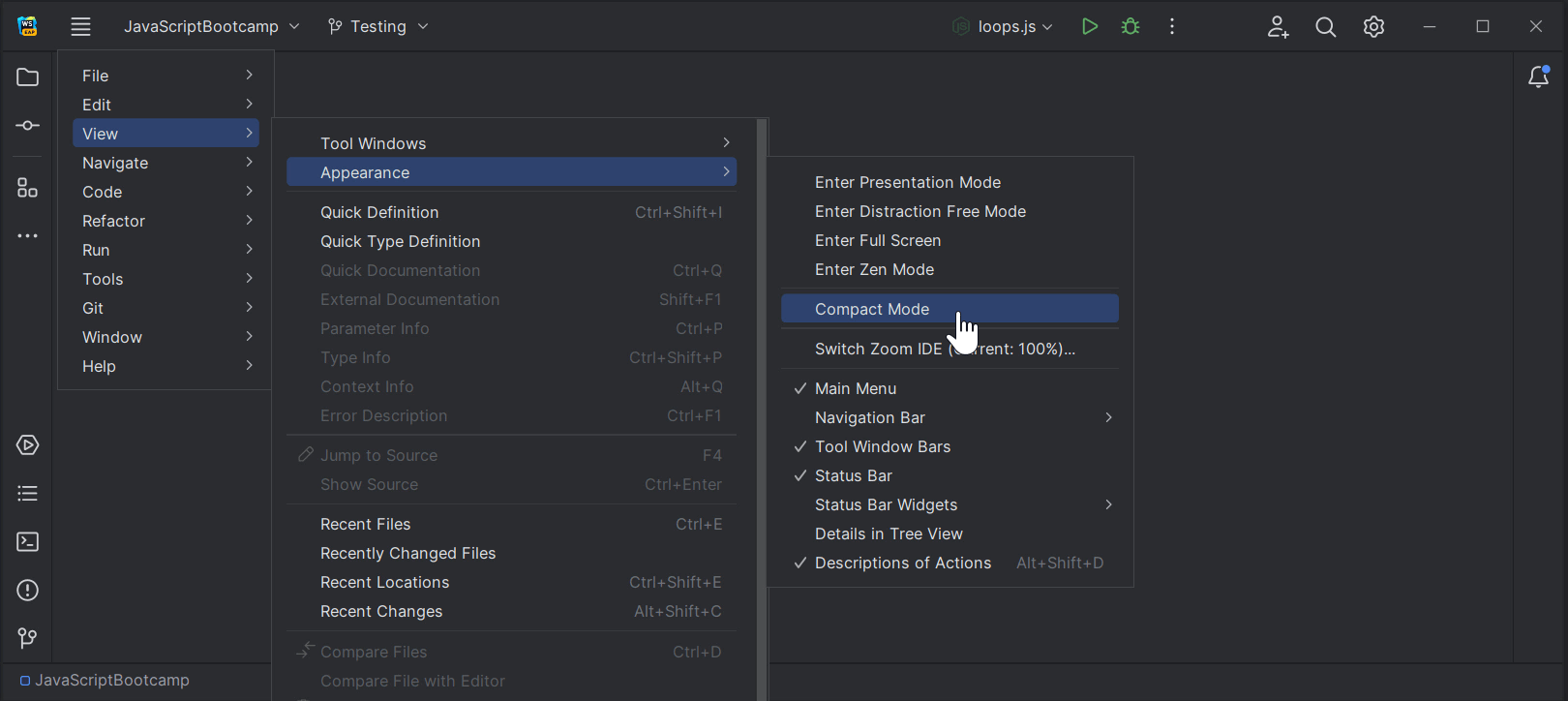
Для удобства работы на небольших экранах мы добавили компактный режим (Compact Mode), в котором интерфейс WebStorm выглядит более аккуратно и лаконично: мы сузили панель инструментов и заголовок окна, сократили отступы и интервалы, а также уменьшили кнопки и значки. Компактный режим включается в главном меню: View | Appearance | Compact Mode.

Новый интерфейс: вкладки проектов на macOS
Мы реализовали в новом интерфейсе один из самых популярных запросов — вкладки проектов для пользователей macOS. Теперь, когда у вас открыто несколько проектов, можно легко переключаться между ними с помощью вкладок, расположенных под главной панелью инструментов.

Новый интерфейс: переработанный виджет запуска
В ответ на ваши отзывы о новом интерфейсе мы изменили дизайн виджета Run в заголовке главного окна, сделав его менее выделяющимся.

Новый интерфейс: возвращение любимых функций
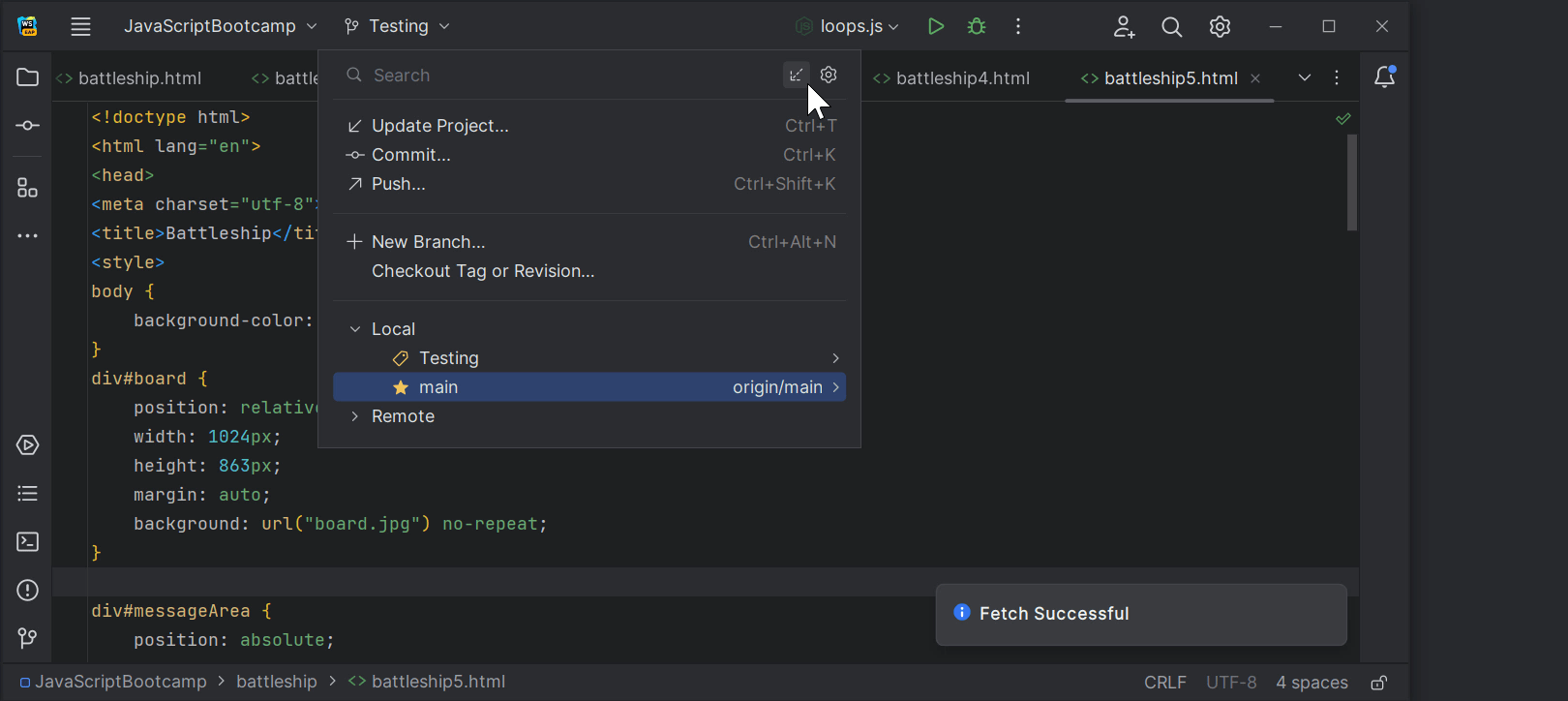
Мы добавили в новый интерфейс некоторые популярные функции, которых в нем не хватало. Например, вернули селектор Show Hidden Tabs, а также действие Fetch во всплывающем окне Branches. Кроме того, мы улучшили режимы Zen и Distraction Free: элементы главной панели инструментов теперь скрыты, а имя файла в области видимости отображается.
Взаимодействие с IDE

Изменение масштаба всей IDE
Теперь в WebStorm можно увеличивать и уменьшать размер всех элементов интерфейса одновременно. В главном меню выберите View | Appearance | Switch Zoom IDE или нажмите Ctrl+` и настройте масштаб через опцию Zoom.

Возможность зафиксировать размер окон инструментов
Мы добавили новую опцию, которая позволяет зафиксировать ширину боковых окон инструментов или сохранить возможность их менять. Вы найдете новый флажок Remember size for each tool window в разделе Preferences / Settings | Appearance & Behavior | Appearance | Tool Windows.

Возможность настройки Actions on Save для новых проектов
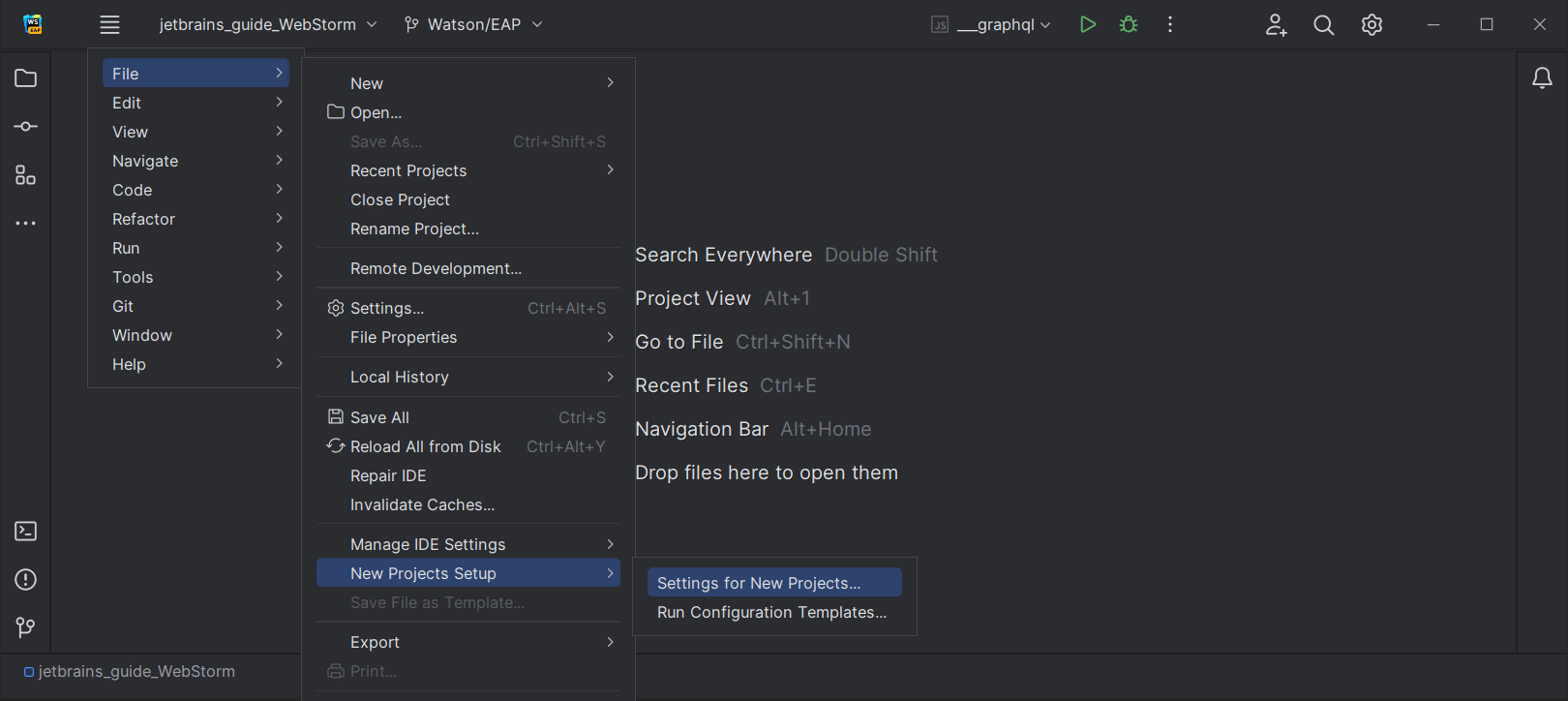
В WebStorm 2023.1 можно задать поведение Actions on Save для новых проектов. Для этого перейдите в раздел File | New Projects Setup | Preferences / Settings For New Projects | Tools | Actions on Save и выберите, какие действия должны выполняться при сохранении изменений в будущих проектах.

Поиск классов на основе машинного обучения
Чтобы вы получали наиболее релевантные и точные результаты поиска, мы продолжаем работу по интеграции машинного обучения в Search Everywhere (двойное нажатие Shift). Как и на вкладках Actions и Files, стандартный алгоритм сортировки на вкладке Classes теперь тоже основывается на машинном обучении.

Возможность использовать старый способ копирования-вставки
Мы добавили опцию, позволяющую восстановить поведение при копировании и вставке, к которому вы привыкли в предыдущих версиях WebStorm. Вы снова сможете вставлять содержимое буфера обмена туда, где установлен курсор, а не в предыдущую строку. Опция находится в выпадающем меню When pasting a line copied with no selection в разделе Preferences / Settings | Advanced Settings | Editor.

Умное сканирование файлов для индексации
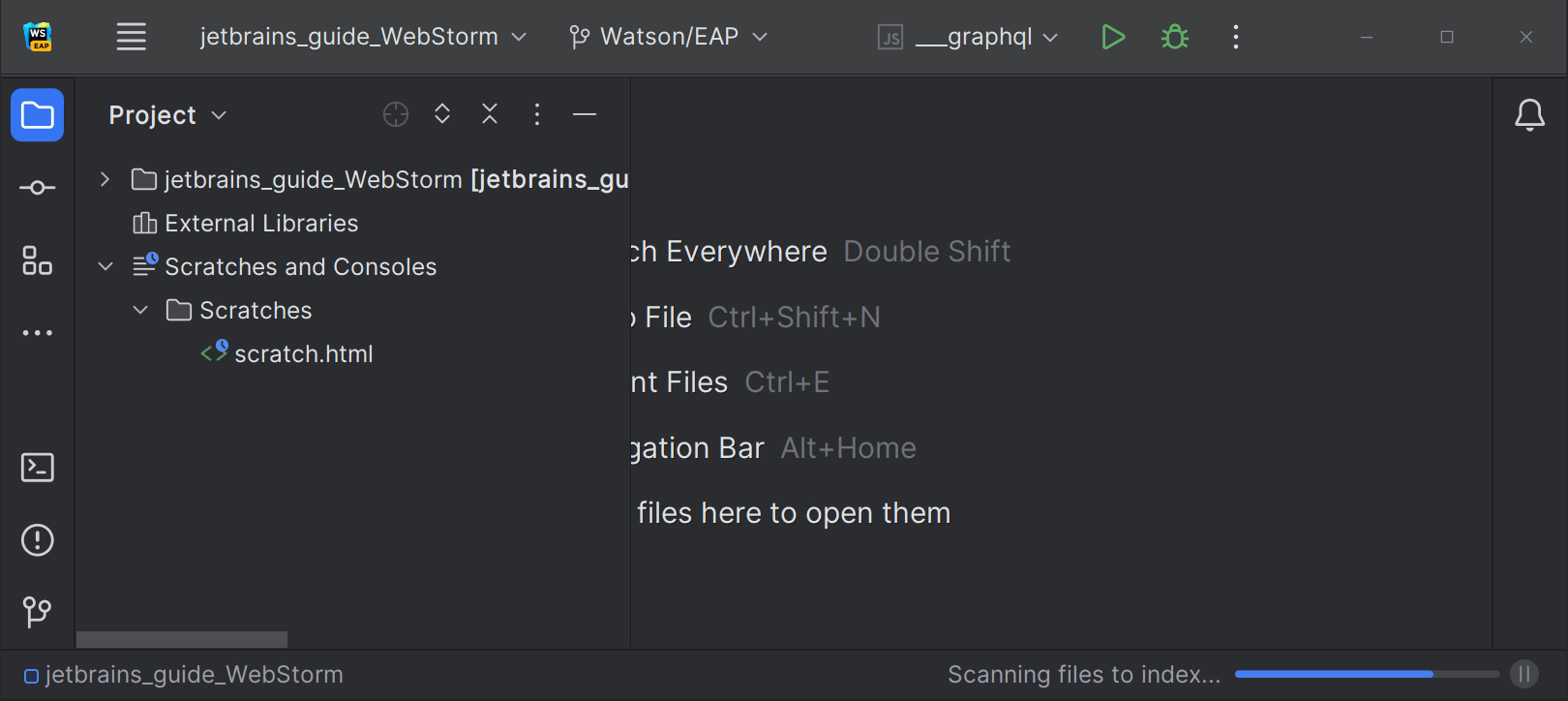
Мы улучшили работу IDE при запуске, переведя процесс Scanning files to index... в интеллектуальный режим, — это должно сократить задержки, связанные с ожиданием завершения индексации. Теперь при открытии проекта WebStorm будет использовать существующие кэши проекта из предыдущей сессии и искать новые файлы для индексации. Если при сканировании изменений не обнаружится, IDE будет готова к работе.

Предложение изменить настройки Microsoft Defender
WebStorm 2023.1 покажет новое уведомление, если включен Microsoft Defender с защитой в реальном времени. WebStorm предложит добавить определенные папки в список исключений Defender, так как эти антивирусные проверки могут значительно снизить скорость работы IDE.
Управление версиями

Улучшенный рабочий процесс код-ревью для GitHub
Чтобы упростить процесс ревью кода в IDE, мы переработали окно Pull Request. Теперь для каждого открытого вами пул-реквеста в нем есть отдельная вкладка. На ней вы сразу увидите список измененных файлов, а также специальную кнопку для выполнения наиболее подходящего действия для текущего статуса пул-реквеста.

Автодополнение в окне Create New Branch
В WebStorm 2023.1 работает автодополнение во всплывающем окне Create New Branch. Как только вы начнете вводить имя новой ветки, IDE предложит подходящие префиксы на основе имен существующих локальных веток.

Улучшенное окно Branches
Всплывающее окно Branches стало более удобным. Вам будет проще перемещаться между ветками, потому что теперь они сгруппированы и хранятся в раскрываемых списках.

Цветовые подсказки статуса VCS на панели Structure
Чтобы вам было удобнее следить за изменениями в файлах, мы добавили на панель Structure цветовую индикацию. Имена измененных объектов теперь отображаются синим цветом, а имена вновь добавленных объектов — зеленым.

Фоновые проверки коммитов
Мы изменили процедуру проверки коммитов в Git и Mercurial, чтобы в целом ускорить выполнение коммита. Теперь проверки производятся в фоновом режиме после коммита, но до отправки изменений в репозиторий.