Что нового в WebStorm 2024.3
В этом обновлении исправлены некоторые текущие проблемы и доработаны ранее добавленные функции. Основные улучшения включают удобное переименование компонентов фреймворков и навигацию по ним, встроенные инструменты для работы с базами данных и поддержку SQL, а также улучшенное автодополнение кода на основе искусственного интеллекта.
Главное

Переименование компонентов фреймворков и навигация по ним
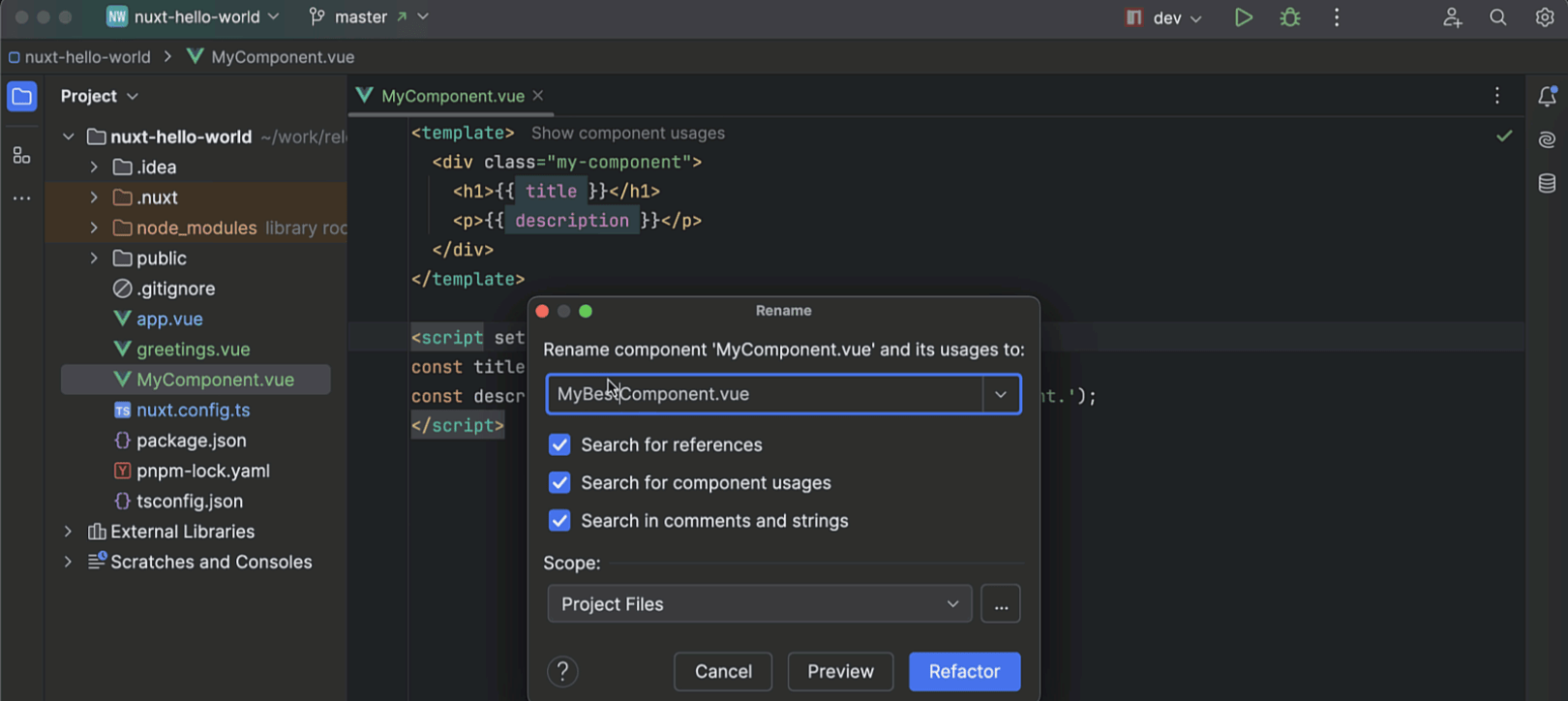
Мы улучшили подсказки в редакторе для компонентов Vue, Svelte и Astro. Действие Show component usages теперь находит использования как в импортированных файлах, так и в шаблонах разметки. Мы также добавили фильтр Show Component Usages, который позволяет исключать упоминания компонента при поиске обычных ссылок на файлы. Кроме того, в рефакторинг Rename добавлена опция, которая позволяет автоматически обновлять все упоминания компонента при переименовании его файла.

Встроенная поддержка баз данных и SQL
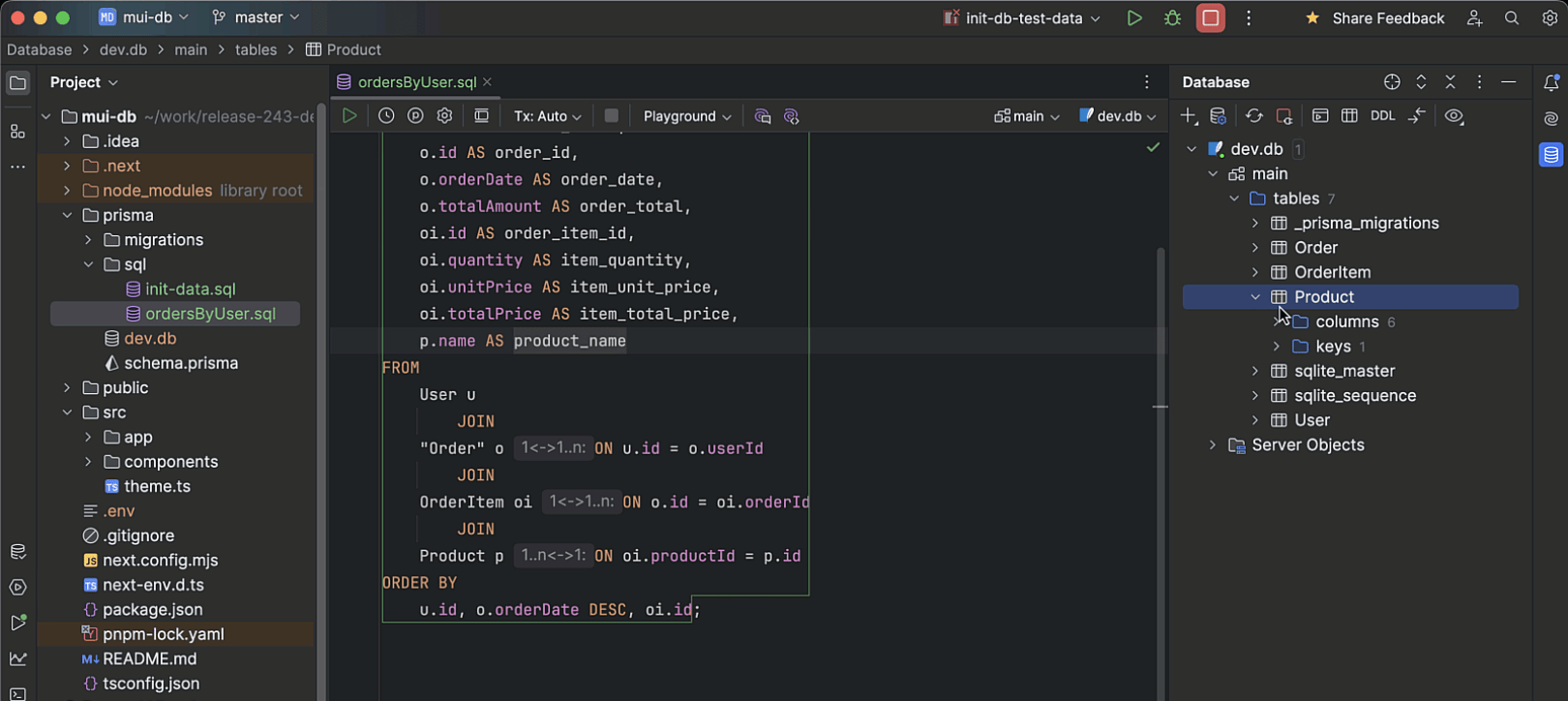
Теперь инструменты для работы с базами данных и полноценная поддержка SQL, которые раньше были доступны через платный плагин, входят в WebStorm без дополнительной оплаты. Вы можете выполнять запросы и управлять базами данных прямо в IDE. Это расширяет возможности WebStorm для бэкенд- и фулстек-разработки, а также упрощает переключение между разными JetBrains IDE, так как большинство из них теперь включают эту функциональность.

Улучшенное автодополнение с AI Assistant платно
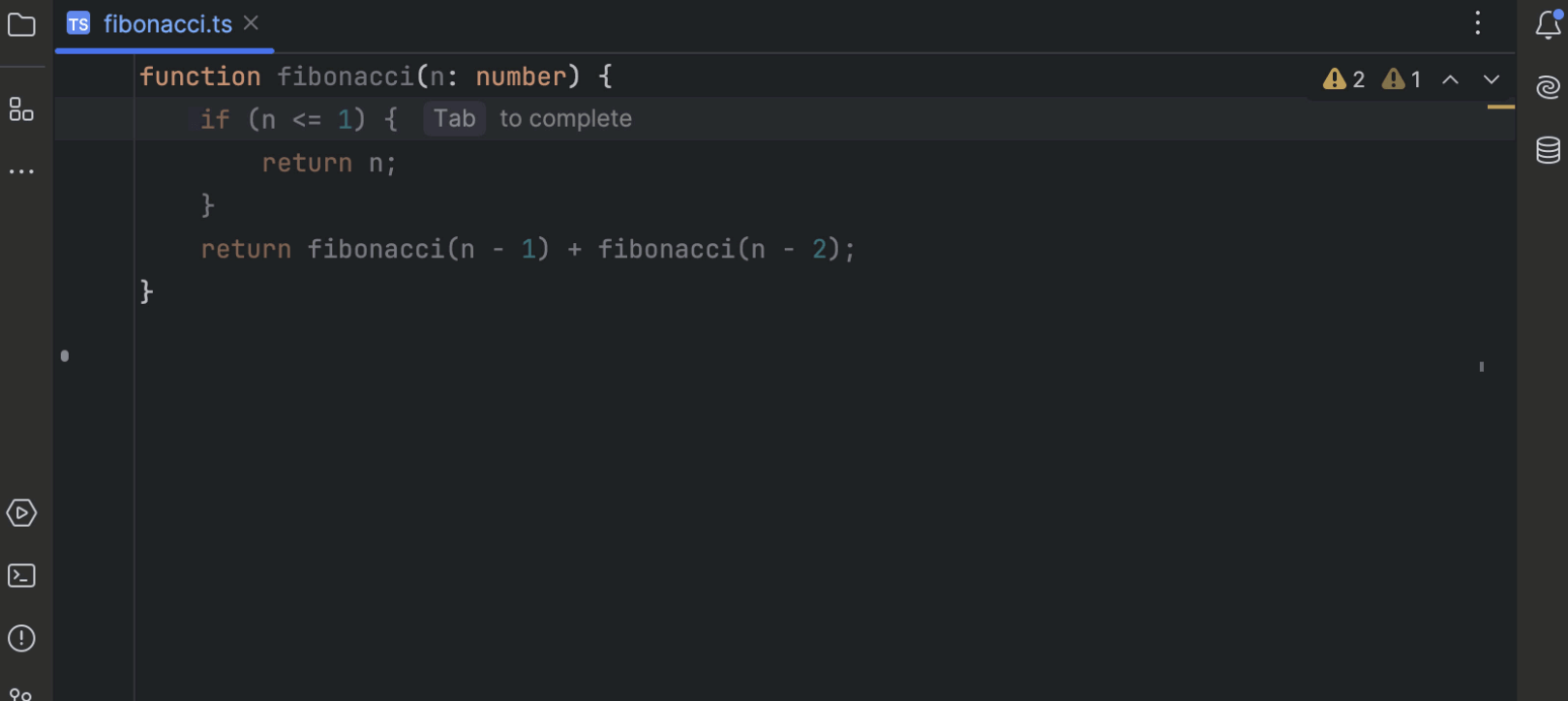
Мы постарались устранить основные проблемы, связанные с качеством работы AI Assistant. В этой версии улучшено автодополнение для JavaScript и TypeScript и добавлена поддержка HTML и CSS. За счет комбинации локального автодополнения строки целиком с облачными подсказками на базе собственных LLM-моделей JetBrains нам удалось повысить скорость и точность, снизив количество нерелевантных предложений.
Подробности в нашем блоге.
Фреймворки и технологии

Превью цвета для классов Tailwind CSS
Теперь в редакторе отображается превью цвета для классов Tailwind CSS — так их проще различать. Мы добавили поддержку метода textDocument/documentColor из протокола языкового сервиса (LSP), поэтому теперь все плагины на базе LSP автоматически поддерживают эту функцию.

Улучшения для Angular
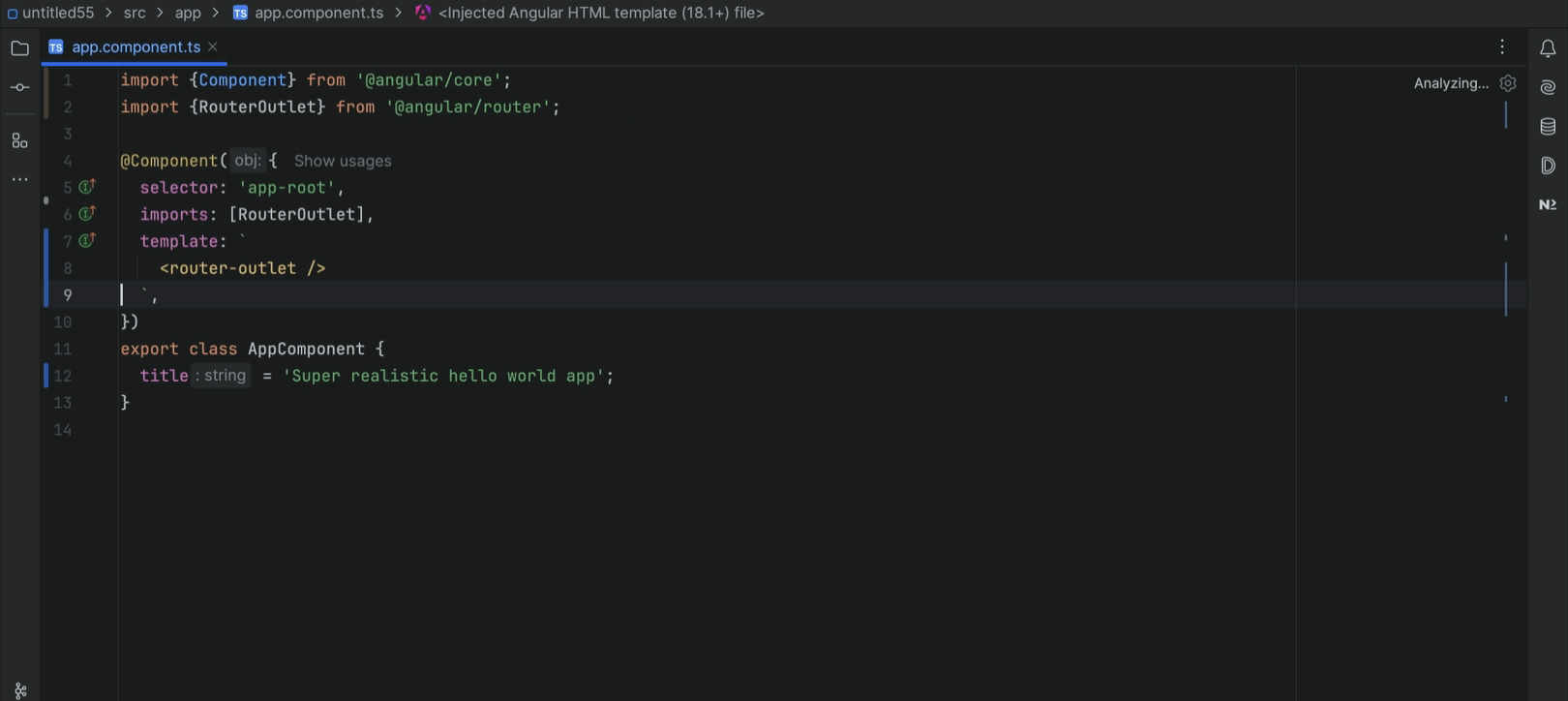
В проектах на Angular 19 теперь по умолчанию используется автономный режим для компонентов, директив и пайпов. Добавлены быстрые действия для преобразования автономных компонентов в обычные и наоборот. Неиспользуемые автономные импорты можно автоматически удалять при форматировании кода или с помощью новой инспекции. Кроме того, улучшена поддержка синтаксиса @let.

Корректная обработка файлов .prettierignore в подпапках
WebStorm теперь правильно обрабатывает файлы .prettierignore в подпапках, где есть package.json, так что игнорируемые файлы не будут форматироваться. Вы можете задавать собственные файлы игнорирования с помощью новой опции в настройках: Settings | Languages & Frameworks | JavaScript | Prettier.

Встроенный Vue Language Server
Vue Language Server теперь встроен в WebStorm, что повышает надежность и устраняет проблемы с загрузкой на WSL. В дальнейшем мы планируем сделать то же самое для Svelte, Astro и других технологий.

Улучшения для Svelte
Мы добавили поддержку атрибута <script module>, чтобы символы из этих блоков правильно разрешались. Также появился новый флажок для отключения предупреждений о доступности (a11y) в SvelteKit, чтобы у вас было больше контроля над уведомлениями.
Поддержка экспорта CSS через package.json
Мы добавили поддержку поля exports в package.json для CSS, Sass, SCSS и Less. Если стили экспортируются через package.json, WebStorm больше не будет показывать предупреждения о неразрешенных переменных.
Отладка Bun на Window
Базовая отладка Bun, ранее доступная только на macOS и Linux, теперь поддерживается и на Windows. Вы можете устанавливать точки останова, исполнять код пошагово, проверять значения переменных и вычислять выражения прямо в WebStorm.
Взаимодействие с IDE

Новое положение Rename в меню
Мы поменяли расположение действия Rename в контекстном меню при его вызове в редакторе и в окне Project. Теперь оно находится в самом верху, чтобы вам было удобнее переименовывать файлы, переменные и другие элементы.

Поиск по проекту без лишних файлов
Теперь WebStorm по умолчанию исключает папку node_modules из поиска по файлам в директориях проекта, убирая лишние файлы из выдачи. Если вы хотите вернуть прежнее поведение, включите опцию Search in library files when “Directory” is selected in Find in Files в разделе Settings | Advanced Settings.

Подсветка всех вхождений выделенного текста
Теперь WebStorm по умолчанию подсвечивает все вхождения выделенного текста в файле. Так сразу хорошо видно, где в коде встречается выбранный текст. Настроить функцию можно в разделе Settings | Editor | General | Appearance.

Директория .idea отображается по умолчанию
Раньше папка .idea, в которой WebStorm хранит внутренние настройки конфигурации, по умолчанию была скрыта. Это усложняло некоторым пользователям процесс коммита общих настроек проекта. Теперь мы сделали ее видимой в окне Project, чтобы упростить работу с конфигурациями.

Улучшенное распознавание сгенерированных файлов
WebStorm теперь автоматически исключает ненужные файлы в папке dist из индексации, чтобы оптимизировать использование ЦП и ускорить индексацию.
Улучшенная поддержка проектов в WSL
Мы продолжаем улучшать стабильность проектов, размещенных в WSL и открытых из Windows. В частности, теперь поддерживаются символические ссылки, а взаимодействие с WSL перенесено на сокеты Hyper-V, что улучшило производительность IDE при работе с WSL.
Больше функций во время индексации
Когда вы открываете или обновляете проект, WebStorm проводит его индексацию, из-за чего некоторые функции временно недоступны. Мы улучшаем этот процесс, чтобы во время индексации можно было использовать больше функций IDE. Теперь в уже проиндексированных частях проекта работают поиск Search Everywhere (Shift+Shift) и проверка орфографии.
Встроенные инструменты для разработчиков

Отключение фоновых проверок перед коммитом
Теперь вы можете настраивать фоновые проверки во время коммита с помощью новой опции: Settings | Version Control | Commit | Advanced Commit Checks | Run advanced checks after a commit is done. Она позволяет запускать тесты и проверки после коммита. Если вы хотите, чтобы коммит совершался только по завершении проверок, просто отключите эту опцию.
Новые атрибуты сборки для Docker Compose
В WebStorm 2024.3 добавлены новые атрибуты для Docker Compose, которые дают вам больше контроля над процессом сборки, управлением ресурсами, оркестрацией сервисов и сетевым взаимодействием. Это сделает разработку более гибкой и эффективной.
Расширенная совместимость шаблонов Dev Container
Мы улучшили совместимость шаблонов Dev Container, которые изначально не были предназначены для работы в удаленных средах. Раньше такие шаблоны часто содержали в себе настройки, подразумевающие локальное выполнение, что вызывало проблемы при запуске на удаленных Docker-серверах. Теперь WebStorm гарантирует корректную работу шаблонов, даже если они не адаптированы для удаленного использования.