Что нового в WebStorm 2023.3
Улучшенная поддержка Angular, Svelte и Vue, AI Assistant, обновления для TypeScript и поддержка Cypress, Playwright, а также нативного тест-раннера Node.js.
Главные нововведения

Улучшенная поддержка Angular
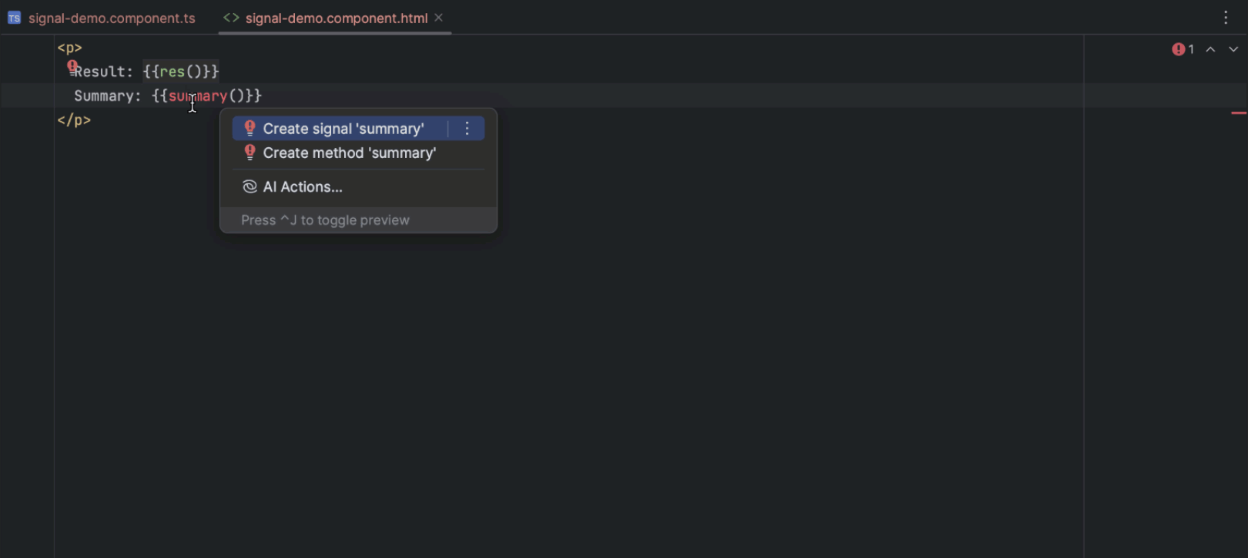
Мы улучшили поддержку строгой проверки типов шаблонов в шаблонах Angular. Кроме того, добавлена базовая поддержка нового синтаксиса control-flow, появившегося в версии v17, и поддержка сигналов, включая такие интерактивные шаблоны как signal, computed и effect. При нажатии Alt+Ввод также доступны новые быстрые исправления: например, можно создать свойства @Input и @Output из шаблона компонента. Подробнее об этом — в нашем блоге.

Обновленный плагин Svelte
Мы добавили встроенную поддержку плагина TypeScript, чтобы обеспечить последовательную подсветку синтаксиса и быстрый просмотр документации для файлов TypeScript в проектах Svelte. Реализован более стабильный способ автоматического импорта компонентов, который работает при автодополнении, при копировании и вставке, а также при нажатии Alt+Ввод. Кроме того, улучшена поддержка экспортов из скриптов context="module" и расширена поддержка проверки типобезопасности: теперь она работает не только для файлов Svelte, но и для TypeScript.

Улучшения для Vue 3
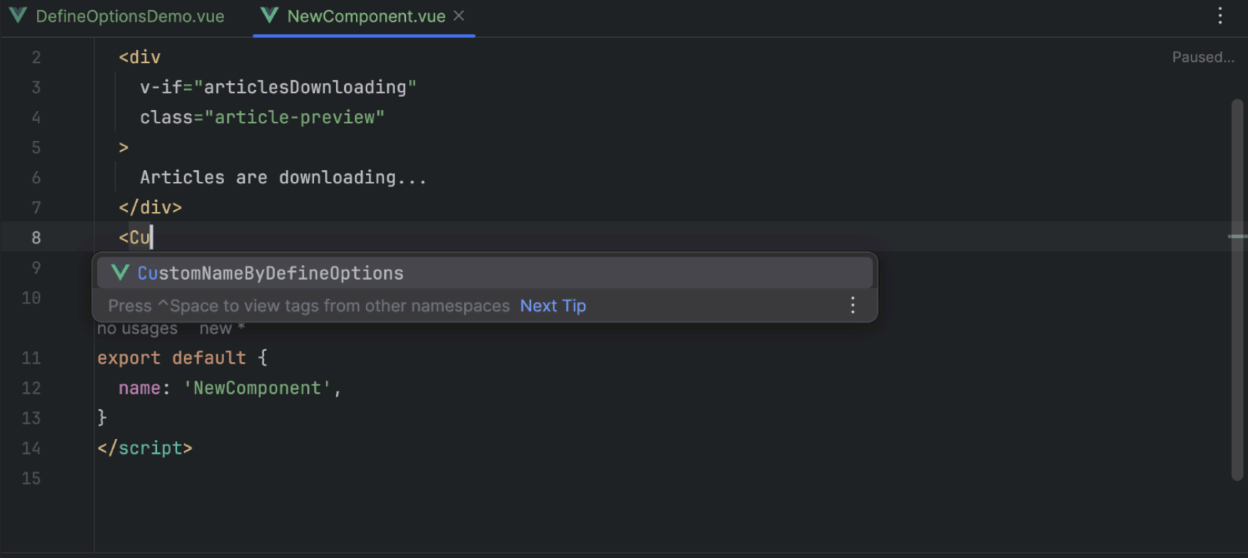
Мы добавили поддержку defineSlots: автодополнение и навигацию для имени slot, а также рефакторинг Rename. Автодополнение теперь работает также для свойств с defineExpose. Кроме того, необходимые импорты для компонентов будут добавляться, исходя из имени, определенного функцией defineOptions.

Официальная версия AI Assistant Публичный доступ
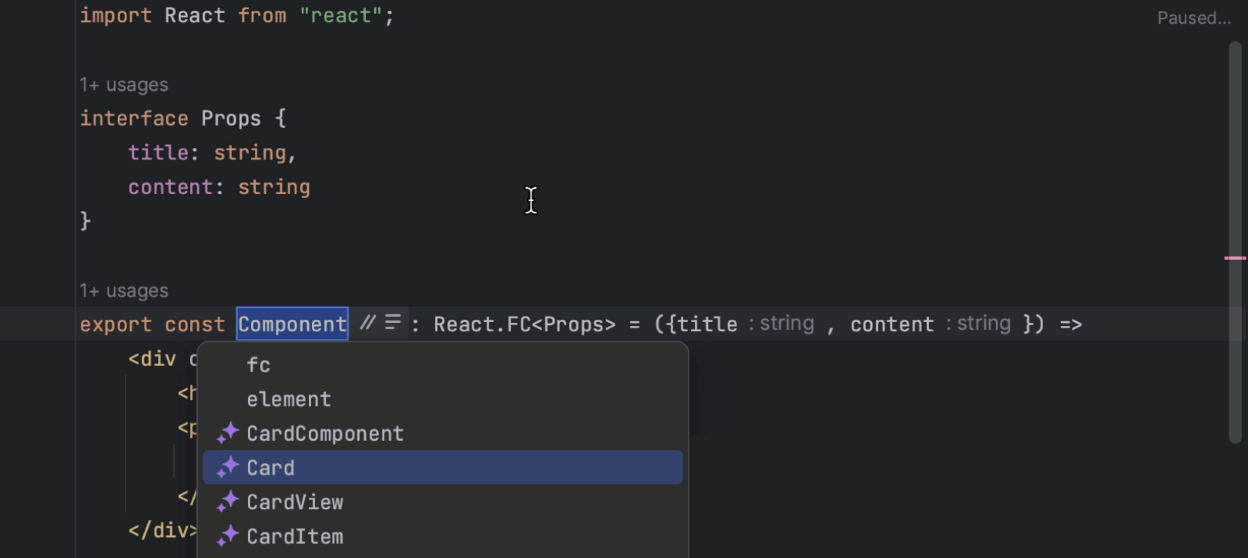
Мы официально выпустили своего ИИ-помощника AI Assistant, добавив ряд новых возможностей и улучшив уже известные функции, чтобы сделать работу в IDE JetBrains еще эффективнее. Обновления включают в себя улучшенную генерацию кода прямо в редакторе, контекстный чат-бот, который может ответить на запросы по проекту, не требуя копировать код, а также действия на основе ИИ, учитывающие расширенный контекст проекта для более точных результатов. Чтобы использовать AI Assistant как дополнительную функцию WebStorm, вам потребуется подписка JetBrains AI Service.

Поддержка Cypress и Playwright
WebStorm автоматически найдет тесты Cypress и Playwright и поможет вам одним щелчком выполнить их запуск и отладку. Кроме того, поддержка включает в себя возможность проанализировать результаты и найти ошибки с помощью навигации по дереву тестов. You can extend the support with the Test Automation plugin, which will provide an embedded browser and advanced code insight.

Базовая поддержка нативного тест-раннера Node.js
Впервые добавлена поддержка нативного тест-раннера Node.js. Распознаются тесты, объявленные с помощью API node:test, а для их запуска и отладки достаточно нажать на иконку на полях редактора. В следующем релизе мы планируем улучшить и расширить поддержку этого раннера.
JavaScript, TypeScript и CSS

Улучшения для TypeScript
В WebStorm 2023.3 устранен ряд нарушений правил при добавлении инструкций import type. Мы добавили возможность настроить использование инструкций TypeScript import type или спецификатора типа при импорте типа. Кроме того, улучшено поведение поля exports в package.json для файлов TypeScript.

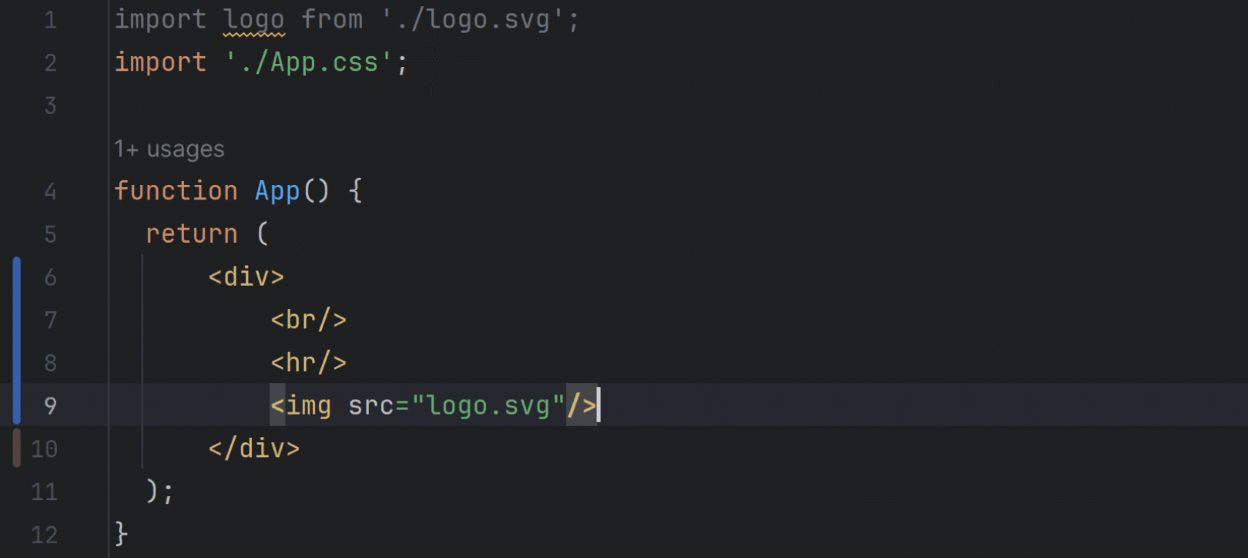
Закрытие одиночных тегов HTML в JSX
В новой версии, когда вы вставляете код HTML в файл JSX, IDE не только преобразует атрибуты, но и автоматически закроет одиночные теги. Эту функцию можно настроить в меню Settings | Editor | General | Smart Keys | JavaScript.

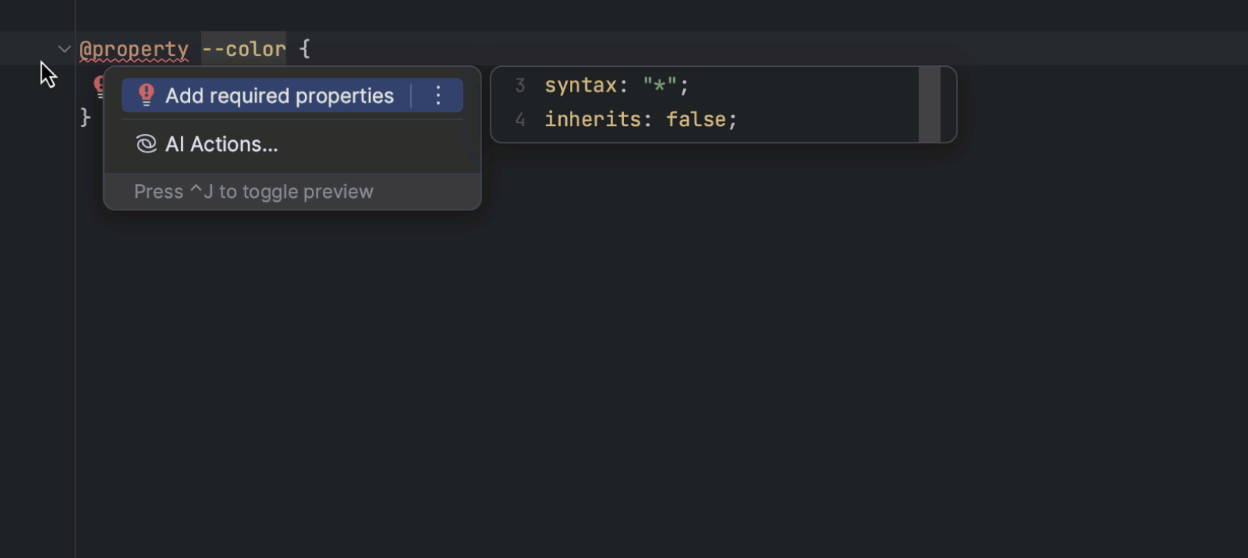
Поддержка API @property для пользовательских свойств в CSS-файлах
We’ve been following updates around the Interop 2023 initiative, which introduces the CSS custom @property. WebStorm 2023.3 поддерживает инспекции и автодополнение кода для свойств.
Поддержка формата .jsonc
Мы добавили формата .jsonc, и теперь вы можете добавлять в документы однострочные и многострочные комментарии, используя // и /* */.
Улучшенная поддержка рабочего пространства Yarn PnP
Новая версия поддерживает разрешение модулей со ссылкой по протоколу workspace: в рабочих пространствах Yarn PnP. Кроме того, работает навигация в инструкциях import.
Встроенные инструменты для разработчиков

Единый инструмент поиска различий
WebStorm 2023.3 предлагает обновленный подход к проверке изменений в файлах. Вам больше не нужно просматривать файлы по одному: все измененные файлы из выборки отображаются в едином фрейме с возможностью прокрутки. Новый инструмент поиска различий поддерживает работу с GitLab и GitHub.

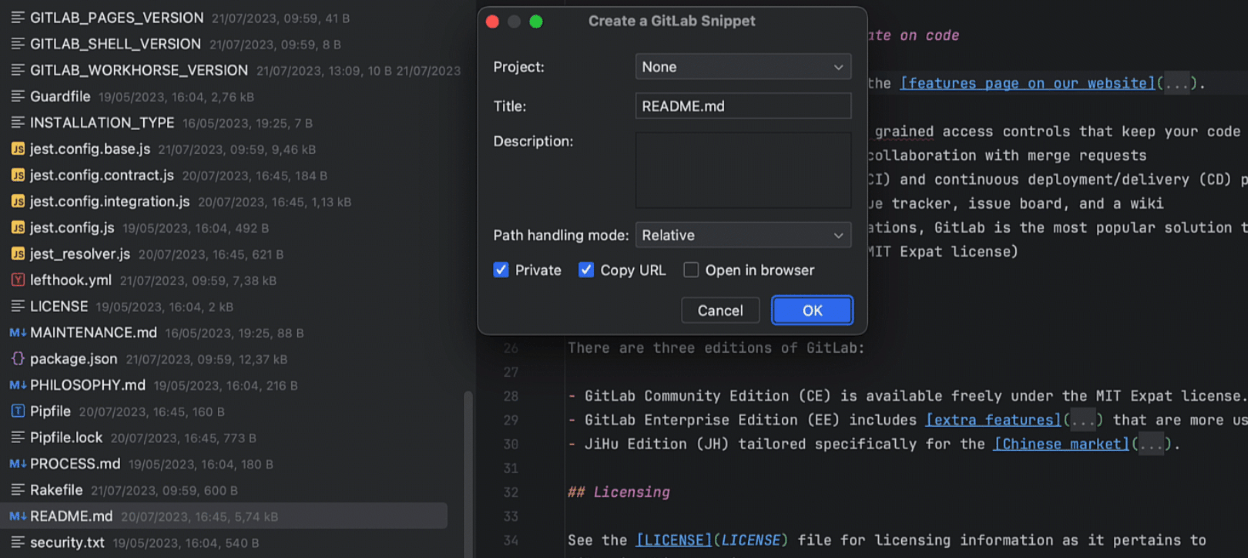
Поддержка сниппетов GitLab
Expanding on the GitLab integration introduced in WebStorm 2023.2, we’ve added support for GitLab snippets. Теперь разработчик может создавать как общедоступные, так и частные сниппеты прямо в IDE.

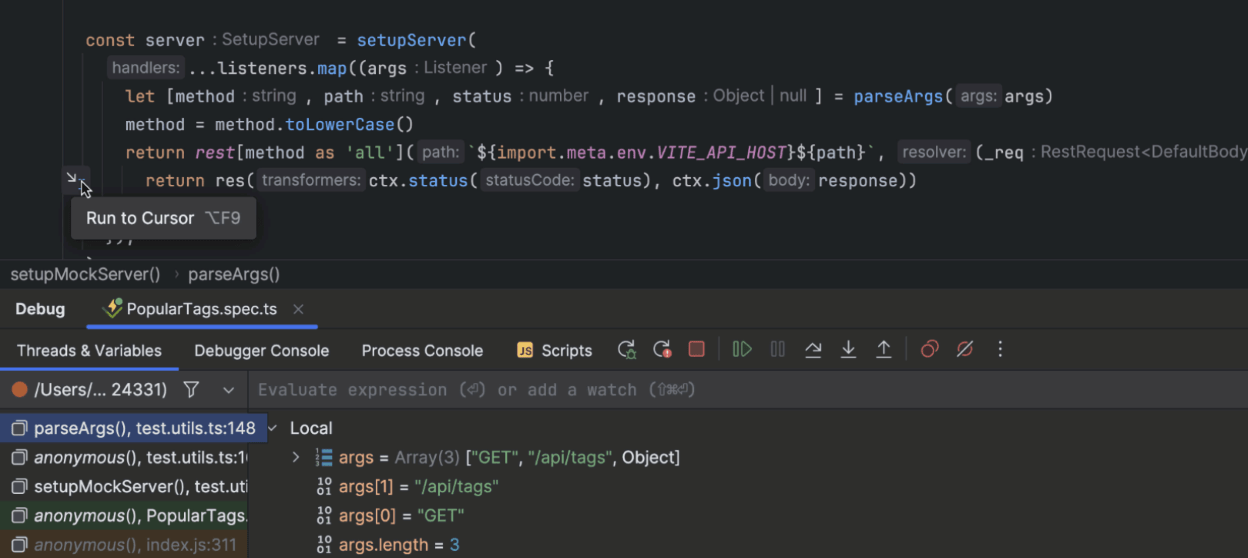
Встроенный параметр отладки Run to Cursor
В WebStorm появился новый встроенный параметр Run to Cursor. Он позволяет в ходе отладки выполнить код до определенной строки. После приостановки выполнения программы просто наведите курсор мыши на строку, до которой нужно выполнить код, и нажмите на всплывающее окно Run to Cursor. Можно также поместить курсор в нужную строку и нажать сочетание клавиш Alt + F9.

Улучшения HTTP-клиента
Мы доработали представление Structure, чтобы упростить навигацию по большим .http файлам. Также в новой версии появились цветные метки для типов запросов, а их содержимое отображается более понятным образом. Кроме того, мы добавили поддержку объявления переменных с помощью @ и аутентификацию с использованием типов предоставления доступа Password и Client Credentials в OAuth 2.0.
Взаимодействие с IDE

Новая иконка продукта для macOS
В WebStorm 2023.3 изменился внешний вид иконки IDE для macOS в соответствии с рекомендациями по оформлению для этой операционной системы.

Восстановление расположения окон по умолчанию
Мы расширили возможности функции, позволяющей сохранять несколько вариантов расположения окон, и добавили вариант Default layout, который позволяет быстро вернуть исходные настройки рабочего пространства. Чтобы перейти к этому варианту расположения окон, откройте Main Menu | Window | Layouts.

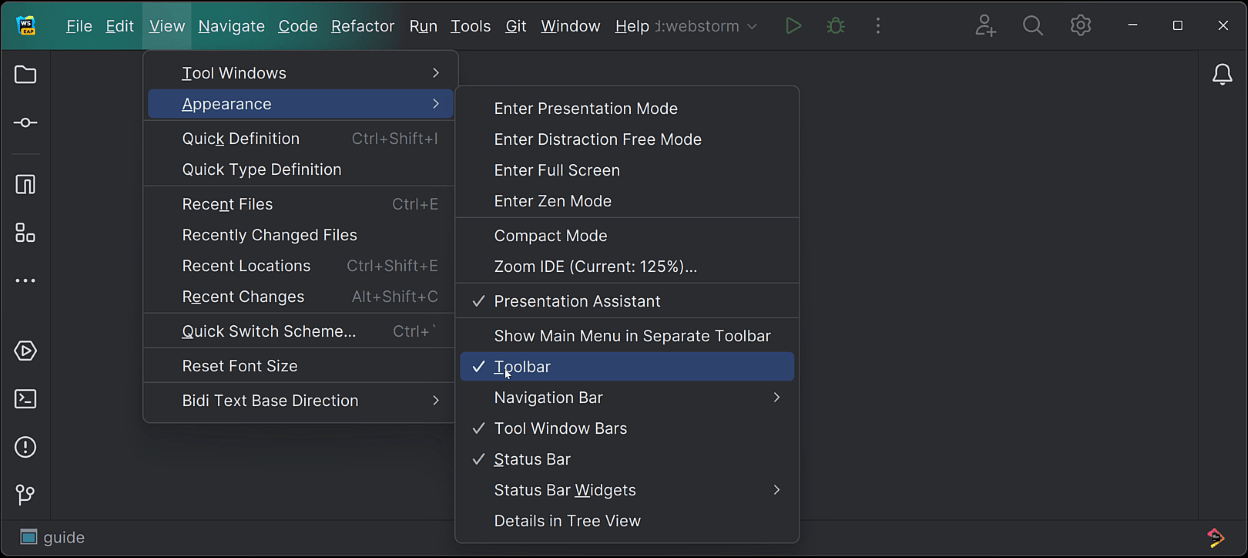
Скрытие главной панели инструментов
Мы добавили возможность скрыть основную панель инструментов при использовании IDE в режиме просмотра по умолчанию. Чтобы скрыть панель инструментов, откройте в главном меню View | Appearance и снимите флажок Toolbar.

Цветовая маркировка для вкладок редактора
Чтобы разработчикам было проще ориентироваться, когда они работают в редакторе одновременно с разными типами файлов, мы снова добавили цветовые обозначения по умолчанию для вкладок редактора — они соответствуют обозначениям в окне Project.

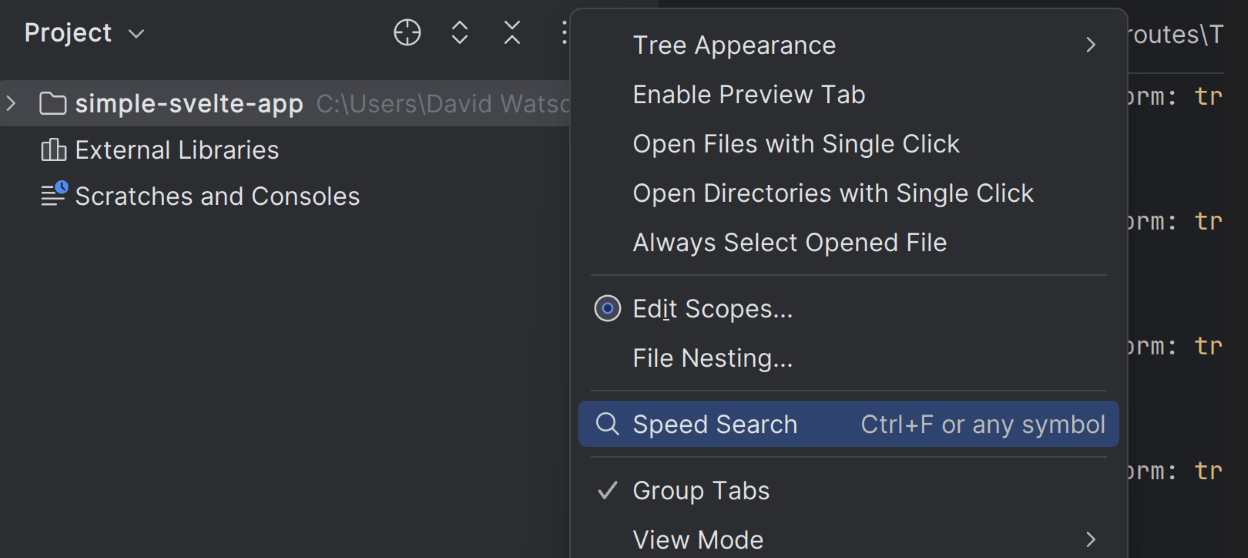
Сочетание клавиш для функции Speed Search
Функцию Speed Search, которая позволяет быстро переходить к нужному месту в окнах и диалогах, теперь можно вызвать с помощью сочетания клавиш. Выбрав дерево или список, можно, как и раньше, легко вызвать поиск через меню Options текущего окна, нажав Ctrl+F.